Inkscape目录
一、Inkscape简介
1.1 Inkscape简介
Inkscape是一个功能强大的开源桌面应用程序,用于创建二维可缩放矢量图形。 尽管Inkscape主要是一种插图工具,但它可用于各种计算机图形任务。
Inkscape可以完成的操作种类繁多,有时令人惊讶。 它用于制作图表,徽标,程序营销材料,网络图形,甚至用于剪贴簿。 人们还绘制游戏精灵,制作横幅,海报和小册子。 其他人则使用Inkscape来草拟Web设计模型,印刷电路板的详细布局或生成轮廓文件以发送到激光切割设备。
1.2 矢量图形的优点
Inkscape的本机文件格式可缩放矢量图形(SVG)是W3C的开放标准 。 矢量图形由点和点之间的线组成。 在Inkscape中,这些称为节点和路径。 大多数矢量图形工具使用户能够创建称为“基本体”或形状的路径。 形状实际上只是一条封闭的路径。 诸如圆形,正方形,三角形和其他多边形之类的形状都广泛用于创建矢量图形。 计算机图像的另一种主要类型是光栅图形。 光栅图形不是由路径组成,而是由像素网格构成。 矢量图形可以轻松转换为栅格图形,但是将栅格图形转换为矢量要困难得多。
栅格图形的常见文件格式包括JPG,PNG,BMP和TIF。 数码照片通常是作为光栅图像而生的,因此最好在光栅图形工具(例如GIMP或darktable)中对其进行编辑 。 但是,可以将光栅图形导入到Inkscape中,以便在较大的矢量图形项目中使用,方法是将其链接或直接将其嵌入到文件中。
使用矢量而不是光栅图形的主要优点归结为可伸缩性和文件大小,但是矢量方法并不适合所有用例。
几乎任何其他矢量图形工具都可以打开Inkscape用作本机文件格式的SVG格式,并且所有现代Web浏览器都可以查看SVG格式,这意味着SVG越来越多地用于Web和其他类型的数字设计中。
3.3 参与开源
Inkscape可通过GPL开源许可证获得,并且该项目是Software Freedom Conservancy的成员。
自2003年以来,一小撮不断变化的核心开发人员团队一直在构建Inkscape,当时其代码库是从SodiPodi派生的,而SodiPodi本身就是GILL(由Raph Levien创建的GNOME插图应用程序)的一个分支。 Inkscape网站邀请人们参与其中,并概述了人们可以参与的多种不同方式,例如编写代码本身,帮助网站,编写文档,生成示例图形,创建教程,以及通常有助于推广Inkscape无论何时何地。
二、Inkscape下载与安装
2.1 Inkscape下载
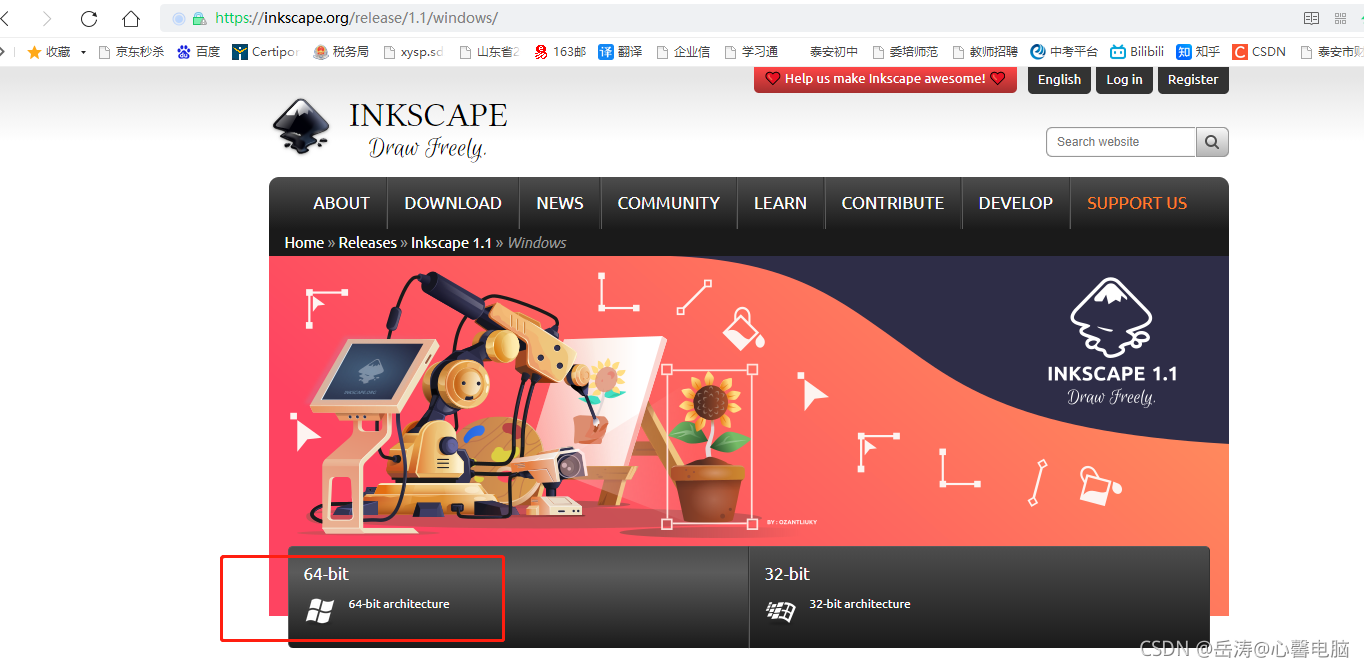
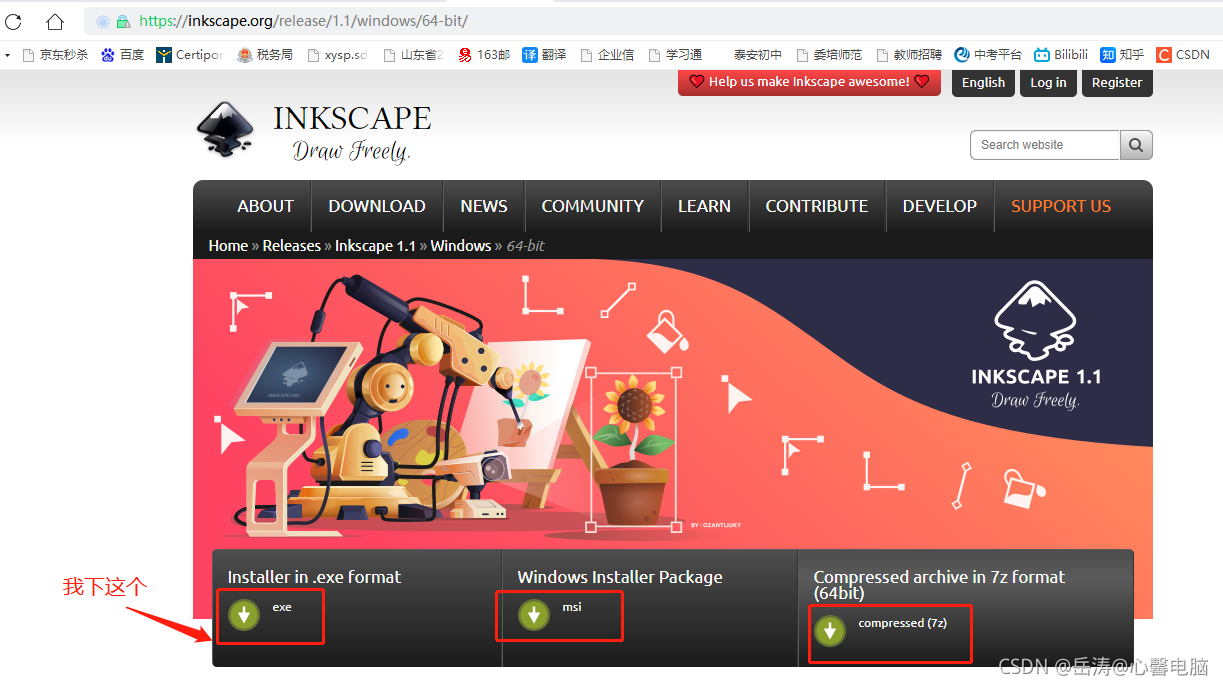
- 官网下载:https://inkscape.org/release/1.1/windows/

