目录
一、镜面反射&漫反射
01物理概念

02各种常量向量以及所在空间缩写
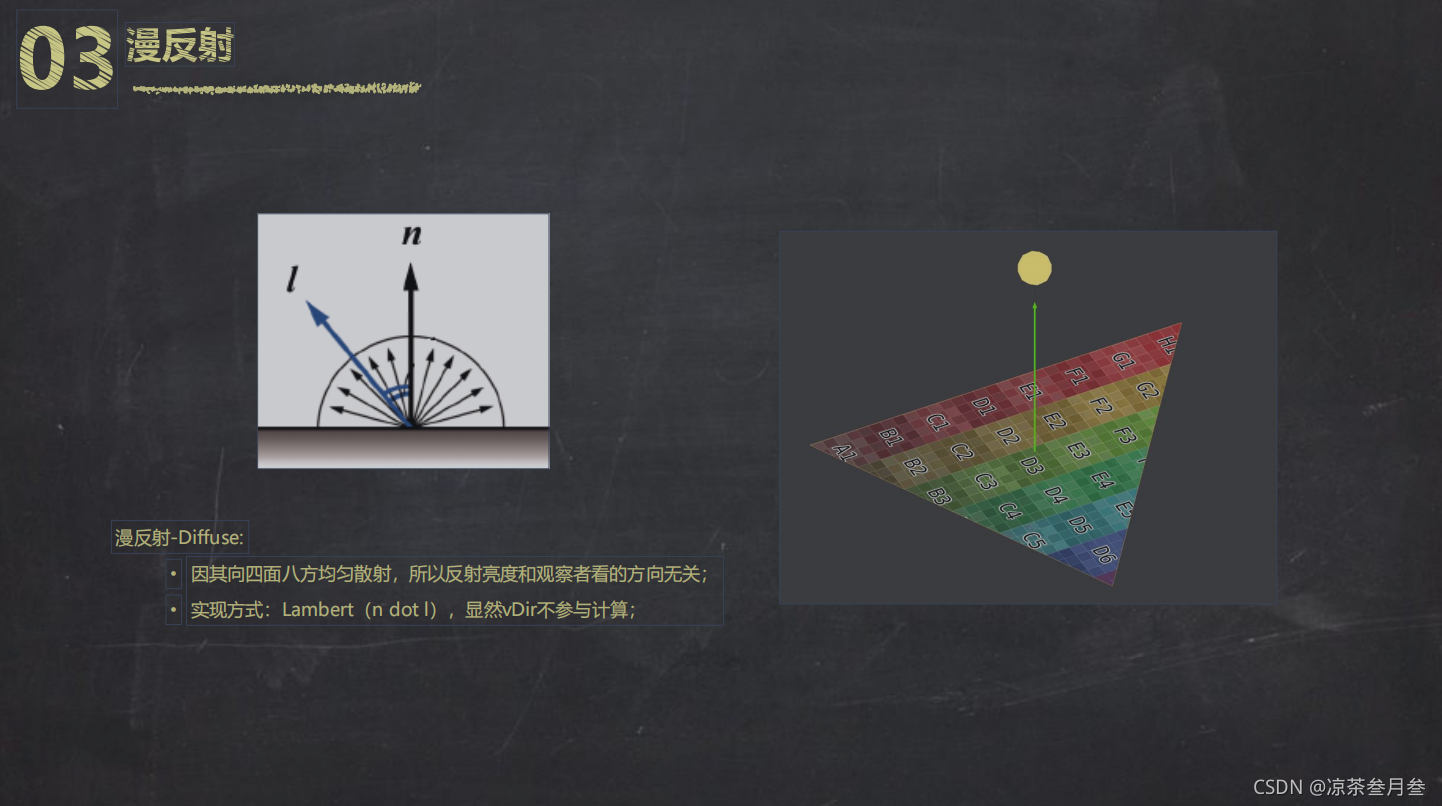
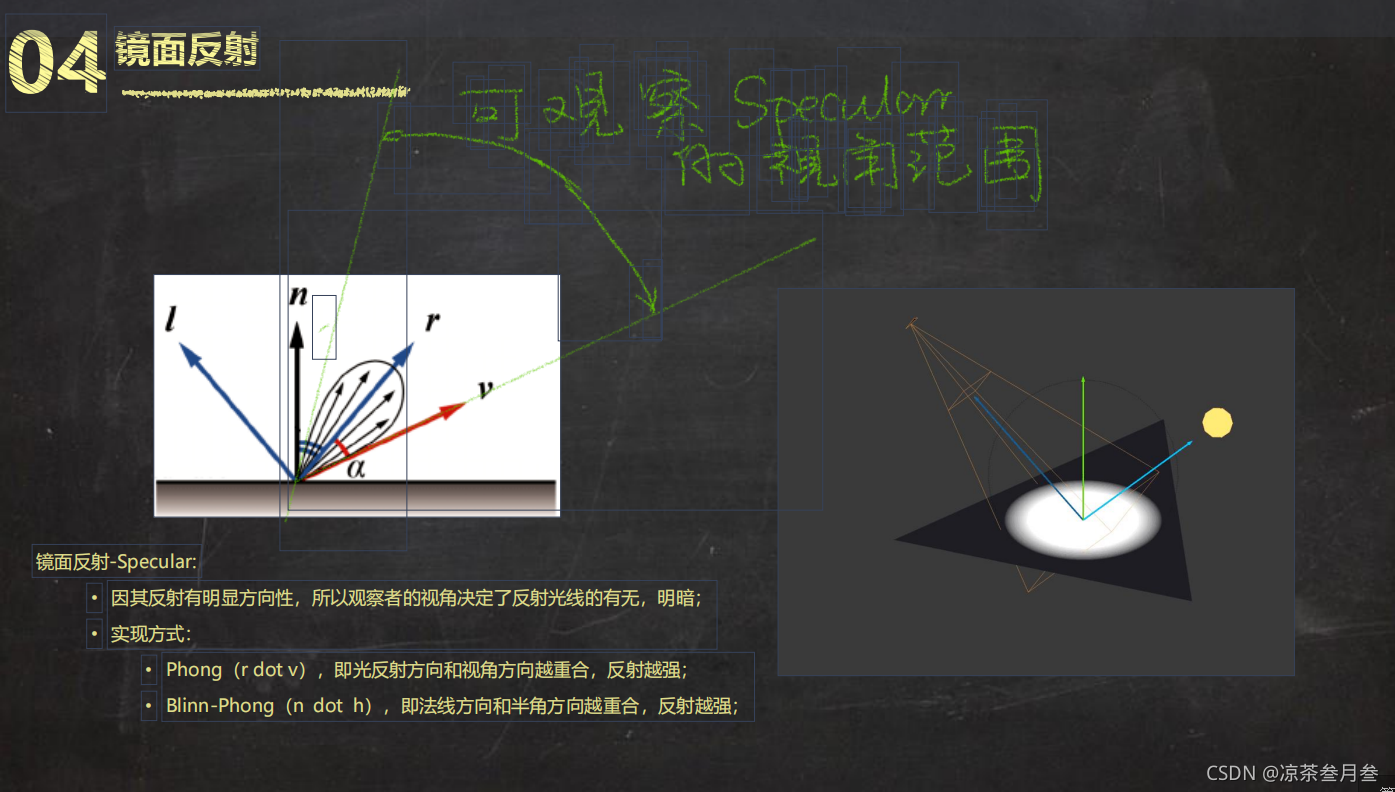
