[适用于4.24之后版本]
本文介绍适用于普通WEB云端部署,非GPU云
按照循序渐进方式,分为五个部分
- 局域网单实例
- 局域网多实例
- 广域网部署
- WEB云部署
- 后续
1、局域网单实例
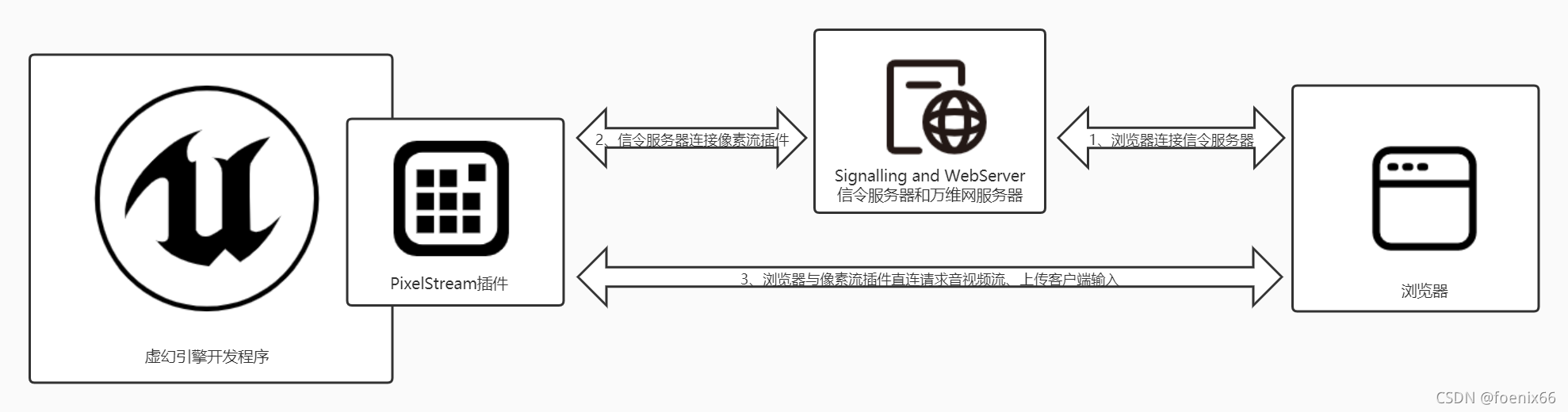
局域网单实例构架图

信令服务器帮助用户浏览器与UE4 Pixel Streaming插件之间建立直接的像素流通讯服务,在同一个局域网内,UE4程序和用户浏览器可以直连通讯,只需运行UE4程序和SignallingWebServer信令服务器两个程序,整个推流部署就完成了
信令服务器配置:
UE4自带的信令服务器位于版本安装路径下:
E:\Program Files\Epic Games\UE_4.26\Engine\Source\Programs\PixelStreaming\WebServers\SignallingWebServer
带参数执行run.bat
“E:\Program Files\Epic Games\UE_4.26\Engine\Source\Programs\PixelStreaming\WebServers\SignallingWebServer\run.bat” --publicIp 127.0.0.1 --httpPort 70 --streamerPort 7770
–publicIp 127.0.0.1 信令服务器Web服务IP(使用局域网网卡可以设置为127.0.0.1)
–httpPort 70 信令服务器Web服务端口
–streamerPort 7770 像素推流监听端口
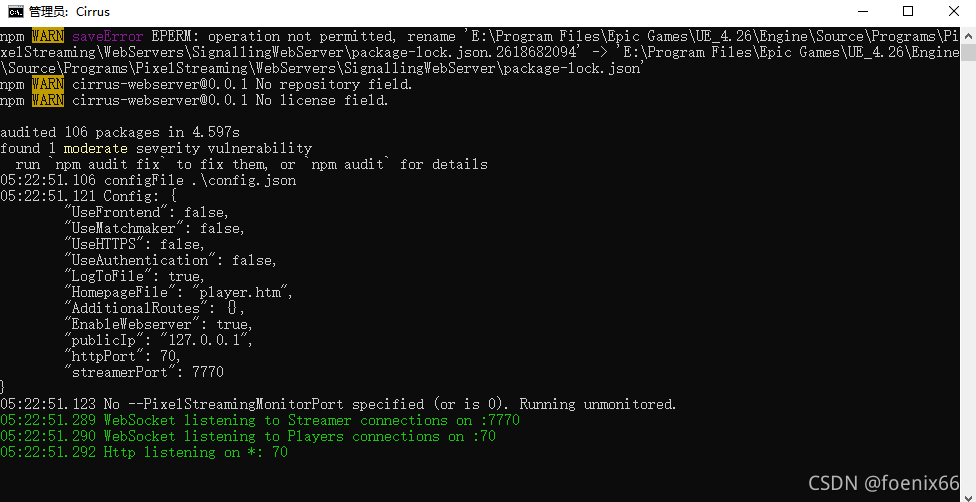
执行后

