Unity UI 笔记
教一下啊呜呜呜
README
一些说明:
- Unity 4.6 版本后更新的UI,本文暂时以Unity原生自带UI学习过程做简要记录
- 多看手册,以官方Document为准:Unity UI: Unity User Interface
- 慢慢更新,最后一次是2021.9.7
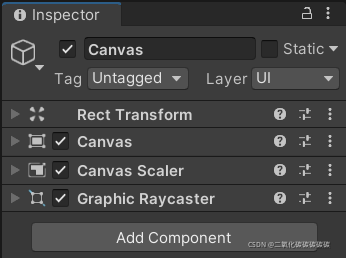
画布Cavans
新建UI后会自动归为Cavans的子集,所有UI元素都应在这个Cavans里拥有三个可选组件
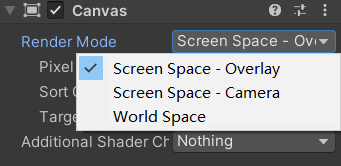
Render Mode
渲染模式有如下三种

- Screen Space - Overlay
直接覆盖在最上层,无论世界中有任何物体,都被会UI覆盖。如果屏幕被调整大小或改变分辨率,画布将自动改变大小来匹配
- Screen Space - Camera
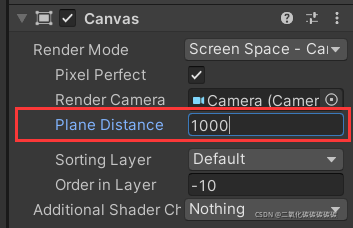
屏幕显示为摄像机的渲染模式,画布被放置在指定摄像机的前面给定的距离位置(对应的距离参数为Plane Distance)

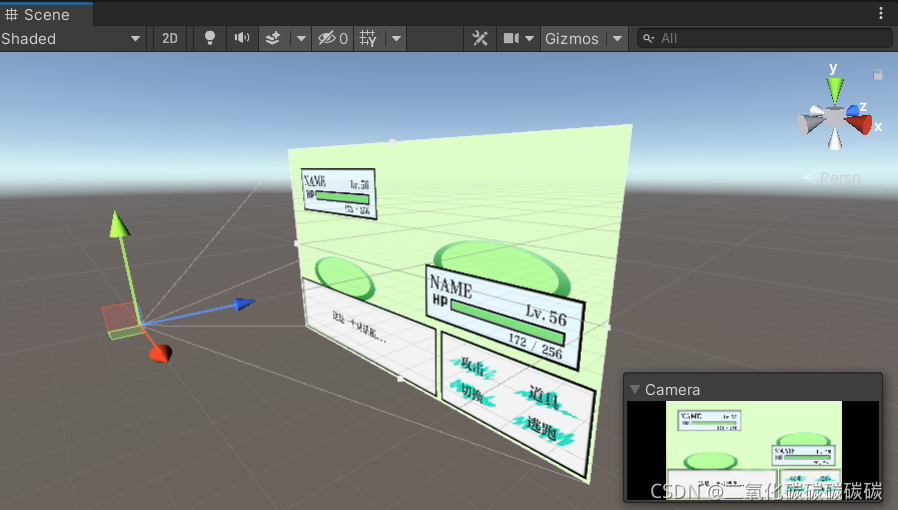
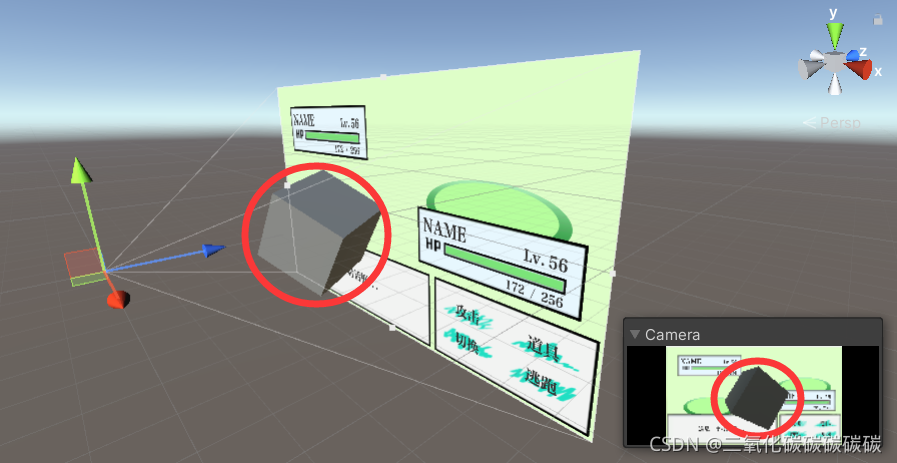
与第一种方式的区别在于在这种模式下,摄像机会影响UI的显示,默认情况如下,与第一种渲染模式是类似的
 但是如果在摄像机与画布之间放入一个GameObject,最后将会被渲染。
但是如果在摄像机与画布之间放入一个GameObject,最后将会被渲染。