 ?03镜&漫基本概念
?03镜&漫基本概念

?
?二、连连看中的Phong&Blinn-Phong
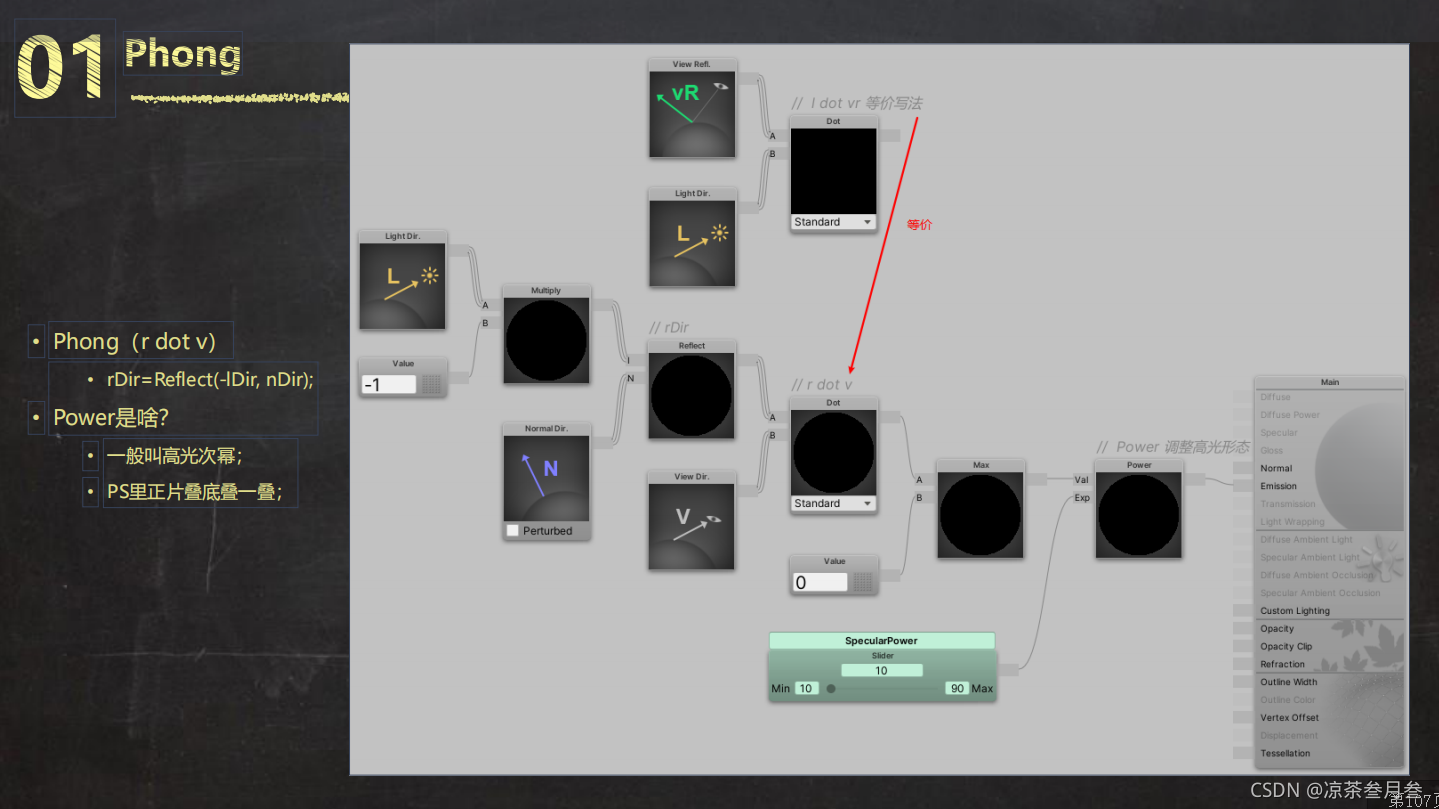