其中执行后显示:
05:22:51.123 No --PixelStreamingMonitorPort specified (or is 0). Running unmonitored.
05:22:51.289 WebSocket listening to Streamer connections on :7770
05:22:51.290 WebSocket listening to Players connections on :70
05:22:51.292 Http listening on *: 70
对应的是我们设置的服务端口
像素推流程序配置:
输出激活Pixel Streaming像素推流插件的UE4程序,创建启动快捷方式,通过命令行参数指定推流参数
E:\bin\云推流\WindowsNoEditor\PixelStream.exe -AudioMixer -PixelStreamingIP=192.168.1.19 -PixelStreamingPort=7770
-PixelStreamingIP=192.168.1.19 信令服务器IP地址
-PixelStreamingPort=7770 信令服务器设置的像素流监听端口
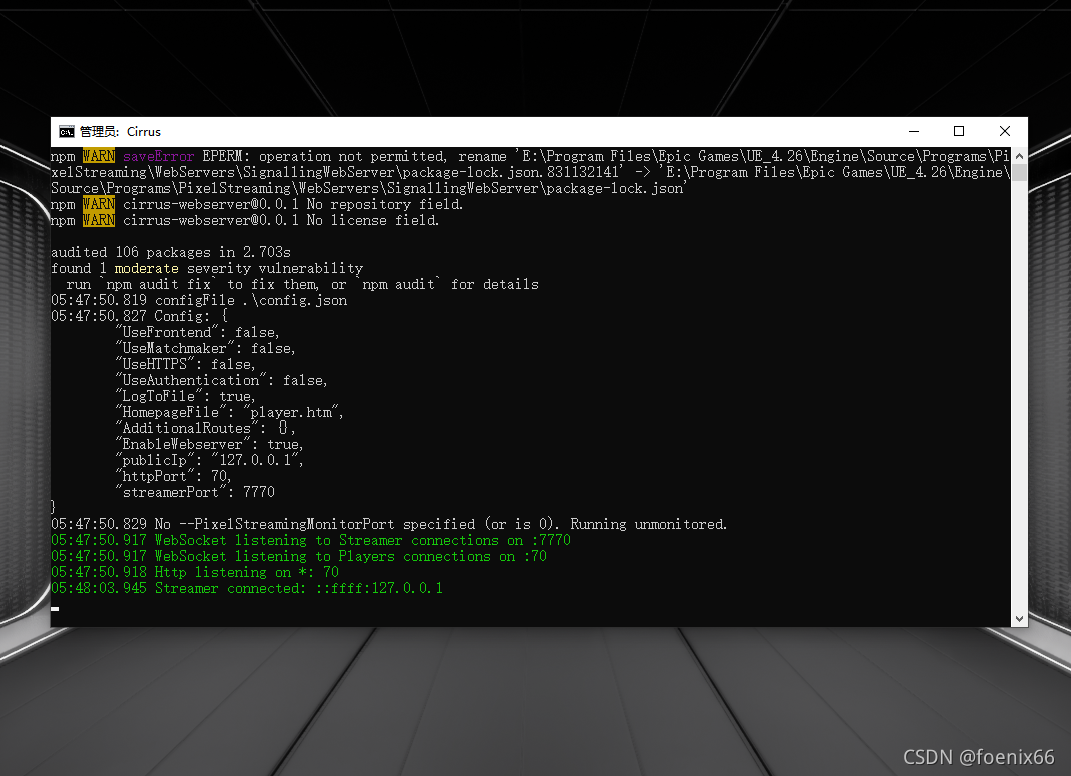
运行UE4客户端程序后,信令服务器成功与UE4 Pixel Streaming建立连接

