【win】全屏、窗口化、动态修改分辨率和获取屏幕支持的所有分辨率
本文目录
前言
CocosCreator关于发布Windows的资料非常少,甚至官方的文档左侧目录里连个“发布windows”的标题都没有,发win的坑太多了
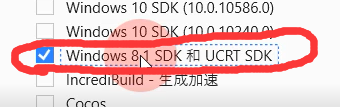
比如安装VisualStudio的时候有一个Windows 8.1 SDK和UCRT SDK模块,2.x版本不勾就报错,而3.x不报错,文档就没有写。希望官方可以完善相关文档

打包Windows后,并不是全屏的,如何去全屏游戏呢,如何在游戏中去自由控制全屏窗口化或者去修改分辨率呢?这方面的资料基本为零,我只找到了一个关于全屏的资料,也只对2.x有效
我使用了一种很有意思的方案实现了全屏、窗口化、动态修改分辨率和获取屏幕支持的所有分辨率!那就是
Electron + HTML + nircmd + node-win-screen-resolution插件
用这一套方案,不需要去打包Windows,只需要发布web-mobile,使用electron框架做成桌面应用,利用第三方库和插件去实现
文末有源码
技术点
- Electron和Creator的通讯
- 在Creator里封装好API随意调用
- 获取电脑当前分辨率,获取屏幕支持的所有分辨率
- 修改电脑的分辨率
- 调用一些原生接口,比如静音、休眠、截图等
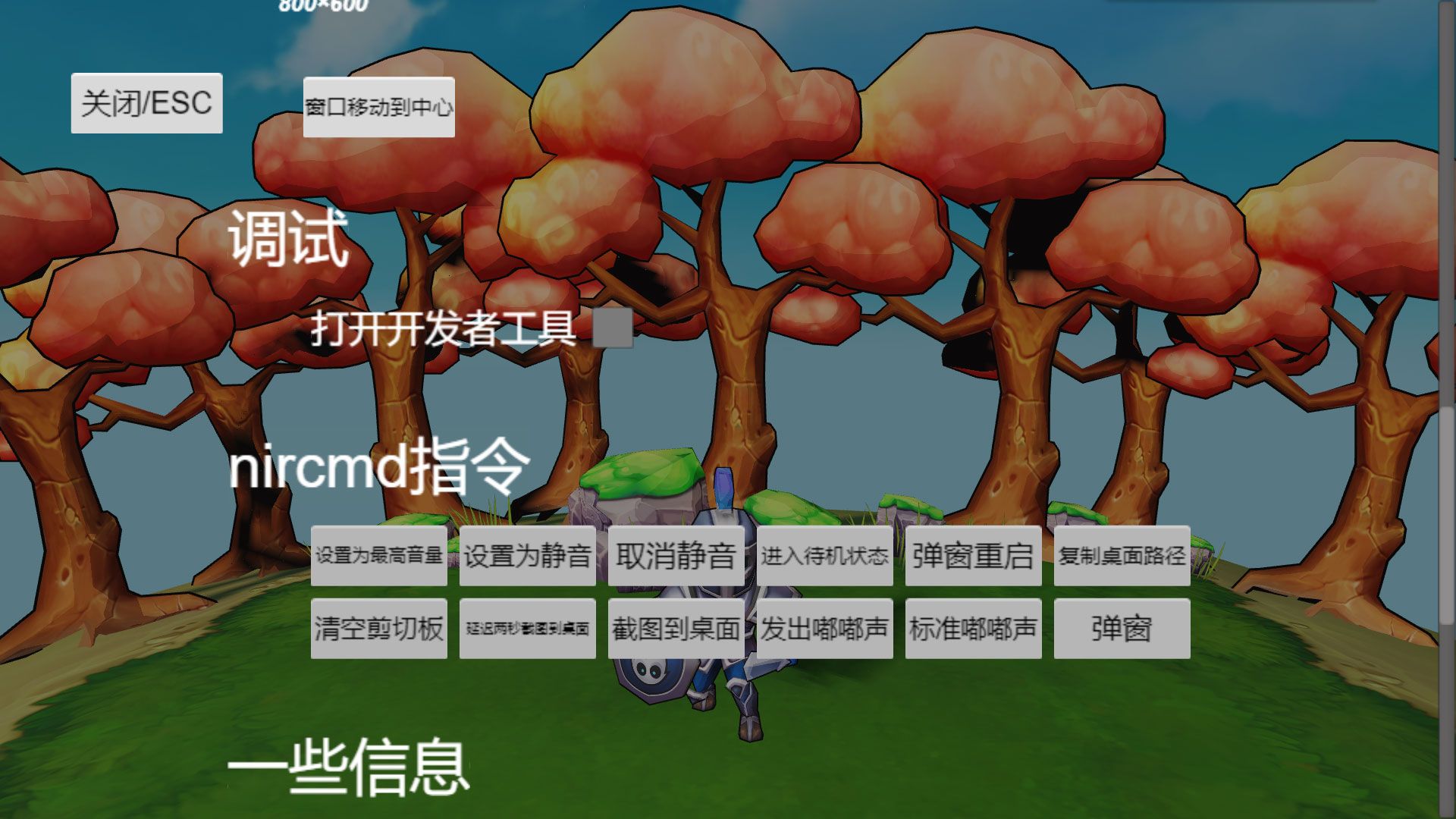
来看看效果




一、Electron项目
什么是Electron

简单来说,Electron可以把网页变成桌面应用,支持发布到Windows、macOS和Linux
中文文档
本文只做发布Windows
安装electron(已经安装完成的可以跳过)
已经安装了electron的可以跳过
首先要安装nodejs和electron,我的电脑上已经安装了不能重复安装,我特意开了一个win10虚拟机重新开始安装环境
安装electron,首先要安装nodejs
官网下载nodejs
直接下载安装,一路下一步即可

