Unity学习记录第七期
一、写在前面
因为在这一篇结束后就要接上很多重要且长篇的内容了,所以这一篇也和之前一样知识不会很多,以温故而知新为主,想讲一些之前没有提到的一些比较重要的但是对于之前并没有太大用处的东西,当然也会有一些新内容。
二、关于动画的设置问题
在这一章开始之前我要说一个我遇到的一个有时候让我很困扰并且挺烦人的一个小问题

如图所示在这个animation中你无法做出任何操作,这是因为你没有再左边的Hierarchy中选中这个animation所属的对象,选中之后就可以操作了
说实话在我目前看来这有点反人类,感觉没有必要,不如说应当自己自动跳转到所属对象处如果是唯一的,就算不是唯一的那一般也不需要选中其中一个所属对象处来进行什么操作吧
总之这里仅作吐槽… …
三、UI之对话框
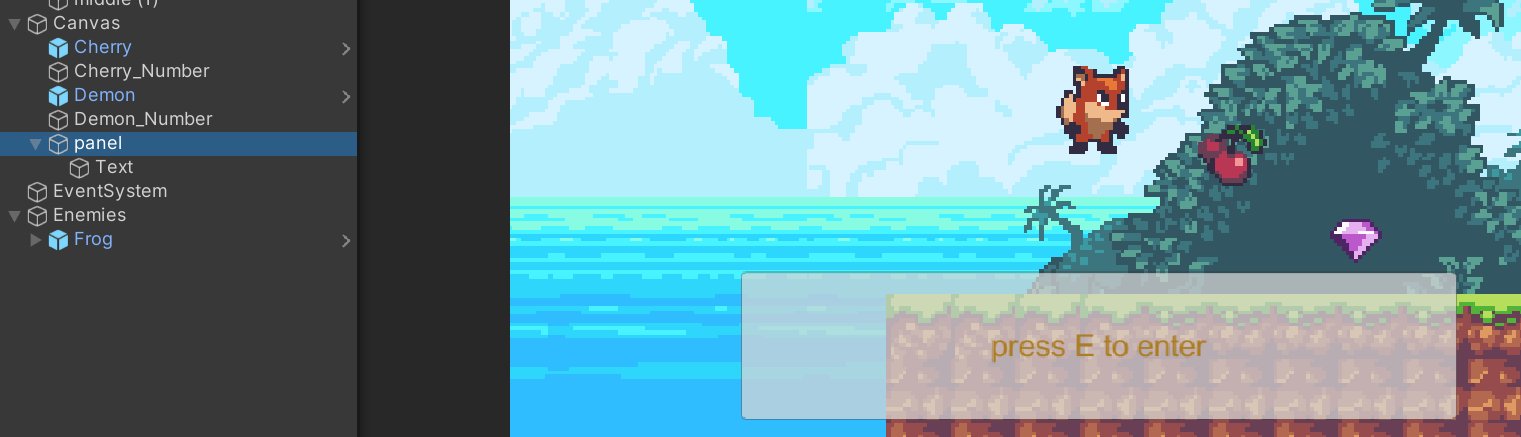
这次涉及到第二个UI内容,对话框不管在什么游戏里都是挺重要的要素,毕竟承担着一半以上的剧情
与之前做过的收集物记录框类似也时通过canvas->UI来创建的,这次使用的自然是panel对象意为嵌板,然后在之中嵌入text对象就可以制作一个简单的对话框了

public GameObject enterDialog;
private void OnTriggerEnter2D(Collider2D collision) {
if(collision.tag == "Player"){
enterDialog.SetActive(true);
}
}
private void OnTriggerExit2D(Collider2D collision) {
if(collision.tag == "Player"){
enterDialog.SetActive(false);
}
}
这个就是对于在碰触地方显示对话框的代码,setactive函数就可以很好地控制对话框的显示
而之后对话框要如何调整就自行解决了
这里重在讲一下如何做出对话框的渐变效果和一些之前没有讲到的动画组件的小细节,首先需要创建一个animation文件然后拖到panel下

这里注意一下第一个细节,我在这里动画的名称是EnterDialog
实际上之前做player动画的时候可能有人意识到了,在直接拖进动画的时候会自动为其创建一个同名的动画控制文件Animation Controller,并且动画的初始状态也是同名的,内容也是这个
接着是渐变问题,主要就是制作这个拖进去的动画文件,已经自动配置好了,也不需要我们做额外的工作了