05:48:03.945 Streamer connected: ::ffff:127.0.0.1
信令服务器返回数据增了一行,表示像素流客户端程序已经连接上信令服务器
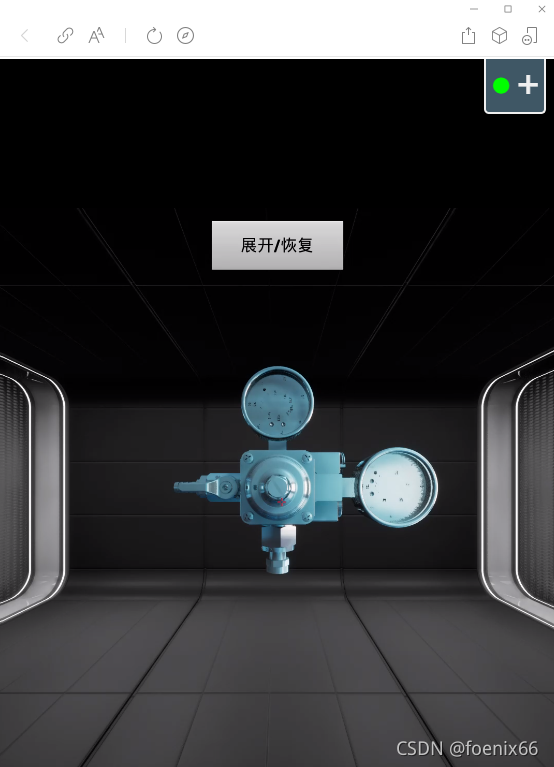
浏览器设置:
客户端浏览器打开信令服务器对应的IP和端口URL,即可正常显示像素流视频内容了
http://192.168.1.19:70

2、局域网多实例
每个像素推流信令服务器对应一个UE4程序,多个客户端浏览器同时连接同一个像素流,如果仅仅观看没有问题,但多用户同时操作时就会互相影响了
要设置多用户对应多像素流程序,就需要启动多组UE4像素流程序和对应的信令服务器,设置不同的端口号,比如
-
A组
启动信令服务器参数
–httpPort 70 --streamerPort 7770
启动UE4程序参数
-PixelStreamingIP=192.168.1.19 -PixelStreamingPort=7770 -
B组
启动信令服务器参数
–httpPort 71 --streamerPort 7771
启动UE4程序参数
-PixelStreamingIP=192.168.1.19 -PixelStreamingPort=7771 -
C组
启动信令服务器参数
–httpPort 72 --streamerPort 7772
启动UE4程序参数
-PixelStreamingIP=192.168.1.19 -PixelStreamingPort=7772
浏览器通过访问不同端口的URL,就可以同时分别操作A组、B组和C组像素推流,互相之间不会干扰
http://192.168.1.19:70
http://192.168.1.19:71
http://192.168.1.19:72
但这种访问不同端口URL的方式,在实际使用时会对多用户造成混乱,不知道那个端口空闲,哪个端口正在使用,这时候就需要引入新的路由分配服务器
Matchmaker分配服务器
UE4自带的Matchmaker分配服务器位于版本安装路径
E:\Program Files\Epic Games\UE_4.26\Engine\Source\Programs\PixelStreaming\WebServers\Matchmaker
Matchmaker分配服务器设置
a.编辑matchmaker.js文件配置端口
var httpPort = 90; // 分配服务器统一对外服务端口
var matchmakerPort = 9999; // 分配服务器监听端口(供信令服务器连接)
运行E:\Program Files\Epic Games\UE_4.26\Engine\Source\Programs\PixelStreaming\WebServers\Matchmaker\Matchmaker\run.bat启动Matchmaker分配服务器
b.配置A-B-C组信令服务器,增加连接“匹配服务器”的参数设置
“E:\Program Files\Epic Games\UE_4.26\Engine\Source\Programs\PixelStreaming\WebServers\SignallingWebServer\run.bat” --UseMatchmaker true --matchmakerAddress 127.0.0.1 --matchmakerPort 9999 --publicIp 127.0.0.1 --httpPort 70 --streamerPort 7770
其中:
–UseMatchmaker true // 使用匹配服务器
–matchmakerAddress 127.0.0.1 // 匹配服务器IP
–matchmakerPort 9999 // 匹配服务器设置的服务端口
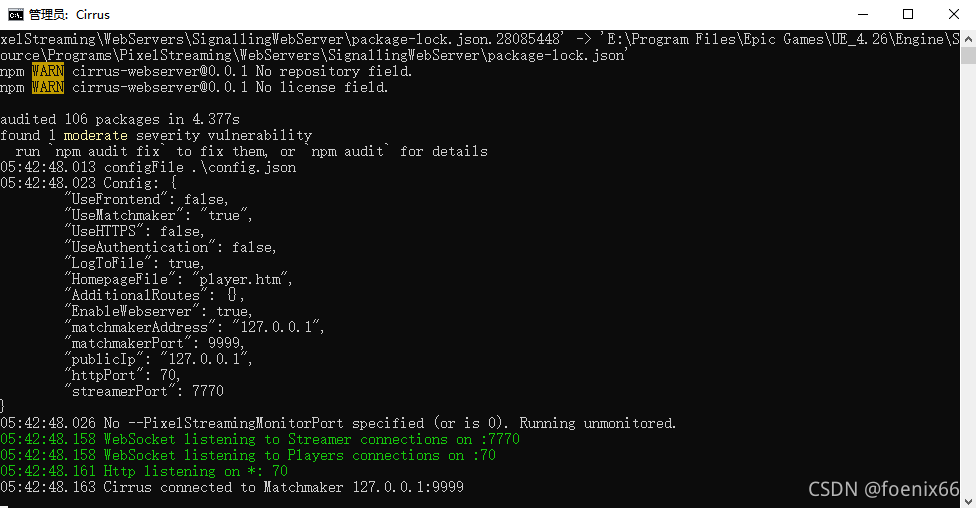
启动Matchmaker分配服务器
启动A-B-C组SignallingWebServer信令服务器