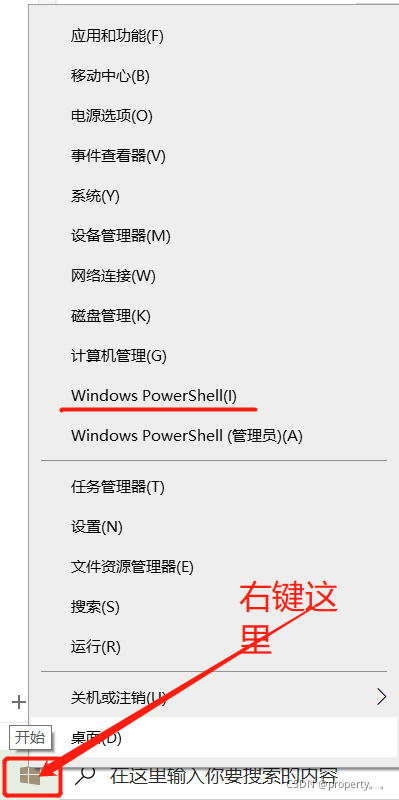
安装完右键左下角win图标,打开power shell(打开cmd也可以)

分别输入
node -v
npm -v
显示版本就可以了

接下来安装electron,在安装之前建议先把npm换成淘宝源
npm config set registry https://registry.npm.taobao.org/
不换会特别慢,甚至导致错误
检测是否配置成功
npm config get registry
然后全局安装electron
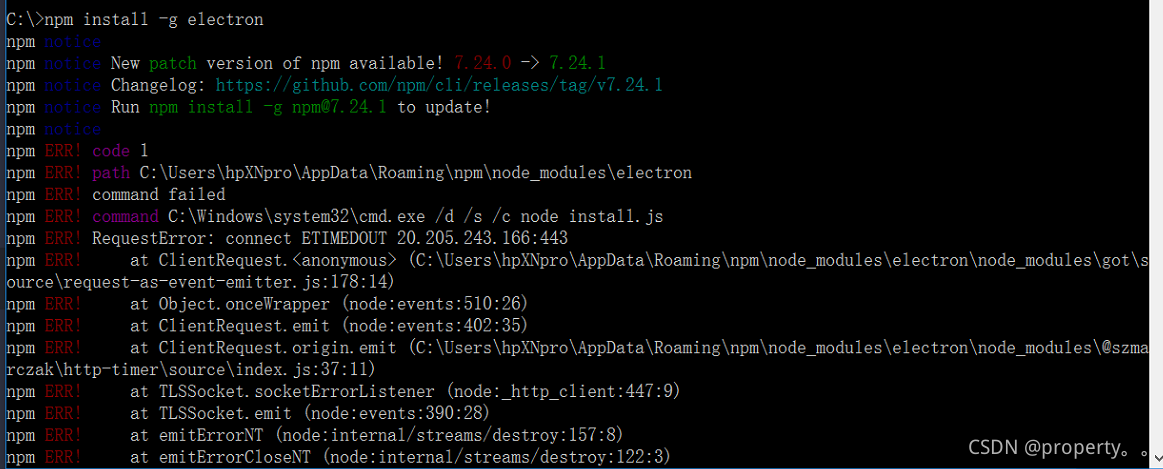
npm install -g electron
我这里安装的时候报了错

意思是npm有新版本需要更新
那就按照他的要求输入
npm install -g npm@7.24.1
然后再安装electron,就成功了

成功之后输入
electron
弹出一个这样的窗口就算安装成功了

查看版本(之后会用到)
electron -v

把CocosCreator项目打包web变成桌面应用
新建一个3.x的hello world项目
啥也不用改直接打包web-mobile

在任意位置新建一个文件夹,就叫他test吧(路径最好不要中文)
把刚刚打包好的所有文件复制到 test 文件夹

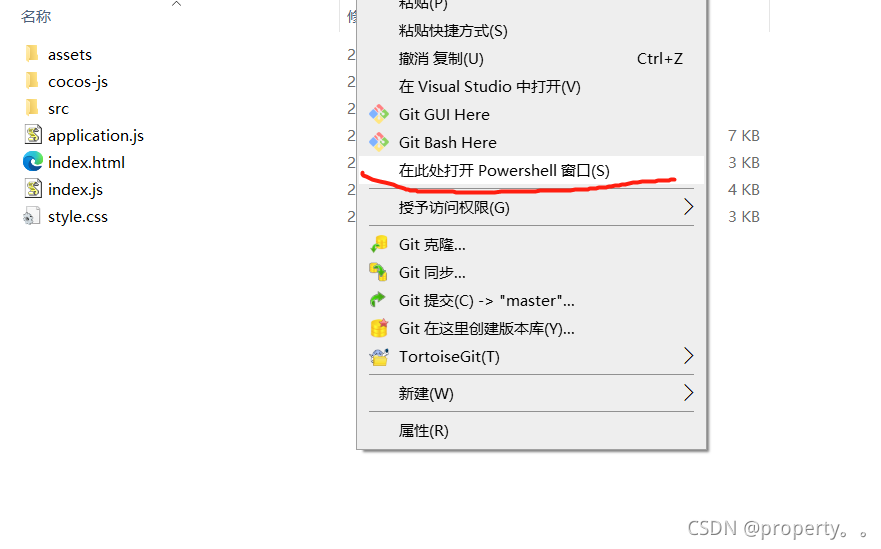
按住shift不松手,在文件夹的空白部分右键,打开power shell

输入
npm init
然后一直按回车
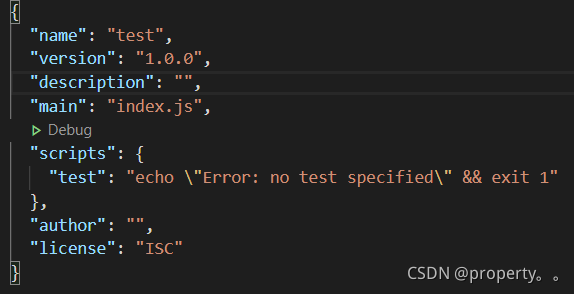
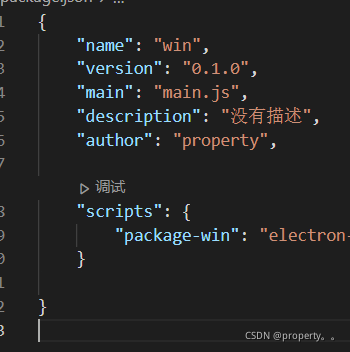
这样就创建了package.json文件

