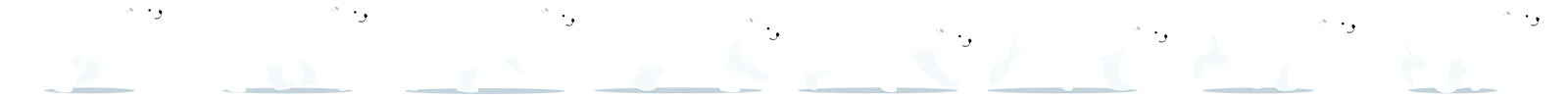
图片:共8个小熊

原理:
利用一个div盒子,只显示一个小熊的大小(w200,h100)
让图片在盒子内移动(往左走)达成动画效果
动画曲线中的steps()完成
做法:
设置背景颜色,否则看不见小熊
声明一个div,设置宽高
设置背景图bear.png
声明动画函数bear,函数中声明始末位置
div中调用动画函数bear()
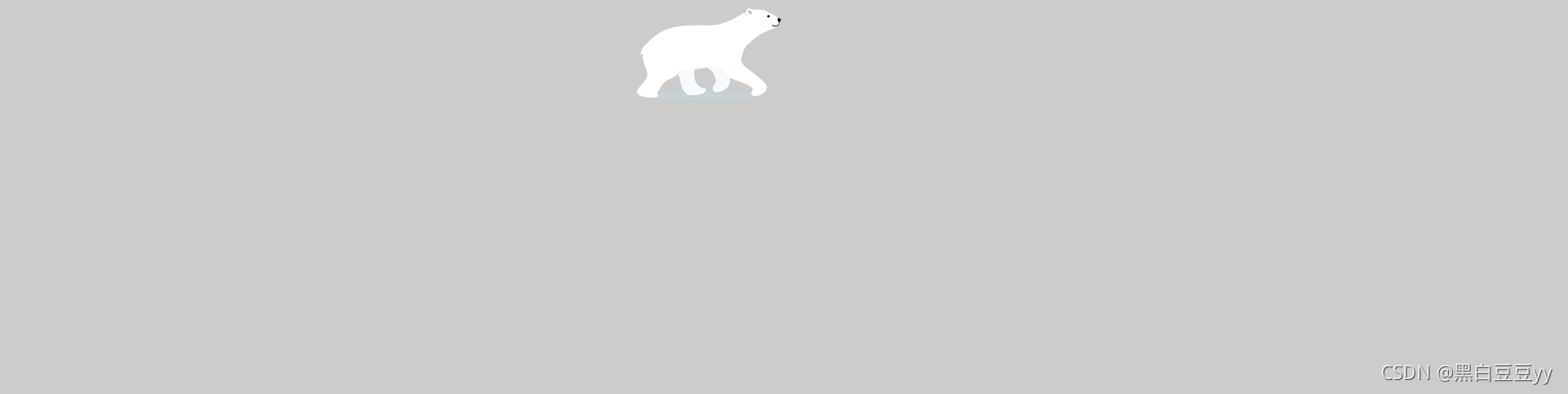
移动到浏览器中央:
利用定位和move函数
效果图:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
background-color: #ccc;
}
div {
position: absolute;
width: 200px;
height: 100px;
background: url(bear.png) no-repeat;
animation: bear 2s steps(8) infinite, move 1s forwards;
}
@keyframes bear {
0% {
background-position: 0 0;
}
100% {
/* 往左走。所以是负数 */
background-position: -1600px 0;
}
}
@keyframes move {
0% {
left: 0;
}
100% {
left: 50%;
transform: translateX(-50%);
}
}
</style>
</head>
<body>
<div></div>
</body>
</html>