这个功能做了好久了,今天总结下,也不是复杂的功能,记录一下以后有需要就不用再写一遍了。
需要Dotween插件。
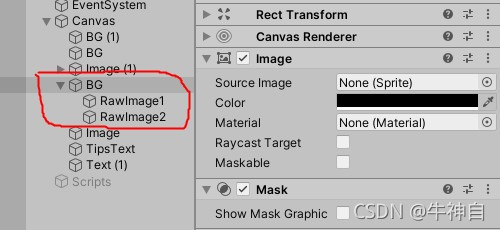
层次结构:和每个组件,下面这个不是全屏,所以加了Mask。
RawImage1和RawImage2放在你想展示的位置的左边(往右滑)或右边(往左滑)

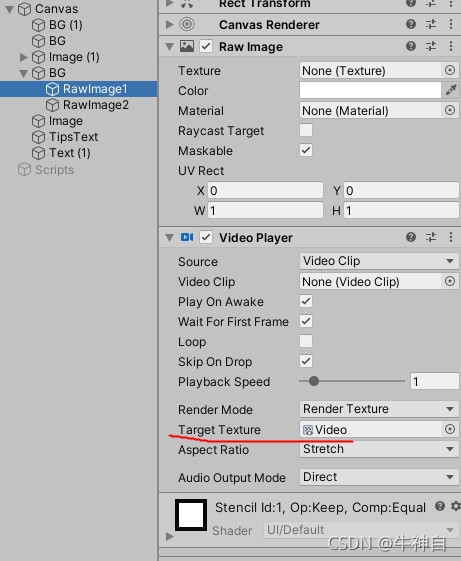
下面的两个图片元素,添加VideoPlayer,两个VP上放同一个RenderTexture即可。

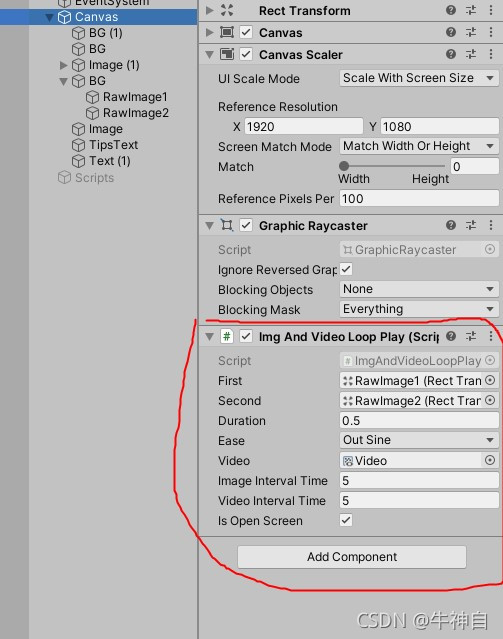
最后添加这个脚本:ImageAndVideoLoopPlay,放在哪都行,只需把暴露的Fist、Second图设置了,还有RenderTexture,其他参数代码里会说明。

using DG.Tweening;
using System.Collections;
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.Video;
/// <summary>
/// 图片视频轮播
/// 注:全屏显示图片和视频
/// </summary>
public class ImgAndVideoLoopPlay : MonoBehaviour
{
//第一个轮播图
public Transform first;
//第二个轮播图
public Transform second;
//开始位置
[HideInInspector]
public float originalPos;
//间隔时间:轮播下一个
private double intervalTime = 1;
//动画持续时间
public float duration = 0.5f;
//动画曲线
public Ease ease = Ease.Linear;
//视频RenderTexture
public RenderTexture video;
//图片轮播间隔时间
public double imageIntervalTime = 5;
//视频轮播间隔时间
public double videoIntervalTime = 10;
//当前要移动对象
private Transform currentMoveTF;
//即将要重置的对象
private Transform willResetTF;
//图片当前索引
private int pictureCurrentIndex;
//视频当前索引
private int videoCurrentIndex;
private float maxWidth;
private float maxHeight;
//原来这个功能是屏保用的,所以有这个属性,默认打开
public bool isOpenScreen = true;
/// <summary>
/// 下一个是否显示视频屏保
/// </summary>
private bool nextIsVideo;
void Start()
{
currentMoveTF = second;
willResetTF = first;
RectTransform rect = first as RectTransform;
maxHeight = rect.rect.height;
maxWidth = rect.rect.width;
originalPos = second.localPosition.x;
if (LoadResource.totalImgFiles.Count == 0)
{
if (LoadResource.videosPathList.Count == 0) return;
//设置第一张图为视频
VideoPlayer vp = first.GetComponentInChildren<VideoPlayer>();
vp.url = LoadResource.videosPathList[0];
vp.Play();
first.GetComponentInChildren<RawImage>().texture = vp.targetTexture;
}
else
{
LoadResource.FirstPictureLoadCompleted = () =>
{
willResetTF.GetComponentInChildren<RawImage>().texture = LoadResource.picturesList[0].tex;
nextIsVideo = true;
};
}
}
float time;
void Update()
{
if (LoadResource.IsAllPictureLoadCompleted)
{
if (isOpenScreen)
{
time += Time.deltaTime;
if (time > intervalTime)
{
time = 0;
//图片视频轮播
PlayPicturesAndVideos();
}
}
}
}
/// <summary>
/// 图片视频轮播,默认往左,一张图片,一个视频
/// </summary>
/// <param name="isMoveLeft">默认往左移动</param>
private void PlayPicturesAndVideos(bool isMoveLeft = true)
{
if (isMoveLeft)//左移
{
currentMoveTF.localPosition = new Vector3(originalPos, currentMoveTF.localPosition.y, currentMoveTF.localPosition.z);
if (LoadResource.videosPathList.Count == 0 && LoadResource.picturesList.Count == 0)
{
Debug.LogError("没有图片和视频资源,屏保显示默认");
}
if (LoadResource.videosPathList.Count == 0)//图片轮播
{
nextIsVideo = false;
