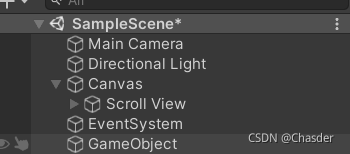
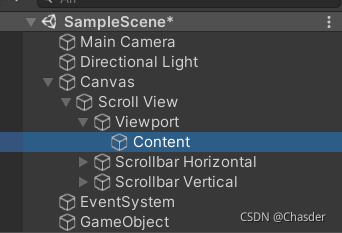
1.创建场景,添加UI——Canvas,Canvas下添加Scroll View。
如下图

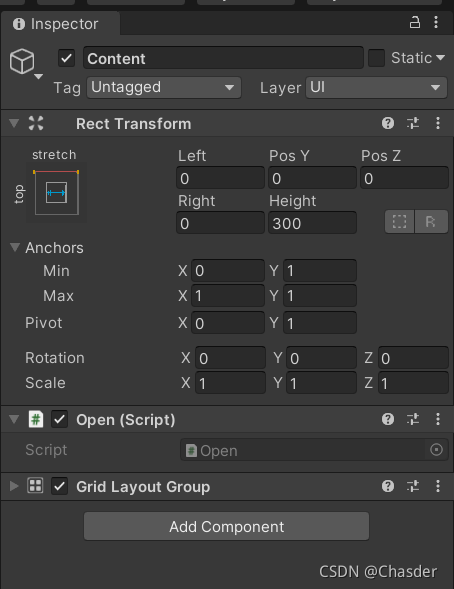
2.在Scroll View下的Content下添加脚本Open,添加Grid Layout Group。


3.Open的脚本如下,本地图片的路径如下

using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using System.IO;
using UnityEngine.UI;
public class Open : MonoBehaviour
{
private GameObject canvas;
private Button _btn;
private GameObject button;
private List<Texture2D> images = new List<Texture2D>();
void Start()
{
Debug.Log("开始");
canvas = GameObject.Find("Canvas/Scroll View/Viewport/Content");
load();
Debug.Log("开始");
for (int i = 0; i < images.Count; i++)
{
button = new GameObject("Button" + i, typeof(Button), typeof(RectTransform), typeof(Image)); //创建一个GameObject 加入Button组件
button.transform.SetParent(this.canvas.transform); //把Canvas设置成Button的父物体
_btn = button.GetComponent<Button>(); //获得Button的Button组件
//先创建一个Texture2D对象,用于把流数据转成Texture2D
Sprite sprite = Sprite.Create(images[i], new Rect(0, 0, images[i].width, images[i].height), Vector2.zero);
button.GetComponent<Image>().sprite = sprite;
}
}
/// <summary>
/// 加载文件夹内图片
/// </summary>
void load()
{
List<string> filePaths = new List<string>();
string imgtype = "*.BMP|*.JPG|*.GIF|*.PNG";
string[] ImageType = imgtype.Split('|');
for (int i = 0; i < ImageType.Length; i++)
{
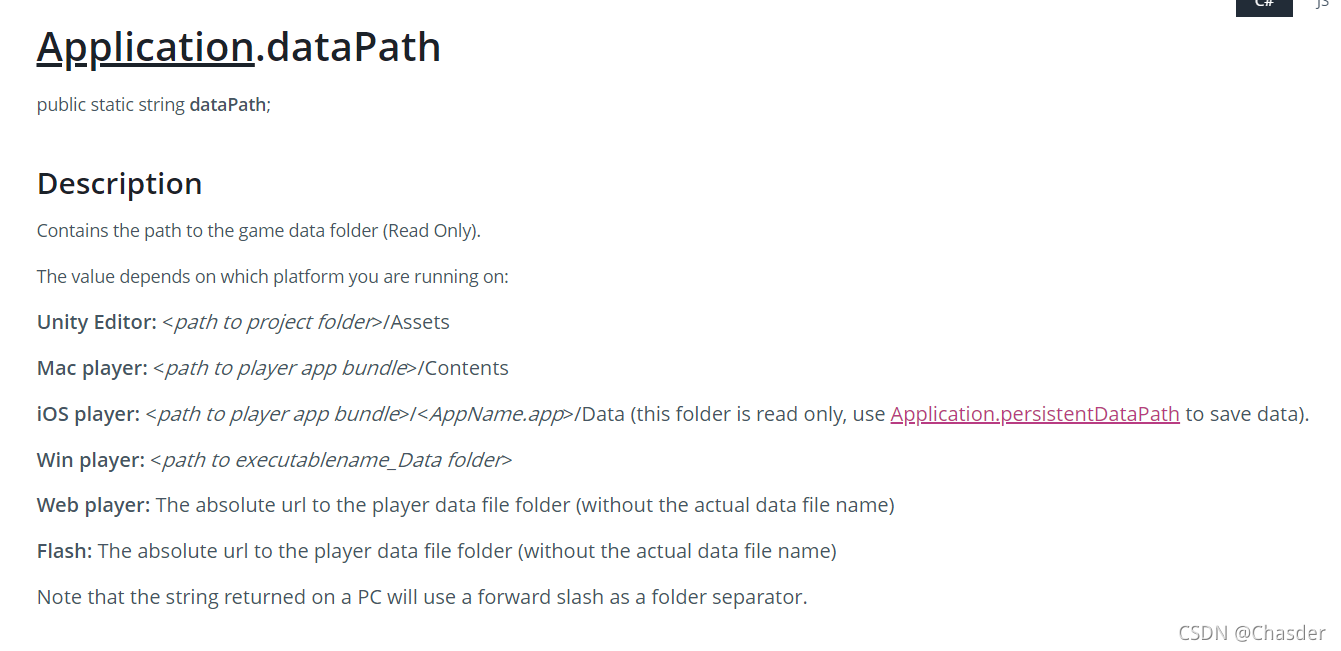
//获取Application.dataPath文件夹下所有的图片路径
string[] dirs = Directory.GetFiles((Application.dataPath + "/Image/"), ImageType[i]);
for (int j = 0; j < dirs.Length; j++)
{
filePaths.Add(dirs[j]);
Debug.Log(dirs[j]);
}
}
for (int i = 0; i < filePaths.Count; i++)
{
Texture2D tx = new Texture2D(100, 100);
tx.LoadImage(getImageByte(filePaths[i]));
images.Add(tx);
}
}
/// <summary>
/// 根据图片路径返回图片的字节流byte[]
/// </summary>
/// <param name="imagePath">图片路径</param>
/// <returns>返回的字节流</returns>
private static byte[] getImageByte(string imagePath)
{
FileStream files = new FileStream(imagePath, FileMode.Open);
byte[] imgByte = new byte[files.Length];
files.Read(imgByte, 0, imgByte.Length);
files.Close();
return imgByte;
}
}4.运行结果如下。