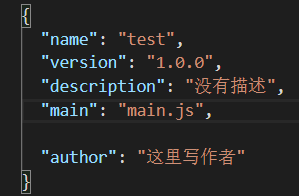
把它改成下面这样,作者、描述可以随便写

electron项目需要一个入口文件,它就是main.js(可以叫它主进程),刚刚创建的package.json的main就指向了它,不过它还不存在,那就新建一个main.js吧
文档的话:
任何 Electron 应用程序的入口都是 main 文件。 这个文件控制了主进程,它运行在一个完整的Node.js环境中,负责控制您应用的生命周期,显示原生界面,执行特殊操作并管理渲染器进程(稍后详细介绍)。
main.js的代码如下
先把代码复制粘贴进去,一会详细讲
const { app, BrowserWindow } = require('electron');
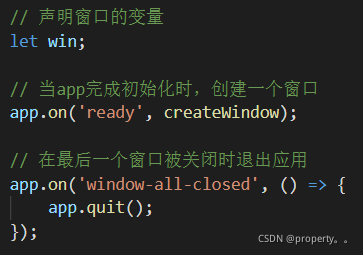
// 声明窗口的变量
let win;
// 当app完成初始化时,创建一个窗口
app.on('ready', createWindow);
// 在最后一个窗口被关闭时退出应用
app.on('window-all-closed', () => {
app.quit();
});
// 创建一个窗口
function createWindow () {
// 创建一个宽800,高600的窗口
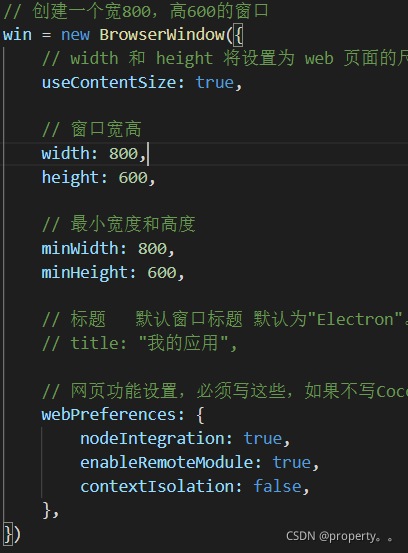
win = new BrowserWindow({
// width 和 height 将设置为 web 页面的尺寸(译注: 不包含边框), 这意味着窗口的实际尺寸将包括窗口边框的大小,稍微会大一点。 默认值为 false.
useContentSize: true,
// 窗口宽高
width: 800,
height: 600,
// 最小宽度和高度
minWidth: 800,
minHeight: 600,
// 标题 默认窗口标题 默认为"Electron"。 如果由loadURL()加载的HTML文件中含有标签<title>,此属性将被忽略。
// title: "我的应用",
// 网页功能设置,必须写这些,如果不写Cocos就不能调用封装好的事件
webPreferences: {
nodeIntegration: true,
enableRemoteModule: true,
contextIsolation: false,
},
})
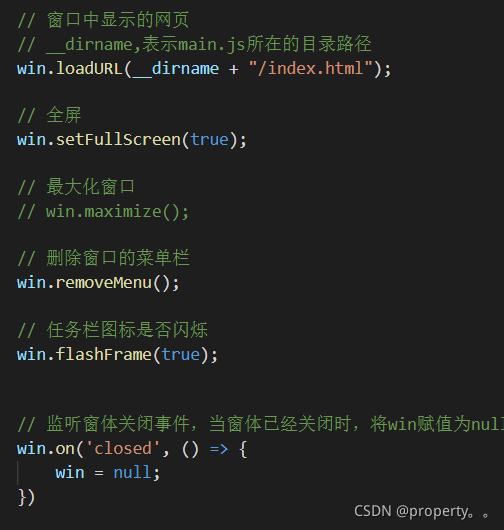
// 窗口中显示的网页
// __dirname,表示main.js所在的目录路径
win.loadURL(__dirname + "/index.html");
// 全屏
win.setFullScreen(true);
// 最大化窗口
// win.maximize();
// 删除窗口的菜单栏
win.removeMenu();
// 任务栏图标是否闪烁
win.flashFrame(true);
// 监听窗体关闭事件,当窗体已经关闭时,将win赋值为null,垃圾回收。
win.on('closed', () => {
win = null;
})
}
然后在test文件夹的所在目录(注意不是test文件夹内)打开power shell,输入
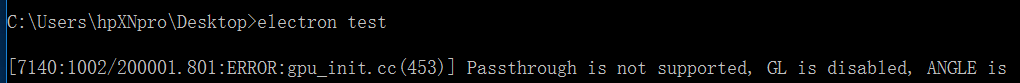
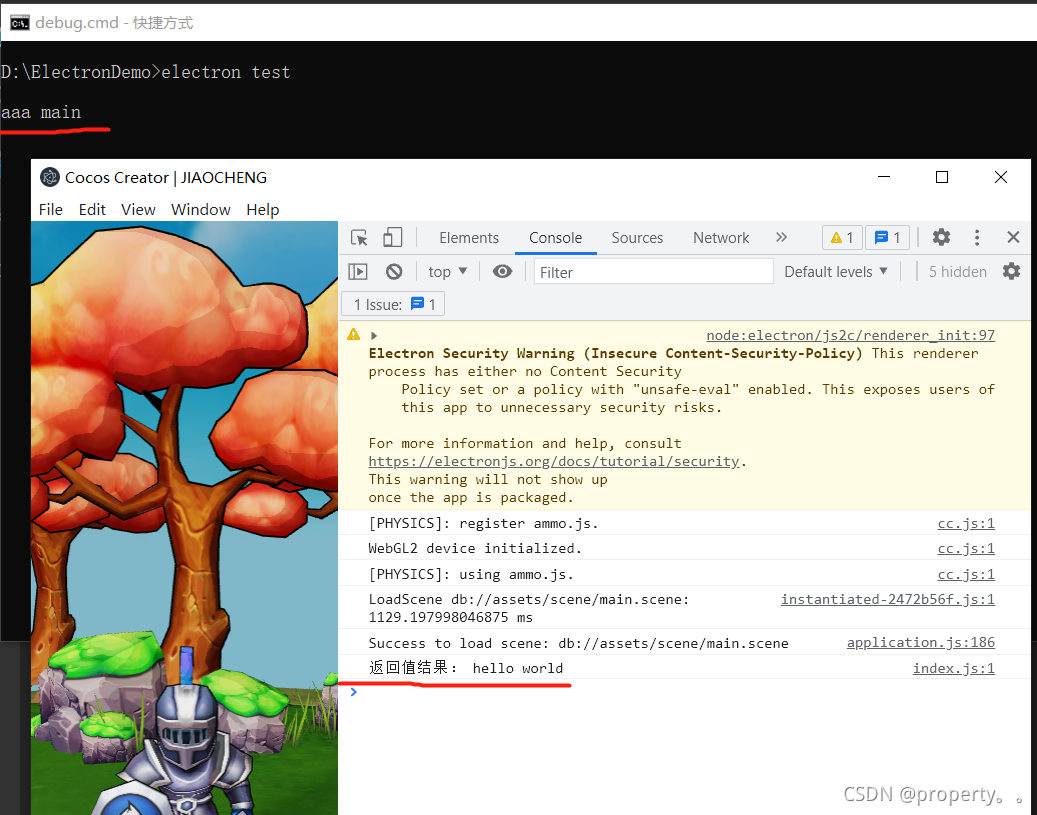
electron test
这样就运行了
不出意外,你会看到hello world场景的小人在慢慢地跳舞,而且还是全屏的
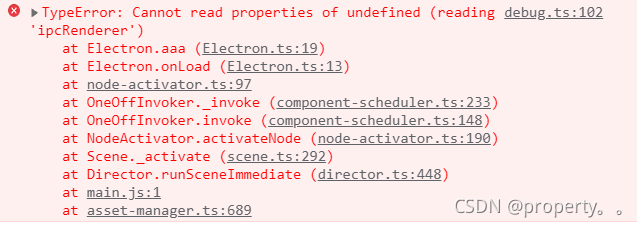
这里有概率会出现一个错误,不影响程序正常运行,就没有去管他,不知道为什么引起也不知道怎么解决,希望大佬们,交流、指导!感谢!!!