01 Phong

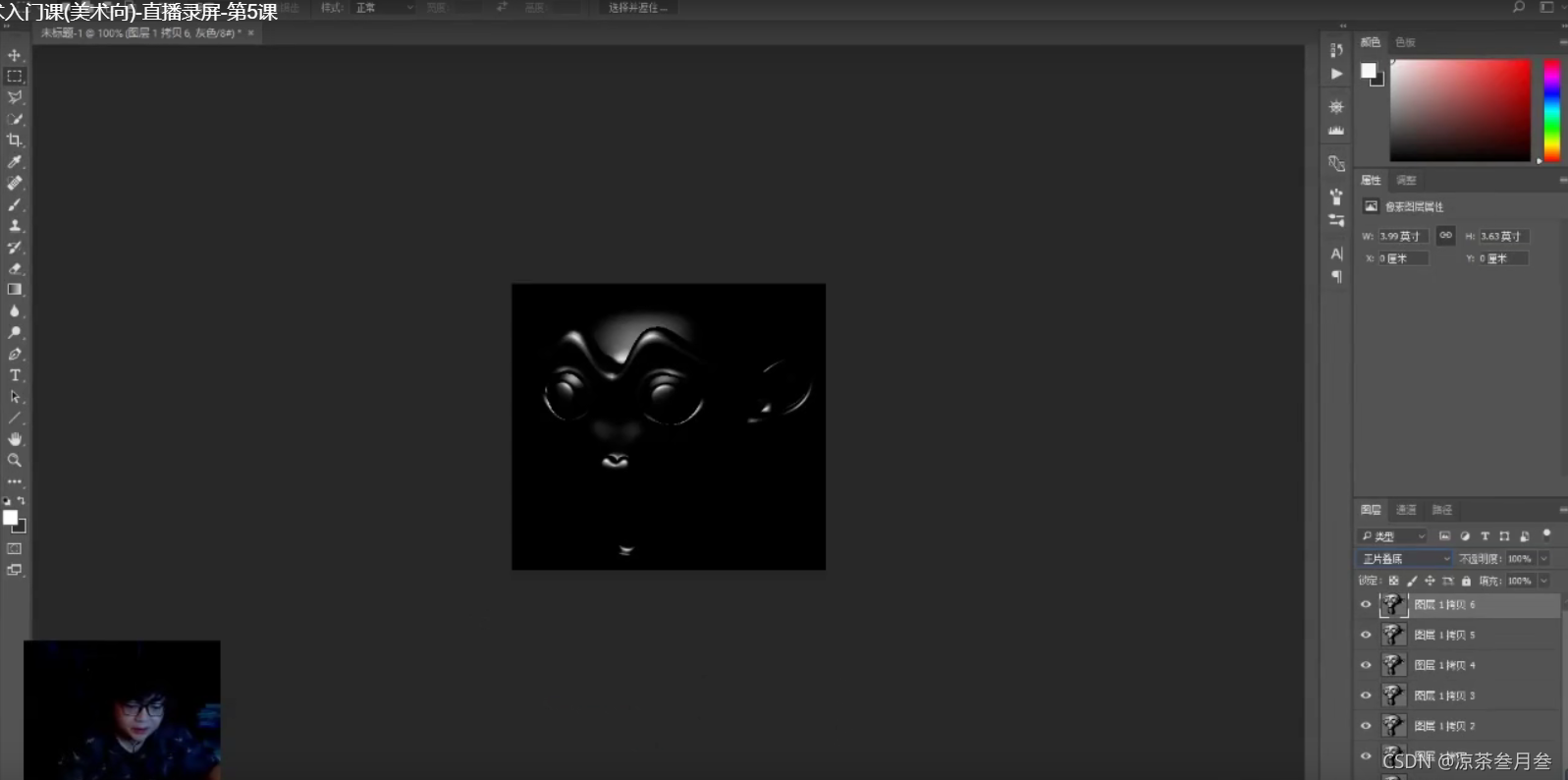
?power就相当于ps中的正片叠底,叠的层数越多高光的范围越小

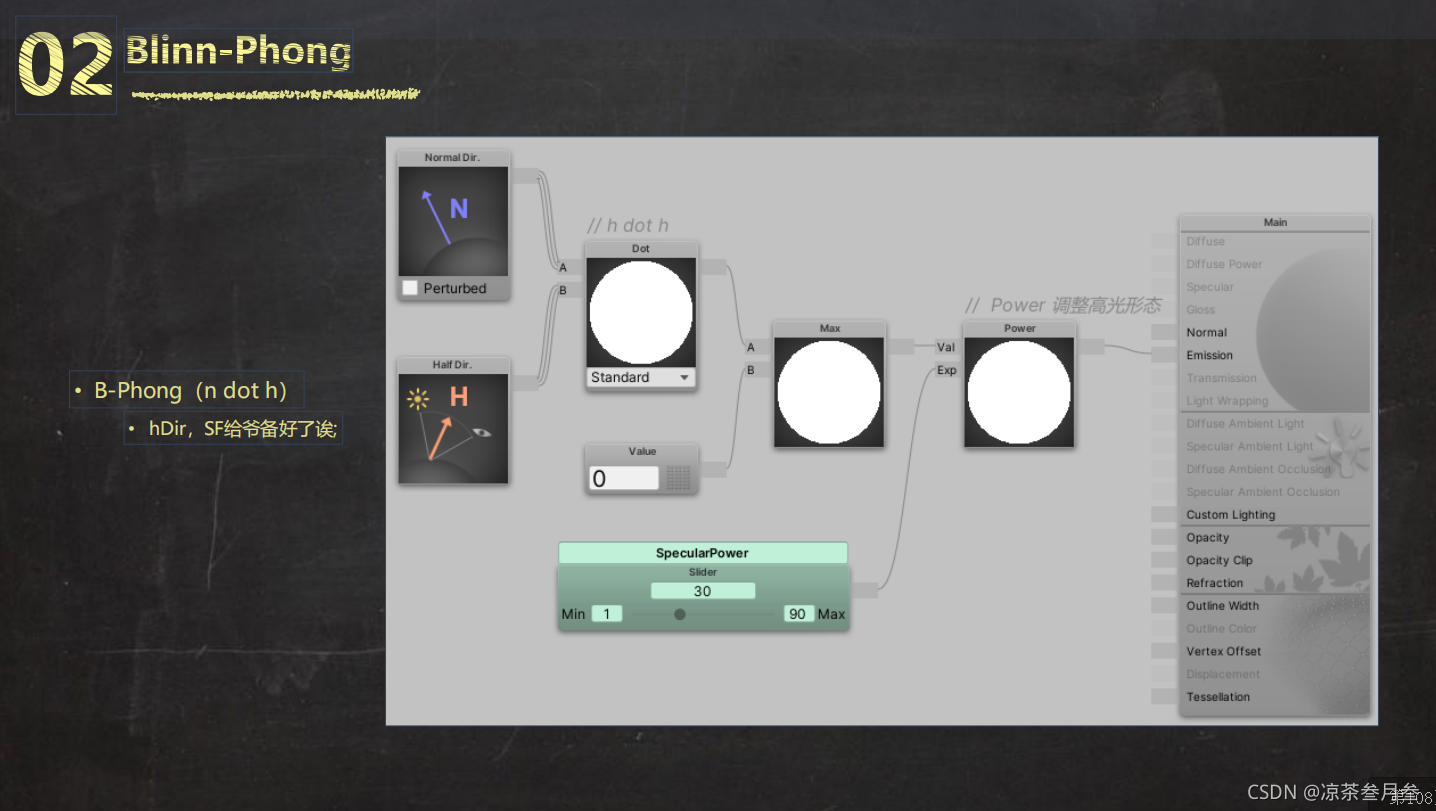
