vue中经常会有v-if条件渲染,v-show显示/隐藏,以及动态组件切换等范围区域的视觉变化,如果没有动画过渡效果,会显得有一些突兀。我们可以使用transition来实现过渡的动画效果。
transition的几个css相关设置属性:
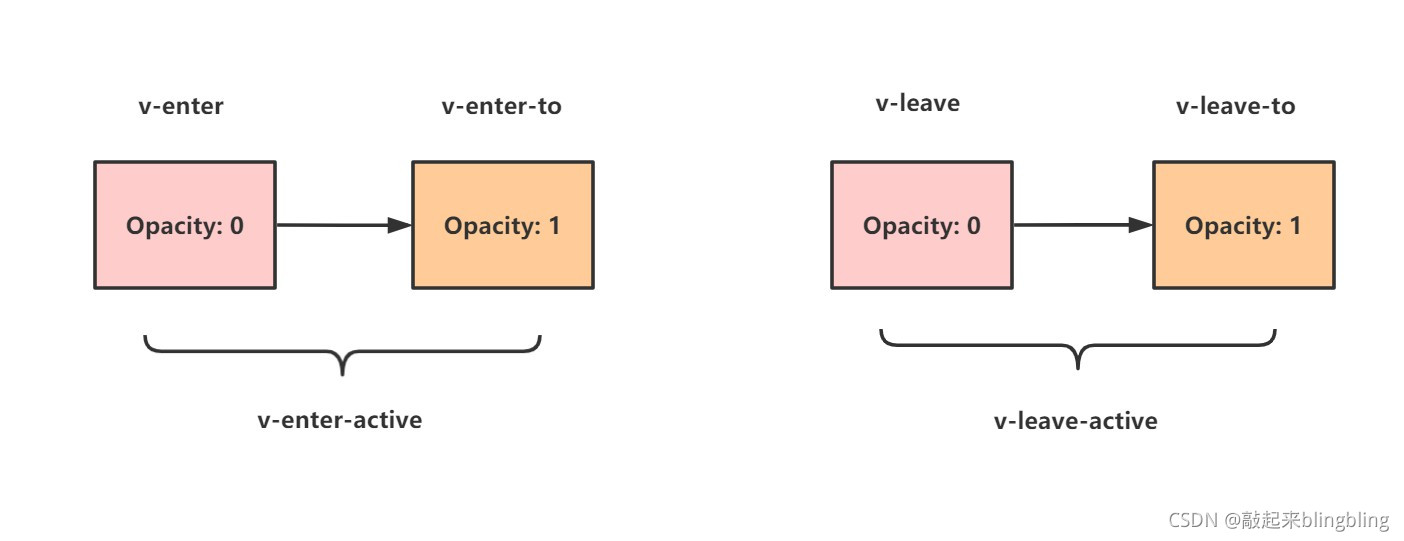
v-enter:过渡1(从无到有)开始前
v-enter-to:过渡1(从无到有)结束
v-enter-active:包含v-enter、v-enter-to,在这里可以设置过渡时间、曲线等
v-leave:过渡2(从有到无)开始前
v-leave-to:过渡2(从有到无)结束
v-leave-active:包含v-leave、v-leave-to,在这里可以设置过渡时间、曲线等
看图理解:

代码部分
注:transition标签的name属性的值代替css属性中的"v"。例如上面的v-enter,在设置了name为"fade"后,就变为fade-enter。如果不设置name,则默认为v-enter等。
<div @click="flag=!flag">Click me</div>
<transition name="fade">
<div class="box" v-if="flag"></div>
</transition>
.box {
width: 300px;
height: 60px;
background: skyblue;
}
.fade-enter,
.fade-leave-to {
opacity: 0;
}
.fade-enter-to,
.fade-leave {
opacity: 1;
}
.fade-enter-active,
.fade-leave-active {
transition: opacity 0.6s;
}