Animatejs
许多小伙伴会在项目中使用到Animaye.css动画库,但是终究是css样式库,同一个页面不同的模块进行操作会有一些坑(例:动画发生的时间难于掌控)。
推荐一个好用的库
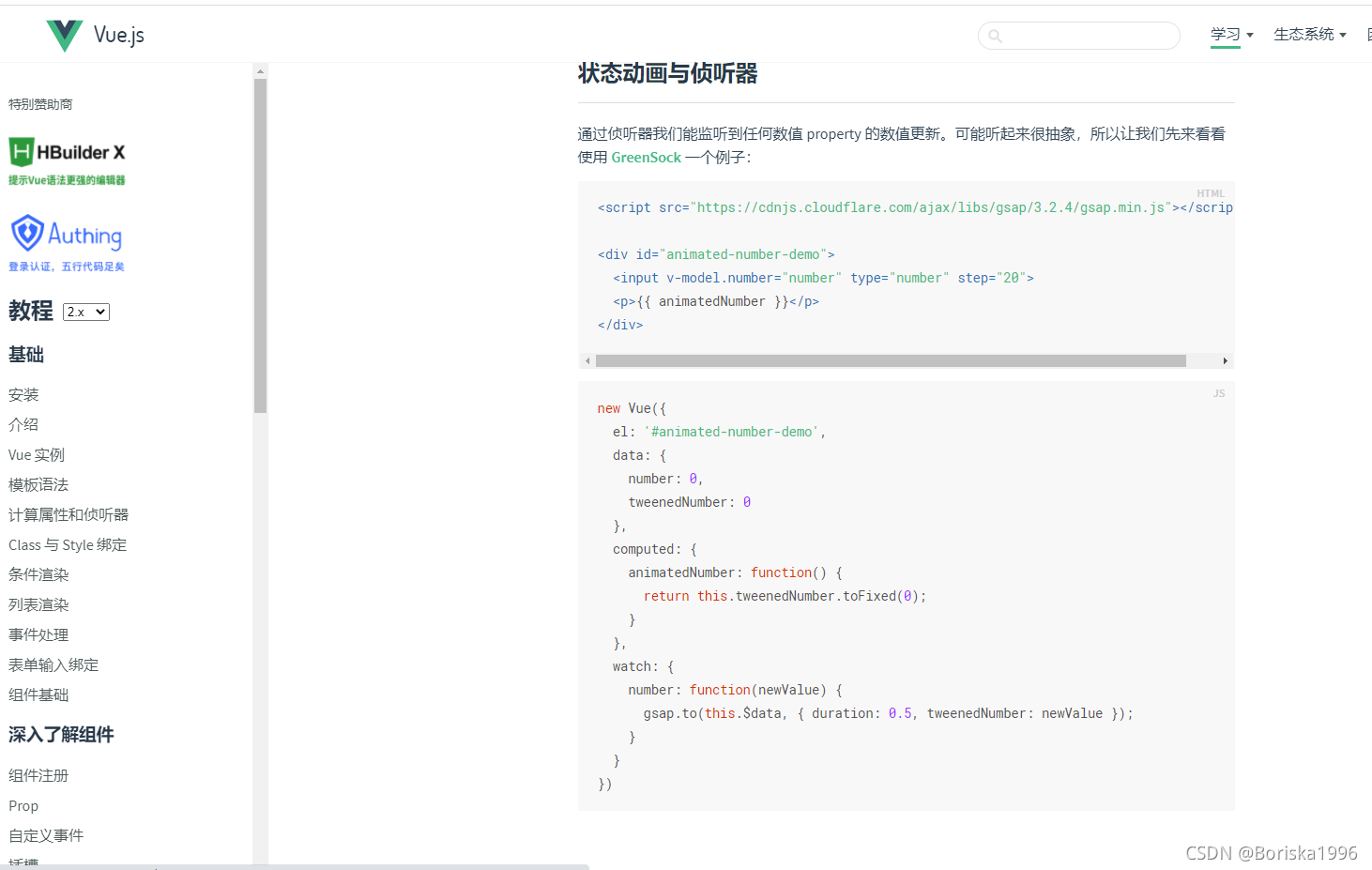
在VUE官网中的状态过渡这节中有用到这个库的例子。

