很多人在问M一个劲是什么,当然是我名字,以后我就用CSDN上的名字吧。
好了,言归正传,费时3个月,终于做出了超级玛丽。
先说缺点,没有level 2,level 3,level 4关。
绿衣服人没做好,希望有人能帮我更新一下。
其他的就可以说是一模一样了。
不懂python的看过来,_pycache_是自动生成的。
我会把screenshot.png,data文件夹,resources文件夹在结尾发出来,剩下的,main.py, mario_level_1.py文中有代码。
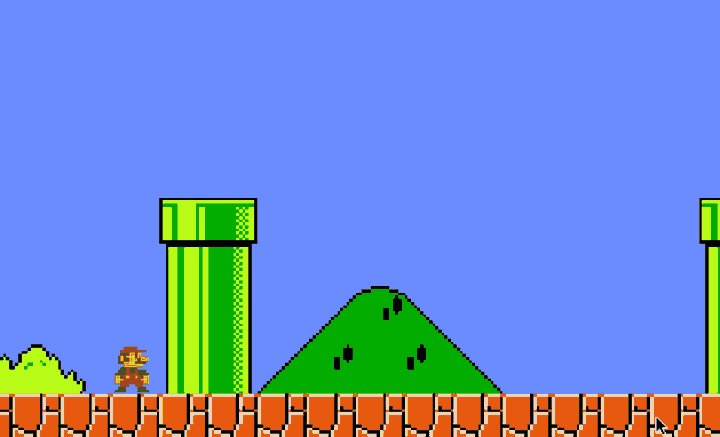
看截图:

文件格式:
?
?data:

data----components:

data----states:

?resources我会在结尾发素材。
上代码:
main.py
"""
工作室:凌天
作者:凌天_总管
日期:2021年8月30日
时间:20:52:35
"""
import zipfile
import os
print("""← → ↓ 操控 A跳跃,S攻击,回车键开始
注:助跑小段距离跳的更高
""")
file_list = os.listdir(r'.')
for file_name in file_list:
if os.path.splitext(file_name)[1] == '.zip':
file_zip = zipfile.ZipFile(file_name, 'r')
for file in file_zip.namelist():
file_zip.extract(file, r'.')
file_zip.close()
os.remove(file_name)
import sys
import pygame as py
from data.main import main
import cProfile
if __name__=='__main__':
main()
py.quit()
sys.exit()
mario_level_1.py
#!/usr/bin/env python
__author__ = '凌天_总管'
"""
This is an attempt to recreate the first level of
Super Mario Bros for the NES.
"""
import sys
import pygame as pg
from data.main import main
import cProfile
if __name__=='__main__':
main()
pg.quit()
sys.exit()
data中要用到的几点:
1. 画面和角色的导入
创建屏幕、从图片中导入Mario
2. 角色的落地、跳跃和移动
在这之前要解决一下Mario如何才能站在我们定义的地面上对于角色的跳跃,一定要对其状态加以限制,让其必须在 "落地" 的状态下才能开始跳跃,不然就会产生下面的情况