02 Blinn-Phong

?三、代码部分
尝试用代码得到一个Lambert和blinnPhong的高光整合到一起的结果

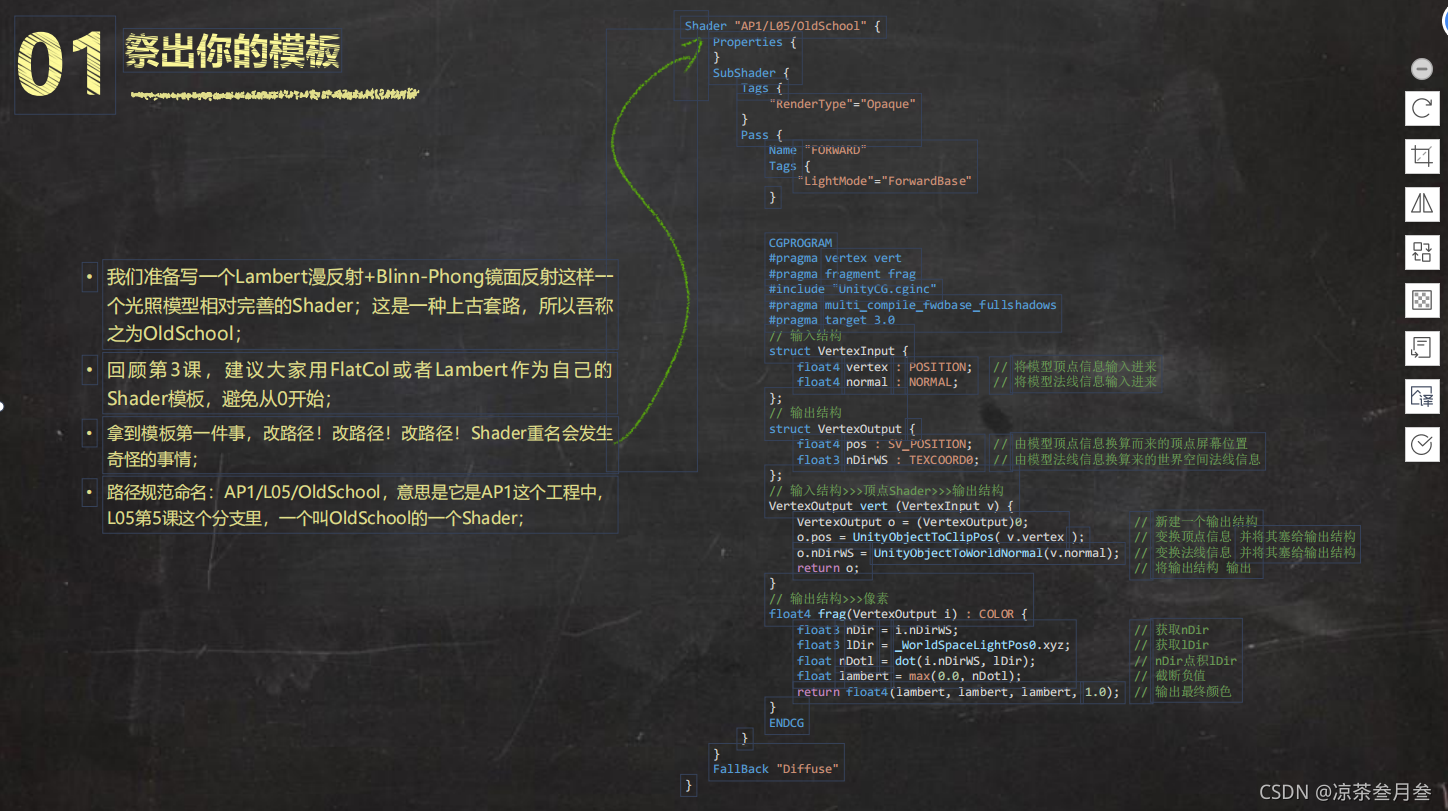