- World Space
世界空间模式下,UI对象会与其它3D对象一样呈现,可以手动设置其位置来调整前后遮挡关系。(个人觉得用作类似VR选项那样很合适,可用作沉浸式叙事界面)
Canvas Scaler
第二个组件是控制画布缩放的,缩放模式也有三种
-
Constant Physical Size
根据物理尺寸(设备)自动缩放(一般不用这个) -
Constant Pixel Size
-
Scale With Screen Size
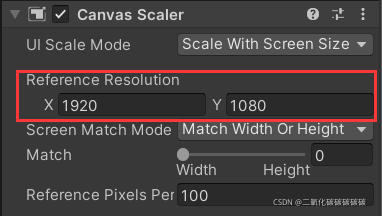
根据屏幕大小缩放,选择这种模式会有一个Reference Resolution参数,设置一个参考宽高比,之后适配会根据这个宽高比进行调整(比如一个1280×720做好的游戏放到一个1920×1080的环境运行,可以很好的适配,因为都是16:9)

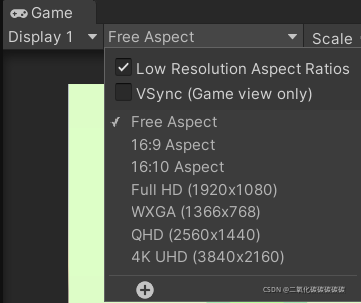
但是如果不是常见的比例,就要单独对Canva中所有的UI元素做适配。在Game窗口可以看到一些预设的比例比如16:9、16:10等,可以选择在一个初始的比例环境下比如16:9做UI排版,然后在Free Aspect模式下,改变窗口大小,窗口会自动改变比例,在这种模式下测试适配的效果)

布局Layout
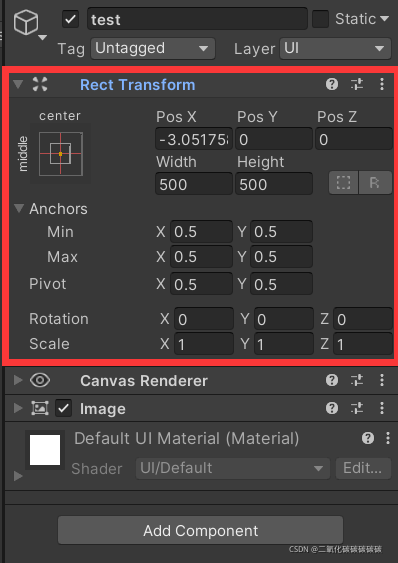
Canvas里所有的UI元素都用一个矩形展示,可以通过Rect Tool调整其大小和位置

在组件里可看作用一个叫Rect Transform的组件替换了普通GameObject的Transform,位置、旋转和缩放分别是Pos、Rotation和Scale,此外还有宽高、Anchors和Pivot

Pivot
中心点。这个属性是以自身的矩形Rect的左下角为原点(0,0)作为参考,默认是X = 0.5,Y = 0.5,即矩形的中心。参数范围是0~1,对应中心点在某个方向上的占总长度的比例
Anchors
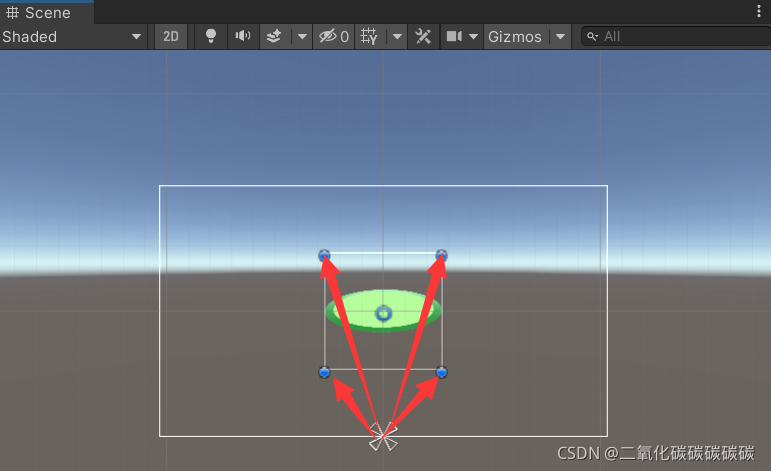
锚点。一开始我挺疑惑的,因为我经常做视频,有一个锚点的概念和前面的Pivot挺像的,这里还有一个锚点让我挺迷糊,捣鼓了一下发现这个锚点可以看作是相对于父对象的,锚点有四个角,分别对应本对象矩形Rect的四个角。当屏幕大小变化时,锚点会跟随父对象的大小变化而改变位置,而锚点到对应四个角的绝对距离不会改变,从而改变本对象的矩形Rect的大小