现在,来看看main.js都写了什么吧
首先从electron引入了BrowserWindow和app模块

BrowserWindow是创建并控制浏览器窗口
app是控制应用程序的事件生命周期
app官方文档
BrowserWindow官方文档
声明窗体变量,方便之后对窗口进行全屏、大小设置等等
程序加载完成后创建一个窗口
在最后一个窗口被关闭的时候退出应用

来看看createWindow方法是怎么创建窗口的

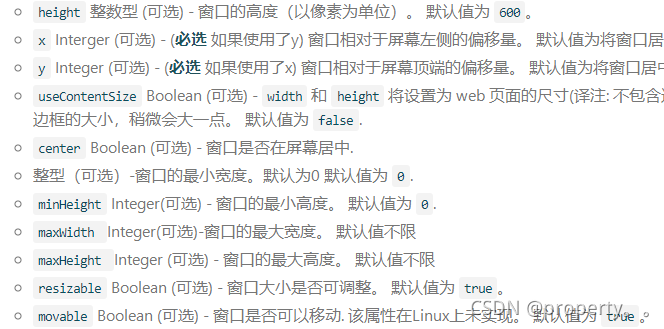
new出一个BrowserWindow实例,设置一些属性,这里有超级多的属性可以自定义,根据自己的需求想怎么样就怎么样,文档写的很详细很详细了,还多很多实例方法,之后就是用这些方法实现全屏、窗口化等
代码中的网页功能设置这几行代码必须有,非常重要,没有它之后electron不能和Cocos的代码通讯

为什么能看到小人跳舞呢,窗口要显示什么呢?窗口最终将显示一个网页,而这个网页,就是刚刚打包好的web-mobile中的index.html,代码用loadURL指定了窗口将显示的网页就是main.js所在目录的index.html,之前讲过main.js叫做主进程,我们的网页就叫做渲染进程

这里就可以使用一些窗口的实例方法设置窗口刚创建完的样子,比如是否全屏、是否最大化窗口等等,这里一定要有
win.removeMenu();
不写这句代码会造成最上面有一层菜单,作为一个游戏这肯定不是想要的

CocosCreator代码和Electron的通讯(渲染进程和主进程的通讯)
官方的打包steam方案中也有提到与electron的通讯
刚才的main.js,只能在窗口创建完的时候执行一些实例方法,如何在打包好的网页、在Cocos中调用这些方法呢?
在主进程main.js中,从electron导入ipcMain模块
这个模块可以在主进程中添加渲染进程可以调用的事件