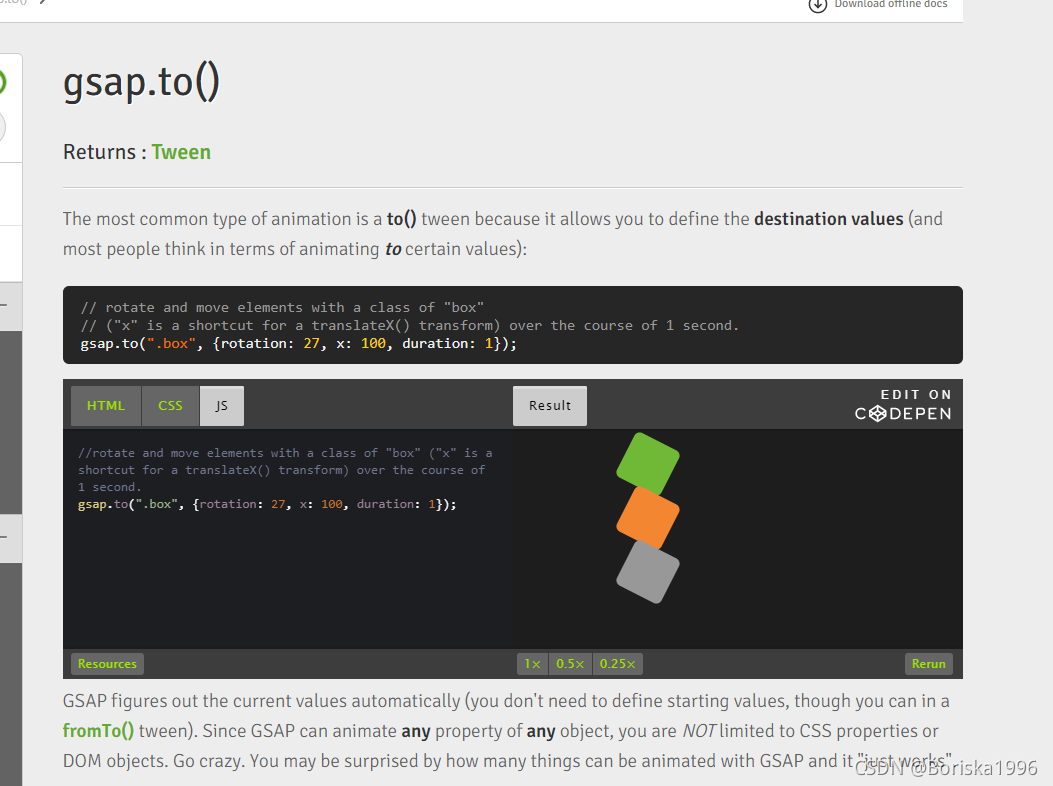
gsap.to()
常用的方法gsap.to()即可搞定大部分的动画效果问题

举例:动态数字累加告别冗余的计时器

figureSurge.vue
<template>
<div class="figureSurge">
<div class="figureListItem">
<div class="figure">
<p>{{ newNumber }}</p>
<p v-show="plus">{{ '+' }}</p>
</div>
<div class="Introduce">{{ figureSurgeName }}</div>
</div>
</div>
</template>
<script>
import { gsap } from 'gsap';
export default {
name: 'FigureSurge',
props: {
// 运动的数字显示
animatedNumber: {
default: 0,
type: Number,
},
figureSurgeName: {
default: '业务布局',
type: String,
},
// +号显示
plus: {
default: false,
type: Boolean,
},
refresh: {
default: 0,
type: Number,
},
},
data() {
return {
ultimatelyNumber: 0,
};
},
computed: {
// 格式化累加的数据
newNumber() {
// gsap.to(this.$data, { duration: 10, ultimatelyNumber: this.newNumber });
return this.ultimatelyNumber.toFixed(0);
},
},
watch: {
// 数据更新后数字运动
refresh(newval) {
if (newval === 1) {
gsap.to(this.$data, { duration: 2, ultimatelyNumber: this.animatedNumber, delay: 2.5 });
}
},
},
mounted() {},
created() {},
methods: {},
};
</script>
<style lang="scss" scoped>
.figureSurge {
.figureListItem {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
min-width: 100px;
height: 130px;
}
.figure {
min-width: 100px;
height: 91px;
font-size: 65px;
color: #9c2323;
letter-spacing: 0;
text-align: center;
font-weight: 600;
display: flex;
justify-content: center;
}
.Introduce {
min-width: 100px;
height: 33px;
font-size: 24px;
color: #000000;
letter-spacing: 0;
text-align: center;
font-weight: 600;
}
}
</style>
gsap.to()的第一个参数为所操纵的对象,可以是Vue实例中的data变量,也可以是DOM元素——将参数名改为类名或id名即可。
第二个参数为的目标值以及动画持续的时间等。
gsap.to(".class", {
x: 100, //normal value
y: function(index, target, targets) { //function-based value
return index * 50;
},
duration: 1
});
使用步骤:
npm i gsap --save
xx.vue引入
import { gsap } from 'gsap';
调用
sap.to(".box", {rotation: 27, x: 100, duration: 1});
使用步骤:
```js
npm i gsap --save
xx.vue引入
import { gsap } from 'gsap';
调用
sap.to(".box", {rotation: 27, x: 100, duration: 1});
详细使用方式可见figureSurge.js
Gsap的用武之处远远不止这些。官方文档研究一波。