

如图所示,点击上方

按钮切换题目,切换下方小题目以及下方指标名称和内容,此时需要通过每个模块有不同的key值,实现绑定
<div class="title-container">
<span class="title">{{ title[activeKey] }}</span>
<div class="arrow-switch" @click="toSwitchTitle(activeKey)"></div>
</div>

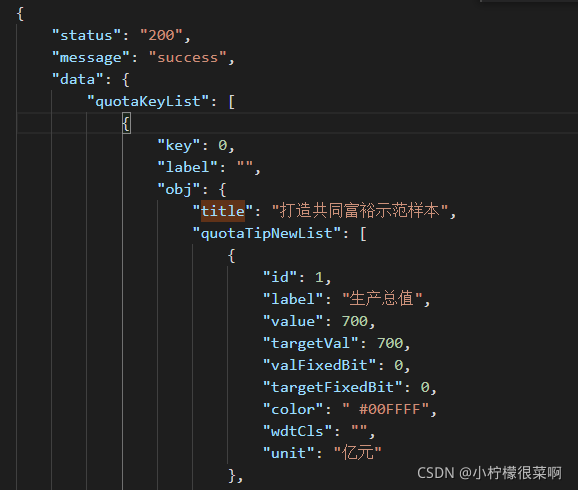
数据结构构造如上所示,将key值与obj相对应,获取数据
getData() {
return this.$http({
method: 'get',
baseURL: this.$mockUrl,
url: this.$apiKeyMap.home.getCenterInfo
})
.then(res => {
return res.data
})
.catch(err => {
console.log(err)
})
}
处理数据:
async init() {
this.initLoad++
const res = await this.getData()
this.quotaKeyList = res.quotaKeyList
const title = this.quotaKeyList.map(item => item.obj.title)
const quotaTipNewList = this.quotaKeyList.map(item => item.obj.quotaTipNewList)
const quotaTipNearList = this.quotaKeyList.map(item => item.obj.quotaTipNearList)
const quotaTipNowList = this.quotaKeyList.map(item => item.obj.quotaTipNowList)
this.title = title
this.quotaTipNewList = quotaTipNewList
this.quotaTipNearList = quotaTipNearList
this.quotaTipNowList = quotaTipNowList
this.initLoad--
}
添加切换触发方法:
toSwitchTitle(activeKey) {
this.activeKey = activeKey == 1 ? 0 : 1
},
处理数据:
const arr = this.quotaTipNewList[this.activeKey].map((item, index) => {
return {
new: this.quotaTipNewList[this.activeKey][index],
near: this.quotaTipNearList[this.activeKey][index],
now: this.quotaTipNowList[this.activeKey][index]
}
})
通过activeKey可以得到对应的数据模块