信令服务器返回数据增了一行,表示信令服务器已经在Matchmaker匹配服务器注册成功
05:42:48.163 Cirrus connected to Matchmaker 127.0.0.1:9999
多用户浏览器访问
多用户浏览器统一访问Matchmaker分配服务器提供的IP和端口,由Matchmaker分配服务器自动匹配找到一组空闲的信令服务器和对应的像素流,推送给用户。
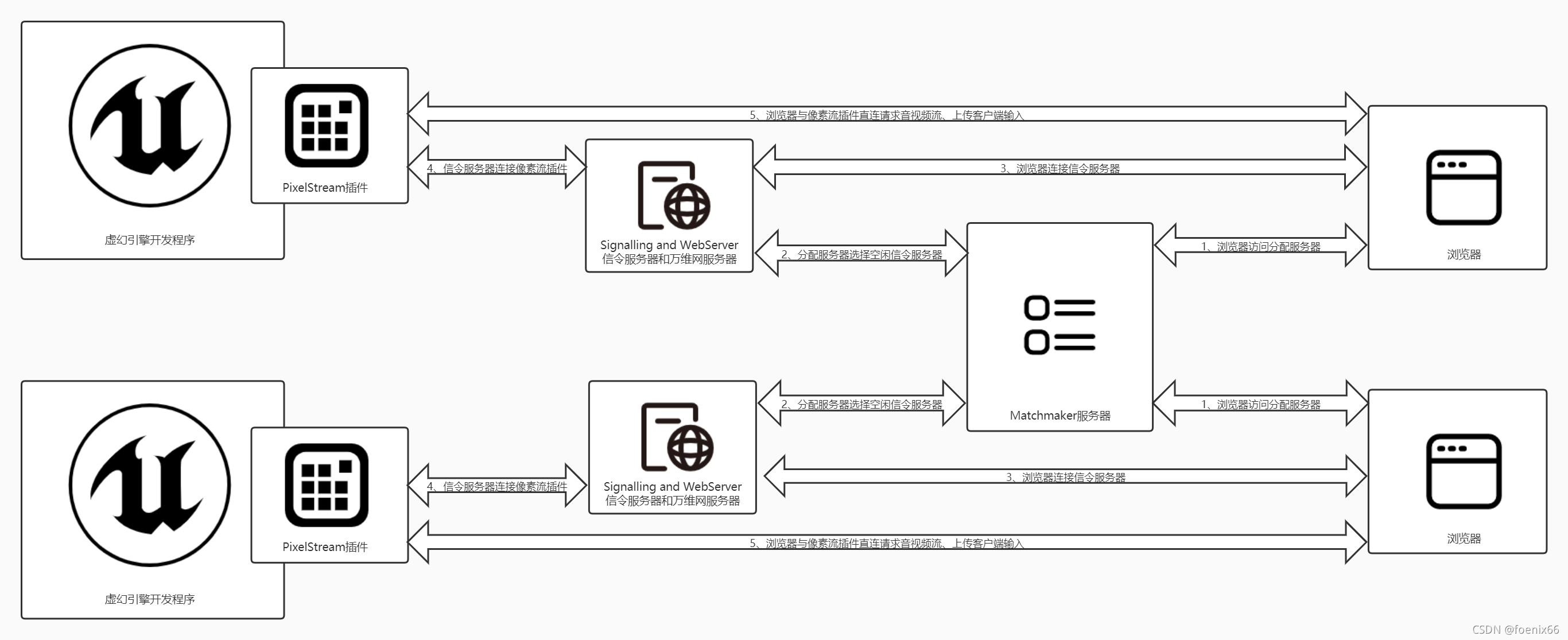
增加Matchmaker分配服务器后的局域网多用户部署构架如下图

