1、UGUI:Unity Graphical User Interface(Unity图形用户界面)
2、图集:在Unity开发中,如果单独使用每个图片会极大的损耗内存,图集的使用极大地节省了项目的内存,使用图集可以减少drawcall,提升效率,使工程运行的更加流畅
3、DrawCall:游戏中的图片模型开始是要从硬盘读到内存里面去的,然后CPU通知GPU要开始渲染,即一次Drawcall。
4、图集的创建:
- 首先,我们打开Editor->Project Settings->Editor ,下面有sprite packer的模式。Disabled表示不启用它,Enabled For Builds 表示只有打包的时候才会启用它,Always Enabled 表示永远启用它。 这里的启用它就表示是否将小图自动打成图集,默认一般是Always Enabled ,表示永远启用它。

注意图片不能放在Resources文件夹下面,Resources文件夹下的资源将不会被打入图集。
- 设置完毕后,在Assets下的Images文件夹建立一个图片文件夹,将集中到图集的图片放置到此文件夹中。
- 在Packer下创建图集,点击右键—>Create–>Sprite Atlas。
- 选择该图集,在Objects for Packing中选择图片文件夹,然后点击Pack Previes,自此图集建立完成。

Canvas画布:相当于所有UI控件的背景
当在场景中新建一个Canvas时也会自动创建一个EventSystem(事件系统),所有UI的发送和接收等事件在此执行。
Canvas使用的三种方式(Render Mode):
Screen Space - Overlay:在场景的最前面。如果场景改变大小或改变分辨率,Canvas自动改变大小去适配;
Screen Space - Camera:需要一个关联的UI摄像机,画布的大小和位置都跟随摄像机的变化;比如摄像机设置为Perspective(透视),UI元素将会通过透明视角渲染,通过摄像机可视区域控制。
World Space:将画布作为一个完全的3D游戏物体来看待和处理。
Render Mode都是Screen Space - Camera时的渲染顺序:
依次由Render Camera的Depth值(越大越在上面)、Sorting Layer先后顺序、Order in Layer值决定。
?????Render Camera不同的,由Render Camera的Depth值决定
?????Render Camera相同的,由Sorting Layer的先后顺序决定
?????Render Camera相同的,且Sorting Layer相同,由Order in Layer值决定 ??
RectTransform组件
Anchors属性?:Pivot 锚点;Anchor Presets 属性(常见的布局方式)
?
Text:
用于向玩家显示不可交互的文本信息。玩家无法修改、删除其中的文本,只能从中了解信息。?Text(Script)组件只包括可见的文字,它的背景是透明的。??

- ?Rich Text:决定文本中的标记元素是否可用?
例如:what a <b>good</b> day!~~~~< b>和< /b>就是“标记元素”?
- Alignment:用于设置段落的对齐方式?
Horizontal Overflow:当段落内容的宽度大于 Text(Script)组件本身的宽度时,处理段落内容有两种可选的方式,分别为 Wrap(换行)和 Overflow(溢出)。
Vertical Overflow:当段落内容的高度大于 Text(Script)组件本身的高度时,处理段落内容有两种可选的方式,分别为 Truncate(截断)和 Overflow(溢出)。
- Best Fit:是否应该忽略对文字大小的设置,让字体的大小自动改变到能让段落的内容全部显示出来的状态。
Image:
它用于向玩家显示不可交互的图片信息,常作为游戏场景的装饰。
?
?
- Source Image:指定 Image(Script)组件要显示的图片;?
注意:Image(Script)组件显示的图片必须是 Sprite 类型的。这就要求开发者在将这个图片导入到 Unity 中的时候,设置此图片的 Texture Type 属性为 Sprite(2D and UI)。?
- Image Type :用于设置图片的显示类型,可选的属性值有 Simple、 Sliced、 Tiled 和 Filled。不同的图片显示类型,导致了 Sprite“填充”图片控件的不同方式。?
