空间转换
空间转换介绍
-
坐标轴:X、Y、Z(Z轴与用户视线方向重叠)
-
某个坐标轴位移:translateX();translateY();translateZ()
透视
- 作用:产生近大远小,近实远虚的视觉效果
- 写法:perspective: 值添加给父级;取值一般800-1200px之间

<style>
body {
perspective: 1000px;
/* perspective: 200px; */
/* perspective: 10000px; */
}
.box {
width: 200px;
height: 200px;
margin: 100px auto;
background-color: pink;
transition: all 0.5s;
}
.box:hover{
transform: translateZ(200px);
/* transform: translateZ(-200px); */
}
</style>
</head>
<body>
<div class="box"></div>
</body>
空间旋转
- 旋转: rotateX();rotateY();rotateZ()
缩放
- 完整写法:scale3d(x, y, z)
- 某个坐标轴缩放:scaleX();scaleY();scaleZ()
动画
定义动画
- @keyframes{
from {}
to {}
} - @keyframes{
0% {}
20% {}
50% {}
100% {}
}
使用动画
animation: 动画名称 动画时长;
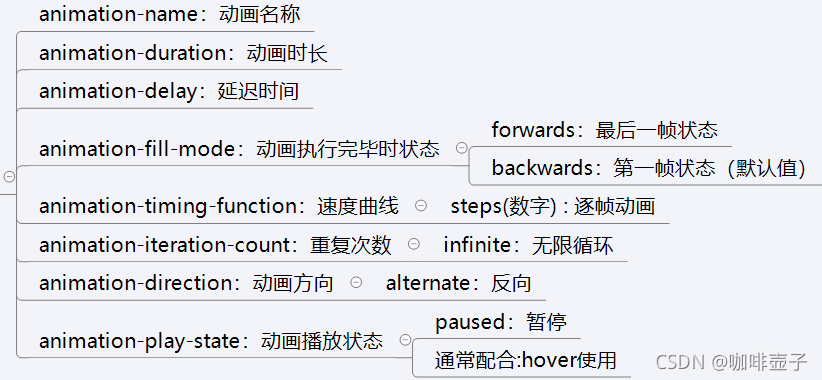
animation属性
复合属性 animation:动画名称 动画时长 速度曲线 延迟时间 重复次数 动画方向 执行完毕时状态;
逐帧动画
核心:动画速度曲线为steps(N);N与精灵图小图个数相同
<style>
.box {
position: absolute;
left: 0;
width: 140px;
height: 140px;
background-image: url(./images/bg.png);
animation: run 1s steps(12) infinite,
translate 3s linear forwards;
}
@keyframes run {
100% {
background-position: -1680px 0;
}
}
@keyframes translate {
100% {
left: 600px;
}
}
</style>
</head>
<body>
<div class="box"></div>
</body>
多组动画
- 作用:一个元素添加多个动画效果
- 写法:animation: 动画1,动画2,动画N;