推荐阅读
大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。
一、前言
AnyPortrait是一个创建2D角色动画制作的Unity拓展编辑器插件。
AnyPortrait提供了很多功能,让你可以在Unity里面就完成动画的制作。
使用AnyPortrait插件轻松创建2D网格,并且实现各种动画技术。
AnyPortrait关键特性:
- 用户创建的网格
- 通过解析PSD
- 自动创建字符顶点变形动画
- 色彩和变换动画
- 使用控制参数的组合状态控制
- 骨操纵动画
- 基于张力的顶点物理效应关键帧动画
- 为用户提供备份、数据导出/导入、捕获等多种功能。
- 支持8种语言(英语、韩语、法语、德语、西班牙语、丹麦语、日语和汉语)
先放一张效果图:

下载链接:
https://download.csdn.net/download/q764424567/22332223
二、教程分享
接下来我们就以官方的Demo案例来演示如何使用AnyPortrait创建简单动画:

2-1、运行AnyPortrait并创建apPortrait
在Unity的菜单栏选择Windows> AnyPortrait> 2D Editor启动编辑器:

这是打开后的AnyPortrait编辑器面板:

接着,我们创建一个新的肖像:

创建完肖像后,屏幕的顶部和左侧都会发生变化,如下图所示:

点击设置按钮,选择 编辑→语言 ,将语言设置为简体中文(不要问什么,问就是中文看着顺眼):

2-2、添加图片并创建网格
2-2-1、添加图片
接着,我们创建一个图片:

这样,图片就添加了。
图片添加后,右边的详细信息面板中的每个属性都会自动更新:

2-2-2、创建网格
接下来,就创建一个网格:

在右侧Ul菜单中选择“做一个网格划分”按钮,可以查看面板:

创建网格边缘:

最后,需要点击做一个多边形按钮,让整个图形完整。
然后修改中心点,网格的位置不是中心点:
因为当“旋转”或“缩放”时,中心点就是轴。

为眼睛、嘴巴、表情以相同的方式上面创建网格(当然你也可以添加所有图像):

2-3、创建网格组
AnyPortrait的各种元素中最中心的是网格组。
不同的功能网格组可以提供不同的效果,添加的函数被称为修改器。
添加什么修改器到网格组,就会有什么样的骨骼动画。
本节介绍创建网格组和添加修改器:

来具体看一下网格组的属性面板:

接着,我们添加网格到网格组:

以相同方式,将所有网格添加到网格组:

当所有网格加进来后,所有位置都聚集在中心点,很难区分,这时候就可以在网格组面板,选择网格划分,然后将用不到的网格隐藏:

现在眼睛、嘴巴位置,需要进行移动:

如果你已经设置好了位置,就可以关闭编辑模式,然后点击应用根单位到场景中:

设置根单位后,就可以在左侧层级面板中看到这个根结构,但是还需要将这个层级结构烘焙到场景中:

现在,就可以在场景中看到对象了,并且还有层级结构:

2-4、添加控制参数
有两种方法来控制网格组的修改器:
一种是使用控制参数,另一种是使用动画关键帧。
这一节就用分享如何使用控制参数来控制网格组。
添加控制参数:

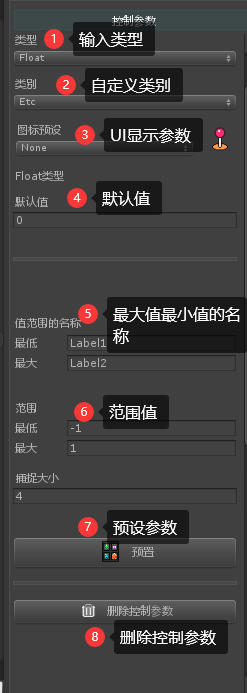
详细说一下控制参数属性面板:

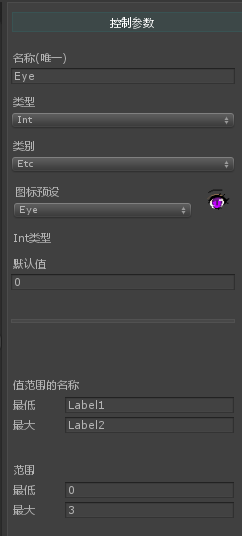
接着,我们就新建一个Int类型的控制参数作为演示:

通过0-3不同的值,来演示参数的作用。
要想让参数起作用,还需要使用变化修改器。
下面就来介绍一下变换修改器。
2-5、使用变换修改器改变脸部
网格组的变换修改器是AnyPortrait很重要的一部分,可以修改对象的位置、大小、颜色、透明度、移动、缩放、形变等,以匹配控制参数。
接着就添加一个控制器:

添加修改器后,可以看到右边的详细面板:

修饰符由“输入键”和“修改值”组合而成。
修饰符的作用就是让“控制参数作为输入值”和一个“修改器”组合在一起。
接下来,选中网格组,然后点击调节器按钮:

将Eye2网格也加入控制:

同理,将Eye3也加入控制参数。
下面,就需要将控制参数的每个值分配给对应的对象:
Eye参数为0时,显示Eye,参数为1时,显示Eye2
生成密钥:

(1)将参数值移动到1,录制按钮被激活,点击录制
(2)将参数值移动到2,录制按钮被激活,点击录制
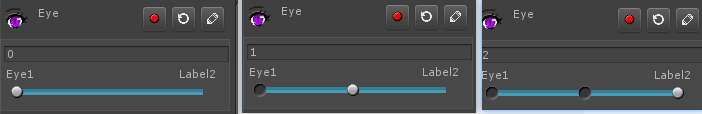
下面就来演示如何使用参数控制:

同样操作,将参数等于1的时候,Eye隐藏,Eye2显示,Eye3隐藏。
同样操作,将参数等于2的时候,Eye隐藏,Eye2隐藏,Eye3显示。
接着,我们将这个操作完的对象烘焙到场景中:

接着,就可以在场景中选择Slime对象身上的Ap Portrait组件控制参数查看效果了:

后面还可以使用代码控制。
2-6、使用变形修改器
变形修改器提供了直接变形顶点的能力,可以比Transform 修改器做更精确的工作。
主要用于调整插图的外观,使其显得生动一些。
接下来添加一个变形修饰符:

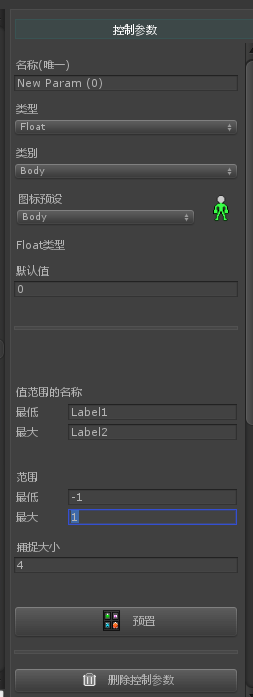
接着,回到参数控制面板,添加一个Body类型的参数控制:

变形修饰符的参数设置面板与变换修饰符的面板基本差距不大:

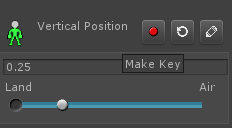
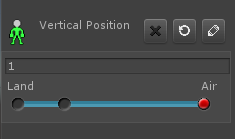
跟前面一样,将key添加到控制参数上,参数的0,0.25,1位置添加一个键:


OK,还是一样的操作,将参数拖到0.25,然后点击左下角的开始编辑按钮,调整工作区的顶点,调整成一个往上跳的样子:

将参数拉到1,然后选中所有顶点往上拉:

烘焙场景,查看效果:

在这个案例中,我们没有用到颜色,所以可以禁用颜色选择:

2-7、添加物理效果
有一个修饰符可以产生物理效果。
接下来,就介绍如何使用物理修饰符,来构建物理材料,让它们更容易应用。
首先,添加一个物理修饰符:

给Body对象添加物理修饰符:

在设置物理材质之前,选择所有的顶点,并设置ID为1:

设置物理材料是一项艰巨的任务。
我们可以选择一个预先创建的预置:

选中中间顶点,权重设为1:

选中除中间外顶点,点击Blend:

如果重量太小或太大,您可以使用称重工具增加或减少它:

重要按钮,可以单独设置:

现在,可以点击编辑器下面的激活风,看一下是否正常:

2-8、创建缩略图
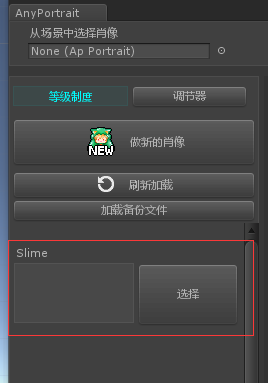
当你启动AnyPortrait时,你会在屏幕左侧看到可选择的apPortrait。
但是,单是名字就很难区分:

如果将缩略图放在一起,将会很方便地区分它们。
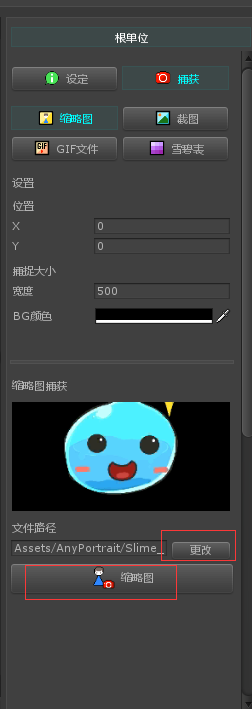
选中根单位,然后选择捕获:

设置路径,点击缩略图即可生成:

三、后言
可以看出来AnyPortrait插件还是很强大的。
可以做很多的效果跟动画。
但是,如果想要做出精细的动画效果,还需要专业的美工人员去制作。