- Simple: Sprite 将直接显示在图片控件中。默认情况下,如果图片控件的大小与 Sprite不一致时,后者将经过拉伸处理来符合前者的大小,如图所示。但如果此时复选了Preserve Aspect属性,那么图片在经过缩放处理时,长宽的比例将保持恒定。?
- Sliced:Sprite 将被看作是由 9 个切片组成的,。而图片控件将只显示中间切片的边缘,如图 2 所示,若此时选中了 Fill Center 属性,那么将显示完整的中间切片,
- Tiled:此种类型的 Sprite 一般尺寸较小,。为使此 Sprite 填满整个图片控件,就会在保持 Sprite 尺寸不变的前提下不断重复,就像是在铺地板砖一样,
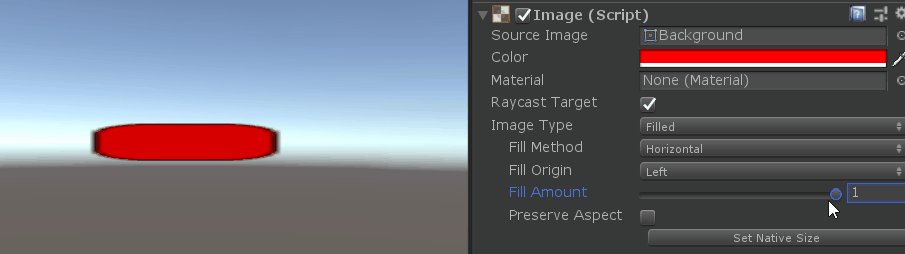
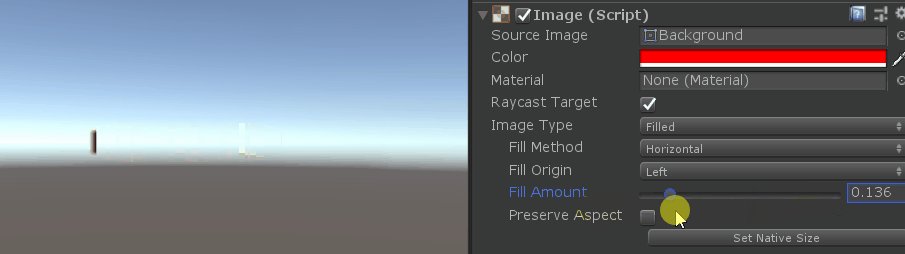
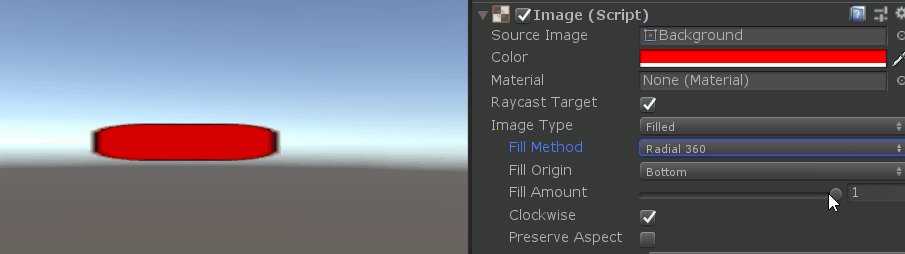
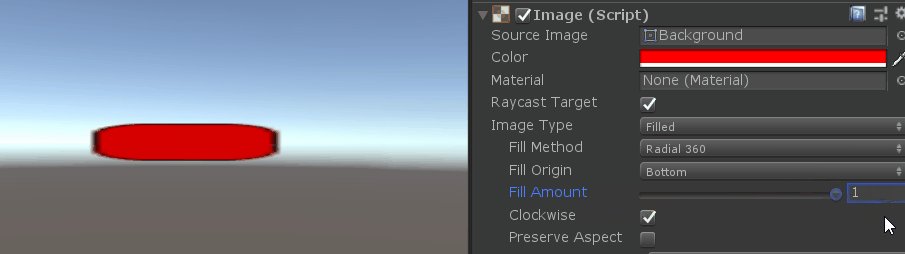
- Filled:填充,由 Fill Method 属性决定,可选项有 Horizontal、Vertical、Radial 90、Radial 180 和 Radial 360, Fill Origin 决定了填充操作的起点,Fill Amount 决定了填充的进度。

Set Native Size:单击此按钮,将使得图片控件的大小主动调节到与 Sprite 原始大小 一致。
RawImage:与Image相似,但有些属性不一样;
- Texture:指定 Raw Image(Script)组件要显示的图片;?