这么写,就注册了两个事件供渲染进程调用,aaa,bbb就是自定义的名字,每个事件都有一个固定的名字
aaa是一个void函数,没有返回值,而bbb有字符串作为返回值
// 添加一个事件供渲染进程调用
ipcMain.on('aaa', (event, arg) => {
console.log("aaa main");
})
// 添加一个有返回值的事件供渲染进程调用
ipcMain.on('bbb', (event, arg) => {
event.returnValue = 'hello world';
})
在Creator中新建一个TS脚本取名Electron
Electron.ts
import { _decorator, Component, Node } from 'cc';
const { ccclass, property } = _decorator;
// electron模块,打包web-mobil后在HTML中定义全局变量electron
const electron = (window as any).electron;
@ccclass('Electron')
export class Electron extends Component {
onLoad () {
// 执行主进程的方法
this.aaa();
console.log("返回值结果:", this.bbb());
}
// 执行主进程自定义的方法
aaa () {
electron.ipcRenderer.send("aaa");
}
// 返回主进程中自定义的字符串
bbb (): string {
return electron.ipcRenderer.sendSync("bbb");
}
}
渲染进程调用主进程注册好的事件需要借助ipcRenderer模块
首先在脚本里面获取一下electron,这里是全局变量,等打包web-mobile后需要在index.html里面加上
这里只是说一下,后面还会讲
window.electron = require('electron');
获取到了electron,就可以使用ipcRenderer模块接收事件了,调用一个void函数和调用一个有返回值的函数所用方法可不一样哦
随便找个节点把脚本挂上
这时候运行会报错,报错就对了,这是正常现象,因为代码根本找不到electron,必须在打包好的index.html里面定义electron(马上就要详细讲了)

打包web-mobile

放到test文件夹,替换掉之前的文件
在Creator的代码里从全局变量获取了electron,但并没有定义全局变量electron

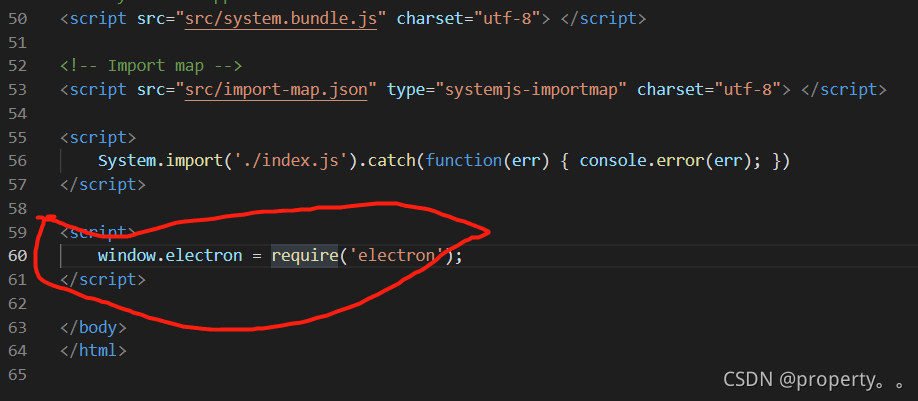
必须在打包之后的index.html的body里面加上scripts定义electron,就像下面这样,这样才不会找不到electron而报错
<script>
window.electron = require('electron');
</script>

在main.js中加上一句代码,写在窗口创建之后,这是打开网页的开发者工具
win.openDevTools();
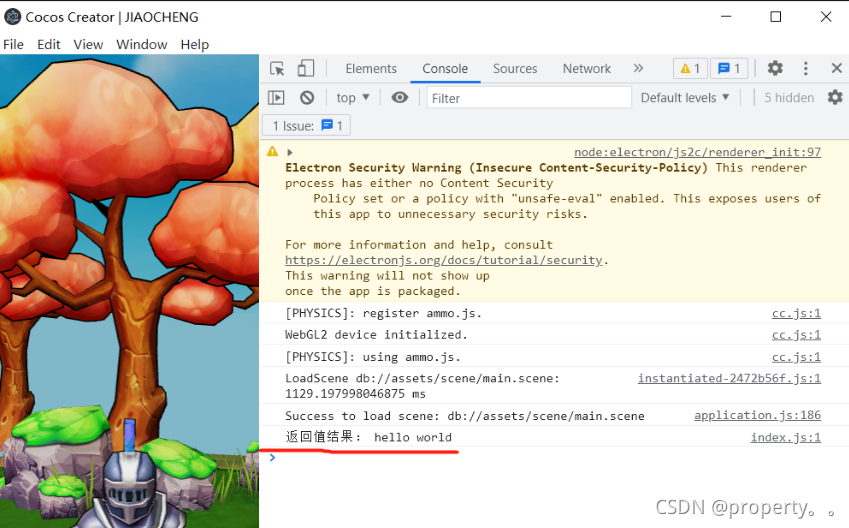
加上这句代码之后,在运行会出现开发者工具

注意:主进程的log只会出现在启动electron项目的cmd/power shell窗口中,而渲染进程的log会出现在开发者工具的控制台(console)里
小提示:每次运行都输入electron test嫌麻烦,可以新建一个cmd文件,里面就写electron test,以后每次只双击这个cmd文件就可以了

这样就实现了渲染进程调用主进程的方法
二、使用nircmd.exe调用原生API
什么是nircmd,它都能干什么?
NirCmd是一套免费的命令列指令,提供许多控制Windows的参数。让你运用命令行的方式,来执行一些常用的动作,例如修改分辨率,增加或减少计算机音量,模拟键盘或鼠标按下,让电脑进入休眠等等
官网(英文)
中文文档
网上搜索一下,很多网站都可以下载,因为官网实在是太慢了进不去所以就不从官网下了
非官方下载
注意!!!nircmd.exe有很大可能会被误报成病毒,但它真的是没有病毒的,下面是官网的解释
注意!!!nircmd.exe有很大可能会被误报成病毒,但它真的是没有病毒的,下面是官网的解释
注意!!!nircmd.exe有很大可能会被误报成病毒,但它真的是没有病毒的,下面是官网的解释

下载之后,只需要nircmd.exe这一个文件即可,别的东西都可以删了,用不到

其他的都删喽只留nircmd.exe

这一个小小的EXE文件就可以进行那么多操作,真是太厉害了,之后修改分辨率,就要用到它

如何使用nircmd.exe
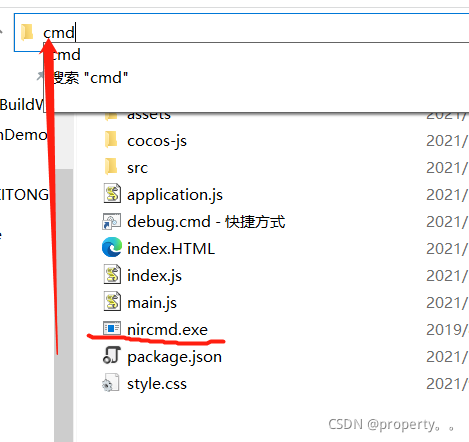
在nircmd.exe文件所在位置打开cmd,不要打开power shell
在上面的输入框输入cmd就可以在当前目录打开cmd了