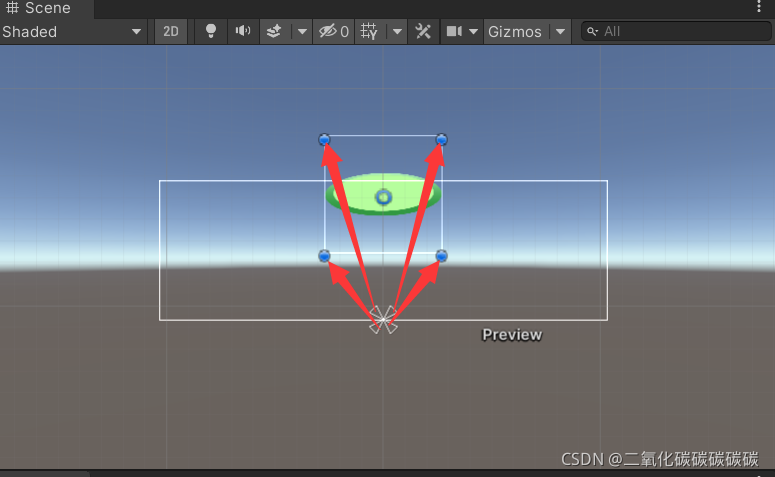
将画布大小下方向上移动时,锚点到对应四个角的绝对距离不会改变

通过分析和实验后,自己用通俗的话总结一下就是,父对象的大小变化时,锚点会根据其相对位置(可以看作就是父对象的Pivot)变化。变化后,子对象的矩形Rect四个角的位置也对应变化。若锚点除了变化位置外,锚点之间的距离发生了变化,则子对象的矩形Rect会发生对应的缩放。
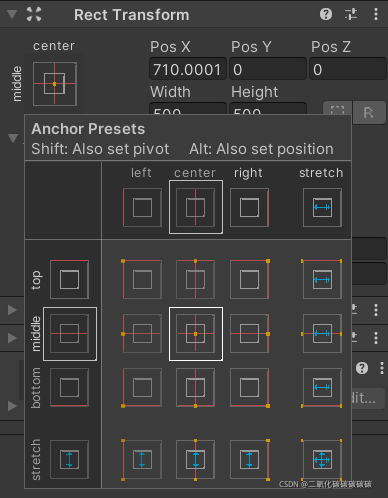
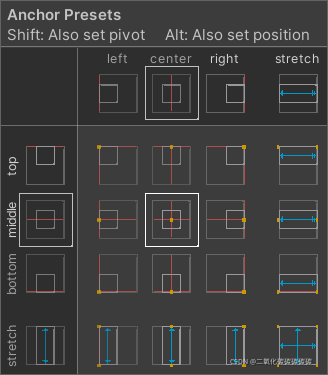
Unity自带了一些锚点的预设,包括左上,正上方,右上等等,这个预设仅移动锚点

这里有个小tips就是按住Shift后预设会同时移动Pivot

还有一个就是按住Alt会改为将物体本身的位置对齐

这个预设的图标已经很形象了,外边的框是父对象,里面的正方形是对象,黄点是锚点Anchors,蓝点是中心点Pivot,黄色的线是允许拉伸的方向
文本 Text
文本除了有默认的字体,大小,样式外还支持富文本Rich Text,可对一段文字中的某一些字符修改特定的样式(颜色,粗斜体,大小等等)
详细Rich Text说明
图像 Image
Image 与 RawImage
在UI中图片有两种一种是Image,另一种是Raw Image。
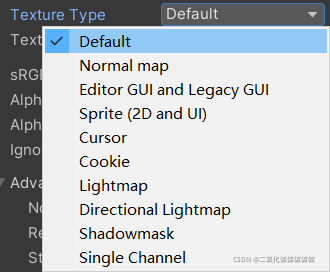
我们可以导入一张png到Unity中,在Texture Type中默认是Default