像这样没有素材图片就需要录制动画了,最重要的就是左上角这个红点的录制按钮了,它会记录下来组件的状态,中间的过程动画会自动制作
所以你需要做的就是摁下录制按钮然后调整组件状态之后再次点击记录下来关键帧就完成,说实话还挺象以前初中学过的剪辑软件
到此,对话框的制作就完成了,像是怎么插入图片等等你也可以研究一下,unity还是封装的很好的,这里就不多做赘述了,毕竟这个系列旨在了解unity的关键框架知识来帮助有一定编程基础的人快速入门
四、update和fixupdate
我们之前使用的都是update来编程,并没有什么问题,但实际上如果游戏比较庞大复杂用户带不动怎么办所以unity提供了fixupdate的方法来代替update,它可以通过用户设备的帧数来调整,至于有什么用处,这里和使用的方法一起举例
void Update(){
//move
if (horizontalmove != 0) {
rb.velocity = new Vector2(horizontalmove*speed*Time.deltaTime, rb.velocity.y);
anim.SetFloat("running", Mathf.Abs(facedirection));
}
if (facedirection != 0) {
transform.localScale = new Vector3(facedirection, 1, 1);
}
}
这是之前人物移动的代码
void FixedUpdate(){
//move
if (horizontalmove != 0) {
rb.velocity = new Vector2(horizontalmove*speed*Time.fixedDeltaTime, rb.velocity.y);
anim.SetFloat("running", Mathf.Abs(facedirection));
}
if (facedirection != 0) {
transform.localScale = new Vector3(facedirection, 1, 1);
}
}
这是修改之后的代码,实际上就是部分词前面加上fixed来修正一下,不过这也是unity友好的地方。毕竟你就不需要关注底层的细节了,不过这里还是有一点需要注意的,我在之前的代码中并没有使用deltatime,并且使用的是update,我的速度设置是20,人物能够流畅移动。但这里需要说一下deltatime的原理是返回上一帧完成渲染的时间到现在的时间差,所以会非常小,自然速度设置和力度设置就需要非常大。所以已经调整好的话也就没有必要特意去调整了,知道这件事就好了
五、趴下
这里特意提一下,在unity中的预置操作中不知道为什么没有趴下,所以这里就多提一嘴,在edit->project setting->input 或者是input manager中就可以设置,你可以自己设置某种操作的不同按键,需要新加一个crouch的下蹲可以右键其中一个input点击duplicate array element来直接复制粘贴出一个一摸一样的就可以在这基础上改了
后面就是重点,下蹲和其他动作的不同点是什么那?
碰撞器!
void Crouch(){
if(Input.GetButtonDown("Crouch")){
anim.SetBool("crouching",true);
disColl.enabled = false;
}else if(Input.GetButtonUp("Crouch")){
anim.SetBool("crouching",false);
disColl.enabled = true;
}
}
这里是用enabled属性来控制的与之前的dialog不一样,dialog是对象,而这个是属性所以有所区别。
不管简单来说就是对于显示控制:
对象------object.setActive(true/false)
属性------element.enabled=true/false
下蹲还有什么和别的动作不一样的?
会不会出现卡住,然后就不允许再次站起来的场景?yep
所以这里就需要添加碰撞检测来避免这种情况
public Transform CeilingCheck;
void Crouch(){
if(!Physics2D.OverlapCircle(CeilingCheck.position,0.2f,ground)){
if(Input.GetButtonDown("Crouch")){
anim.SetBool("crouching",true);
disColl.enabled = false;
}else if(Input.GetButtonUp("Crouch")){
anim.SetBool("crouching",false);
disColl.enabled = true;
}
}
}
CeilingCheck是自己添加的附属在player下的一个子对象,只要位置属性就好了,这样整个对象也会随着player移动。
Physics2D下有很多碰撞检测的函数,overlapcircle就是其中一种,在这个场景中就比较合适,在这个案例中的意思为检测CeilingCheck位置处圆周0.2范围内是否有ground图层的东西
六、写在最后
这一期虽然比较长单都是比较零散和复习的内容,下一篇将会制作场景的转换,所以至少还需要一个场景,读者也可以再制作一个场景来复习一下前面的内容,顺便如果你在现在的场景中如果没有制作可以卡住人物下蹲的空中障碍物的话也可以先做一个练练手。
那么各位,下期再见