2021SC@SDUSC
Overload主体代码架构概述
前言
此篇文章为Overload引擎相关第二篇,Overload引擎的Github主页在这里,本文主题是介绍Overload的大致框架和运行流程,但并不会深入进去,是一个主体的概述
主体架构
一、各模块说明
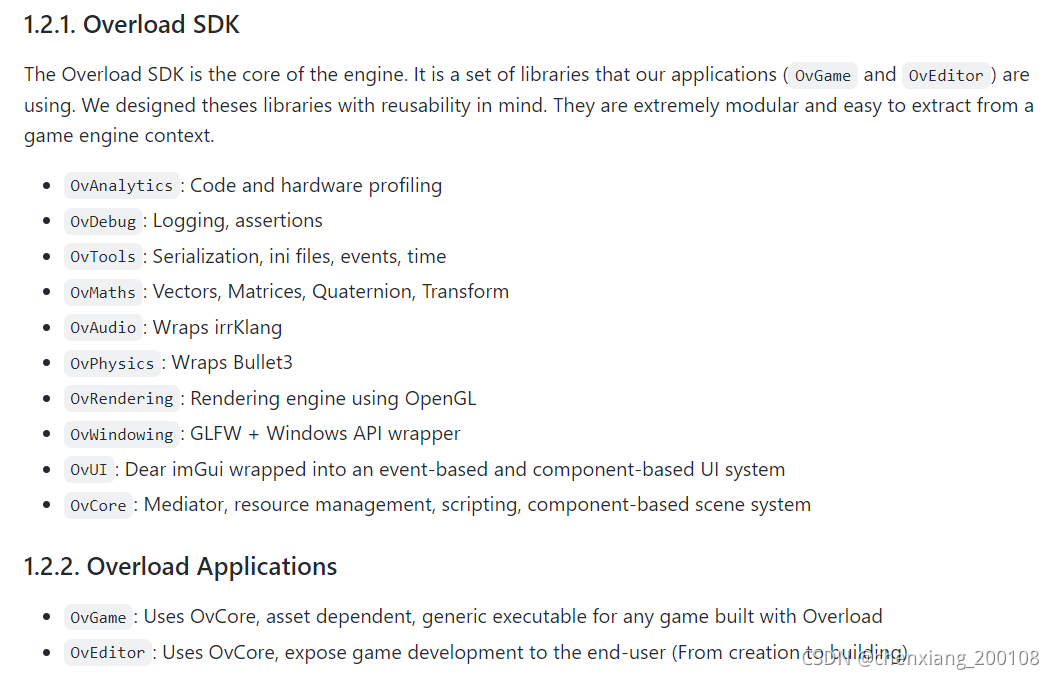
Overload 1.3.0由12个模块组成(事实上是10个模块和2个集成),各个模块对应的简介在Overload的Github主页就有,下面我把官方的简介贴上来,就不再做其他解释了。

二、程序运行流程
1.从OvEditor的Main开始
官方推荐我们从OvEditor开始启动程序,事实上默认的启动项也就是OvEditor,所以整个Overload就是从OvEditor的Main函数开始的:

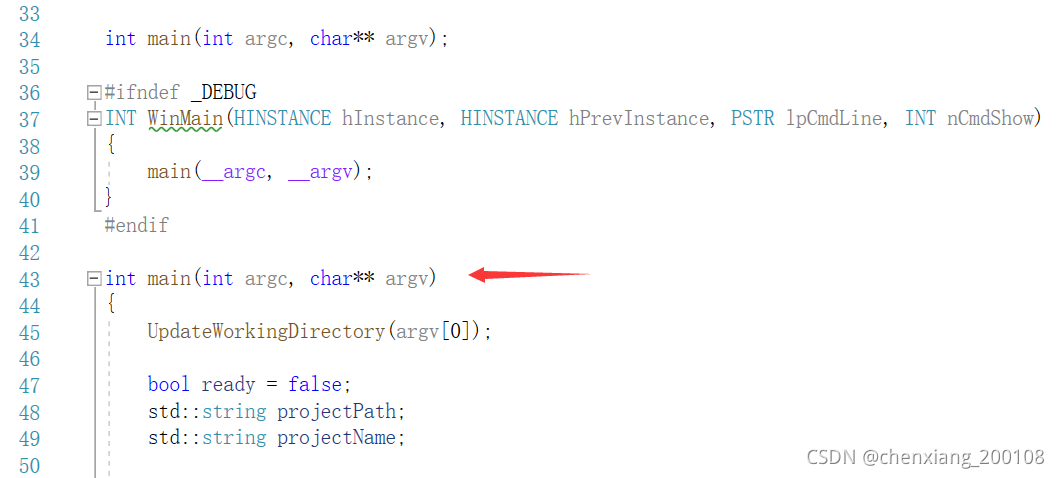
进入Main.cpp,我们要找到真正的程序进入口,也就是main函数(事实上首先调用的是WinMain):

