注意:有的富文本显示不了所以会在<>里面多加了个空格
<color=yellow>< /color> 颜色处理
<alpha=#FF>< /alpha> 修改文本的透明度,十六进制
<indent=15%>< /indent>缩进,可以用像素、百分比、字体单位,缩进会一直存在,直到遇到结束标签
<line-indent=15%> 单行缩进
< b>< /b> 加粗
< i>< /i> 斜体
< u>< /u> 加下划线
< s>< /s> 加删除线
< sup>< /sup> 上移
< sub>< /sub>下移
<mark=#ffff8000>< /mark> 加高亮 //注意必须是16进制,且是RGBA,A决定透明度
< allcaps>< /allcaps> 所有大写
< smallcaps></ smallcaps> 将大写字母弄小一点
<cspace=0.3em>< /cspace> 字符间距
<line-height=75>< /line-height> 行高
< nobr>< /nobr> 没有换行
< size><size=1.5em>< /size> 调整字体大小
<align=center>< /align> 对齐方式
<style=H1>< /style> 调整风格(H1,H2,H3)
< margin left=15%>< margin right=15%>< /margin> 标签,它定义了一行或一段文本的左右边距。
< noparse>< /noparse> 禁用富文本标签
<sprite=11>可以在字体中插入图片,但前提 需要弄一个字体Sprit,
方法:先准备好图集,在设置图集的属性,

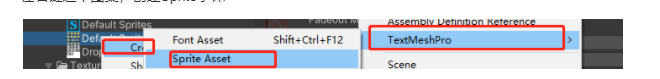
在右键这个图集,创建Sprite字体

点击字体,
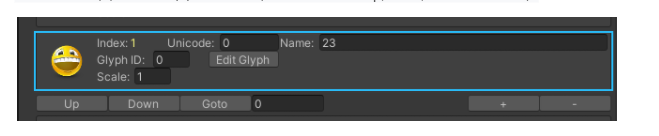
SpriteCharacterTable
可以设置每个图片的name回车修改确认,以及index点击Up,Down,Goto到指定位置,

SpriteGlyphTable
设置图片的属性(偏移,宽高,尺寸之类的)
弄好之后,在TextMeshPro字体组件添加

<link=“id”>< /link> 中间的超链接,在OnPointerClick方法中,
public void OnPointerClick(PointerEventData eventData)
{
var pos = new Vector3(eventData.position.x, eventData.position.y, 0);
int linkIndex = TMP_TextUtilities.FindIntersectingLink(text, pos, eventData.enterEventCamera);
if(linkIndex>-1)
{
Debug.Log(“点击”+text.textInfo.linkInfo[linkIndex].GetLinkText());
}
}
<font=“Bangers SDF”> 更换字体