输入
nircmd.exe mutesysvolume 1
这是设置为静音的指令,输入完以后电脑就会被静音
明白了吗?nircmd.exe就是这么用的

需要注意,因为cmd窗口是在nircmd.exe所在路径下打开的,所以直接输入
nircmd.exe mutesysvolume 1
才有效果,如果不在nircmd.exe所在路径打开cmd,输入这个则会错误
只要在前面加上nircmd.exe的所在目录,就可以在任意cmd中使用了,我的电脑上nircmd.exe在D:\ElectronDemo\test下
D:\ElectronDemo\test\nircmd.exe mutesysvolume 1
在代码中使用nircmd.exe
nodejs子进程官方文档
只要用代码打开一个cmd窗口,输入自定义的字符串,然后回车,就完成了指令的输入
可以用子进程模块来实现
在主进程中导入子进程模块

把nircmd.exe放到test文件夹下
在窗口创建后,加上一句代码
// __dirname表示当前文件夹,之前讲过
exec(__dirname + "/nircmd.exe mutesysvolume 1")
再运行,会发现电脑直接静音了
完美~
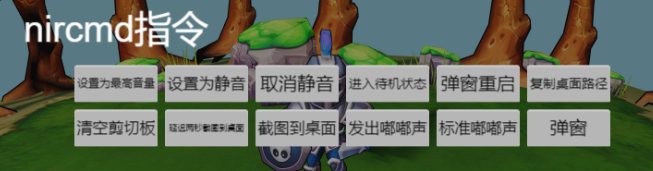
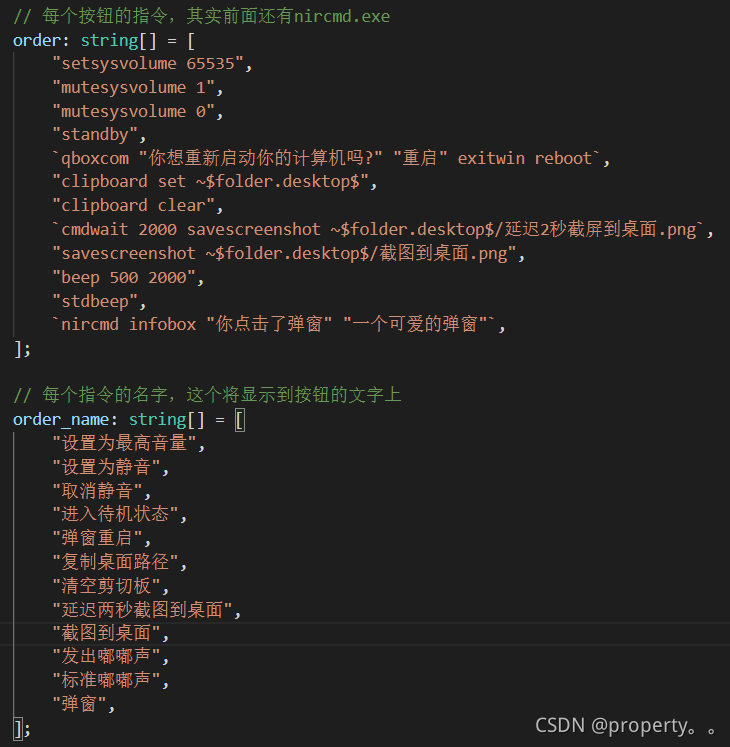
我的例子里只选了几个我认为很有意思的指令写出来,nircmd.exe还可以干更多事

三、获取屏幕支持的所有分辨率和当前分辨率
node-win-screen-resolution插件
这是让我最头疼的问题,在这个问题上花的时间最长,一直不知道怎么实现,直到在github看见了这个插件
github地址
这个插件是C++编写的,nodejs不能直接拿来用,需要进行构建,编译成二进制的node文件,这样才可以拿来用
编译这个插件,是我噩梦的开始!
编译插件
编译文档
我已经编译好了,都在源码里面,在文末,可以直接拿来用,这里看看就好了,不用再去编译一遍了
不知道为什么作者在开源这个插件的时候为什么不把node文件一起上传
这两句构建代码,configure顺利通过,build总是报错
node-gyp configure
node-gyp build
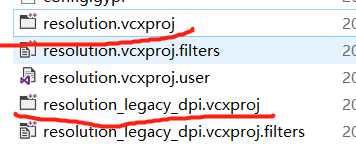
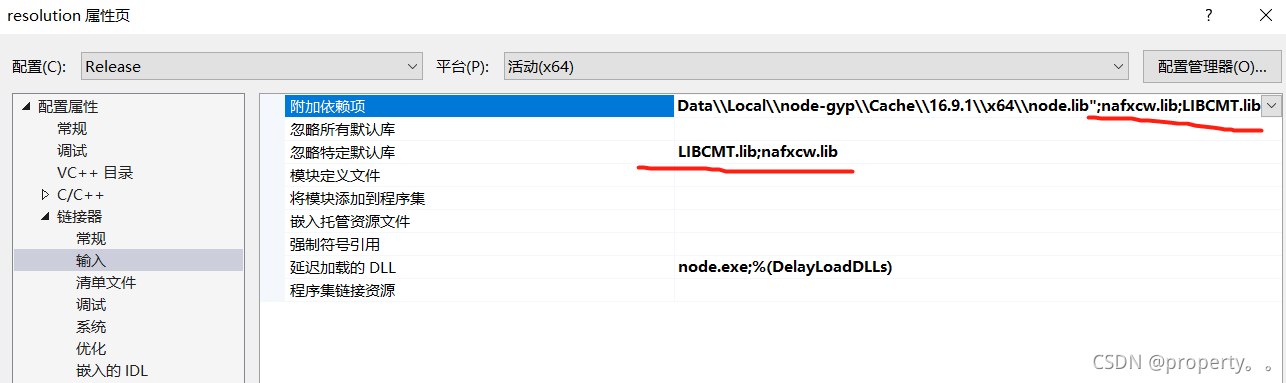
我翻遍了网上几乎所有关于构建C++插件的文章,不断解决报错,不断换版本,编译这个网上说需要啥模块的都有,我就瞎安了一大堆,人家说需要什么我都下了,也不知道在VisualStudio里面多下载了多少模块,build之前,生成的解决方案还需要手动修改附加依赖项和忽略特定默认库,再build才能成功
详细看这里