}
else if (LoadResource.picturesList.Count == 0)//视频轮播
{
nextIsVideo = true;
}
//图片视频轮播
if (nextIsVideo)
{
nextIsVideo = false;
videoCurrentIndex = (videoCurrentIndex + 1) % LoadResource.videosPathList.Count;
//设置视频
SetVideo();
}
else
{
nextIsVideo = true;
pictureCurrentIndex = (pictureCurrentIndex + 1) % LoadResource.picturesList.Count;
//设置图片
SetPicture();
}
}
else//右移
{
currentMoveTF.localPosition = new Vector3(-originalPos, currentMoveTF.localPosition.y, currentMoveTF.localPosition.z);
if (nextIsVideo)
{
nextIsVideo = false;
videoCurrentIndex = (videoCurrentIndex - 1 + LoadResource.videosPathList.Count) % LoadResource.videosPathList.Count;
//设置视频
SetVideo();
}
else
{
nextIsVideo = true;
pictureCurrentIndex = (pictureCurrentIndex - 1 + LoadResource.picturesList.Count) % LoadResource.picturesList.Count;
//设置图片
SetPicture();
}
}
currentMoveTF.DOLocalMoveX(0, duration).SetEase(ease).OnComplete(() =>
{
willResetTF.localPosition = new Vector3(originalPos, willResetTF.localPosition.y, willResetTF.localPosition.z);
willResetTF.SetAsLastSibling();
Transform temp = currentMoveTF;
currentMoveTF = willResetTF;
willResetTF = temp;
});
}
/// <summary>
/// 设置图片
/// </summary>
private void SetPicture()
{
//Debug.Log("设置图片!");
Texture2D tex = LoadResource.picturesList[pictureCurrentIndex].tex;
float width = tex.width;
float height = tex.height;
RawImage raw = currentMoveTF.GetComponentInChildren<RawImage>();
raw.texture = tex;
//下面的功能是设置图片按比例拉伸,需要可以打开
//RectTransform rect = raw.rectTransform;
//float ratio = 16f / 9;
//if (width / height == ratio)
//{
// height = maxHeight;
// width = maxWidth;
//}
//else if (width / height < ratio)//竖图
//{
// width = width * (maxHeight / height);
// height = maxHeight;
//}
//else//横图
//{
// height = height * (maxWidth / width);
// width = maxWidth;
//}
//rect.SetSizeWithCurrentAnchors(RectTransform.Axis.Horizontal, width);
//rect.SetSizeWithCurrentAnchors(RectTransform.Axis.Vertical, height);
intervalTime = imageIntervalTime;
}
/// <summary>
/// 设置视频间隔:通过URL播放视频,刚开始是获取不到视频长度的,需要先播一会才能获取到
/// </summary>
/// <param name="vp">视频</param>
/// <returns></returns>
private IEnumerator SetVideoIntervalTime(VideoPlayer vp)
{
for (int i = 0; i < 10; i++)
{
yield return new WaitForSeconds(0.5f);
if (vp.length > 0)
{
intervalTime = vp.length;
yield break;
}
}
}
/// <summary>
/// 设置视频
/// </summary>
private void SetVideo()
{
//Debug.Log("设置视频!");
VideoPlayer vp = currentMoveTF.GetComponentInChildren<VideoPlayer>();
currentMoveTF.GetComponentInChildren<RawImage>().texture = vp.targetTexture;
vp.url = LoadResource.videosPathList[videoCurrentIndex];
vp.Play();
RectTransform rect = vp.transform as RectTransform;