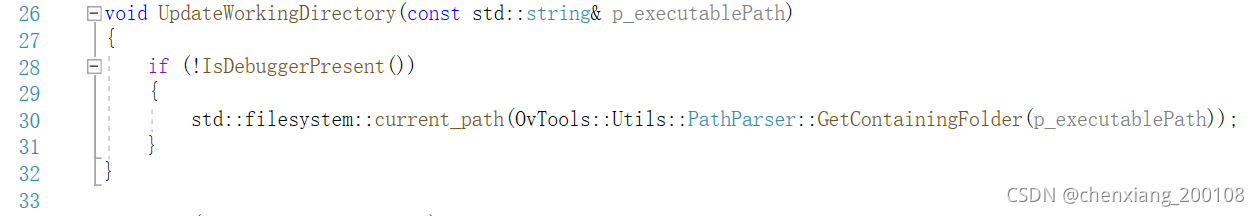
在上图中,我们可以看到,main函数首先会调用UpdateWorkingDirectionary()函数,我们可以先看看它的作用:

可以看到,这是个十分简单的函数,我们不必继续深入,就可以知道它是用于获取当前的执行路径(项目路径),以便后续的项目资源的加载使用。现在我们回到main函数继续看:

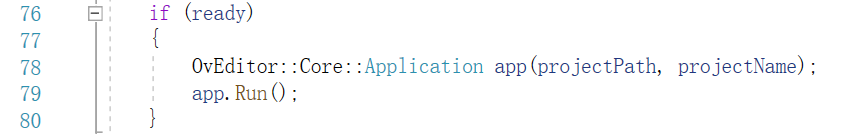
这是main函数获取项目路径之后的程序,此时做了一个判断,如果没有给定一个项目,即argv<2时,将会打开ProjectHub(项目中心),可以让用户选择需要打开的项目(tie()是c++ 11中元组的相关API,想理解的可以自行搜索)。当已经给定项目时(可能是从CMD打开),则会直接打开项目,如果从VS打开的,应当会进入没有给定项目的流程。我们继续往下看:

此处即将要进入下一步骤,调用app.Run(),顾名思义,是要运行应用了,我们跟着它去看看
2.app.Run()
进入app.Run(),我们会来到Application.cpp,具体位置在:

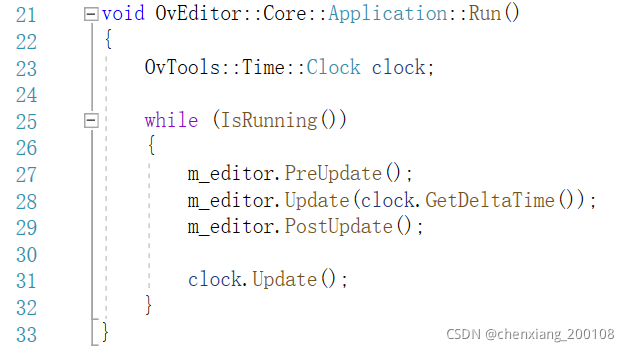
将要执行的代码是:

可以看到,程序会生成一个Clock的实例,在后续循环中持续更新,用于计时,循环的条件是判断应用程序是否在运行。对于循环内部的代码,我们分别深入看看,首先是PreUpdate(),不过我们得先找到它的位置:

循环中的3个Update函数都在这个Editor.cpp中
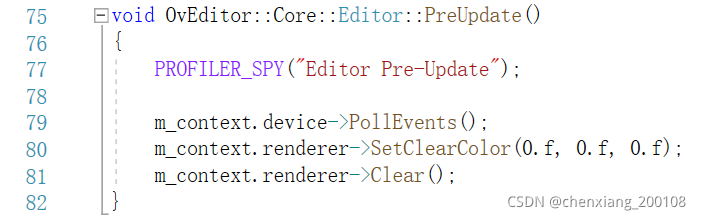
3.PreUpdate()