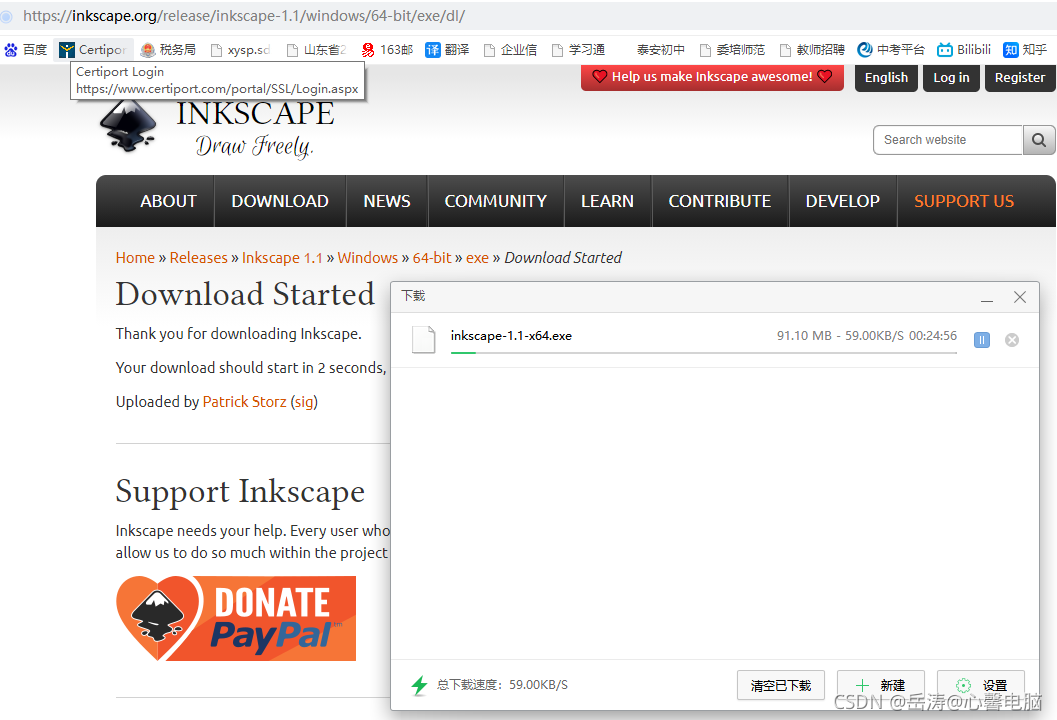
下载 exe/msi/7z文件均可,我就下载exe了,可以直接安装。


2.2 安装
- 双击 inkscape-1.1-x64.exe

- 开源项目,还是中文的,比较意外,我还准备着研究英文呢,没戏了。

- 添加环境变量,创建桌面快捷方式,其后一路 next 就 ok 了

三、Inkscape使用
3.1 首次启动





3.2 官方教程 - 基础

3.3 官方教程 - 形状

3.4 官方教程 - 高级

3.5 官方教程 - 临摹

3.6 官方教程 - 临摹像素图

3.7 官方教程 - 书法

3.8 官方教程 - 插值

3.9 官方教程 - 设计元素

3.10 官方教程 - 提示与技巧

四、快捷键
界面操作
| 操作 | 快捷键 |
|---|---|
| 打开关闭右侧属性面板 | F12 |
元素方向移动
| 操作 | 快捷键 |
|---|---|
| 方向移动2px | 上下左右键 |
| 方向倍速移动 | Shift + 方向键 |
元素层叠顺序移动
| 操作 | 快捷键 |
|---|---|
| 上移一层 | PgUp |
| 下移一层 | PgDown |
| 移至顶层 | Home |
| 移至底层 | End |
元素选择
| 操作 | 快捷键 |
|---|---|
| 选择下层元素 | Alt + 点击 |
| 移动下层元素 | Alt + 鼠标拖动 / 方向键 |
| 全选元素 | Ctrl + A |
| 选择相同类型元素 | Ctrl + Shitf + A |
4.1 画布操作
| 操作 | 快捷键 |
|---|---|
| 平移画布 | Ctrl + 箭头 或 鼠标中键(点击滚轮) 或 空格+鼠标移动 |
| 画布缩放 | + - 或 Ctrl+滑动滚轮 或 Ctrl+右键 Shift+右键 |
4.2 文件创建和管理
| 操作 | 快捷键 |
|---|---|
| 新建文件 | Ctrl+N |
| 从模板新建文件 | Ctrl+Alt+N |
| 打开文件 | Ctrl+O |
| 保存文件 | Ctrl+S |
| 文件另存为 | Shift+Ctrl+S |
| 多文件窗口切换 | Ctrl+Tab |
4.3 形状创建
| 操作 | 快捷键 |
|---|---|
| 矩形 | R 或 F4 |
| 3D盒子 | X 或 Shift+F4 |
| 圆,椭圆,圆弧 | E 或 F5 |
| 星形,多边形 | * |
| 螺旋 | I 或 F9 |
| 手绘线 | P 或 F6 |
| 贝塞尔曲线,直线 | B 或 Shift+F6 |
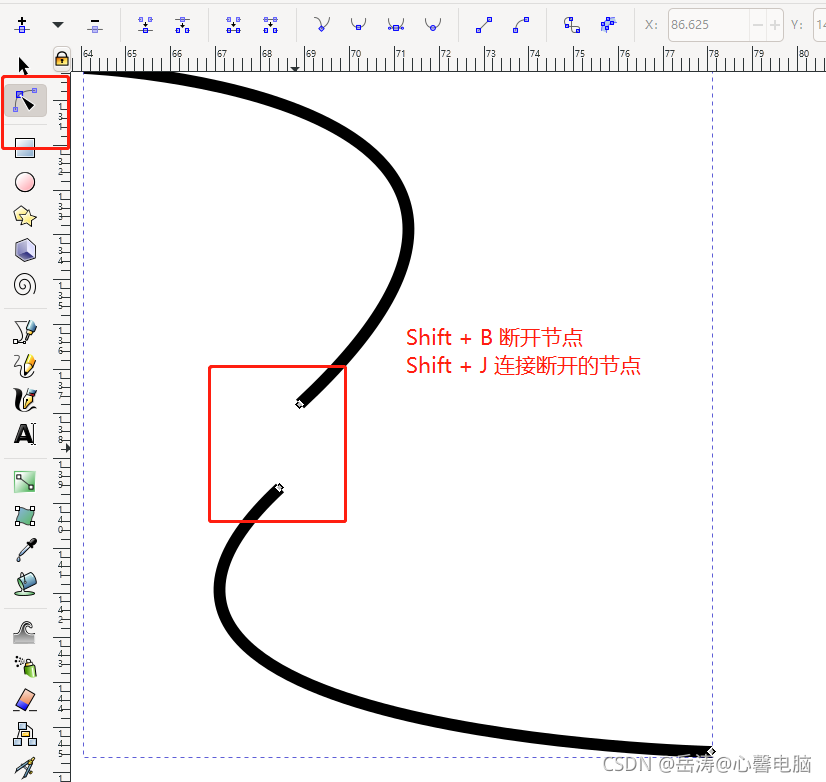
| 贝塞尔曲线,断开节点 | Shift + B |
| 贝塞尔曲线,连接断开的节点 | Shift + J |
| 书法或笔刷轮廓 | C 或 Ctrl+F6 |
| 文字 | T 或 F8 |
| 装饰对象 | A 或 Shift + F3 |
| 擦除现有路径 | Shift+E |
| 填充封闭区域 | U 或 Shift+F7 |
| 逐渐渐变 | G 或 Ctrl+F1 |
| 从图像中拾取颜色 | D 或 F7 |
| 流程图连接器 | o 或 Ctrl+F2 |
| 选择工具 | S 或 F1 或 Esc |
| 选择节点编辑 | N 或 F2 |
| 扭曲对象 | W 或 Shift+F2 |
| 测量工具 | M |
| 缩放工具 | Z 或 F3 |
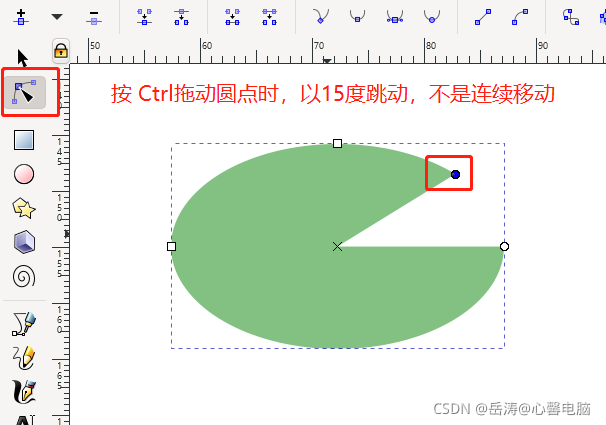
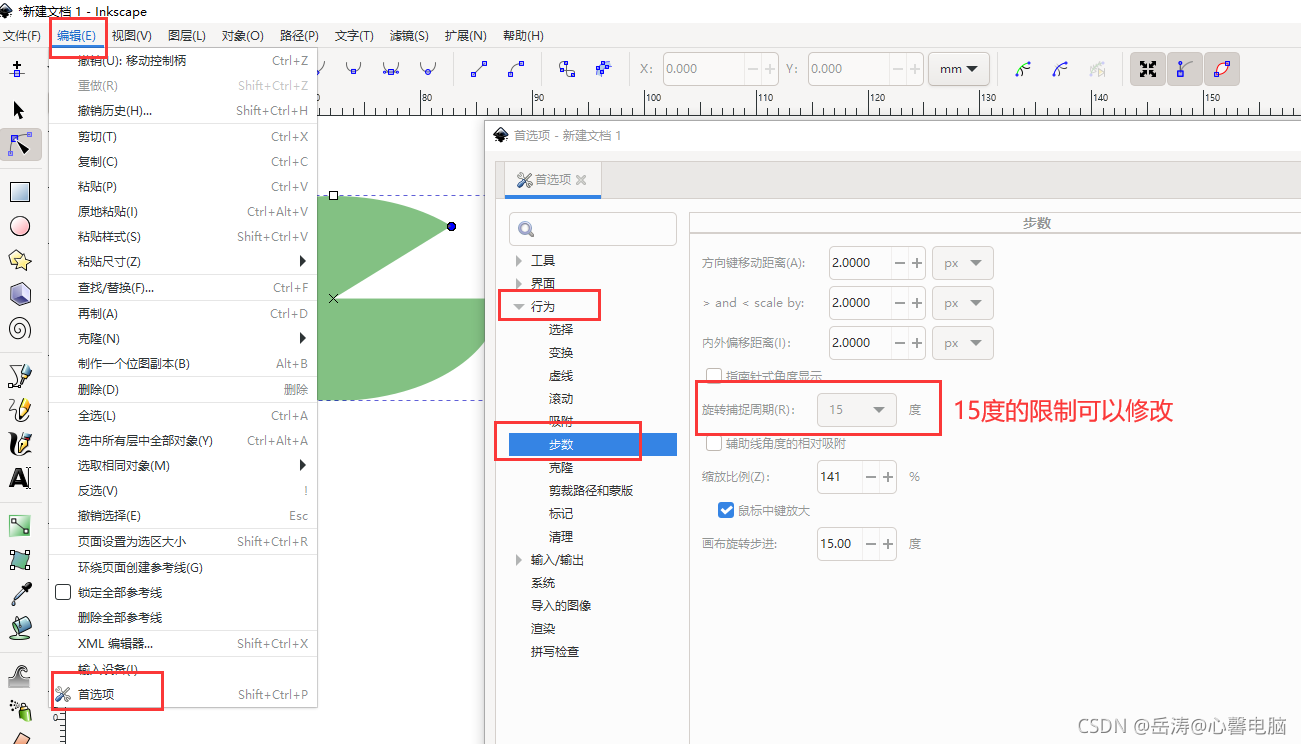
4.4 限制键
执行操作时,加上Ctrl 键,可以锁定纵横比,旋转的角度
4.5 对象变换
|选择对象后:
- < 和 > 可以控制缩放,默认缩放变化是 2px
- [ 和 ] 可以控制旋转,默认旋转 15°
- 加 Ctrl 键,缩放变化可以变大,旋转角度变为 90°
- 加 Alt 键,微调缩放和旋转,以一个屏幕像素
4.6 面板快捷键
| 面板 | 快捷键 |
|---|---|
| 填充和笔刷 | Ctrl+Shift+F |
| 变换 | Ctrl+Shift+M |
| 对齐和分散 | Ctrl+Shift+A |
| 对象和属性 | Ctrl+Shift+O |
| 符号 | Ctrl+Shift+Y |
| 文字和字体 | Ctrl+Shift+T |
五、操作技巧
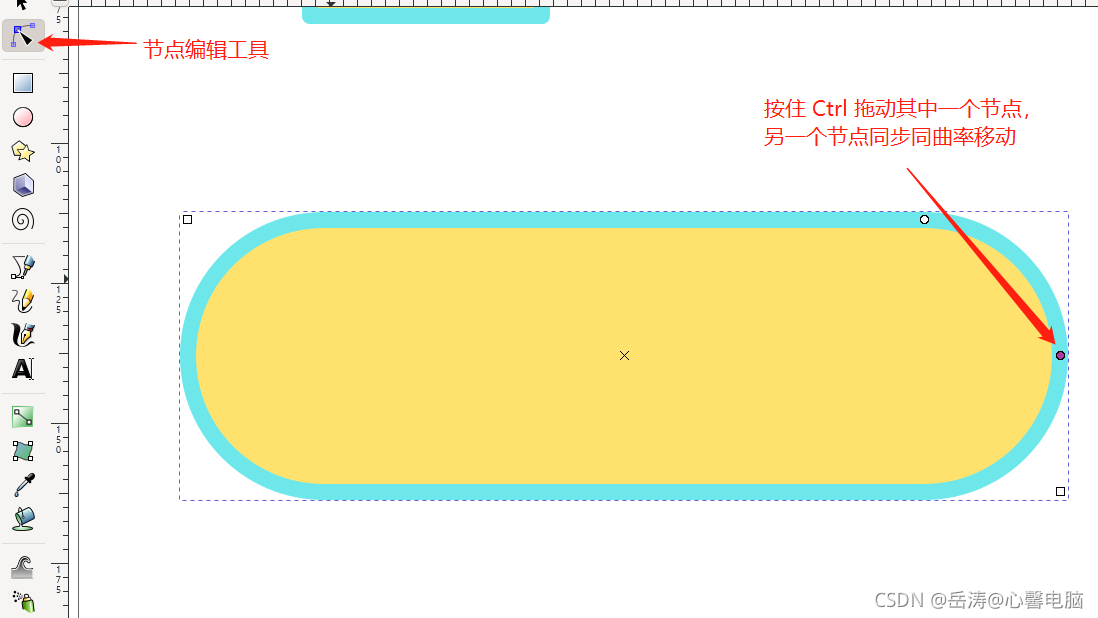
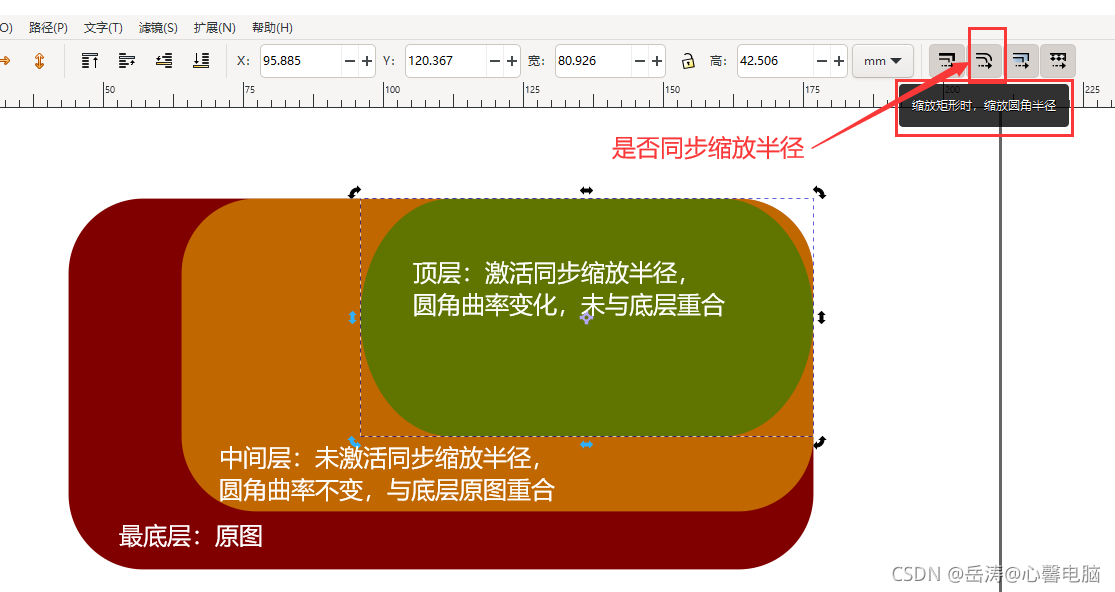
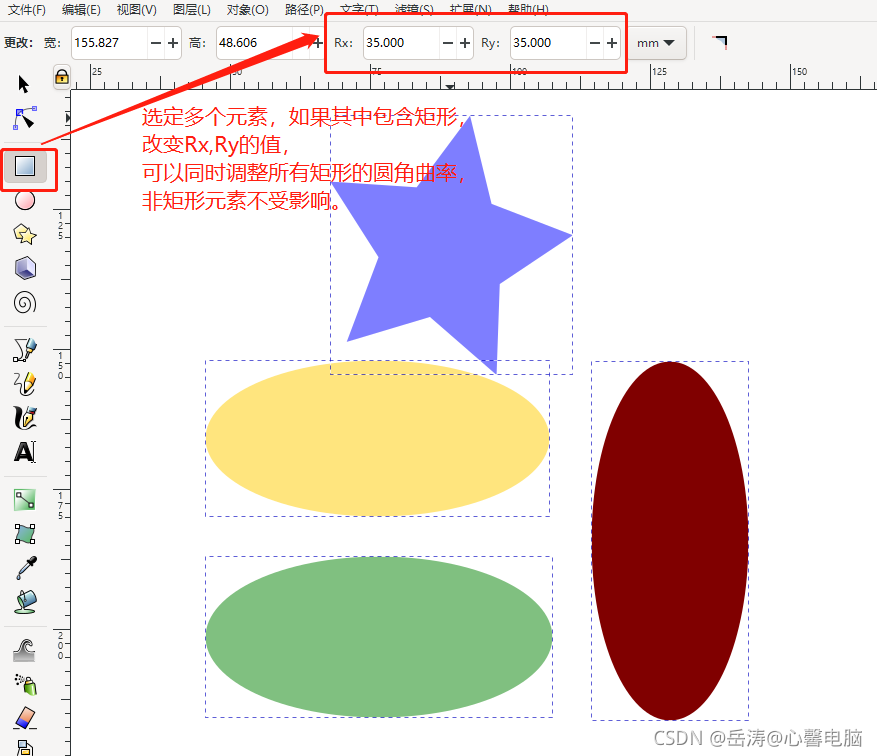
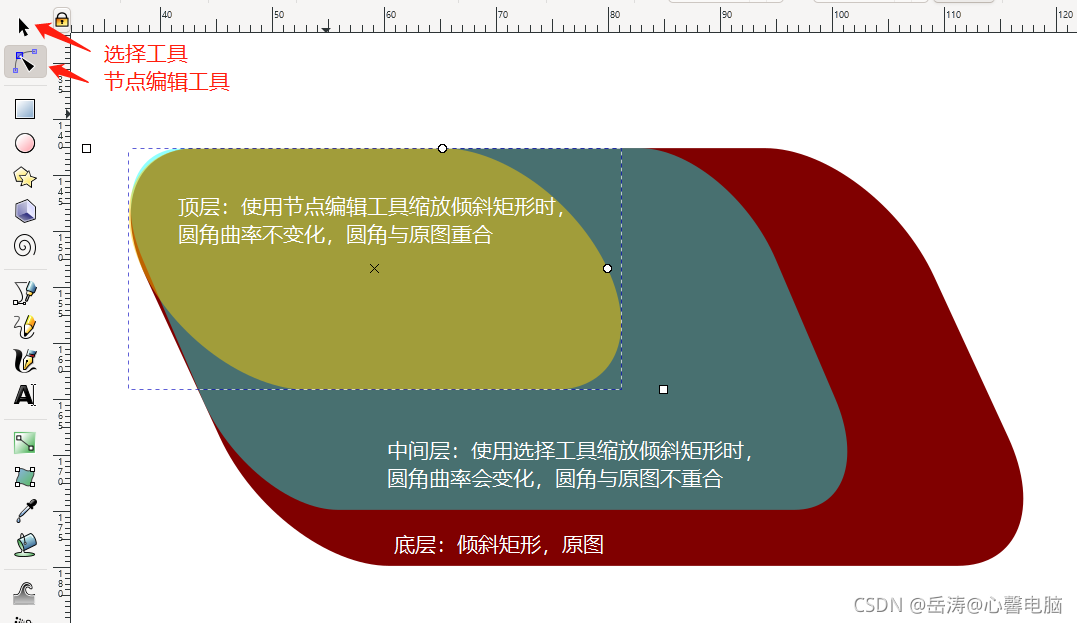
5.1 矩形
绘制矩形时,按Shift+拖动,会以当前光标点的位置为中心点,向四周扩张。
绘制矩形时,按Ctrl+拖动,会以固定比例(1:1、1:2、1:3 …)来绘制矩形。