在Image的Source Image添加图片只支持Sprite类,而Raw Image其它Texture几乎都可以,但是Image更节约性能。官方文档中说大部分时候用Image就行,除非特殊需要才采用Raw Image
Image Type
Image支持4种显示方式Type
- 简单模式 Simple
默认显示模式 - 切片模式 Sliced
单张图片在切片模式下,拉伸UI对象矩形Rect会在图片的主拉伸区域缩放,其它区域不变 - 平铺模式 Tiled
平铺满整个矩形Rect - 填充模式 Filled
包括360度填充,180度填充,90度填充,垂直填充,水平填充。(可以利用这个做加载进度条等效果)
效果 Effect
可视的组件可以应用不同
- 遮罩 Mask
给父对象添加Mask组件,父对象就会Alpha遮罩子对象 - 投影 Shadow
- 轮廓 Outline
交互组件 Interaction Components
UI很重要的一环就是“交互”,例如鼠标或触摸以及使用键盘或控制器的交互。交互本身是不可见的,必须在可视化组件的组合下才能正常工作
按钮 Button
属性:(之后不再列举这三项属性)
Interactable: 是否启用
Transition:过渡方式
Navigation
事件:
| Property | Function |
|---|---|
| On Click | 当用户点击按钮并释放它时,调用On Click事件 |
开关 Toggle
类似checkbox,同样也有像 cheakbox group 一样的 toggle group
属性:
Is On:是否勾选
Toggle Transition
Graphic:用于选中标记的图像
Group:所属组(如果有的话)
事件:
| Property | Function |
|---|---|
| On Value Changed | 当值改变时调用事件 |
滑块 Slider
重要属性:
Fill Rect:填充矩形
Handle Rect:把柄矩形
Direction:方向
Whole Numbers:整数(不允许小数)
Value:值
事件:
On Value Changed 同上
滚动条 Scrollba
重要属性:
Fill Rect:填充矩形
Handle Rect:把柄矩形
Direction:方向
Size:大小
Number Of Steps:一次滚动的条数
事件:
On Value Changed 同上
下拉框 Dropdown
属性:
Template:模板
Caption Text:标题文本
Caption Image:标题图片
事件:
On Value Changed 同上
输入框 Input Field
事件:
| Property | Function |
|---|---|
| On Value Changed | 当值改变时调用事件 |
| End Edit | 当用户通过提交或单击某个从Input Field移除焦点的地方完成文本内容编辑时调用 |
滚动视图 Scroll View
重要属性:
Viewport
Horizontal Scrollbar
Vertical Scrollbar
Visibility:是否应该在不需要时自动隐藏,以及可选地扩展视口
事件:
On Value Changed 同上
一些效果及实现思路 Samples
血条及跟随
- 血条制作
血条的制作利用Slider,如果是自定义缩放会产生变化的血条,则需要在 Fill 里把 Image 的 Image Type 修改为填充模式 Filled,下面 Fill Amount 的值与 Slider 的 Value 的值对应 - 跟随
一种方法是将 Canvas 的渲染模式 Render Mode 改为世界空间 World Space ,然后将 UI 作为一个世界空间的物体,让其坐标与被跟随者坐标相等,使用 LookAt() 方法可让血条一直对着摄像机
Void Update(){
transform.LookAt(target); //target : 被跟随者
}
另一种方法是在 Screen Space - Camera 模式下,将被跟随者的世界坐标转化成屏幕坐标后,赋值给 UI 的屏幕坐标
int offset_HP = 2; //偏移量,相对于被跟随者的中心位置
Hp_Slider.transform.position = Camera.main.WorldToScreenPoint(transform.position + Vector3.up * offset_HP);
文本打字机
利用Substring()函数 用子字符串随着时间逐渐变化实现打字机效果。
| 类型 | 变量 | 含义 |
|---|---|---|
| float | time_interval | 时间间隔 |
| string | words | 要打字的文本(即最终要显示的文本) |
| Text | myText | UI对象Text |
| int | currentPos | 当前打字的位置 |
| bool | isTyping | 是否正在打字 |
所以思路就是在Update()中更新计时器,超过时间间隔则赋值 myText.text = words.Substring(0, currentPos),再让 currentPos 后移,计时器归零
//打字机效果
void Update()
{
if(!isTyping)
{
timer += Time.deltaTime;
if (timer >= time_interval )
{
myText.text = words.Substring(0, currentPos);
currentPos++;
timer = 0;
if (currentPos >= words.Length)
{
myText.text = words;
isTyping= false;
timer = 0;
currentPos = 0;
}
}
}
}