?01 拿出模板
?可以从Lambert开始,新建shader将Lambert的代码复制粘贴,然后第一步改路径名
在unity中创建一个material,给到模型方便观察效果

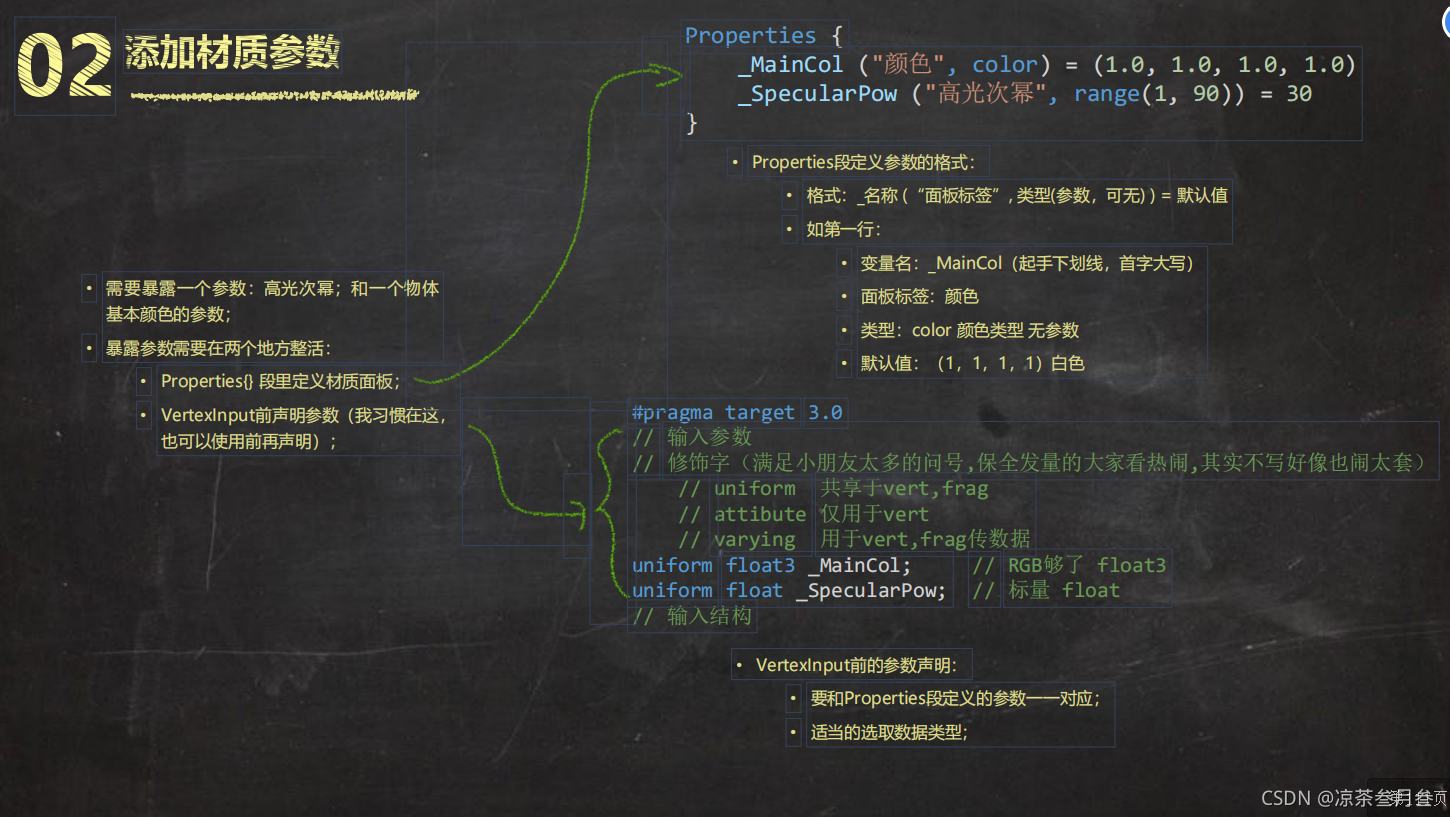
观察一下这个最终效果,可以发现它有一个可以调节的高光点并且可以修改颜色,所以在材质面板上需要暴露出这两个参数
02 添加材质参数