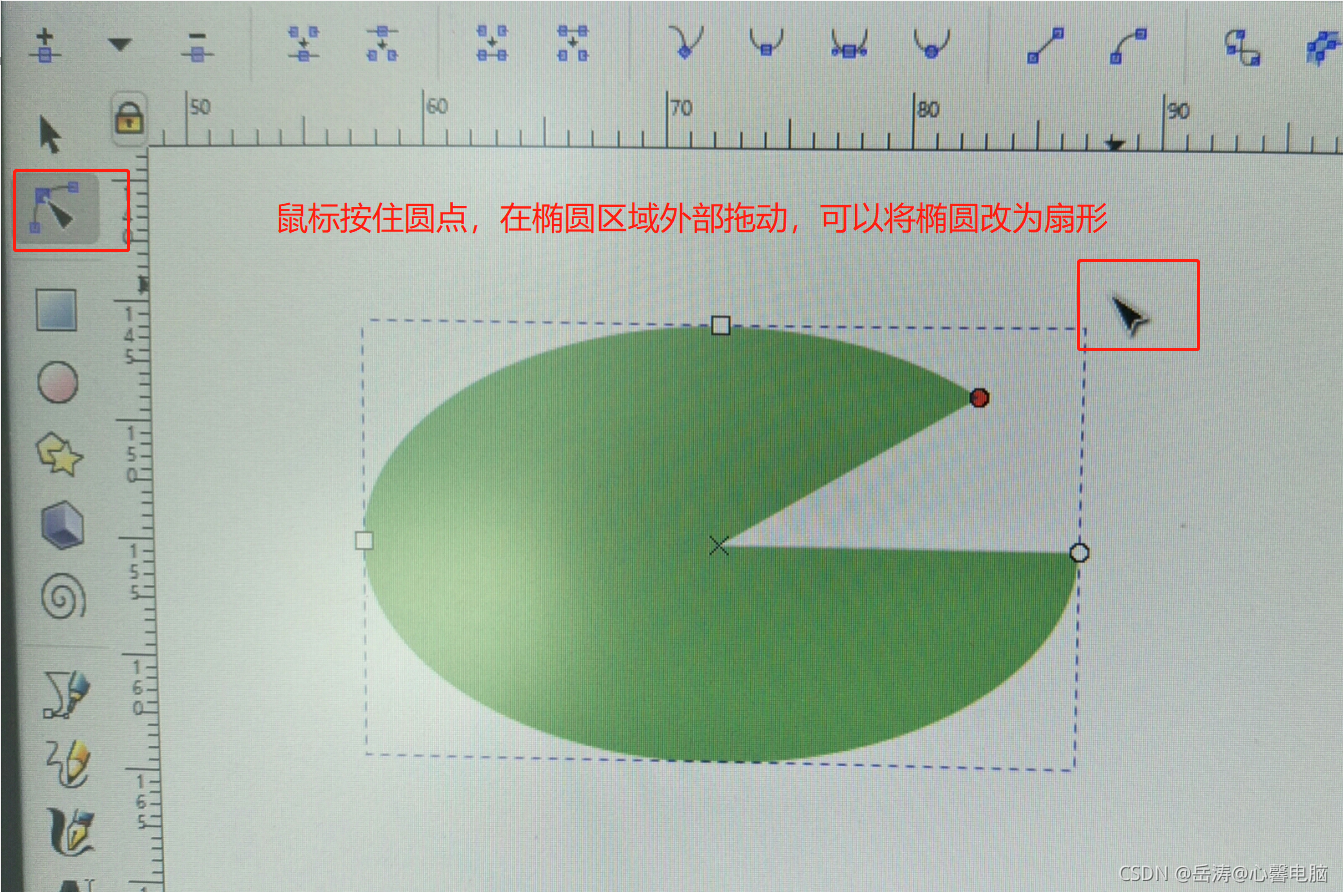
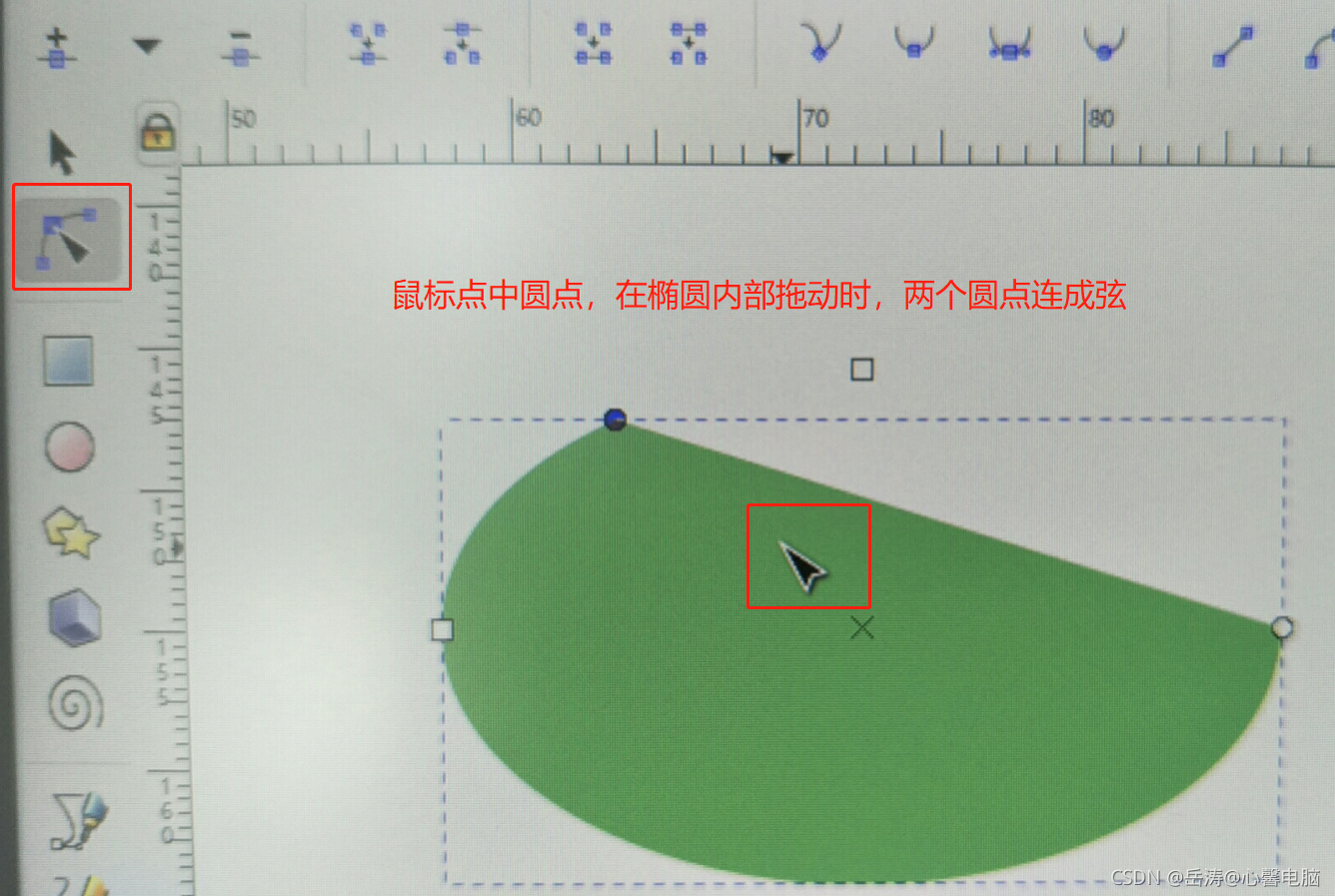
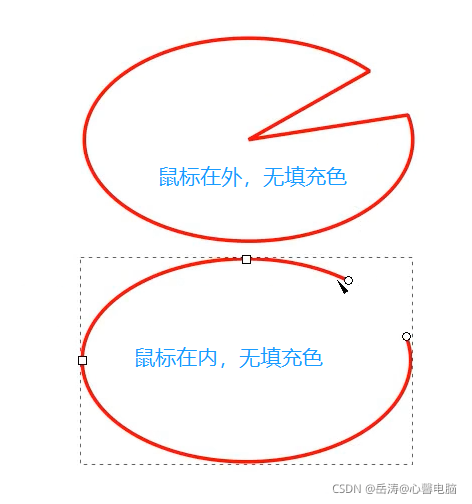
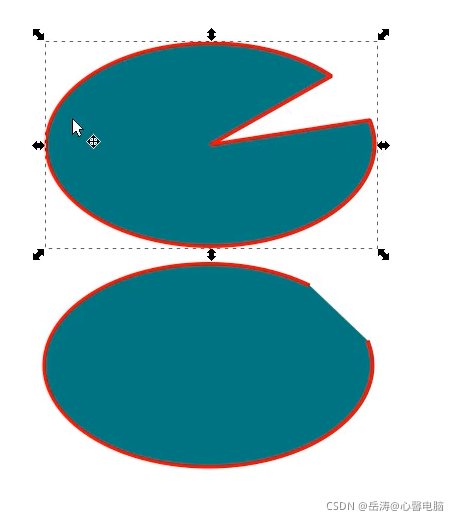
5.2 椭圆形