注意:Raw Image(Script)组件所显示的图片,可以是任何类型,而不单单只是 Sprite 类型。?
- UV Rect:令图片中的一部分显示在 Raw Image(Script)组件里。X 和 Y 属性指定图片左下角的位置,W 和 H 属性指定图片右上角的位置;
- Mask:可以限制其子对象的显示范围,即当子对象的显示范围大于父对象的显示范围时,游戏视图就只显示父对象范围内的子对象,其它部分隐藏。例如父对象是 Panel,子对象是 Image,为前者添加 Mask(Script)组件;
注:添加了 Mask(Script)组件的游戏对象,就要求此对象上必须包含 Image(Script)组件。
- Show Mask Graphic:此属性决定是否显示父对象上的图片;
Button:
- Interactable:是否可用,取消勾选时此button在运行时将点不动;
- Transition:过渡方式;
- Color Tint:颜色过渡?
- Sprite Swap:精灵交换。不同状态的贴图。
- Animation:动画?
Toggle:单选
- 子控件:Background与Label
- 根据Is On 状态判断是否勾选,还可以给选择框添加触发事件(On Value Changed)

?
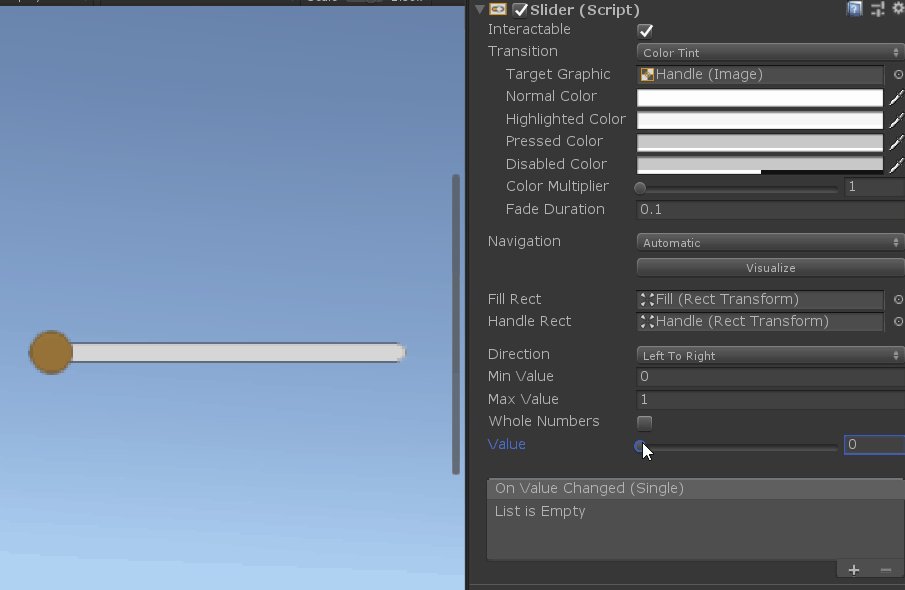
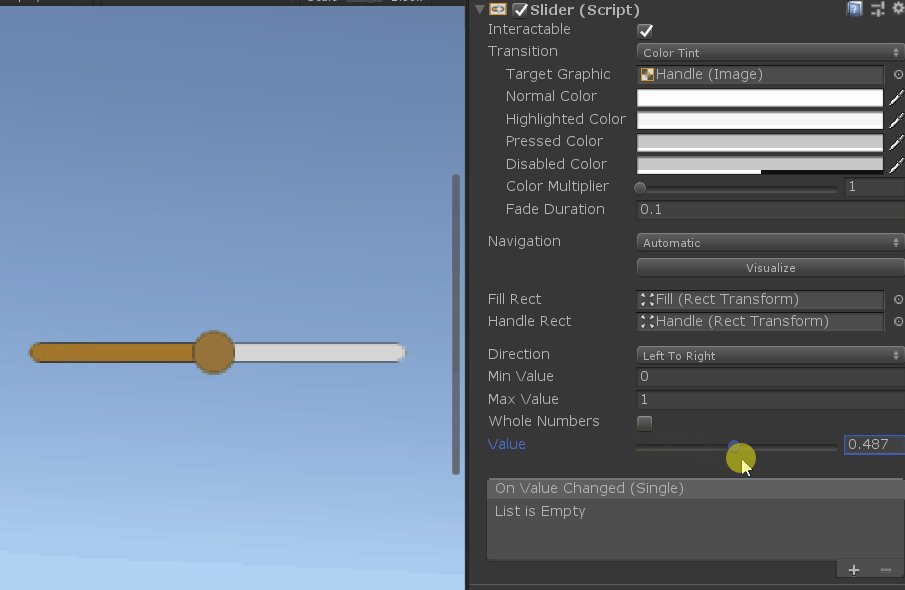
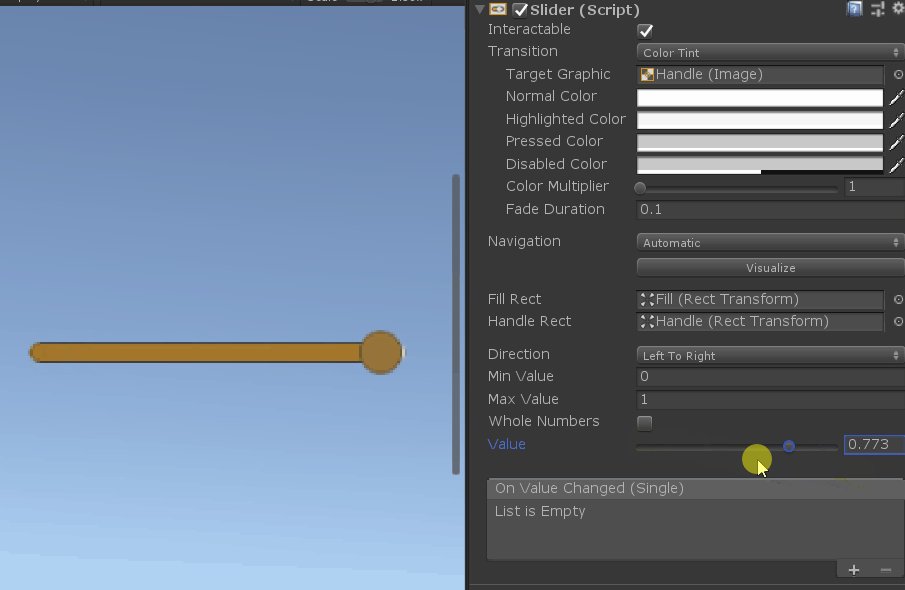
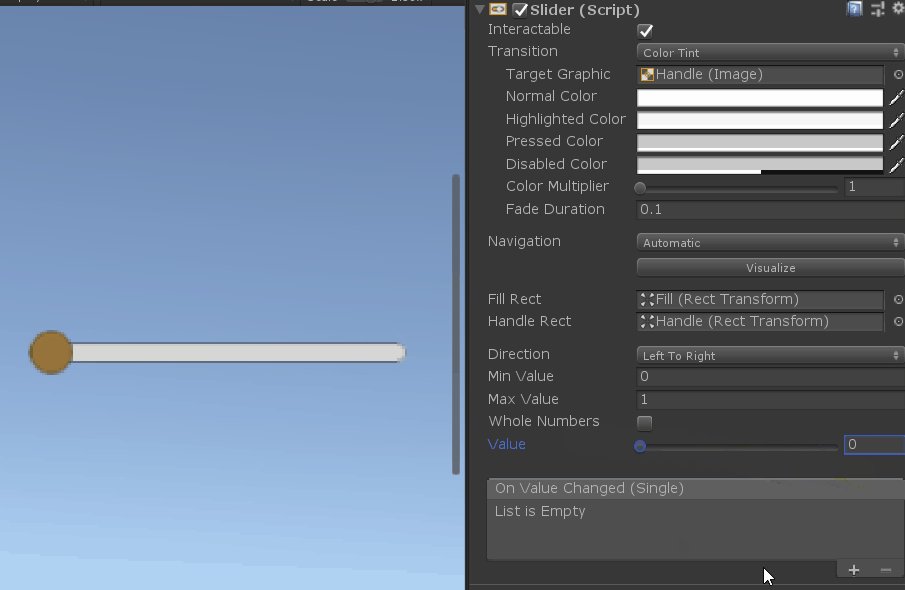
Slider:
- Background背景 Fill Area填充区域,Handle Slice Area手柄区域
- Slider控件的一些属性:
- Fill Rect:填充矩形区域?