rect.SetSizeWithCurrentAnchors(RectTransform.Axis.Horizontal, maxWidth);
rect.SetSizeWithCurrentAnchors(RectTransform.Axis.Vertical, maxHeight);
intervalTime = videoIntervalTime;
StartCoroutine(SetVideoIntervalTime(vp));
}
}
还需要一个资源加载的脚本:如果不是加载的外部图片,可以不用,代码自己修改。
这个脚本挂哪都行,可以和上面的放一块。
using System;
using System.Collections;
using System.Collections.Generic;
using System.IO;
using UnityEngine;
using UnityEngine.Networking;
/// <summary>
/// 图片数据
/// </summary>
public class PictureData
{
public string name;
public Texture2D tex;
}
/// <summary>
/// 加载资源
/// </summary>
public class LoadResource : MonoBehaviour
{
public static List<PictureData> picturesList;
public static List<string> totalImgFiles;
public static int pictureNum
{
get
{
return picturesList.Count;
}
}
public static List<string> videosPathList;
public static int videoNum
{
get
{
return videosPathList.Count;
}
}
public static Action FirstPictureLoadCompleted;
private string videoPath;
private string imgPath;
private string resourcePath = "/ImagesAndVideos/";
private void Awake()
{
resourcePath = Application.streamingAssetsPath + resourcePath;
if (!Directory.Exists(resourcePath))
Directory.CreateDirectory(resourcePath);
totalImgFiles = new List<string>();
picturesList = new List<PictureData>();
videosPathList = new List<string>();
}
void Start()
{
//获取图片并加载
StartCoroutine(GetPictures());
//获取视频路径
GetVideoPath();
}
/// <summary>
/// 获取视频路径
/// </summary>
private void GetVideoPath()
{
string[] videos = Directory.GetFiles(resourcePath, "*.mp4");
Debug.Log("本地视频数量:" + videoNum);
videosPathList.AddRange(videos);
}
/// <summary>
/// 获取图片
/// </summary>
/// <returns></returns>
private IEnumerator GetPictures()
{
string[] jpgs = Directory.GetFiles(resourcePath, "*.jpg");
string[] pngs = Directory.GetFiles(resourcePath, "*.png");
totalImgFiles.AddRange(pngs);
totalImgFiles.AddRange(jpgs);
Debug.Log("本地图片数量:" + pictureNum);
for (int i = 0; i < totalImgFiles.Count; i++)
{
yield return StartCoroutine(LoadPicuture(totalImgFiles[i]));
FirstPictureLoadCompleted?.Invoke();
FirstPictureLoadCompleted = null;
}
}
/// <summary>
/// 加载图片
/// </summary>
/// <param name="filePath">图片路径</param>
/// <returns></returns>
private IEnumerator LoadPicuture(string filePath)
{
Debug.Log(filePath);
UnityWebRequest uwr = UnityWebRequestTexture.GetTexture(filePath);
yield return uwr.SendWebRequest();
if (uwr.downloadHandler.isDone)
{
string fileName = Path.GetFileNameWithoutExtension(filePath);
Texture2D fileTex = DownloadHandlerTexture.GetContent(uwr);
picturesList.Add(new PictureData() { name = fileName, tex = fileTex });
}
}
public static bool IsAllPictureLoadCompleted
{
get
{
return pictureNum > 0 && pictureNum == picturesList.Count;
}
}
}