美术mask图规则
建筑的部件id为1,2,3,依次类推
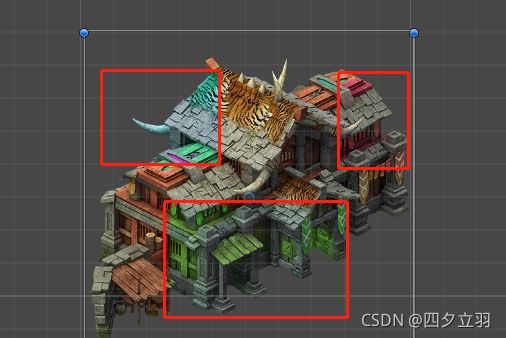
原图

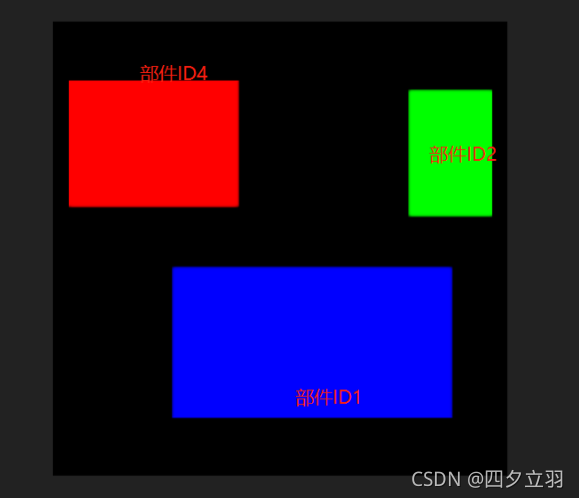
mask图,例如,mask为纯黑色背景,色块为要遮罩的区域。最多支持1个建筑7个部件调整颜色

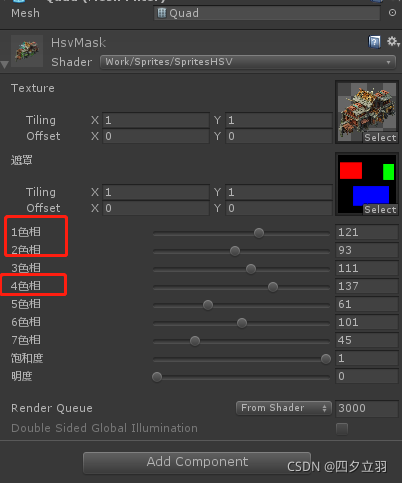
合并后效果

这几个区域会根据色相改变

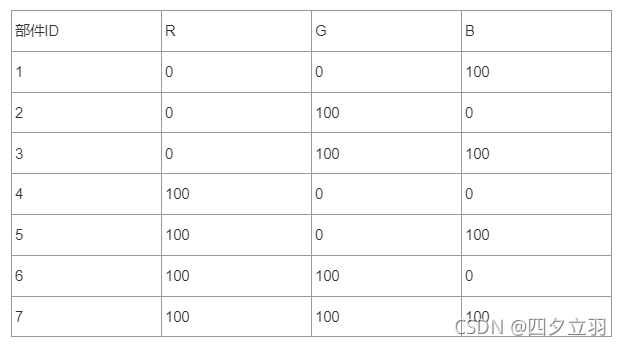
部件ID对应maskrgb的色块表

建筑部件ID去策划表中拿,找到对应的是门部件之类的,再出mask图中有门的抠图,抠图的颜色从上表中ID对应rgb取。调整完后编辑器的色相参数最好归0
shader流程
1.把原rgb色彩空间转hsv色彩空间
2.取不同rgbmask确定部位编号,然后不同部位取不同色相值
3.再把经过偏移的hsv色彩空间再转回rgb空间
//HSV空间转化
half3 colorHSV = RGB2HSV(col);
colorHSV.y *= _Saturability;
colorHSV.z += _Lightness;
half bias = 0.1;
int maskIdx = (int)(step(bias, mask.b)
+ step(bias, mask.g) * 2
+ step(bias, mask.r) * 4);
//colorHSV.x += GetHue(_listHue[maskIdx]);
if (maskIdx == 0)
{
colorHSV.x += GetHue(_Hue0);
}
else if (maskIdx == 1)
{
colorHSV.x += GetHue(_Hue1);
}
//HSV空间转化
half3 colorRGB = HSV2RGB(colorHSV);
fixed4 color = fixed4(colorRGB,col.a) * col.a;
return fixed4(color.rgb,col.a);