3、广域网部署
广域网部署与局域网部署步骤一样,只是把局域网的设置全部搬到广域网服务器上即可。由于需要在广域网服务器上运行UE4程序,需要服务器配置高性能显卡(通常称为GPU云服务器)
4、WEB云部署
GPU云服务器租赁费用高昂,且需要用到专门的虚拟化显卡( 如Nvidia Tesla专业显卡),专用显卡还需要向NVidia申请GRID驱动(默认驱动只能做深度学习,不能做显示用途)
本文介绍一种普通Web云服务器+本地电脑的部署方案,该方案价格低廉
WEB云部署方法:
将第二节“局域网多实例”方案的各部分分别部署于WEB服务器和本地电脑,由WEB服务器提供固定公网IP服务、本地计算机游戏显卡提供GPU渲染和编码服务,以最低的预算构建WEB云部署方案
WEB服务器部署
Matchmaker分配服务器
SignallingWebServer信令服务器(多个实例)
本地电脑部署
UE4输出带Pixel Streaming程序(多个实例)
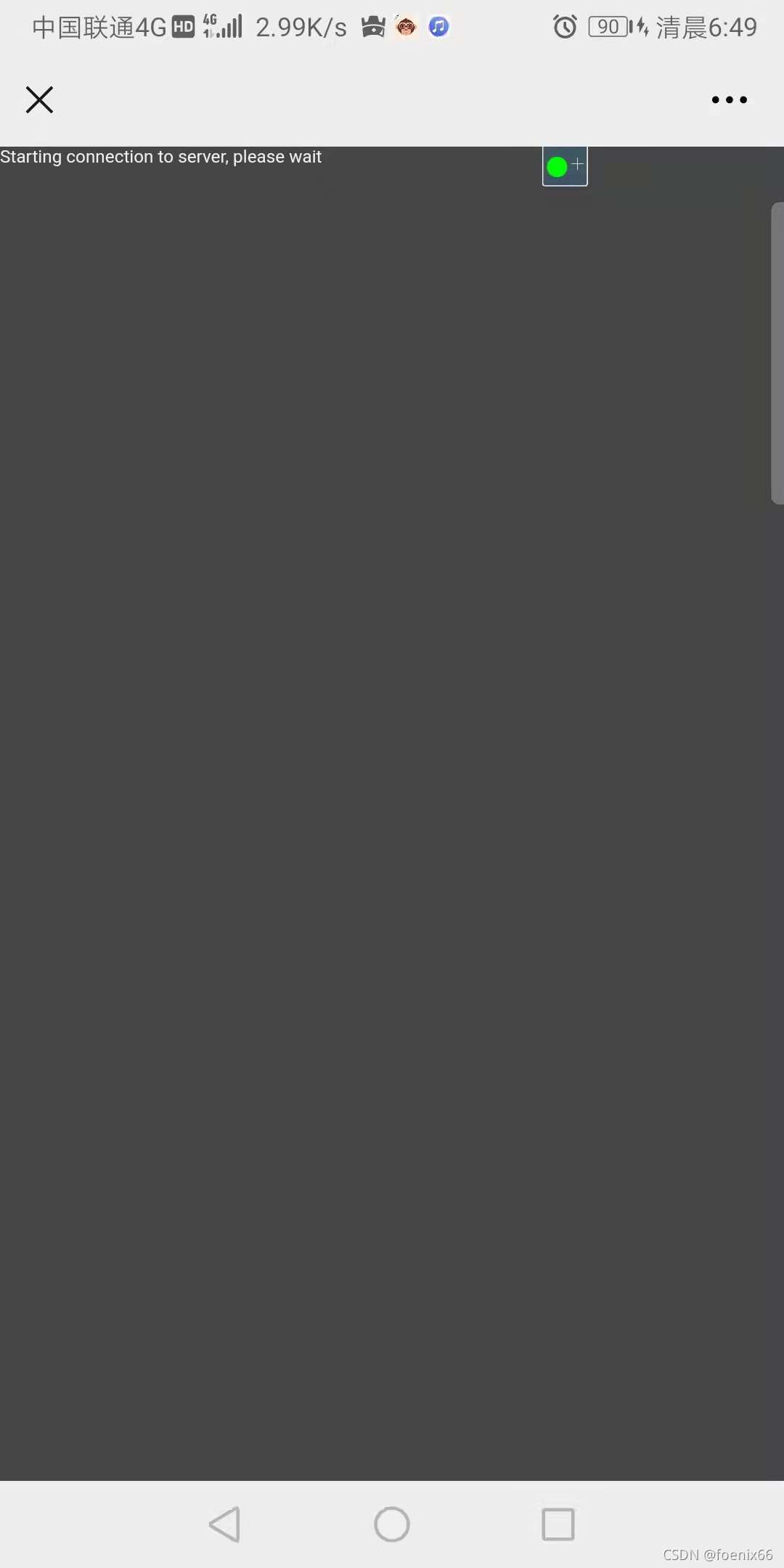
按照以上分配方案分别部署完成后,发现如果访问浏览器与运行UE4程序的本地计算机处于同一网段,则可以正常连接并显示像素流,如处于不同网段,则一直显示正在连接像素流