PROFILER_SPY的实现方式我们不深入介绍了,它的作用是在作用域结束时发送数据,可以视作一个信号,用于保证拓扑顺序。
PollEvents()的作用是允许对创建出的窗口进行输入或其他各种操作,例如改变窗口大小等等。
SetClearColor和Clear可以放在一起说,实际就是设置了绘制的清空颜色并执行清空的操作。这个对没有图形编程基础的朋友来说可能不能理解,但在此也不会深入讲述,所以知道它的功能就好了。
值得一提的是,Overload中所有跟图形绘制相关的操作都是基于OpenGL的,上述三个函数也都是以OpenGL为基础实现的。接下来我们先跳过Update(),先看一下更简单的PostUpdate()
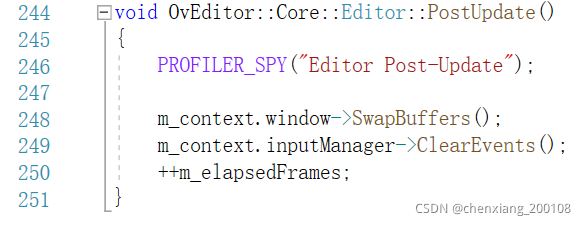
4.PostUpdate()

这里实际也是与图形编程息息相关,PROFILER_SPY已经说过,就不再说第二遍了。
SwapBuffers是进行两帧渲染画面之间的交换,我们一般用到双缓冲技术,具体不多说了,感兴趣可以去看其他有关这一方面的文章。简单来说,这个函数的作用就是更新我们要看到的画面。
接下来的ClearEvents,是为了清除前一帧的所有操作,防止对渲染下一帧画面产生影响。
对m_elapsedFrames的自加,是要对帧数进行统计,一帧结束了,所以要加一。
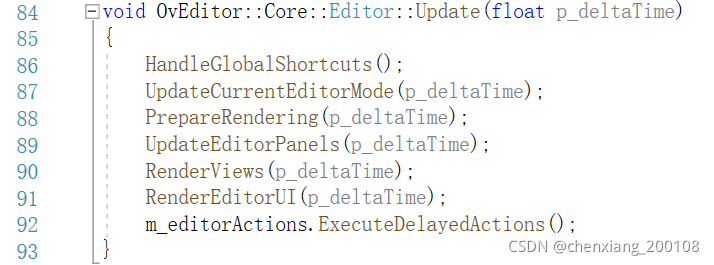
5.Update()

Update()是一个十分复杂的函数,有着许多的内部调用,也是Overload的主体。我们不会对每个调用进行深入的剖析,只会简单的说说它的作用和实现思路。因为这只是一个概述,而不是详解,但即便如此,这种复杂度也不是之前的几个函数可以比的。
Update需要输入,从之前的app.run中我们可以知道,输入的事实上是clock的变化值,有些类似于帧时间,但未必可以完全等同,这个输入在接下来的许多调用中都会涉及。
HandleGlobalShortcuts是用来在UI中对物体或一些文件进行删改,当我们点击删除或按下删除键,并且有一个对象被选中时,此函数会执行。
UpdateCurrentEditorMode是用于更改当前的模式,有Play模式和Edit模式,在UI界面中应当是通过按键切换,与此同时会进行垃圾回收(GC)。
PrepareRendering,看名字就很好懂,是用来给渲染做准备,具体则是绑定各种buffer(缓冲区)和data(数据)。
UpdateEditorPanels的作用是更新编辑面板,也很好懂,具体来讲会对各个子面板都做更新。
RenderViews是用来做渲染,包括asset,scene和game三个视界,是引擎表现的主体,没有它就不能查看编辑界面和预览游戏画面,资源也会变得不可见,是十分重要的,但同时也非常复杂,有着极多层的封装。
RenderEditorUI是RenderViews的补充,用于渲染面板,即非视界的各部分,编写代码的基础是imGui。
最后的ExecuteDelayedActions,是用来执行各种此帧内应该执行的操作,之所以是delay,是为了防止与渲染产生冲突,同时不实时执行也能更好的组织,防止操作之间冲突。
总结
以上就是本次要介绍的Overload主体代码框架,但我们并没有十分深入。在之后的时间里,我们会对每个模块做深入详尽的介绍,此次仅仅是概述,展示了Overload的一个大体运行流程,更具体的以后再说。