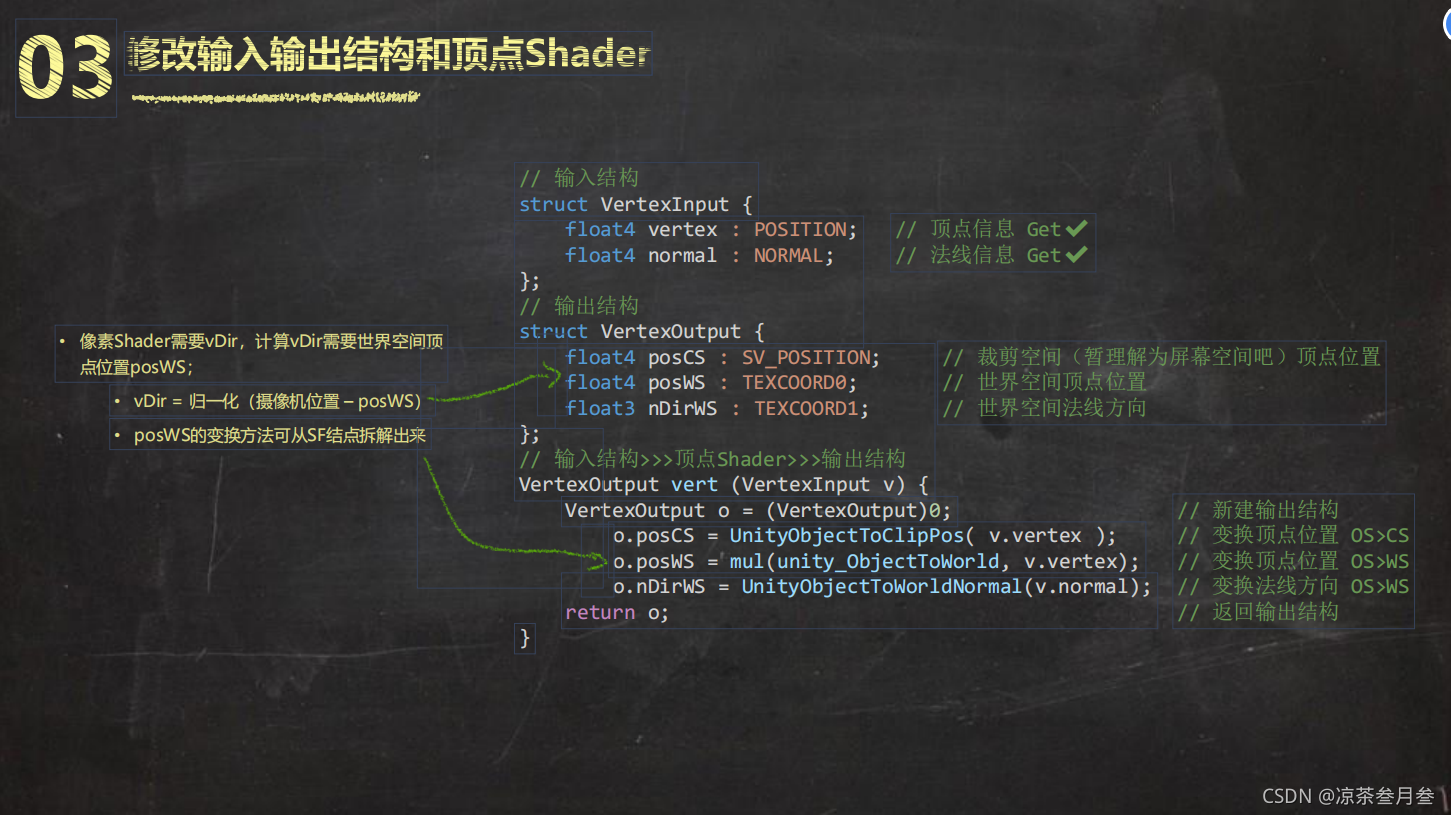
03 修改输入输出结构和顶点Shader?
?
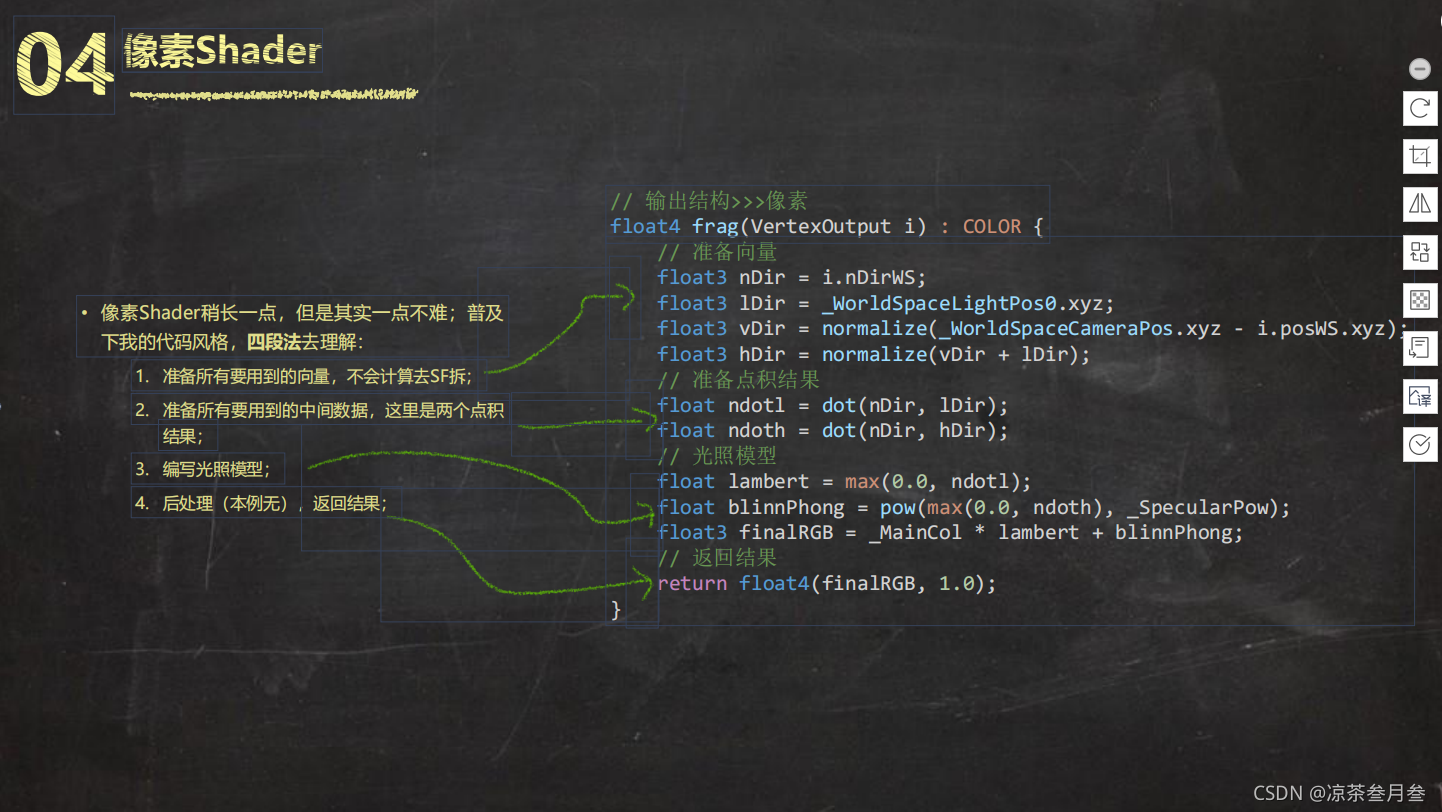
04 像素shader

