UI画布–Canvas
当我们在游戏场景中创建UI时,会自动生成一个Canvas 自动包含我们所需要的UI
例如:创建一个Text文本框
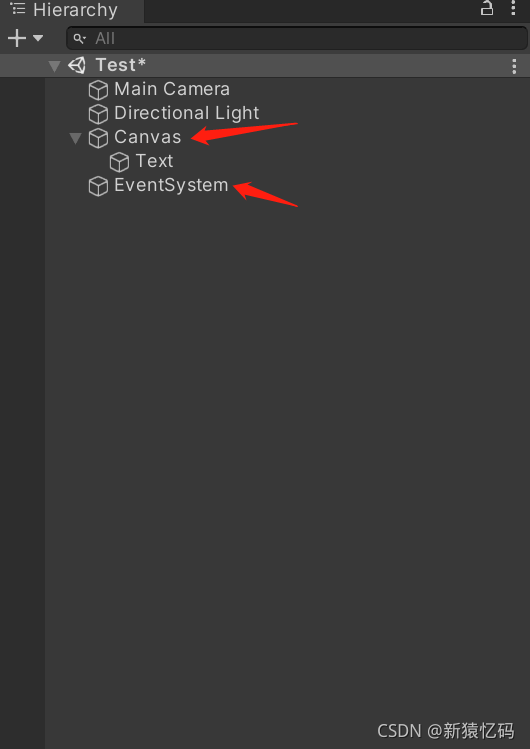
在层级面板上右键 选择UI --> Text ,这时,我们就可以看到层级面板中自动生成了一个Canvas包含的Text,以及EventSystem。


Canvas:UI的画布,渲染UI的地方。
EventSystem: UI的事件系统。
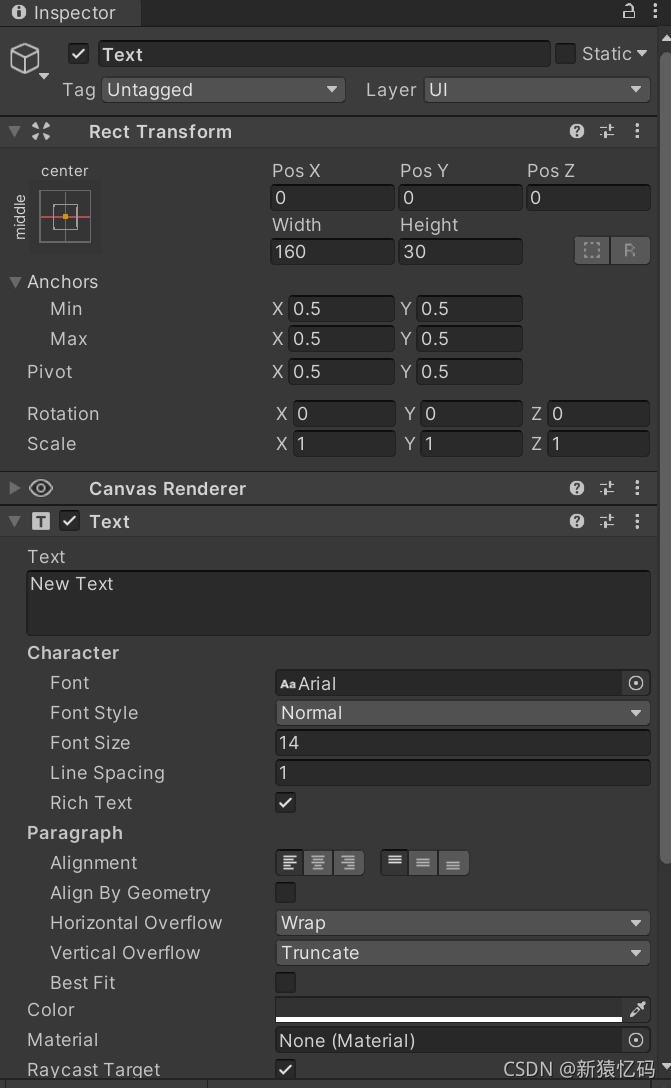
当我们点击文本框之后,在Inspector面板中就可以看见相关的组件信息。

RectTransform:和Text在Canvas中的位置,大小等相关的信息组件。
Text:文本相关的设置组件。
Font:字体,可以自己导入字体,进行选择使用。
FontStyle : 字体样式,normal正常 bold 加粗 italic 斜体 bold And italic 加粗斜体。
Font Size : 字体大小
Line Spacing : 行间距
RichText:富文本选项,可以在文本中以标签的形式 对文字的颜色 大小 等进行修改。
Alignment : 对齐方式
Align By Geometry :几何对齐,图文混排时需要该功能配合
HorizontalOverflow:水平换行,Wrap换行 Overflow时文字可以超出Text边框
VerticalOverflow:竖直换行。
Best Fit: 文字大小自适应 文本框。
Color:字体颜色
RaycastTarget:和Image一样,勾选该选项后,该UI会屏蔽射线,鼠标点击到这个字体的时候下面如果有按钮区域将会被中止响应。
RaycastPadding : 字体和文本框的内边距。