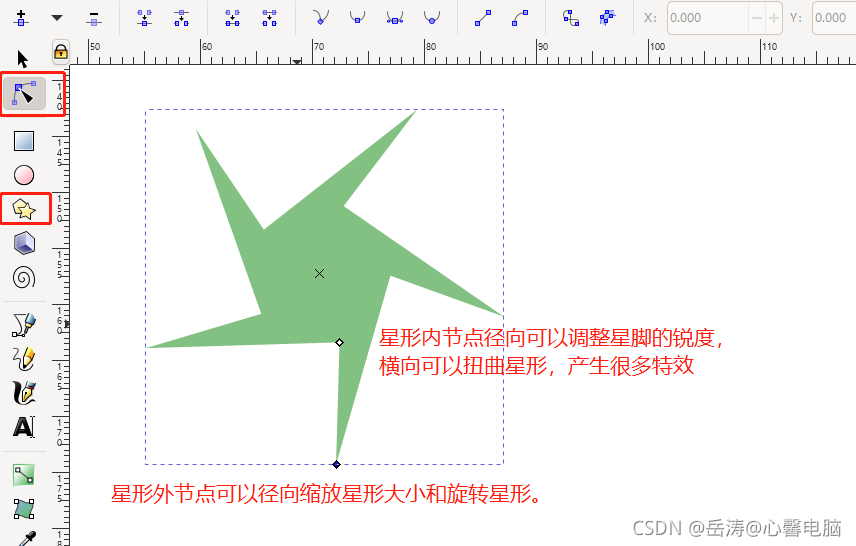
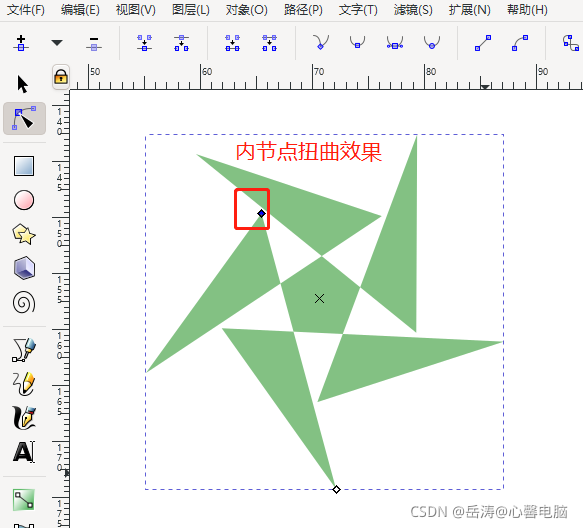
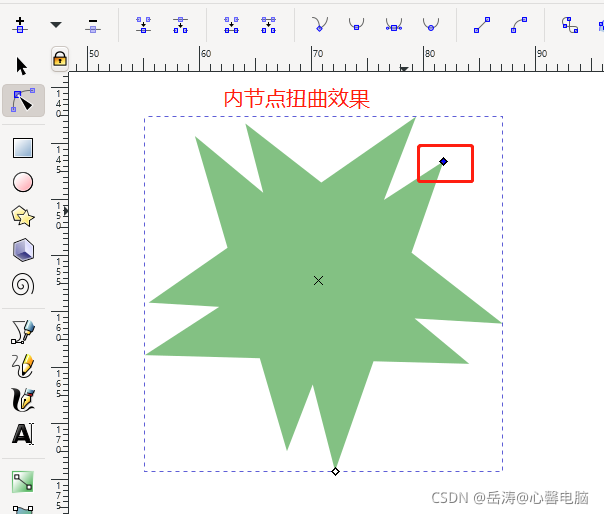
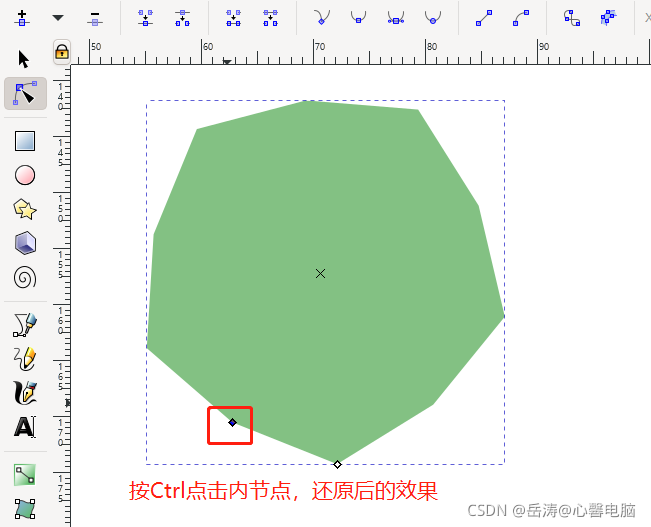
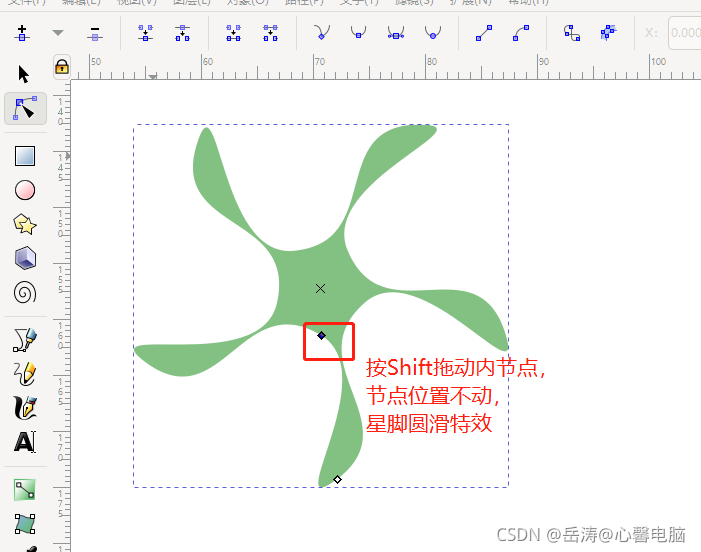
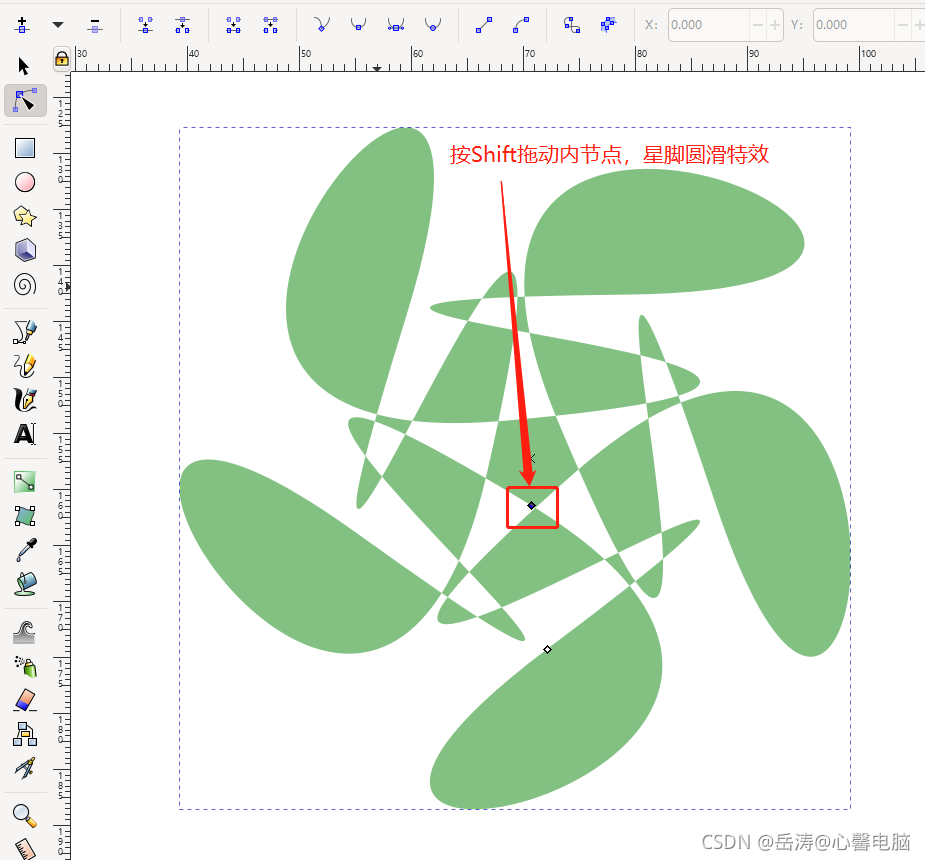
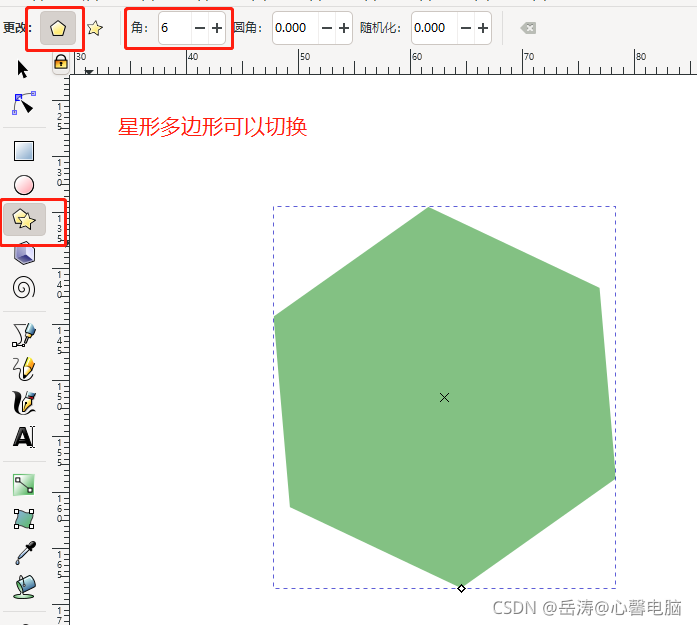
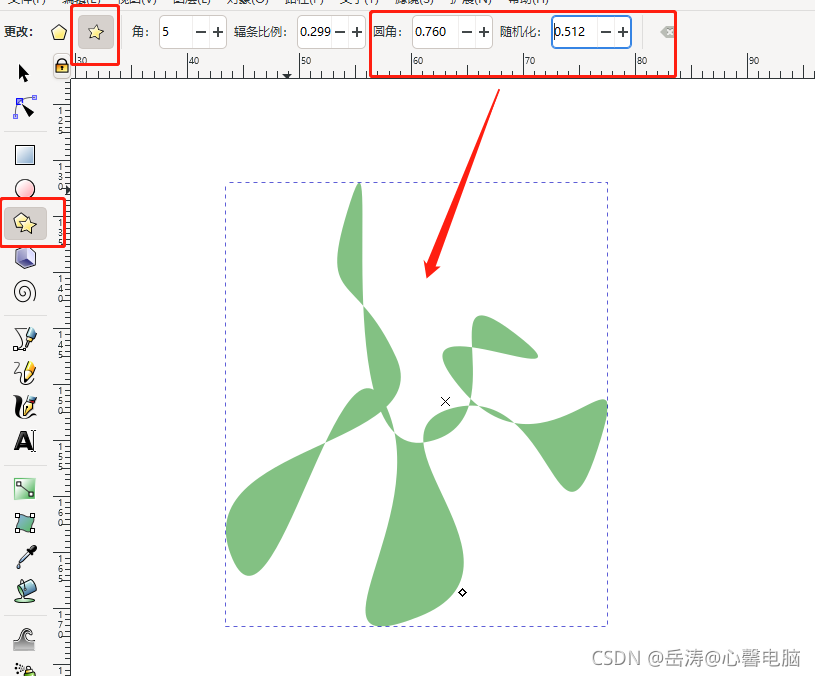
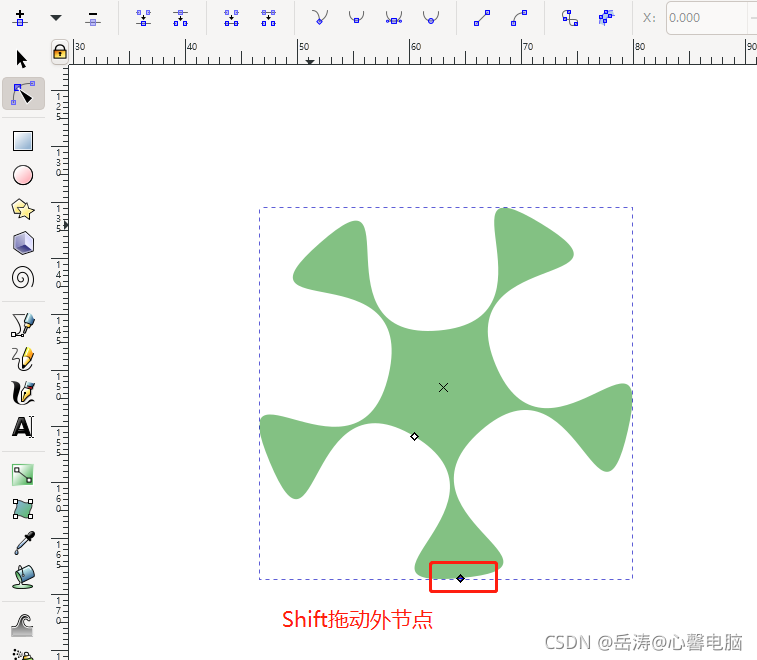
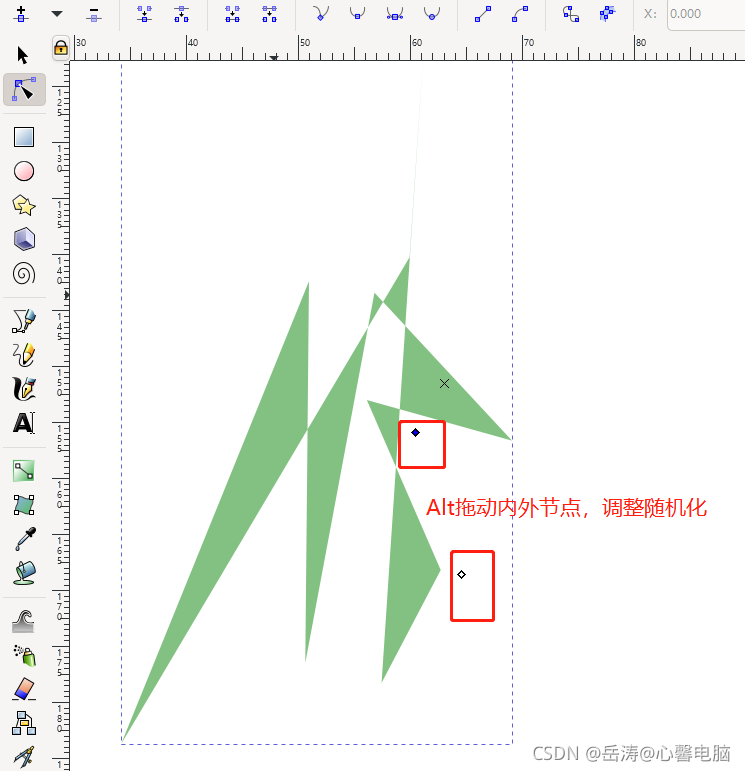
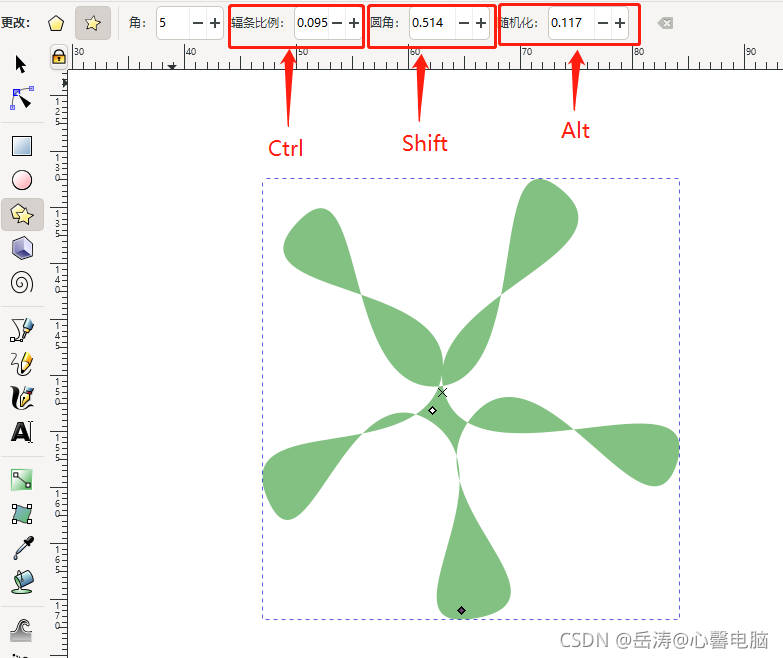
5.3 星形和多边形











