arcgis JavaScript api的组件top-left,top-right,bottom-left,bottom-right布局这种方式比较方便,在openlayers不能指定control的具体位置,需要通过重新css或者element来控制。这里参考arcgis的思路实现组件的在4个方位摆放。
首先定义4个div,与map平级
<div id="top-left" class="top-left"></div>
<div id="top-right" class="top-right"></div>
<div id="bottom-left" class="bottom-left"></div>
<div id="bottom-right" class="bottom-right"></div>css大致样式如下
.bottom-left {
position: absolute;
z-index: 10;
bottom: 0;
left: 0;
}
.bottom-right {
position: absolute;
z-index: 10;
bottom: 0;
right: 0;
}
.top-left {
position: absolute;
z-index: 10;
top: 0;
left: 0;
}
.top-right {
position: absolute;
z-index: 10;
top: 0;
right: 0;
}组件核心加载代码。通过item.position控制组件的位置?,如鹰眼图
let overmapTemplate = new Vue({
template: '<div id="overmap" style="width:160px;height:160px;position: relative;"></div>',
data() {
return {
}
}
})
let overmapVM = overmapTemplate.$mount()
// item.position 为top-left、top-right、bottom-left或bottom-right
document.getElementById(item.position).appendChild(overmapVM.$el)
const overviewMapControl = new OverviewMap({
layers: [
new TileLayer({
source: new OSM()
})
],
tipLabel: '鹰眼图',
collapsible: false,
target: 'overmap'
})
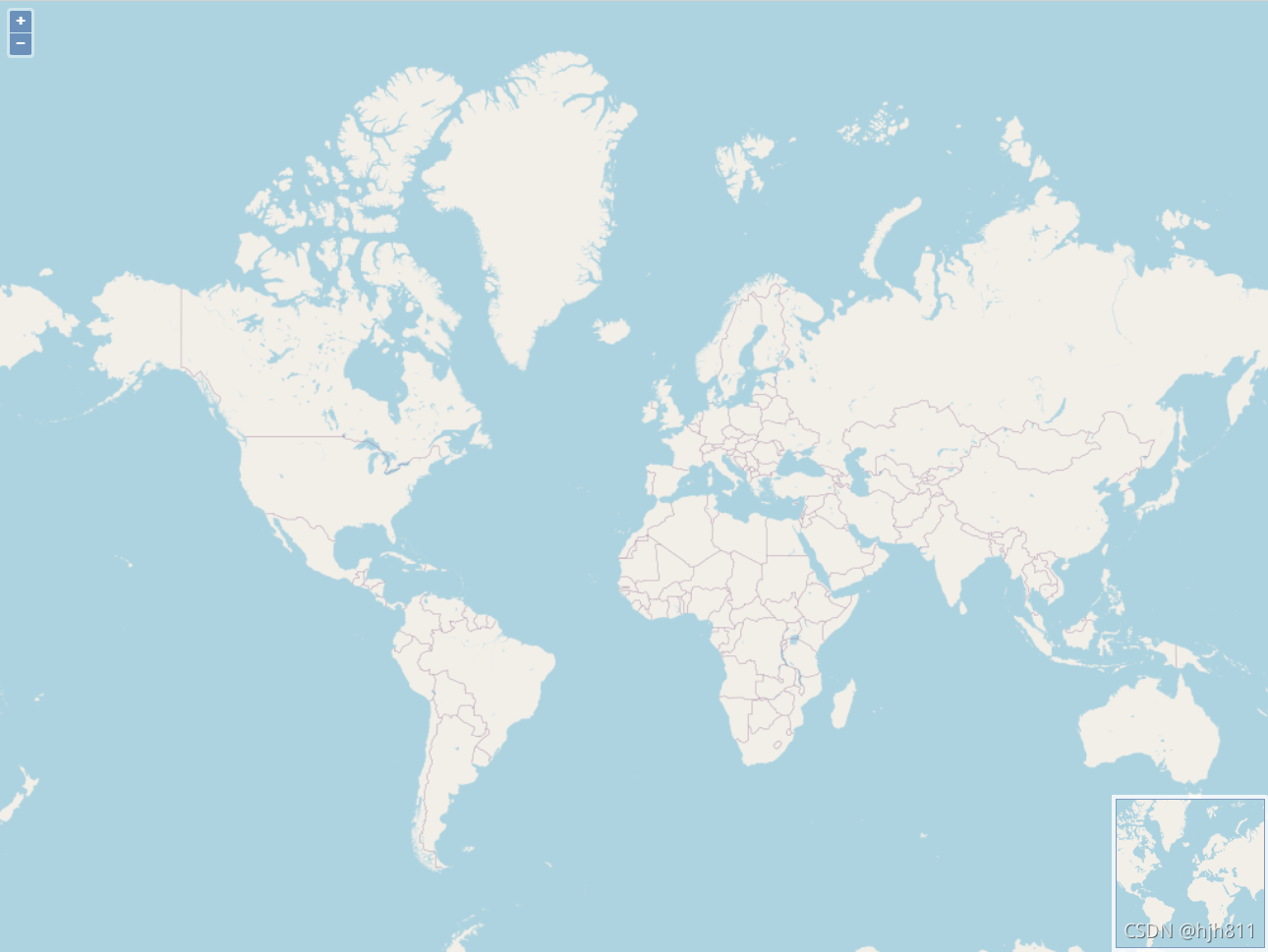
view.addControl(overviewMapControl)效果如下
右下:

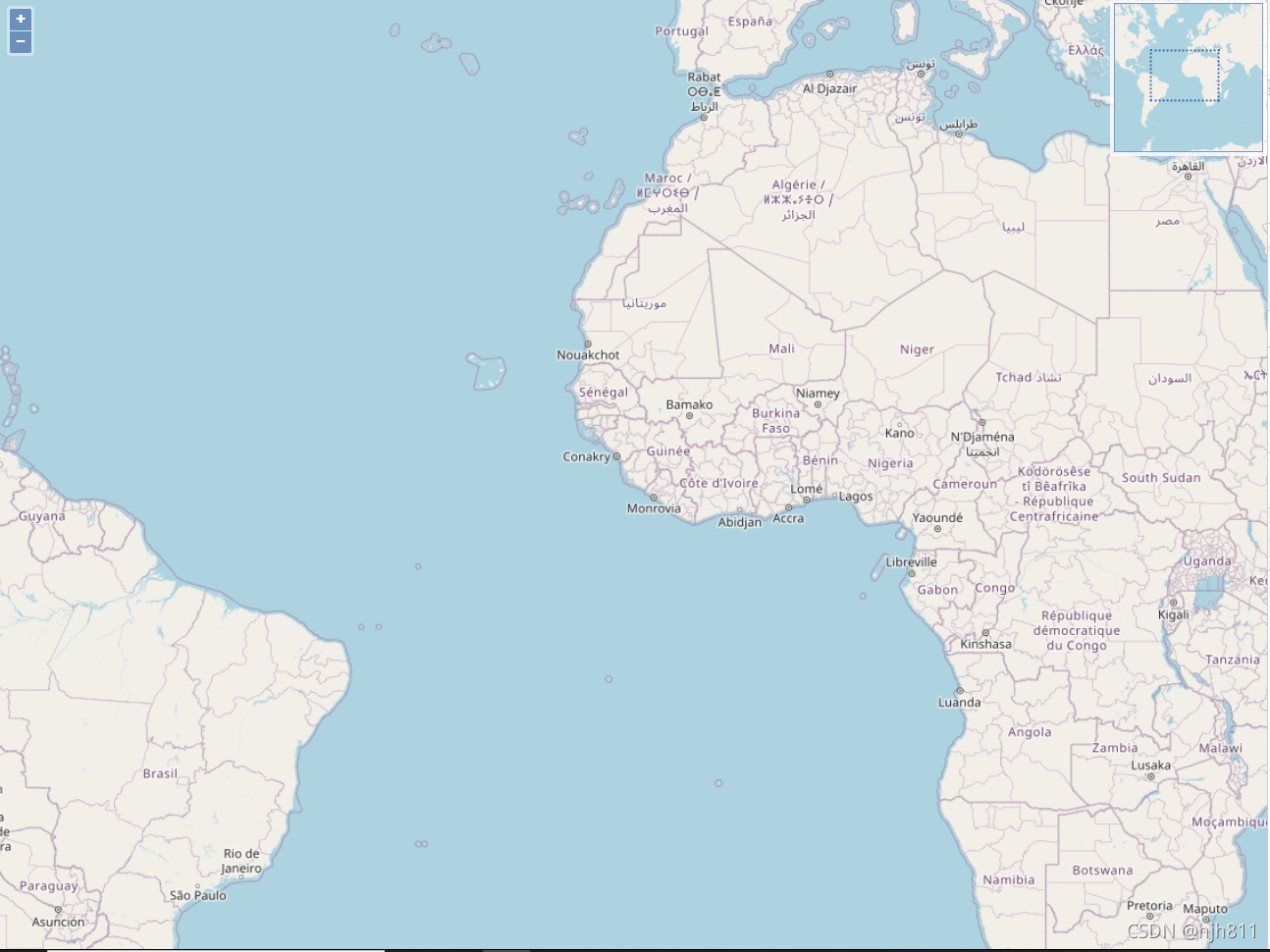
右上
 ?
?
?这样对于组件的控制更加灵活多变
?
?