总之,编译这个插件我也就失败了一百多次吧
编译完是两个node文件,可以在代码里直接使用

在代码中使用
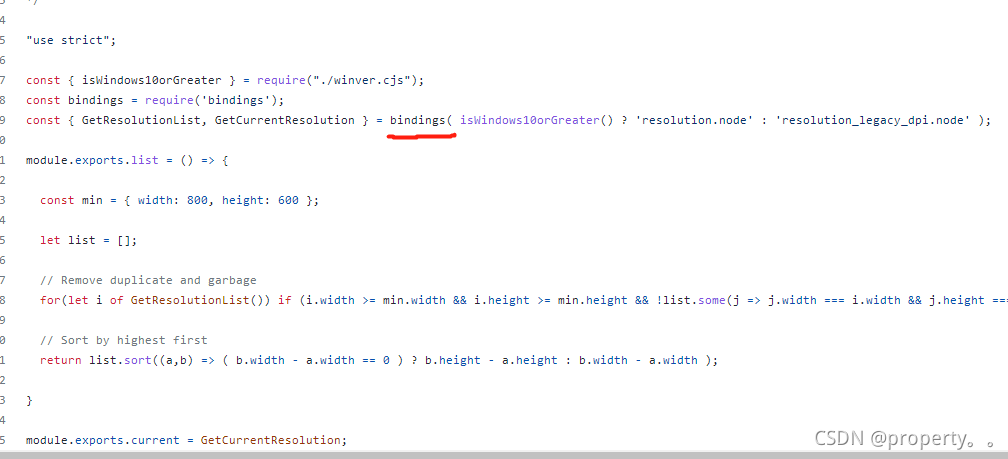
插件lib下的index.cjs使用了bindings模块,这个模块在开发的时候使用没有任何问题,打包后死活用不了,百度后说是electron不能使用bindings,查了解决办法也没弄好,索性就不用bindings了,稍微修改了一下index.cjs


插件从github上下载来并不能直接用,需要编译,还得手动改下index.cjs让它不用bindings,我都弄好了,在文末源码里面就有
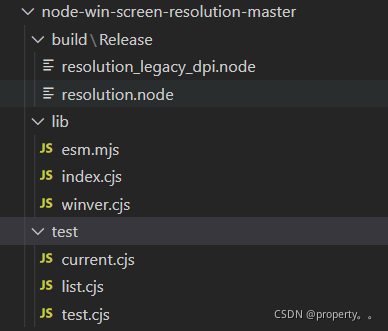
结构应该是这样的,两个二进制node文件,一个lib库,一个test文件夹里面的脚本用来测试

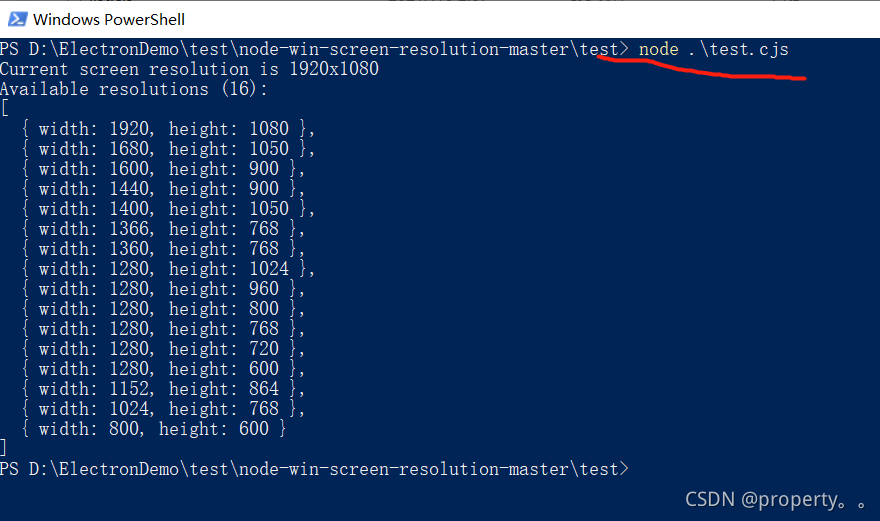
在test文件夹下打开power shell,运行test脚本,如果成功输出分辨率就说明没问题

