概述
没有系统学习过前端或Angular,遇到问题都是Google,此文记录一下Angular的使用笔记。
正则实时校验并清空非法输入
$scope.clearNum = function (e) {
var curtarget = $(e.currentTarget);
var curval = curtarget.val();
var r = /^(([1-9][0-9]*)|(0)|([0-9][0-9]*[.])|([0-9][0-9]*[.][0-9]*)|([-])|([-][1-9][0-9]*)|([-][0-9][0-9]*[.])|([-][0-9][0-9]*[.][0-9]*)|([-][0]))$/;
if (!r.test(curval)) {
curtarget.val("");
}
}
<input ng-model="data.scorestart" ng-keyup="clearNum($event)" />
ng-show
ng-show的一个简单实例,ng-show里需要对应js scope里的一个预定义的方法。
<div style="" ng-show="hasAdminRole(user.roleName)">
const adminList = ['质检主管',....];
/**
* 是否有 主管 权限
* @param str str
* @return boolean
*/
$scope.hasAdminRole = function(str) {
if (str == null || str === '') {
return false;
}
return adminList.includes(str);
};
ng-disabled not working with <i> tag using font-awesome
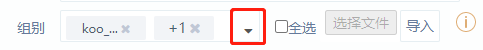
遇到的问题如下:控制如下图右侧下拉列表的HTML代码是由<i>标签包装:
<i class="fa fa-sort-desc" aria-hidden="true" style="color: #555;cursor: pointer;"
ng-click="showgroupslist()"></i>

在特定场合下,需要将下拉列表置灰,即不可再选择,一开始考虑使用ng-disabled标签,
<i class="fa fa-sort-desc" aria-hidden="true" style="color: #555;cursor: pointer;"
ng-click="showgroupslist()" ng-disabled="uploadFileWay1"></i>
但是这样并不生效,SO上面也有类似的问题:ng-disabled not working with tag using font-awesome,解决方法是使用<button>包装一下,即:
<button>
<i class="fa fa-sort-desc" aria-hidden="true" style="color: #555;cursor: pointer;"
ng-click="showgroupslist()" ng-disabled="uploadFileWay1"></i>
</button>
但是这样的效果却是:不满足特定条件时,下拉列表被隐藏!!完全不行,不过这倒是给出解决方法的提示。

使用ng-hide解决问题:
<i class="fa fa-sort-desc" aria-hidden="true" style="color: #555;cursor: pointer;"
ng-click="showgroupslist()" ng-hide="uploadFileWay1"></i>
通过ng-class实现不同情况下展示不同样式
<style>
.colorRed {
color: red;
}
.colorGreen {
color: green;
}
</style>
<div ng-class="{true:'colorRed',false:'colorGreen'}[tip=='分配失败']"
style="float:right;margin-top: 8px;">{{tip}}</div>
对应的JS文件,对tip进行赋值:
$http.post("check/saveRuleUserset.do", {data: angular.toJson($scope.data)}).success(function (response) {
let tip;
if (response.status === '1') {
tip = "成功";
okrefresh();
} else {
tip = "分配失败";
}
$scope.tip = tip;
return false;
});