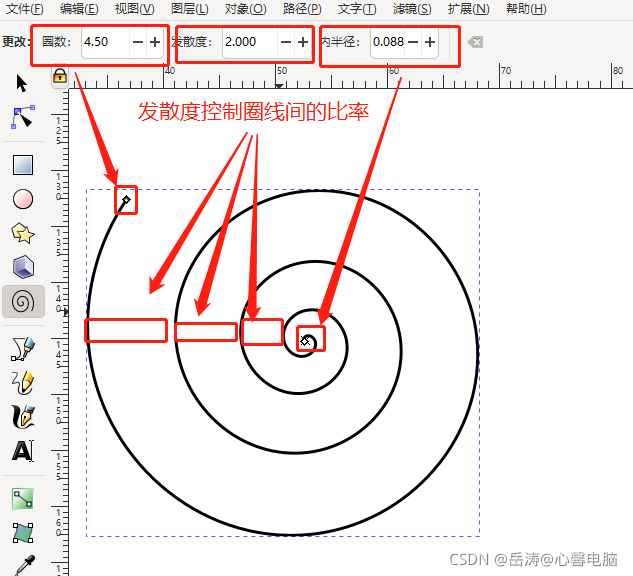
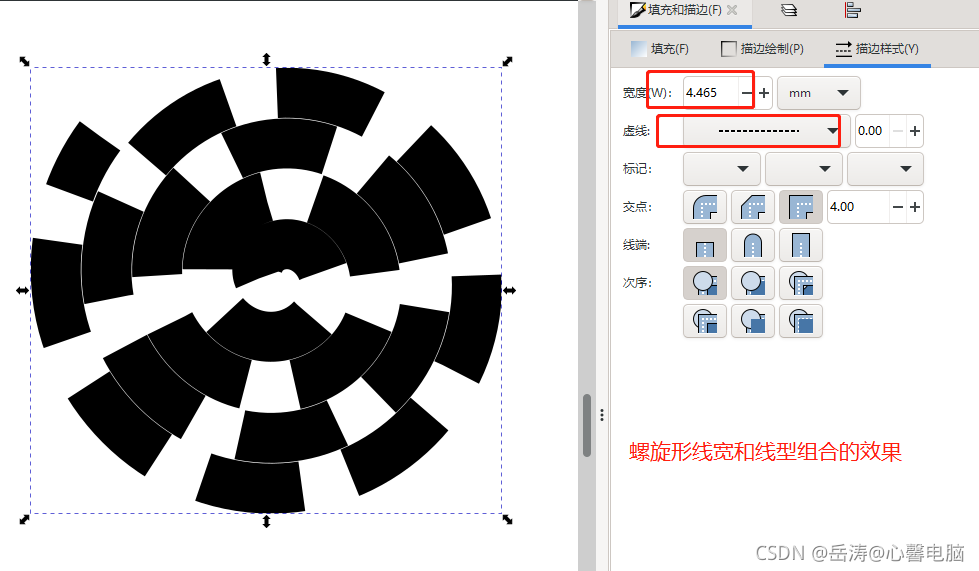
5.4 螺旋形


5.5 路径
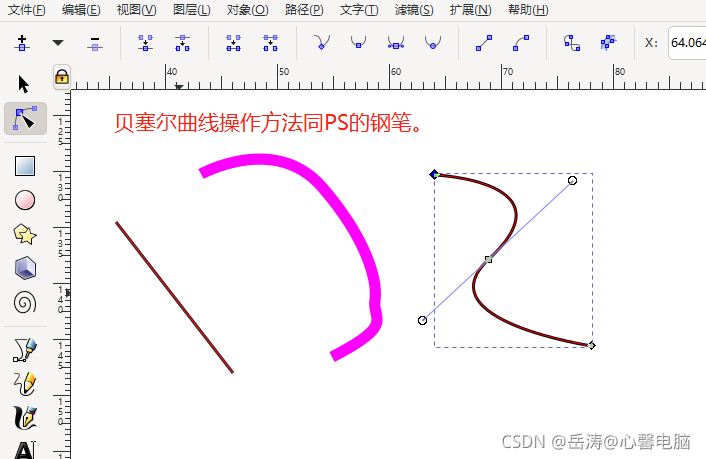
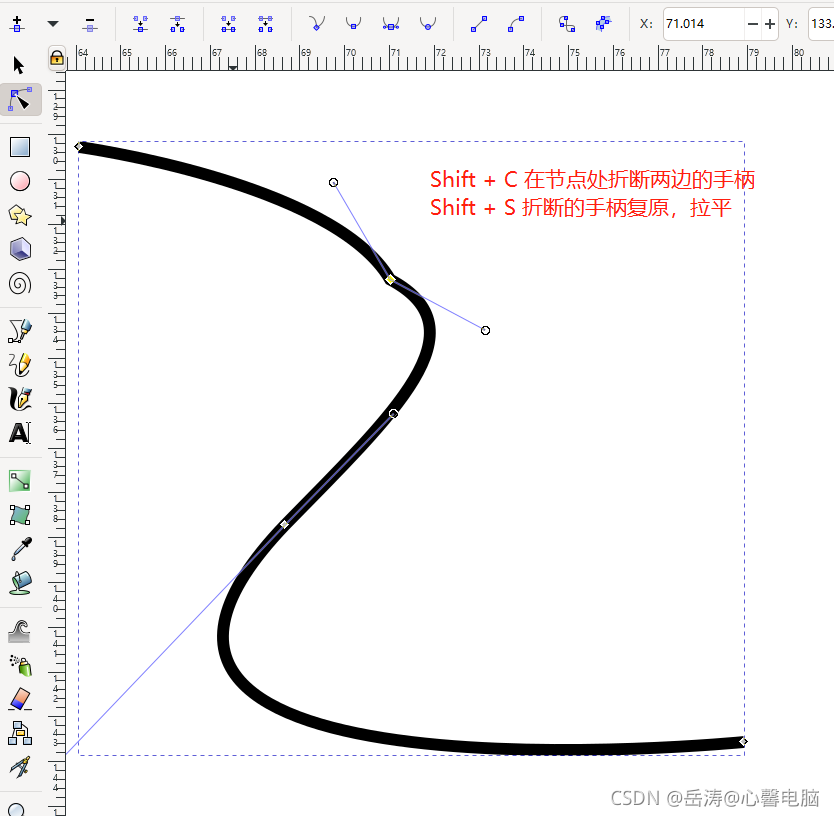
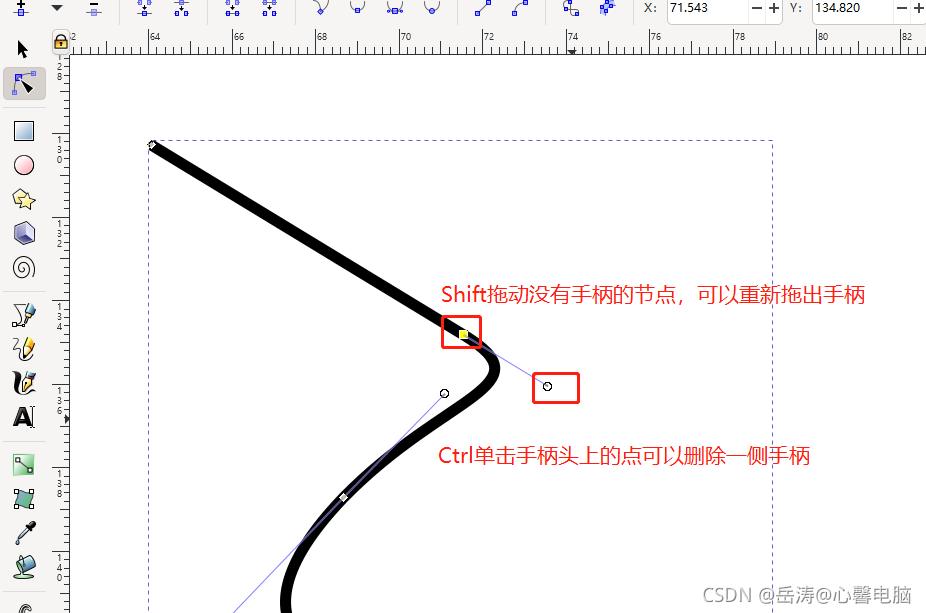
5.5.1 创建和编辑路径