- Handle Rect:手柄矩形区域?
- Direction:Slider的摆放方向,可以从左到右、从右到左、从上到下、从下到上?
- Min Value:最小数值?
- Max Value:最大数值?
- Whole Numbers:整数数值。假设我们将Min Value设为1,Max Value设为100,那么调节手柄时,对应的值在1到100之间,而且是一个小数,如55.67,有时我们希望它是整数,那么选中该项即可。?
- Slider的动态事件?on Value Changed,例如资源加载进度条。

ScrollBar:滚动条(类似于Slider)
- Value:当拖支滑块时,其值是在0到1之间变化的?
- Size:是滑块的大小,如果把它改成0.5,滑块就会大到占滑条的一半大。?
- Number Of Steps:数值的步骤。假设设定为5,那么就会把Value分成5个值,调节滑块时其值就在这5个值中变化
- ScrollBar的动态事件?on Value Changed:例如声音控制
?
?
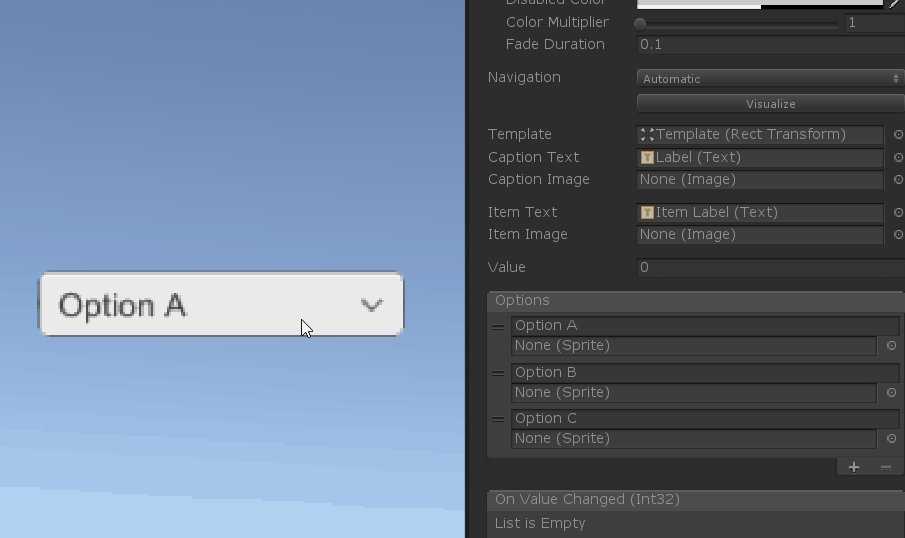
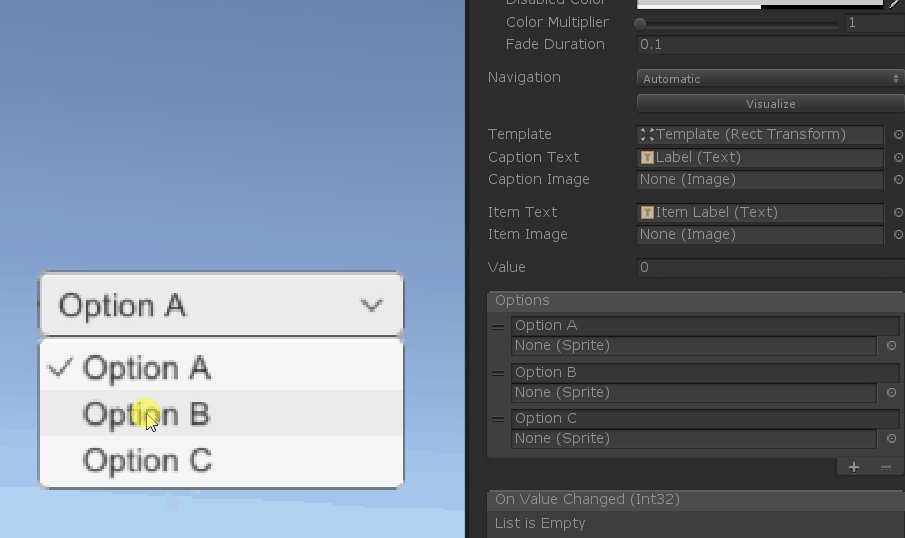
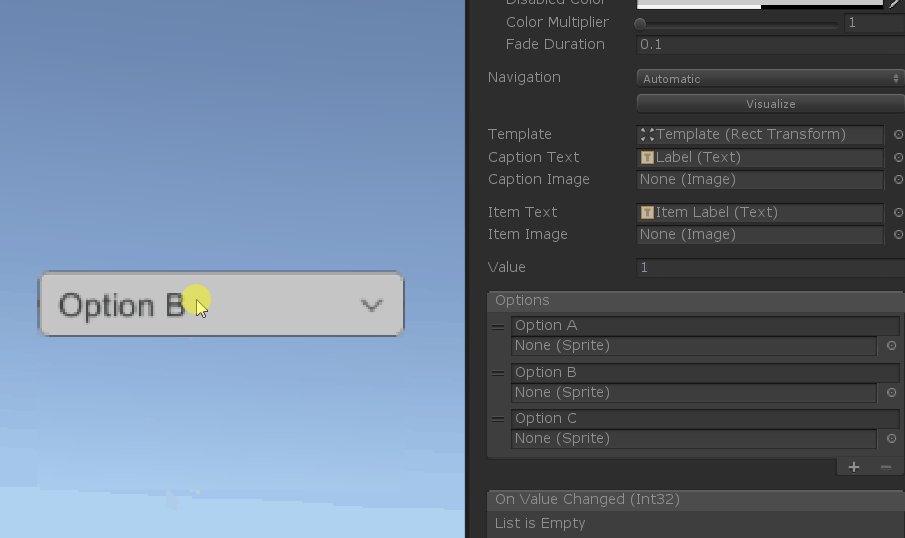
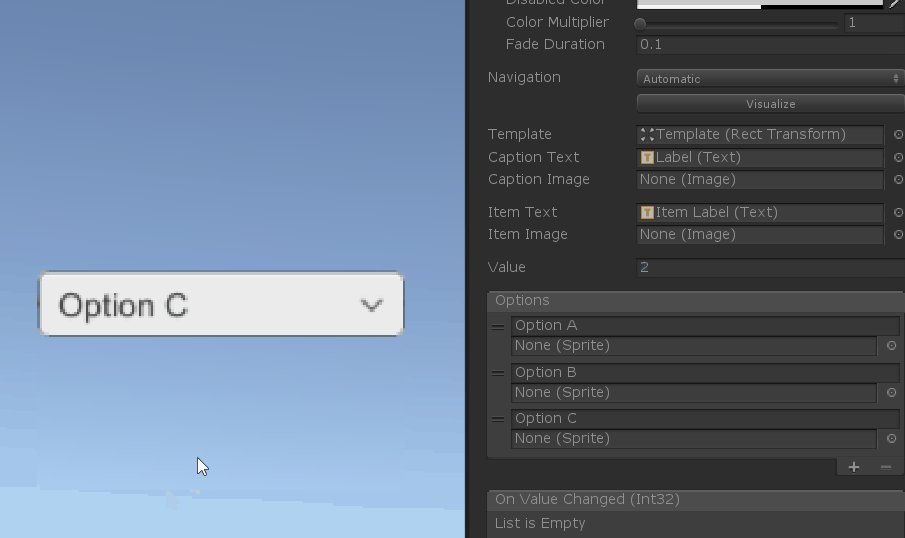
Dropdown:下拉选择
- 子控件Label与Arrow
- 下拉菜单选项的文本内容在Label中修改

- Value值对应下拉选项的下标,从0开始。
?