究其原因是由于NAT造成的。在整个像素推流构架体系中,信令服务器虽然运行于WEB服务器,但他仅仅作为握手用途,握手后浏览器与像素流插件之间是直连通讯的,由于UE4程序运行在本地电脑,没有公网IP,当浏览器与本地电脑处于不同网段时,无法完成直连。
故,我们看到浏览器可以返回信令服务器的WEB网页内容,但无法获取像素流数据
为了穿透NAT完成P2P直连,需要引入TURN代理服务器
UE4安装程序提供了一个TURN代理服务器,位于安装版本路径
E:\Program Files\Epic Games\UE_4.26\Engine\Source\ThirdParty\WebRTC\rev.23789\programs\Win64\VS2017\release
该路径提供了TURN服务器(启动文件:Start_AWS_TURNServer.bat)和STUN服务器(启动文件:Start_STUNServer.bat)
本文介绍中我们仅需要运行TURN服务器(因为TURN服务器已经包含了STUN服务器功能)
配置TURN服务器
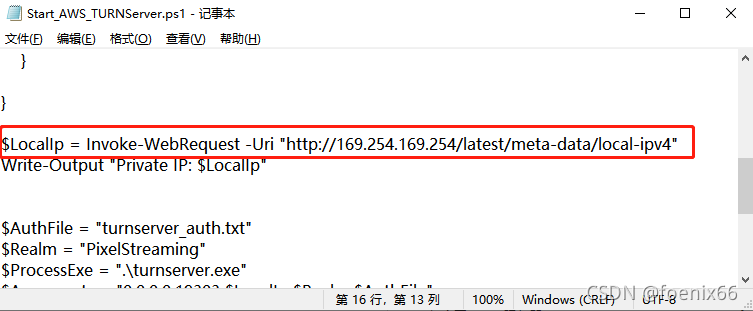
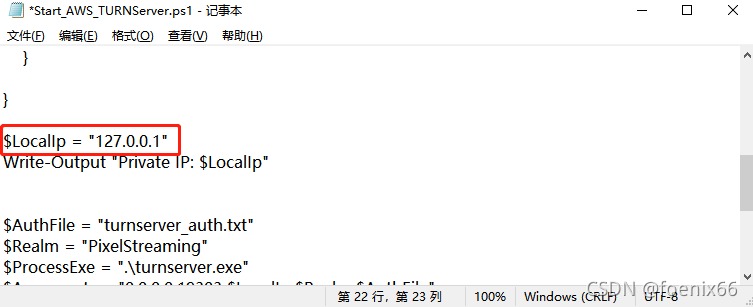
a.编辑Start_AWS_TURNServer.ps1文件

将$LocalIp直接指定为127.0.0.1
(默认是通过一个服务网页动态获取的,但这个网页我们访问不了,也没必要每次动态获取)