3. 角色的动作图片的切换
这里的图片在素材包里,resources我会统一发给大家
图片的切换,一开始我是采用一帧换一张图片的方向
但后来在运行的时候我发现了一个让人无语的效果:
图片展示不出来,这个效果这是由于我的图片是每帧一换,快的让人反应不过来,产生了这种让人苦笑不得的效果(请自行脑补)。
解决方法就是引入的一些常量系数和时间戳,通过Mario的移动速度来控制图片切换,让其更加自然平滑。
4. 背景图片的滚动
本来背景的移动还是比较简单的,一如飞机大战和flappy bird游戏,只需要当角色的位置超过屏幕参数的某个值(如2/3)时,角色的位置不再相对的移动,而是将角色是位移反向的加到背景上,通过背景的后退就可以实现角色的相对移动。
当在超级玛丽中很明显是不适用的,因为整个关卡上定位了很多砖块,管道和阶梯,背景的后退只能改变Mario相对的坐标,但绝对的坐标是不发生任何变化的,这就很大程度上影响了Mario和一些物体的位置的碰撞的判断。
在这里就需要用到一种暂且称为镜头移动的技术,也就是对surface类的blit方法的参数的调整
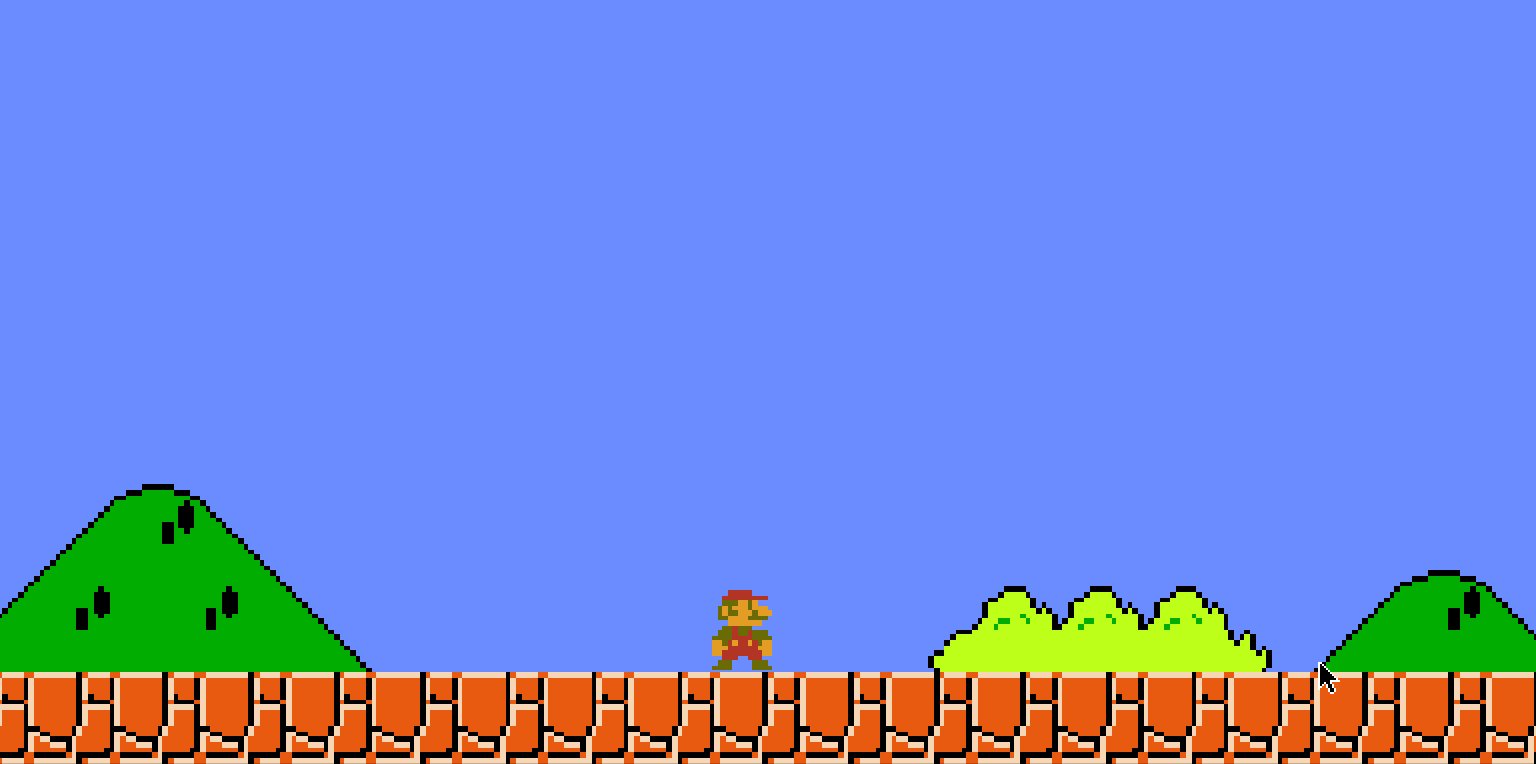
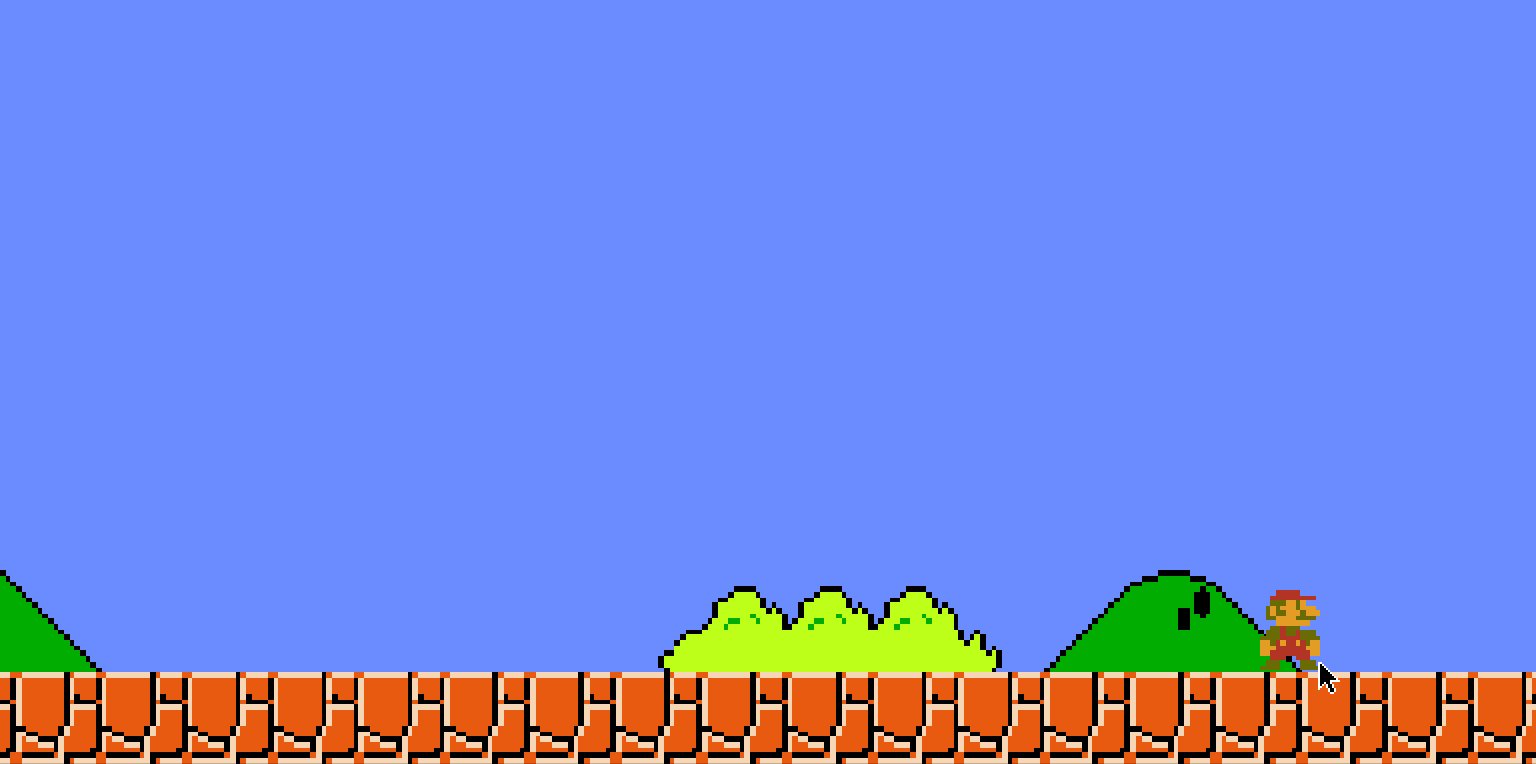
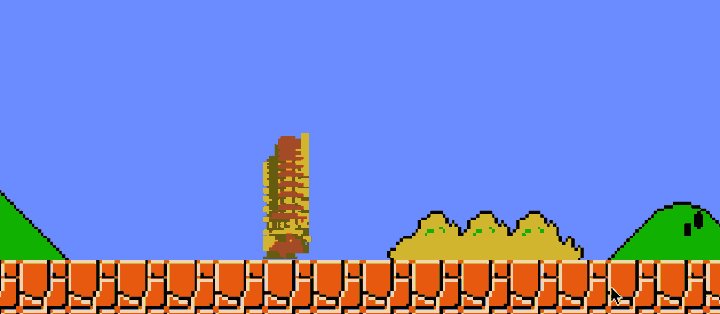
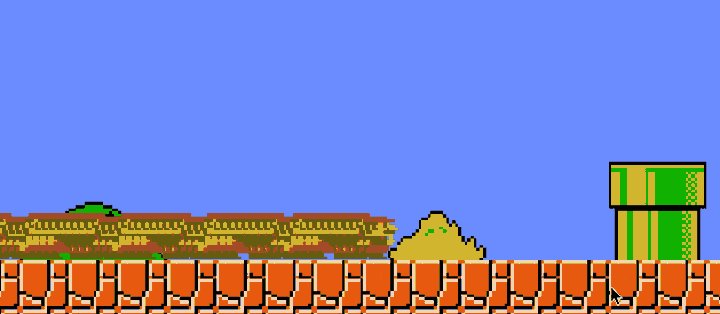
看效果:

很明显背景也移动了,Mario也移动了,但看上去好像是背景移动的太慢了追不上Mario。但在调整了Mario的速度后发现问题根本不是出在这里。
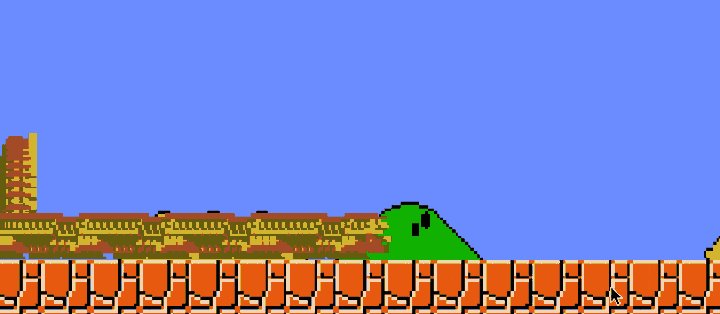
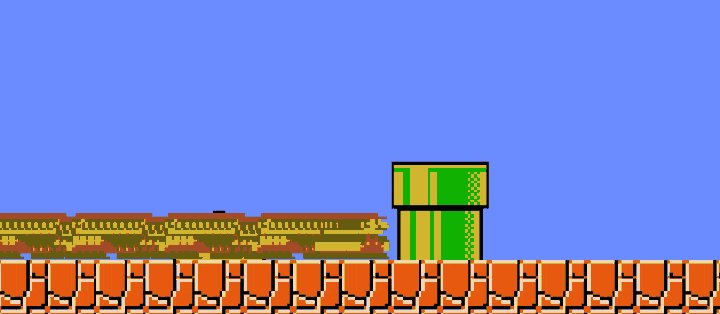
问题的根源在于: 我们将背景绘制在屏幕上,再将Mario绘制在屏幕上,这样Mario就是相对于屏幕的速度,那么他是肯定会永远超过屏幕的。这里我们需要做的是将Mario绘制到背景上,再将背景绘制到屏幕上,这也是我找了好久的办法。但刚高兴没多久就成了这样:

问题出现的根源就是我们每一帧都将Mario的状态绘制到背景上,每一帧都被我们背景保留了下来。不过这验证了我们之前的想法,至少我们的屏幕滚动跟上了
即然是这样,那我们就每次都弄一个新背景不就好了!一开始我是采用每一次都导入背景,新建并放大到屏幕大小,但这样工作量太大就会产生我们游戏中一个很讨厌的情景:掉帧。那么我们就可以用pygame.Surface.copy()这个方法,只在加载游戏的时候加载背景,每一帧只需要对背景进行拷贝一份就可以了。
5. 项目的重构
在完成了大部分的基础的工作之后,就不得不需要考虑一下整个项目的重新架构了,毕竟这个项目在我们开始着手之后才发现他的逻辑还是比较繁杂的,重新的构架可以帮我们更好的模块解耦,方便阅览可增加新的板块。
原项目的代码估计得有三四千行吧,他的项目构建可以说是很细致,大致划分了十几个文件。我这边也给代码大致分了一下类,理一下整个游戏的思路。
6. 地面、管道和台阶
虽然在整个背景中存在这三样东西,但我们并没有他们的数据,也就不能进行碰撞检测等操作
这里我们定义了一个类来创建这三个实例对象,获得他们的矩形边框参数。
7. 碰撞的检测和处理
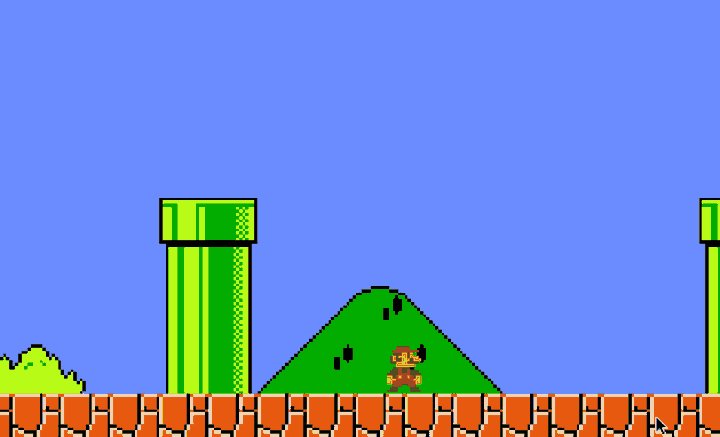
这里的处理过程是比较复杂的,所以分为两个方向分别处理。碰撞的处理是十分讲究细节的,这里就不过多的赘述,如果没有处理好就会产生很多奇怪的的东西,比如:

8. 最后
到了这里相信大家已经搭建好了整个游戏的框架和基本逻辑,对于砖块、金币、蘑菇和乌龟,还有变大变小和火球效果这边就不赘述了,接着填入框架里就行了。
接下来就是代码了:
链接: https://pan.baidu.com/s/1__Bxmi9GGR6GlI385FAB9w
提取码: 扫描下方二维码进群领取

?