第一步:场景内UI圆环的搭建
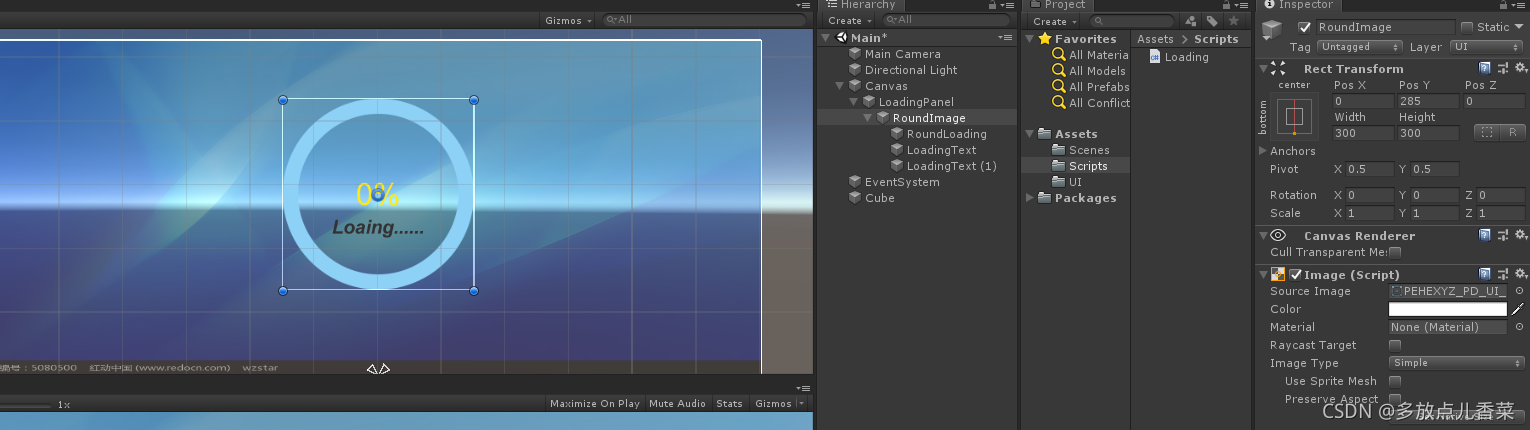
新建一张Panel作为背景图,在Panel下新建一张Image命名为RoundImage作为外圆环,在外圆环下新建一张image命名为RoundLoading作为内圆环,用来显示进度的,新建两个Text文本,一个作为文字说明,一个作为进度值显示用。调整每个图的位置大小。大概如下图:

第二步:关键的地方:Image的设置
外圆环和内圆环必须是大小一致、有颜色差的图片。
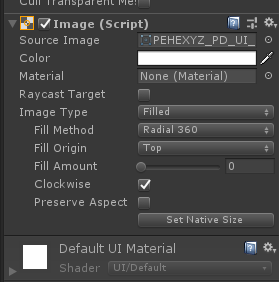
RoundImage默认设置就好了,需要注意的是将RoundLoading属性设置为如下图:

第三步:代码实现进度条的加载
[SerializeField] private Image LoadingImage;//
[SerializeField] private Text LoadingText;
private bool isLoading=false;
private AsyncOperation asyn;
private void Start()
{
StartCoroutine(LoadScene());
}
void Update()
{
if (isLoading&&LoadingImage!=null&&LoadingText!=null&&LoadingImage.fillAmount<1)
{
LoadingImage.fillAmount += Time.deltaTime * 0.05f * (asyn.isDone ? 10 : 1);
LoadingText.text = string.Format("{0:P0}", LoadingImage.fillAmount);//对数值进行百分比格式化
}
else if (LoadingImage.fillAmount>=1)
{
asyn.allowSceneActivation = true;
print("加载完成");
}
}
IEnumerator LoadScene()
{
asyn = SceneManager.LoadSceneAsync("New");
asyn.allowSceneActivation = false;
yield return asyn;
}
private void OnGUI()
{
if (GUI.Button(new Rect (200,200,100,100),"加载环形进度条"))
{
isLoading = true;
}
}
实现的效果
初始:
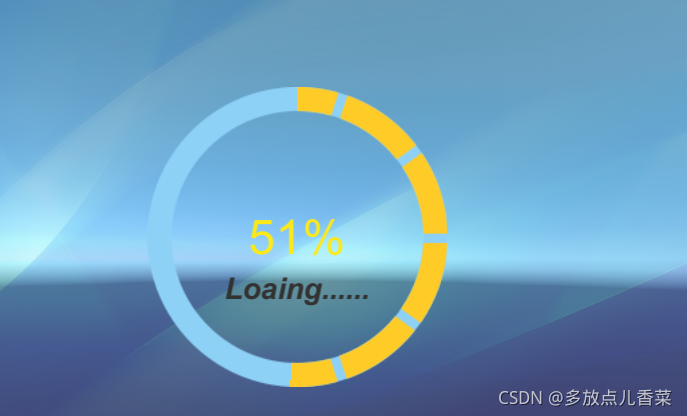
加载:

加载完成跳转场景:

这里是为了方便测试用,所以使用了GUI的按钮形式开启加载进度条,加载一个简单的场景,实际使用当中可以用来预加载资源用,写一个状态机轮询加载资源,将代码中的三目运算符改为到达相应状态时将加载速度加快,则进度条加快完成加载,完成需求。
额外的知识点:
Image的显示类型:图片的排列类型 Simple (普通模式),Sliced (九宫格),Tiled (平铺),Filed (填充)
此处仅相似做一下Filed的笔记。
| 属性 | 说明 |
|---|---|
| Fill Method | 填充的方法:Horizontal水平方向、Vertical垂直方向、Radial90度、Radial180度、Radial360度 |
| Fill Origin | 填充的起点:Top顶部、Bottom底部、Left左边、Right右边 |
| Fill Amount | 填充的量:是从0.00到1.00的数值 |
| Clockwise | 填充是否按顺时针方向,勾选是顺时针,不勾选为逆时针 |
| Preserve Aspect | 图片等比缩放 |
| Set Native Size | 设置图片以原始尺寸显示 |