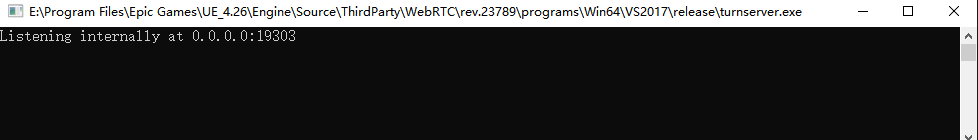
b.运行Start_AWS_TURNServer.bat启动TURN代理服务器
(TURN服务器默认在19303端口监听)

c.调整信令服务器,将信令服务器连接到TURN服务器
使用runAWS_WithTURN.bat代替run.bat启动带TRUN服务的信令服务器
由于runAWS_WithTURN.bat不支持命令行参数,需要修改cirrus.js文件和config.json文件进行参数配置
复制多个信令服务器实例

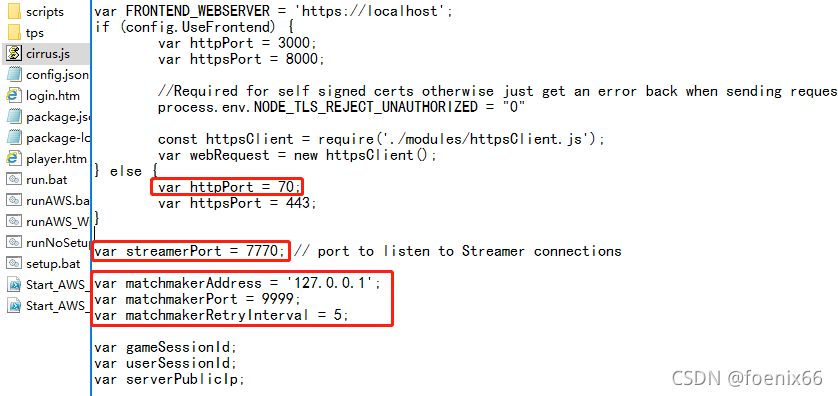
a.修改cirrus.js文件

var httpPort = 70; // 设置信令服务器Web服务端口
var streamerPort = 7770; // 设置像素推流监听端口
var matchmakerAddress = '127.0.0.1'; // 匹配服务器IP地址
var matchmakerPort = 9999; // 匹配服务器设置的监听端口
var matchmakerRetryInterval = 5; // 匹配服务器重试间隔
修改每个实例的配置文件分别使用不同的端口
var httpPort = 70;
var streamerPort = 7770;
var httpPort = 71;
var streamerPort = 7771;
var httpPort = 72;
var streamerPort = 7772;
var httpPort = 73;
var streamerPort = 7773;
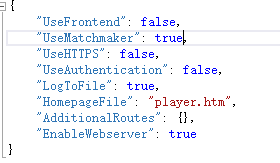
b.修改config.json文件,将UseMatchmaker修改为true,表示使用匹配服务器

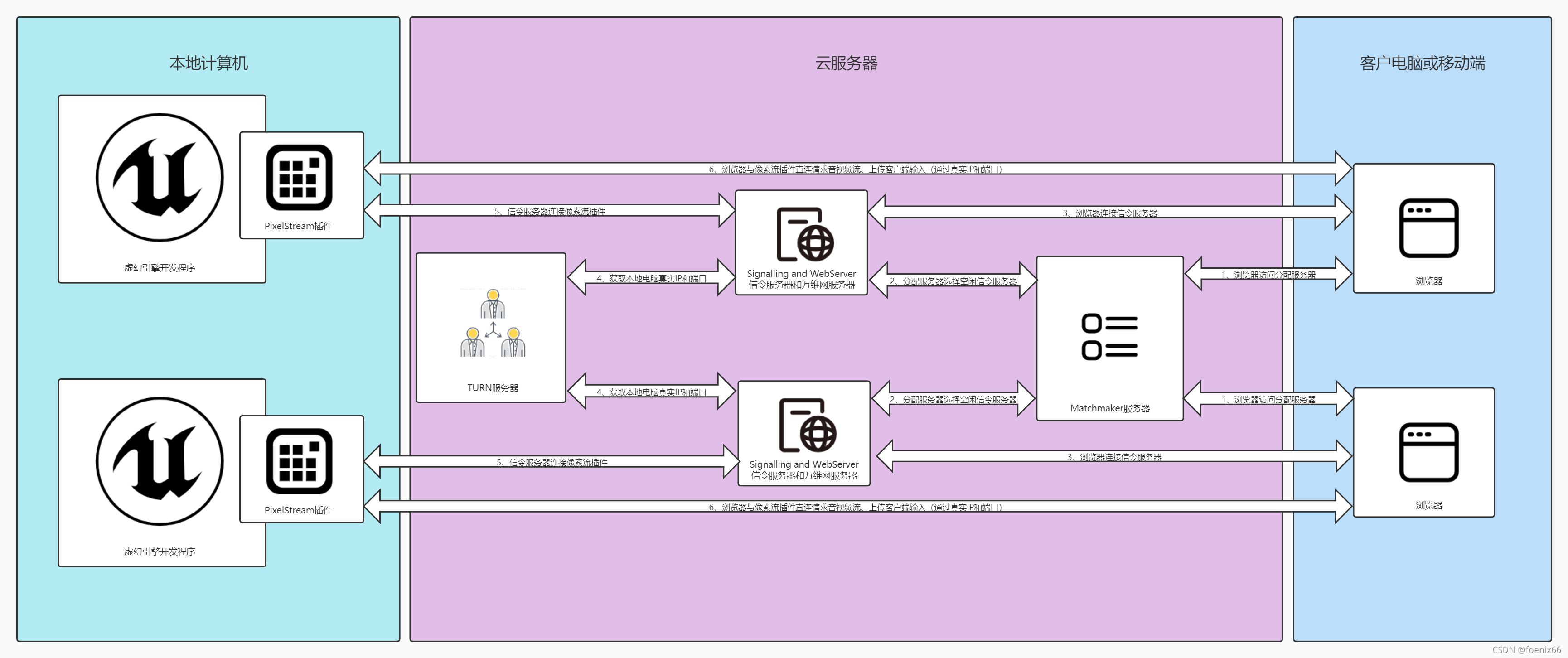
增加TURN服务器后完整的WEB服务器部署结构如下:

其中:
云服务器部署
- TURNServer代理服务器
- Matchmaker分配服务器
- SignallingWebServer信令服务器(多个实例)
 注意信令服务器输出信息:
注意信令服务器输出信息:
*04:17:11.919 peerConnectionOptions = {“iceServers”:[{“urls”:[“stun:116.62.163.32:19302”,“turn:116.62.163.32:19303”],“username”:“PixelStreamingUser”,“credential”:“Another TURN in the road”}]}
04:17:11.956 WebSocket listening to Streamer connections on :7773
04:17:11.957 WebSocket listening to Players connections on :73
04:17:11.961 Http listening on : 73
04:17:11.963 Cirrus connected to Matchmaker 127.0.0.1:9999
第一行表示已经加入turn和stun服务器
第二行表示正在7773端口监听像素流
第三行表示正在73端口监听用户加入
第四行表示HTTP服务器增在73端口监听
第五行表示已经加入Matchmaker分配服务器
本地电脑部署
- UE4输出程序(多个实例)

部署完成以后,通过WEB服务器配置的Matchmaker端口和公网IP即可正常访问像素流服务了,如果Matchmaker设置为80服务端口,则使用公网IP或者域名即可直接访问

5、后续
能同时开多少个客户端?
比较遗憾,由于Pixel Stream需要借助显卡的硬件H264编码,家用游戏显卡同时能编码H264的路数是有限的,在我们测试电脑的GTX 1080显卡上实测只能同时开三个UE4客户端

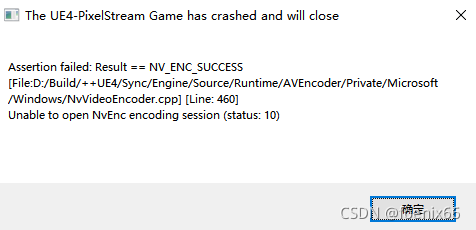
开第四个客户端时NvVideoEncoder报错了

目前看来,如果有大量用户的应用场景,Pixel Streaming像素流插件还不是很适合,不管是带宽,还是电脑集群数量都需要很庞大的数量。
后续开发思路
后续可能的开发思路:
- 可以开发多用户共享视角游戏,多用户共享同一个第三人称视角画面,开发每个用户独立的输入通道,修改游戏中对应的角色行为,共同建构同一个游戏世界;
- 修改Pixel Streaming插件,使用软件算法进行H264编码,不过这种方法可能会造成客户端延迟过大,只能用在一些输入不敏感的场合;
- 借鉴Pixel Streaming插件,自己写插件输出每个角色的Render To Texture视频流,在一个游戏场景中提供多角色视频流输出,提供给不同的视频推流服务器,最终推送给不同用户,实现单一游戏场景多人应用的场合,也是一种更简单的多人游戏实现思路(不需要考虑多客户端之间做同步,所有用户都在同一个游戏场景里)。