?
InputField:输入
- 子控件:Placeholder与Text
- Text:程序运行时用户所输入的内容就保存在此Text里面;
- Placeholder:程序运行时在用户还没有输入内容时显示给用户的提示信息,默认为“Enter text…”,
- InputField控件属性:
ContentType:内容类型
- ????????Standard:标准的?
- ????????Autocorrected:自动修正?
- ????????Integer Number:整数?
- ????????Decimal Number:十进制小数?
- ????????Alphanumeric:字母数字?
- ????????Name:人名?
- ????????Email Address:邮箱?
- ????????Password:密码?
- ????????Pin:?
- ????????Custom:定制的?

?
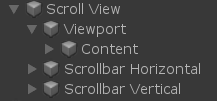
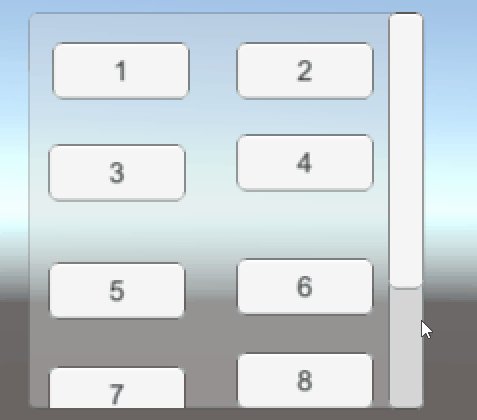
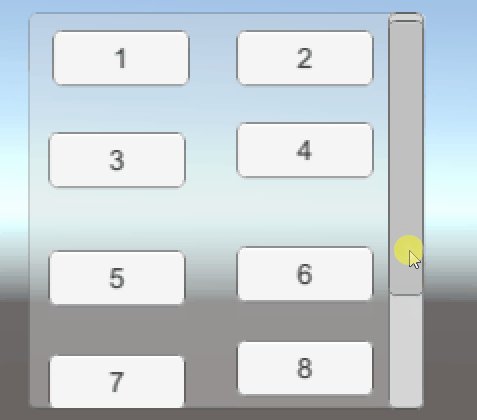
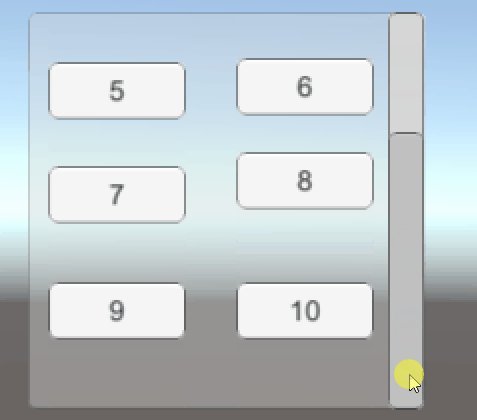
ScrollView:滑轴
子控件Viewport、Scrollbar Horizontal(水平滚动条)、Scrollbar Vertical(垂直滚动条)

?Content下面添加滑动的显示内容,例如,添加10个button子对象,若都在content范围内,则可显示,若在范围外,则显示不了;

?
?