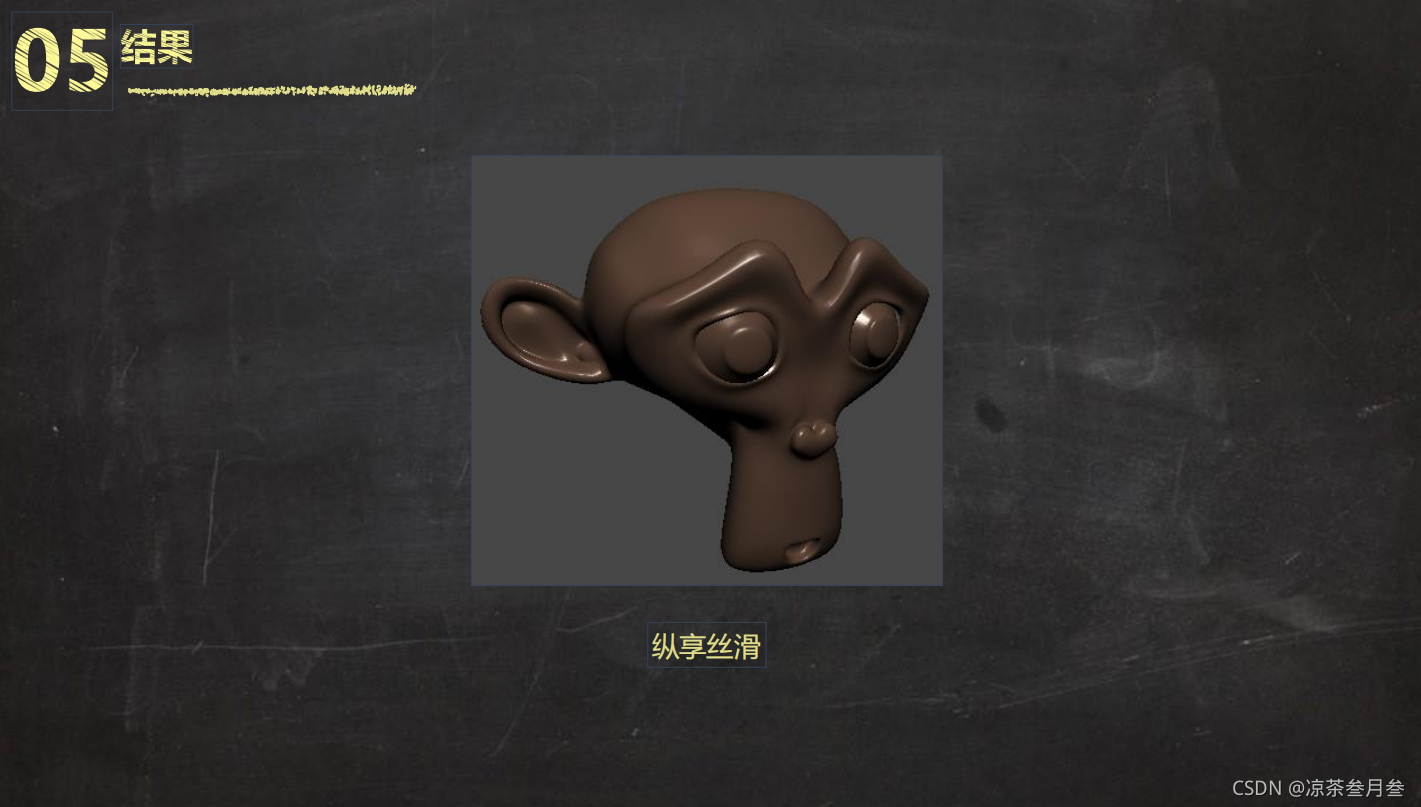
得出结果
在编写代码的过程中,编写完一部分就回到unity中看一下有无报错,方便修改
老师的四段法代码讲的很清晰

四、作业