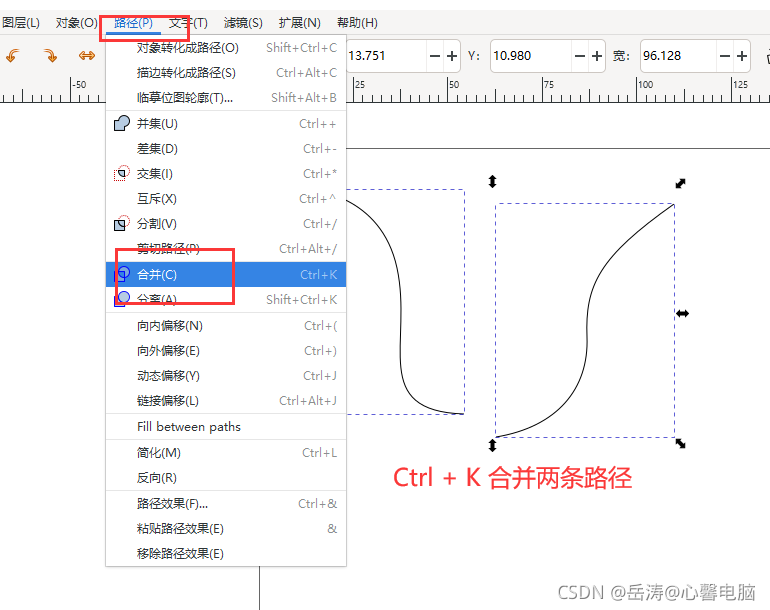
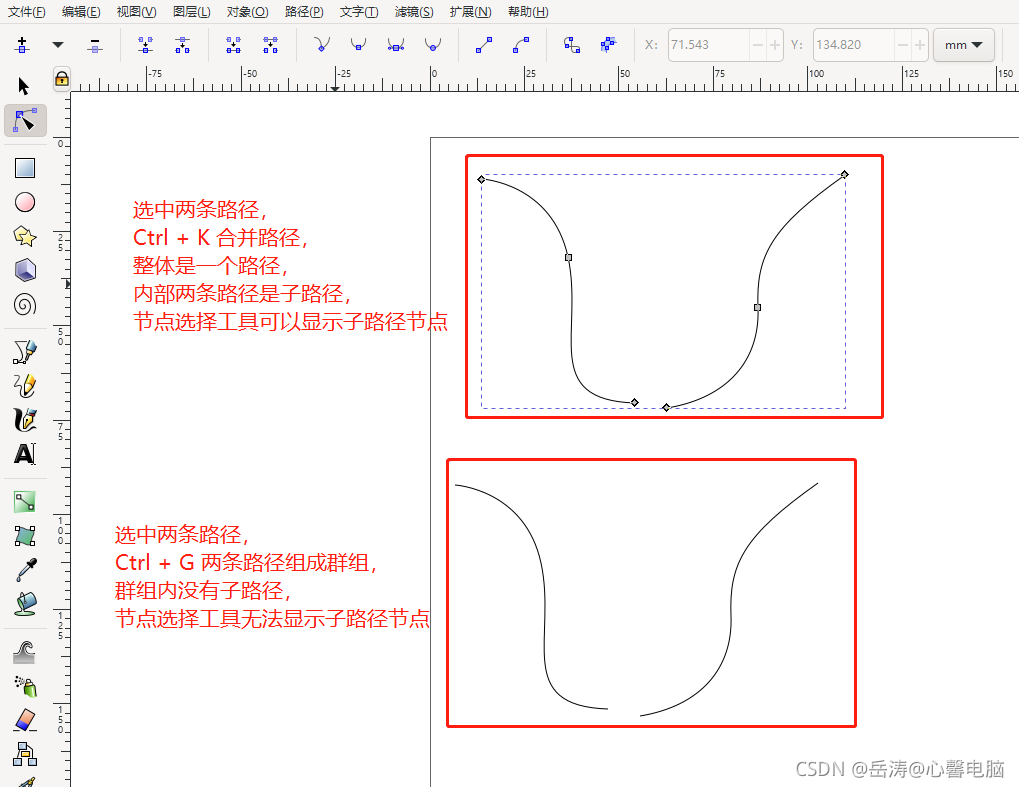
5.5.2 子路径,路径合并


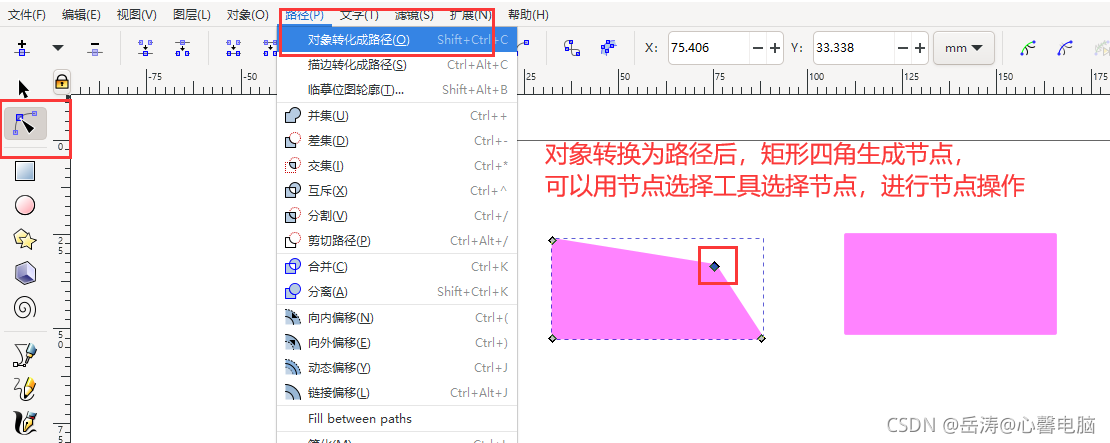
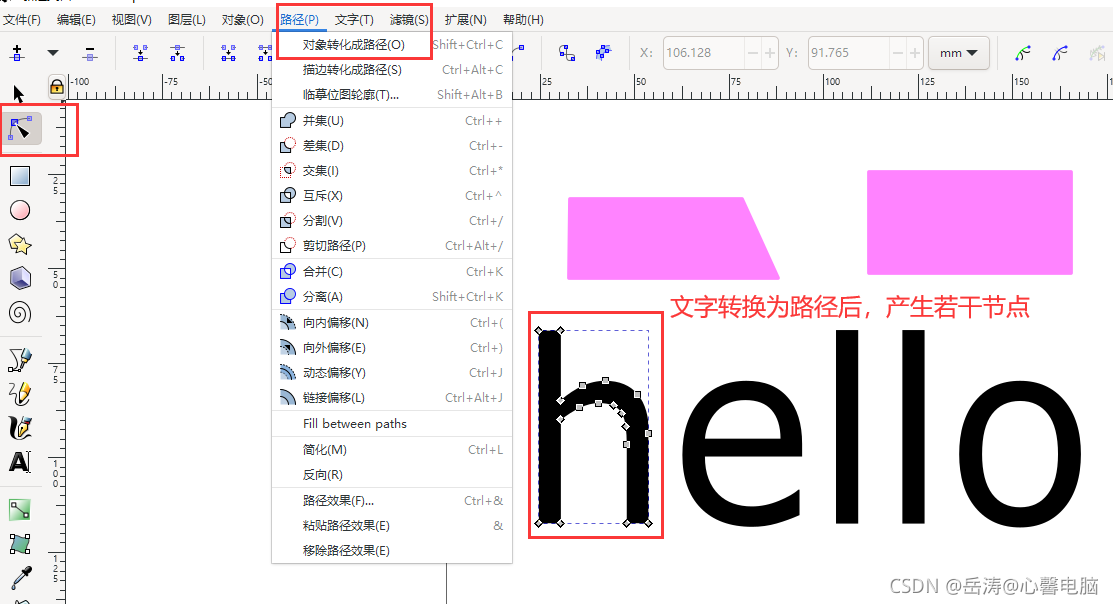
5.5.3 形状和文字转换为路径


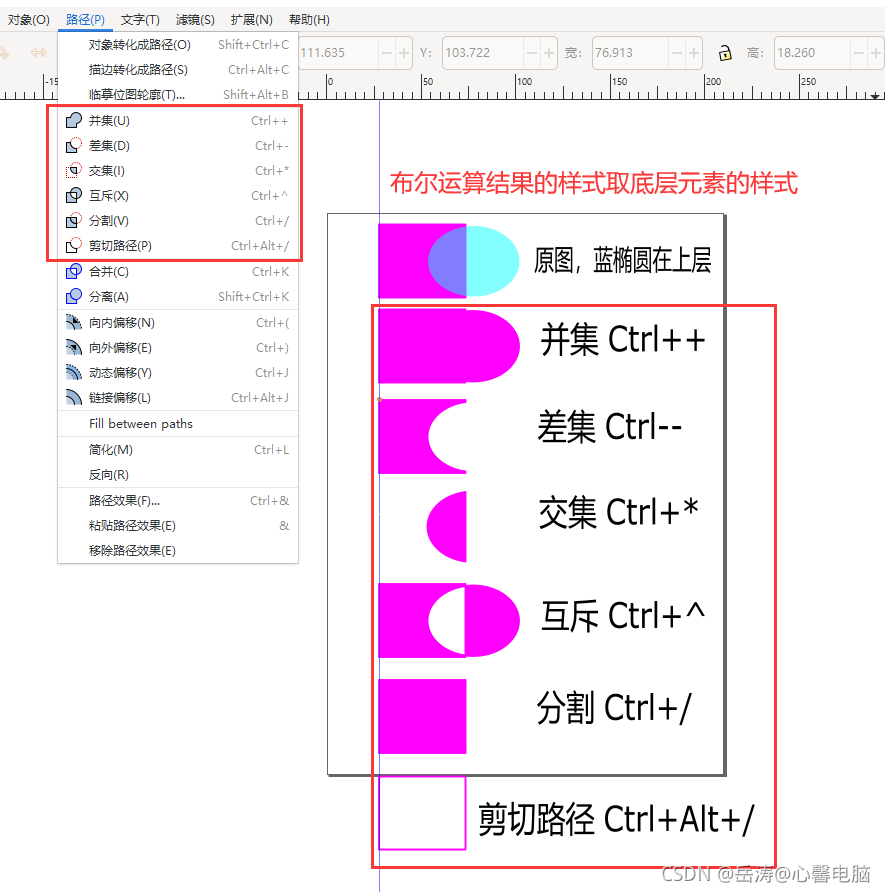
5.5.4 布尔运算,集合运算


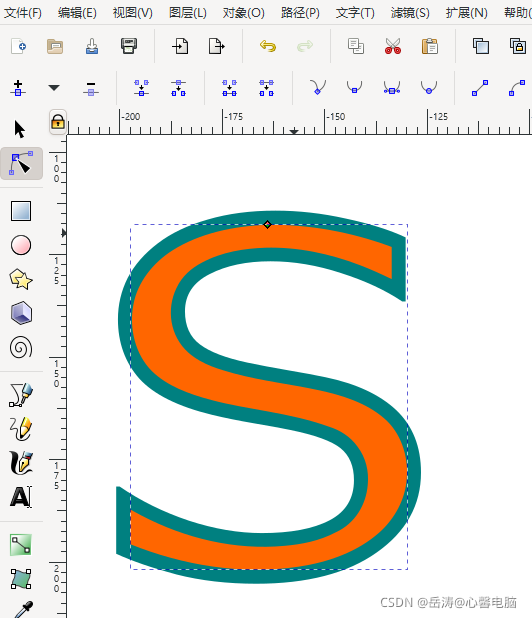
5.5.5 路径偏移,放大或缩小
- 向内偏移 Ctrl + ( ,操作步骤:
①对象转换为路径;

②Ctrl+D复制路径,填充另外的颜色;

③连续按Ctrl+(,向内偏移,上层路径向内收缩,露出下层路径。

-
向外偏移 Ctrl + ) ,操作步骤同向内偏移,只是快捷键不同
-
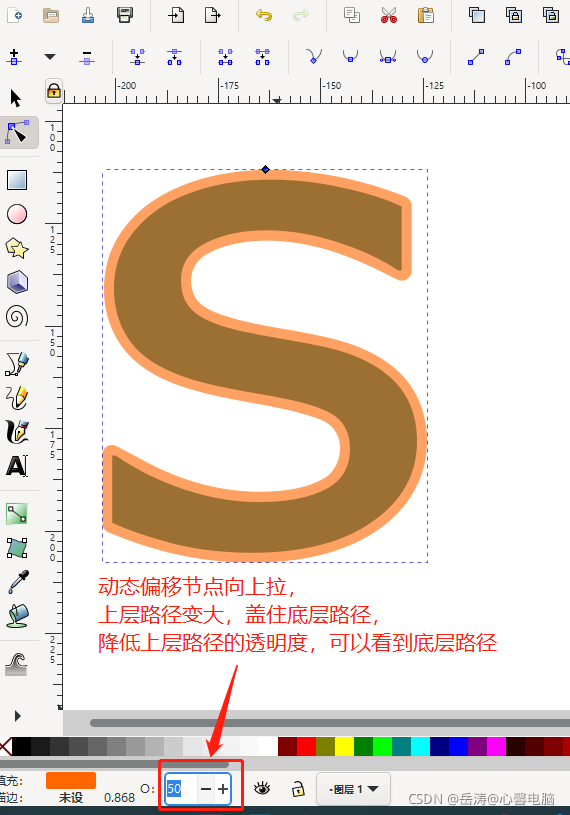
动态偏移 Ctrl + J , 操作步骤:
①②同前
③按Ctrl+J,上层路径顶部出现一个节点,拉动节点可以放大/缩小路径,相当于向内偏移和向外偏移的合体


