一、问题场景
在定义控件模板中,经常使用到Binding和TemplateBinding,有时候,在使用TemplateBinding进行属性绑定时,会存在无效状况,这两类写法,又存在什么区别,案例xaml代码如下:
<ControlTemplate x:Key="ChatItemTmp" TargetType="{x:Type ListBoxItem}">
<Border x:Name="Bg" Padding="20,10" Background="{TemplateBinding Background}">
<DockPanel>
<Ellipse Width="44" Height="44" DockPanel.Dock="Left" ClipToBounds="True" SnapsToDevicePixels="True">
<Ellipse.Fill>
<!--此处必须使用Binding RelativeSource TemplatedParent-->
<ImageBrush ImageSource="{Binding Path=(custom:MainWindow.HeaderPic),RelativeSource={RelativeSource Mode=TemplatedParent}}"/>
</Ellipse.Fill>
</Ellipse>
<StackPanel Margin="10,10,0,0">
<!--使用Binding RelativeSource TemplatedParent-->
<TextBlock Text="{Binding Path=(custom:MainWindow.HeaderName),RelativeSource={RelativeSource Mode=TemplatedParent}}" FontSize="14" Foreground="#eeeeef"></TextBlock>
<!--使用TemplateBinding-->
<TextBlock Text="{TemplateBinding custom:MainWindow.HeaderName}" FontSize="14" Foreground="#eeeeef"></TextBlock>
<TextBlock Text="{TemplateBinding custom:MainWindow.LastChat}" FontSize="10" Margin="0,5" Foreground="#929394"></TextBlock>
</StackPanel>
</DockPanel>
</Border>
</ControlTemplate>
<Style x:Key="ChatListItem" TargetType="{x:Type ListBoxItem}">
<Setter Property="Template" Value="{StaticResource ChatItemTmp}"/>
<Setter Property="Cursor" Value="Hand"/>
<Setter Property="custom:MainWindow.HeaderName" Value="{Binding Name}"/>
<Setter Property="custom:MainWindow.HeaderPic" Value="{Binding PicUrl}"/>
<Setter Property="custom:MainWindow.LastChat" Value="{Binding LastContent}"/>
</Style>
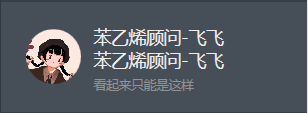
运行效果如下:

二、排查分析
从案例中,经过测试发现,在ImageBrush 中,属性ImageSource使用 TemplateBinding 进行模板父级属性值绑定时,无法将字符串转换为其他类型。尝试如下:
将节点替换 Ellipse替换为Image:
<!--<Ellipse Width="44" Height="44" DockPanel.Dock="Left" ClipToBounds="True" SnapsToDevicePixels="True">
<Ellipse.Fill>
<!--此处必须使用Binding RelativeSource TemplatedParent-->
<!--<ImageBrush ImageSource="{Binding Path=(custom:MainWindow.HeaderPic),RelativeSource={RelativeSource Mode=TemplatedParent}}"/>
</Ellipse.Fill>
</Ellipse>-->
<Image Width="44" Height="44" DockPanel.Dock="Left" ClipToBounds="True" SnapsToDevicePixels="True"
Source="{Binding Path=(custom:MainWindow.HeaderPic),RelativeSource={RelativeSource Mode=TemplatedParent}}"/>
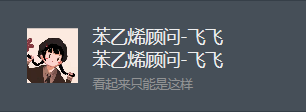
运行效果如下:

将{Binding RelativeSource={RelativeSource Mode=TemplatedParent}}替换为TemplateBinding,代码如下:
<!--<Image Width="44" Height="44" DockPanel.Dock="Left" ClipToBounds="True" SnapsToDevicePixels="True"
Source="{Binding Path=(custom:MainWindow.HeaderPic),RelativeSource={RelativeSource Mode=TemplatedParent}}"/>-->
<Image Width="44" Height="44" DockPanel.Dock="Left" ClipToBounds="True" SnapsToDevicePixels="True"
Source="{TemplateBinding custom:MainWindow.HeaderPic}"/>
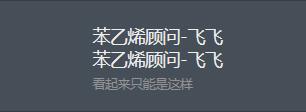
运行效果如下:

由于TemplateBinding无法进行字符转类型,所以可以考虑通过自定义实现单值转换器(IValueConverter),将对应数据类型进行转换为特定类型结果。
自定义一个转换器类StringToImageConverter,构建内容如下:
public class StringToImageConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
if (!string.IsNullOrEmpty(value?.ToString()))
{
return new BitmapImage(new Uri(value.ToString(),UriKind.Absolute));
}
return value;
}
public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
return null;
}
}
xaml中,创建一个静态资源,操作如下:
图片资源采用Pack Uri绝对路径方式查找资源:
pack://application:,,,/WPFDay2;Component/grile.png
顶部引入转换器所属命名空间:
xmlns:lib="clr-namespace:WPFDayLib;assembly=WPFDayLib"
添加资源:
<lib:StringToImageConverter x:Key="StringToImageConverter"/>
使用转换器:
<Image Width="44" Height="44" DockPanel.Dock="Left" ClipToBounds="True" SnapsToDevicePixels="True"
Source="{TemplateBinding custom:MainWindow.HeaderPic,Converter={StaticResource StringToImageConverter}}"/>
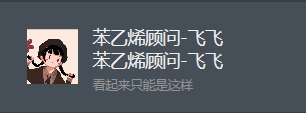
运行效果如下:

还是想的太简单,将转换器添加到原始xaml中,运行后仍然无法显示图片,同时发现,断点不会进入单值转换器,问题一度陷入死胡同。
<Ellipse Width="44" Height="44" DockPanel.Dock="Left" ClipToBounds="True" SnapsToDevicePixels="True">
<Ellipse.Fill>
<!--此处必须使用Binding RelativeSource TemplatedParent-->
<!--<ImageBrush ImageSource="{Binding Path=(custom:MainWindow.HeaderPic),RelativeSource={RelativeSource Mode=TemplatedParent}}"/>-->
<ImageBrush ImageSource="{TemplateBinding custom:MainWindow.HeaderPic,Converter={StaticResource StringToImageConverter}}"/>
</Ellipse.Fill>
</Ellipse>
继续查找官方资料,从https://docs.microsoft.com/zh-cn/dotnet/desktop/wpf/advanced/relativesource-markupextension?view=netframeworkdesktop-4.8&viewFallbackFrom=netdesktop-5.0 中,查看到如下内容:
{RelativeSource TemplatedParent}绑定用法是一种关键技术,它解决了控件的UI和控件逻辑分离的更大概念。 这可以实现从模板定义内绑定到模板化父级(在其中应用模板的运行时对象实例)。 在这种情况下 ,TemplateBinding 标记 扩展实际上是以下绑定表达式的简写形式{Binding RelativeSource={RelativeSource TemplatedParent}},{RelativeSource TemplatedParent}或TemplateBinding用法仅在定义模板的XAML中有效。
寻求万能的群友帮助,查看到对应源码,本质上TemplateBinding 需要转换为Binding对象,并不是包含所有Binding支持的方式,TemplateBinding 都能够保留,包括将字符转化为特定类型。
<Image Width="44" Height="44" DockPanel.Dock="Left" ClipToBounds="True" SnapsToDevicePixels="True"
Source="{Binding Path=(custom:MainWindow.HeaderPic),RelativeSource={RelativeSource Mode=TemplatedParent}}"/>
<Image Width="44" Height="44" DockPanel.Dock="Left" ClipToBounds="True" SnapsToDevicePixels="True"
Source="{TemplateBinding custom:MainWindow.HeaderPic,Converter={StaticResource StringToImageConverter}}"/>
三、解决方案
在模板定义内绑定到模板化父级,TemplateBinding 转换为Binding时,仅仅保留了其Binding对应的基本功能,对于负责类型的转换,不在TemplateBinding支持的范围内,故而,一旦涉及到模板中,字符类型转其他类型时,建议使用Binding TempalteParent进行处理,避免直接使用阉割版>TemplateBinding。