方法二
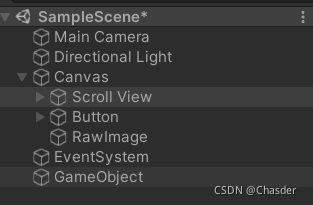
1.Canvas上添加Button和RawImage控件。
?
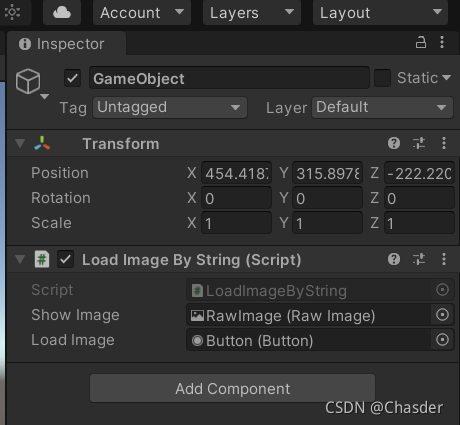
2.新建一个空的GameObject,其上添加脚本。脚本如下:

using System;
using System.IO;
using UnityEngine;
using UnityEngine.UI;
public class LoadImageByString : MonoBehaviour
{
public RawImage showImage;
public Button loadImage;
private string imgPath;
private string imageStr;
private void Awake()
{
Debug.Log("醒了");
imgPath = Application.dataPath + "/Image/girl.jpg";
Debug.Log(imgPath);
imageStr = SetImageToString(imgPath);
}
void Start()
{
Debug.Log("开始");
loadImage.onClick.AddListener(() =>
{
showImage.texture = GetTextureByString(imageStr);
});
}
/// <summary>
/// 将图片转化为字符串
/// </summary>
private string SetImageToString(string imgPath)
{
Debug.Log("将图片转化为字符串");
FileStream fs = new FileStream(imgPath, FileMode.Open);
byte[] imgByte = new byte[fs.Length];
fs.Read(imgByte, 0, imgByte.Length);
fs.Close();
return Convert.ToBase64String(imgByte);
}
/// <summary>
/// 将字符串转换为纹理
/// </summary>
private Texture2D GetTextureByString(string textureStr)
{
Debug.Log("将字符串转换为纹理");
Texture2D tex = new Texture2D(10, 10);
byte[] arr = Convert.FromBase64String(textureStr);
tex.LoadImage(arr);
tex.Apply();
return tex;
}
public void onclick()
{
Debug.Log("按下了");
}
}
3.运行,点击按钮,读取一张图片显示。

问题:打包成为apk,安卓手机端运行读取不到图片,asset的资源没有被打包到apk,问题应该在Application.dataPath。尝试其他的也没有成功,需要再查一下。
?