-
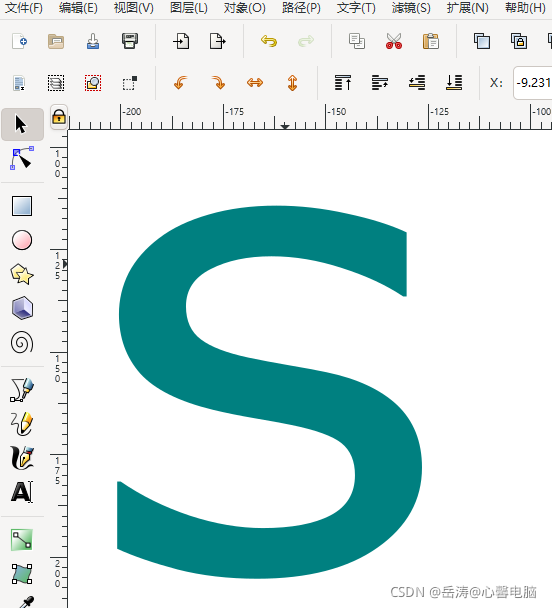
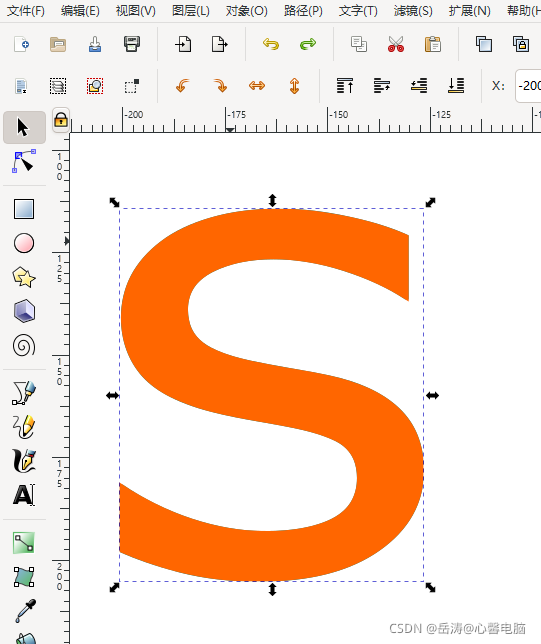
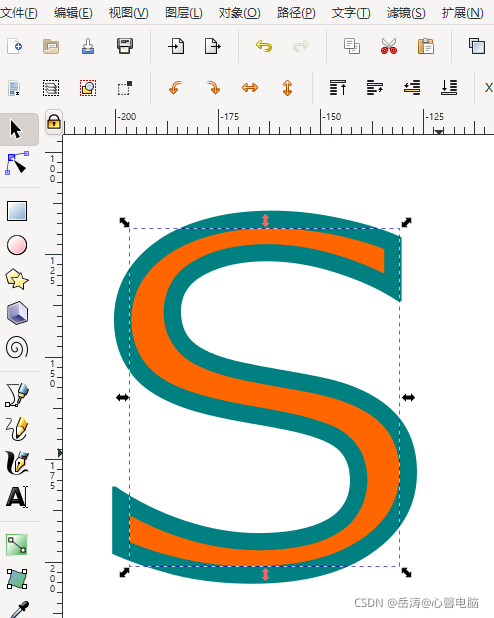
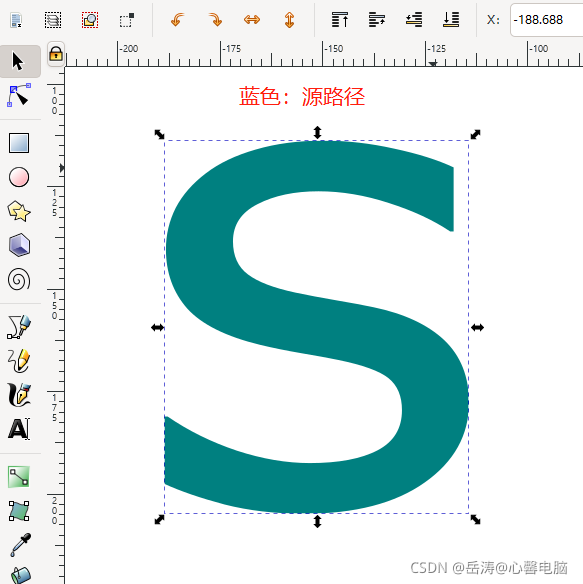
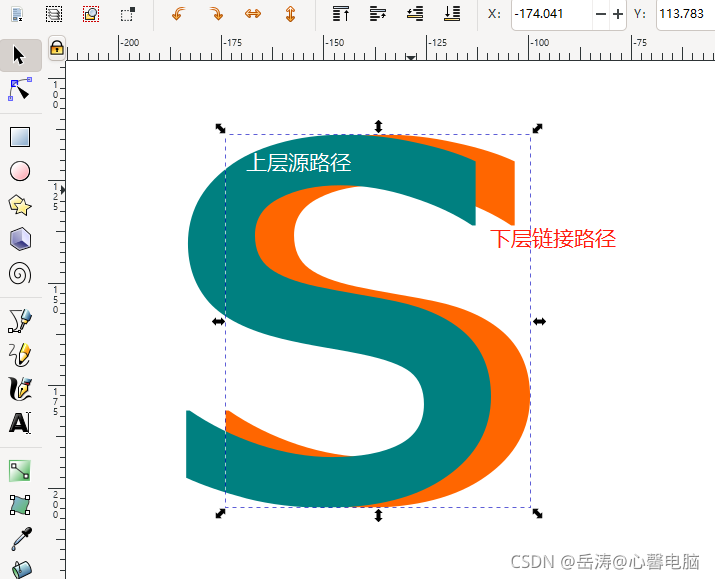
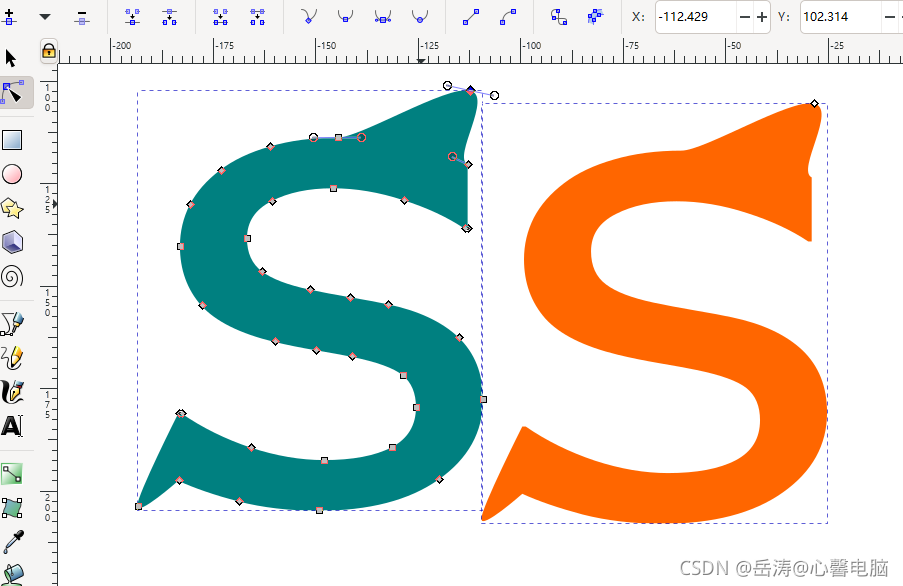
链接偏移 Ctrl + Alt + J , 含义:源路径发生变动,链接路径同步变动。操作步骤:
①对象转换为路径,此时,蓝色为源路径;

②不用复制路径,直接 Ctrl+Alt+J,会在蓝色源路径底层产生一个新的链接路径,填充橙色。注意,此时橙色为下层链接路径;

