GameObject go = GameObject.Instantiate(Resources.Load("my1")) as GameObject;
go.transform.position = new Vector3(0, 0, 0);
预制体要放到Resources文件夹里
加载后 不需要addchild啥的
他会直接显示在舞台上
这一点和h5引擎什么的都不一样
如果你想设置他的父亲是谁
那么这样做
GameObject father = GameObject.Instantiate(Resources.Load("my1")) as GameObject;
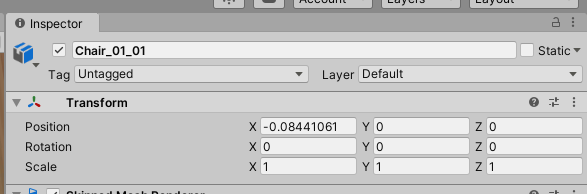
father.transform.position = new Vector3(1, 0, 1);
GameObject child = GameObject.Instantiate(Resources.Load("my1")) as GameObject;
child.transform.parent = father.transform;
child.transform.localPosition = new Vector3(1, 0, 1);
记住 设置父亲后 之前的坐标会变为0,0,0
所以设置后需要自己设置下坐标
相信各位看到了
我设置的是localPosition 而不是 position
为什么呢?
因为 position 是 The world space position of the Transform.
而localPosition 是 Position of the transform relative to the parent transform.
那如果直接设置child的position 会咋样呢?
会显示在世界坐标系里你设置的位置。
unity系统会自动换算一下
就比如
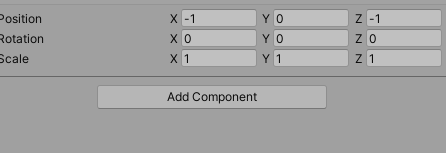
我设置刚才那个child的position为0,0,0
那么他的坐标会变为

也就是说,不需要你考虑父容器的坐标偏移。unity会自动给你设置好。这一点确实很方便。
以前h5总是要 localtoglobal 挺麻烦的。
forward什么的 其实都是针对于世界坐标的

unity面板里显示的是local position
而在程序里设置的position 其实是世界坐标系