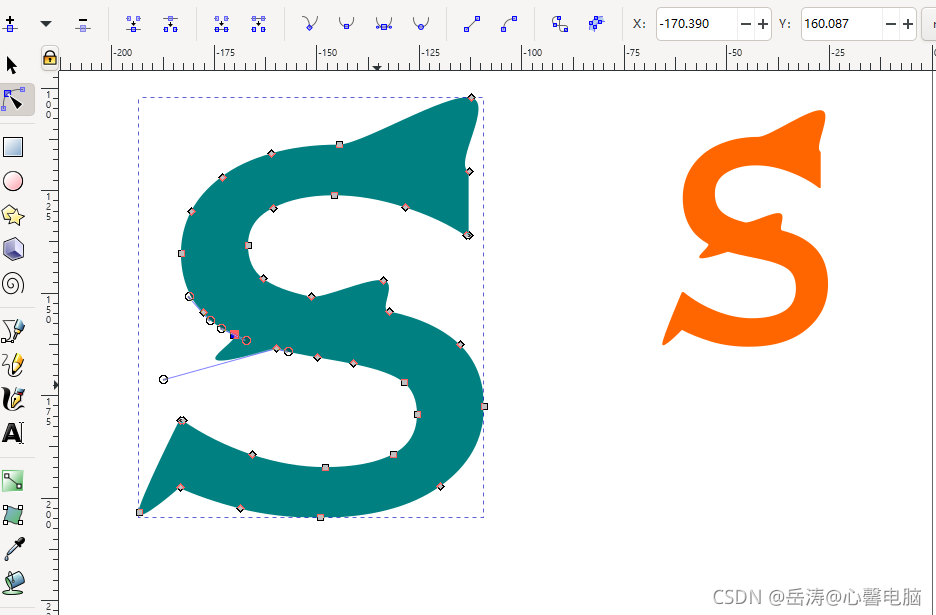
③移出链接路径,利用节点工具查看,源路径有若干节点,链接路径只有顶部一个节点

④调整源路径节点,链接路径会同步变动

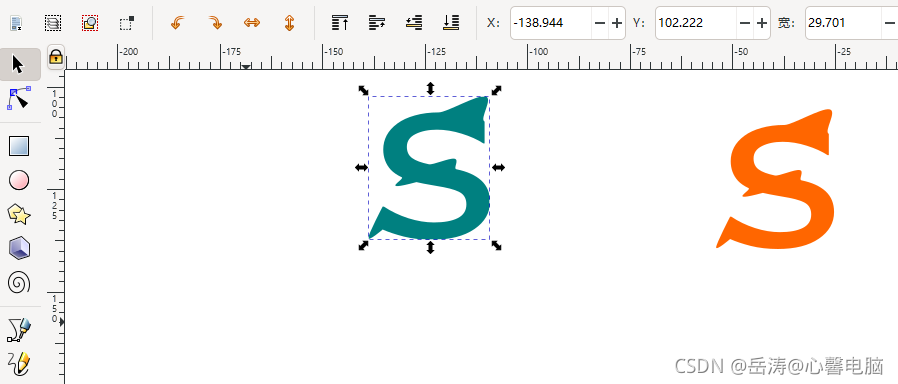
链接路径调整尺寸后,依然可以和源路径同步变化

源路径调整尺寸,链接路径同步变化尺寸

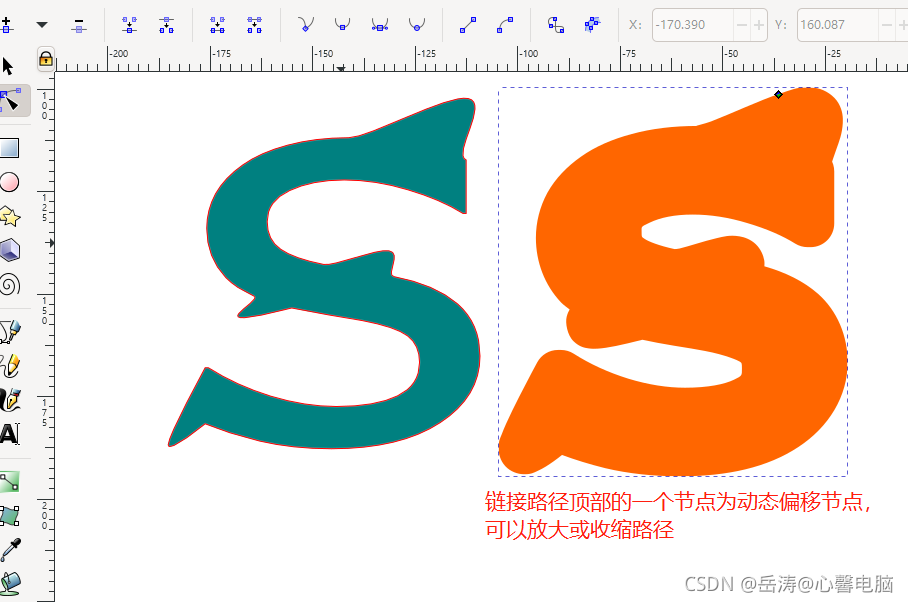
链接路径顶部的一个节点为动态偏移节点,可以放大或收缩路径

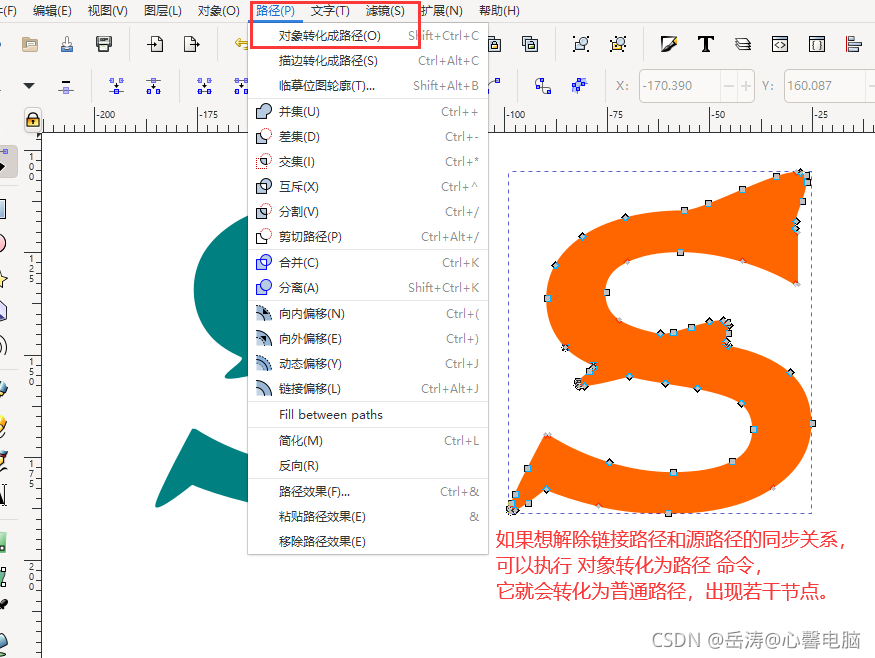
如果想解除链接路径和源路径的同步关系,可以执行 对象转化为路径 命令,它就会转化为普通路径,出现若干节点。

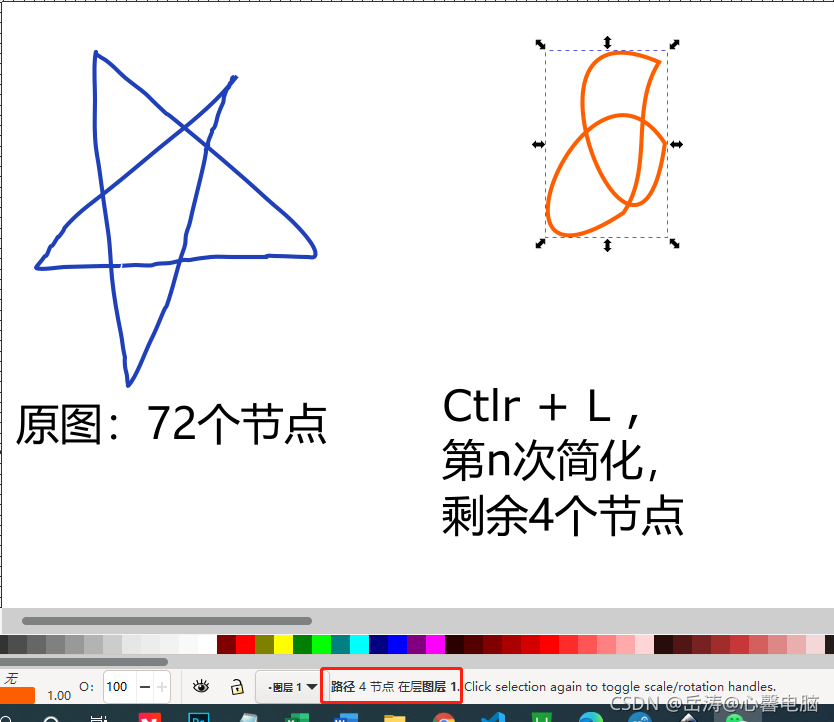
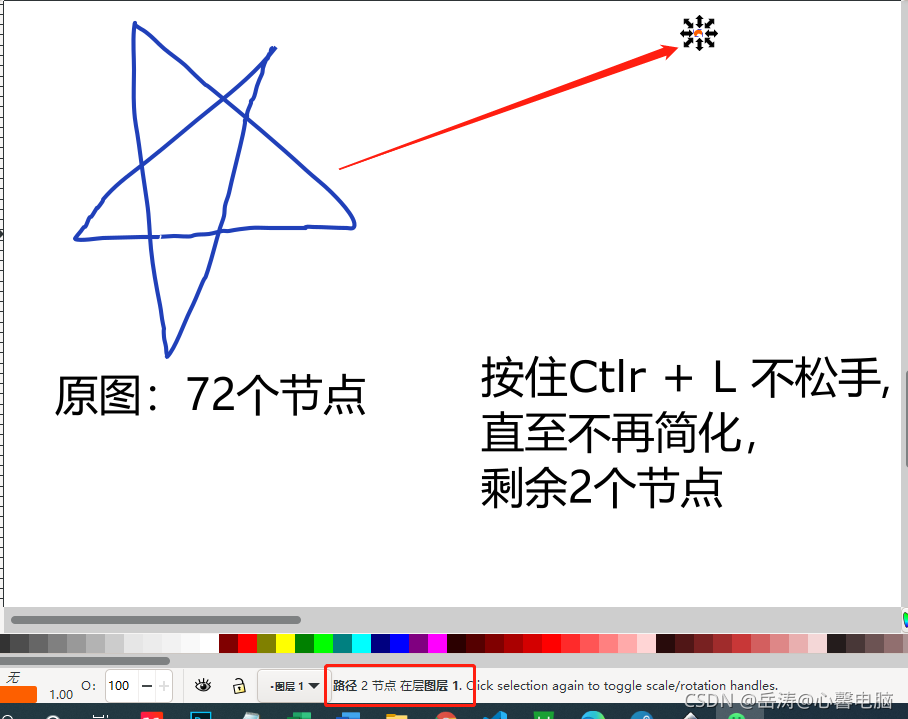
5.5.6 路径简化,Ctrl + L ,减少路径上的节点数量
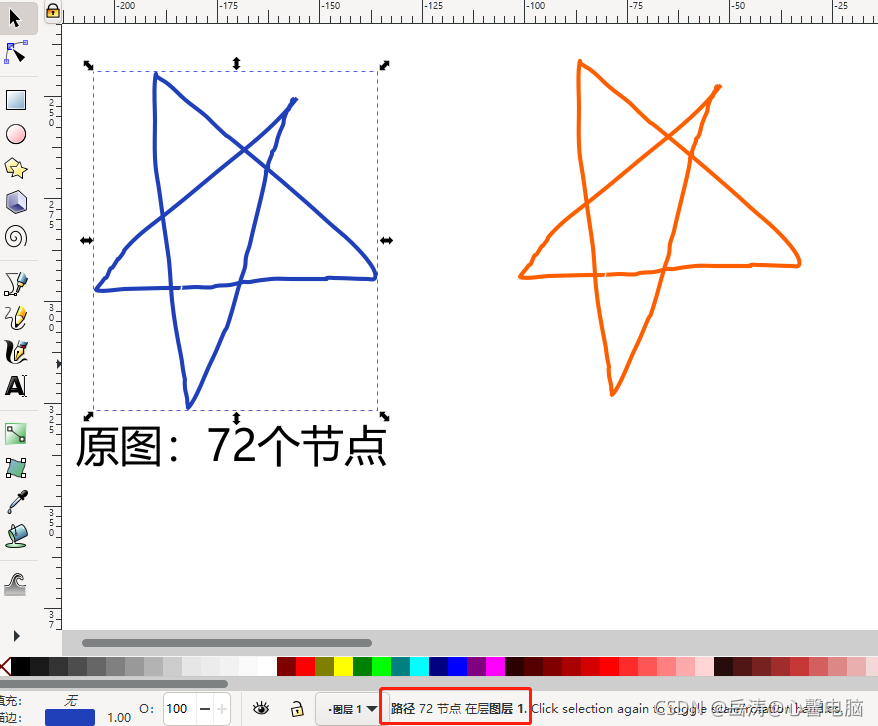
- 原图72个节点

- Ctlr + L , 第一次简化,剩余25个节点

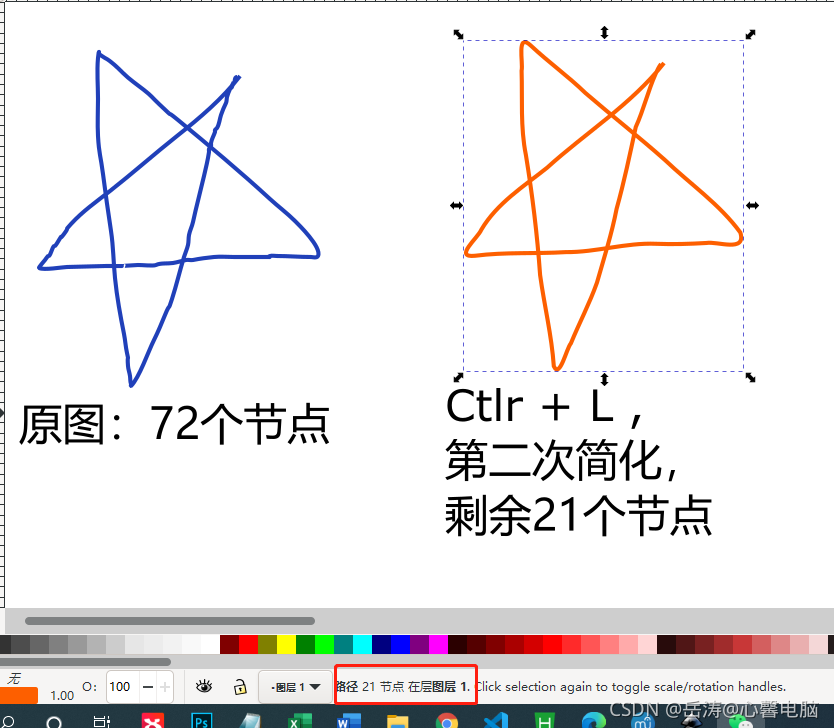
- Ctlr + L , 第二次简化,剩余21个节点

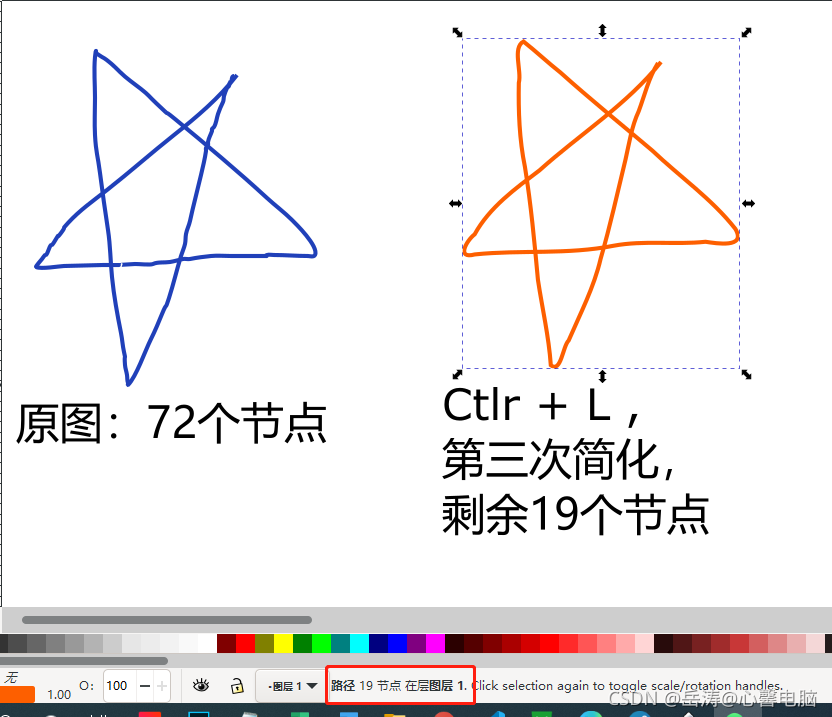
- Ctlr + L , 第三次简化,剩余19个节点

- Ctlr + L , 第n次简化,剩余4个节点

- 按住Ctlr + L 不松手, 直至不再简化,剩余2个节点

- 放大看看简化到最后是个啥