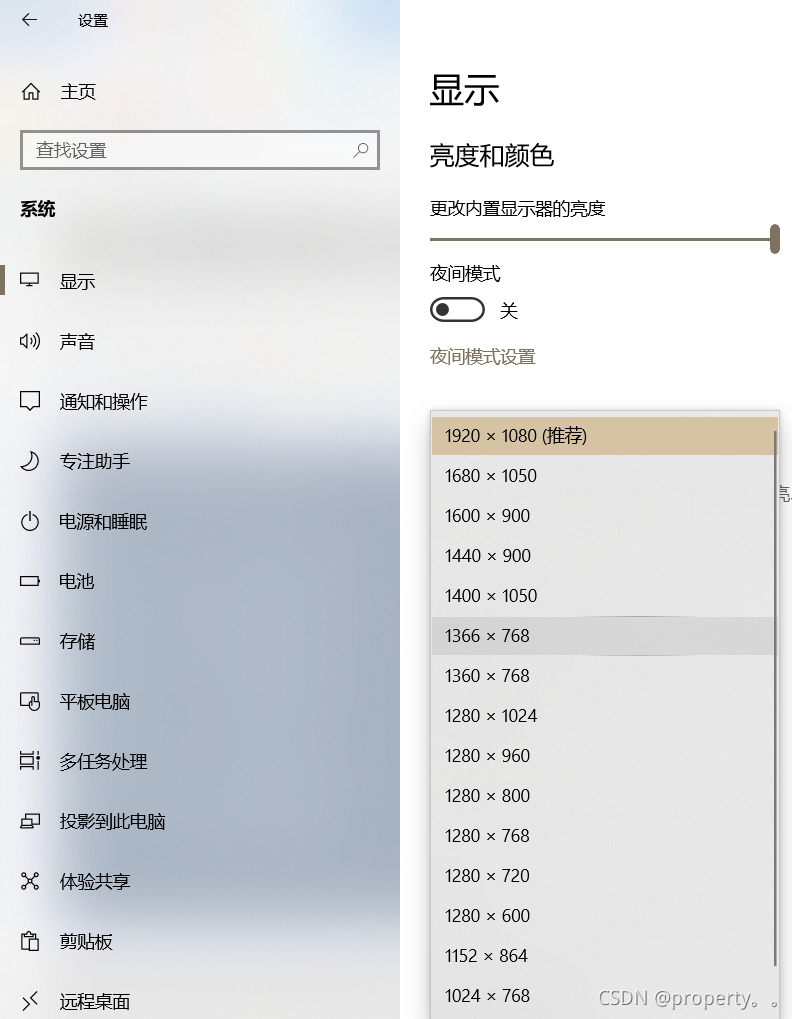
这个获取到的列表和系统设置里面的分辨率列表是一样的

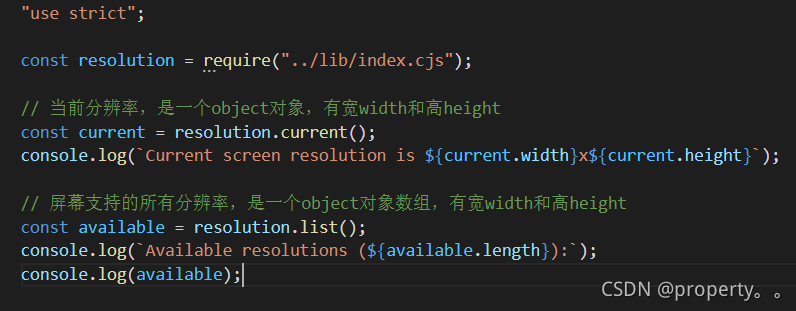
test.cjs首先导入index.cjs,然后获取,直接导入index.cjs来用就可以,test只是用来测试的

四、在Creator代码中封装API
其实一二三已经把核心都讲完了,这回再来做一个整体的封装
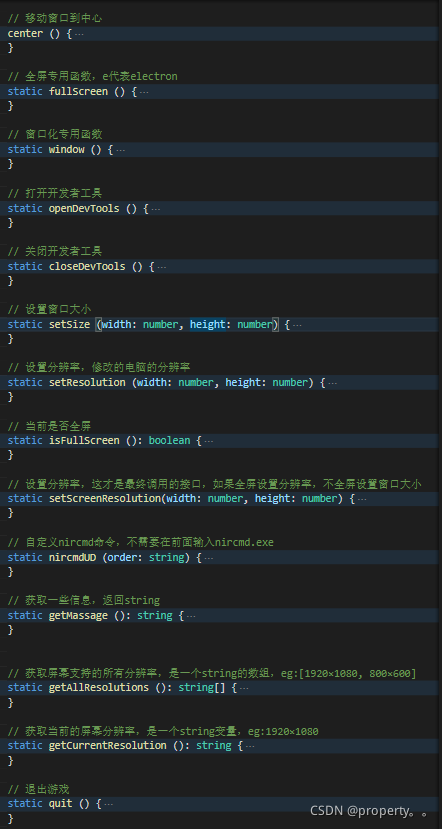
代码太多就不直接放出来了,都在源码里面
这些都是在Cocos里面封装好的API,可以随意调用
在Cocos里面运行会报错,这是正常现象,必须在打包好的index.html里面的body里加上下面的代码,用electron运行才不会报错
直接用Electron.ts里面的静态方法就可以,主进程是配套写好的
<script>
window.electron = require('electron');
</script>

nircmd.ts

五、构建,发布exe(只想用不想搞懂原理)
哈哈,懒人都直接看这里了
默认你已经安装好了nodejs和electron
我做了一个方案,只需要把打包完的网页放到game文件夹下,就可以发布出exe

Cocos中API的封装
直接用Electron.ts里面的静态方法就可以,主进程是配套写好的
当前,你也可以去修改主进程,自定义一些方法供Cocos代码调用

修改package.json中的electron版本
将使用electron-packager打包
首先安装依赖
npm install -g electron-packager
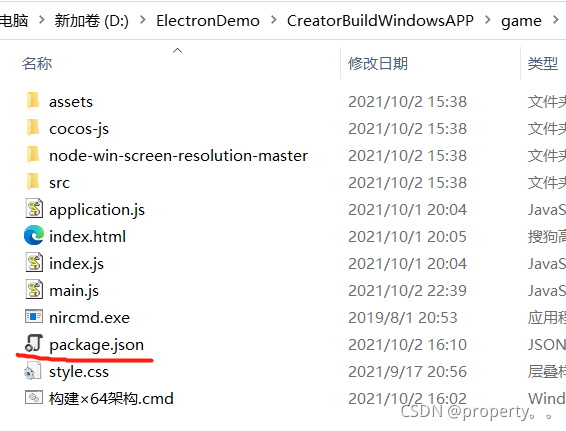
把打包好的web-mobile文件放到game文件夹下

要修改package.json的结尾electron的版本号
"scripts": {
"package-win": "electron-packager . Game --win --out ../WindowsDemo --arch=x64 --electronVersion 15.0.0 --overwr ite --ignore=node_modules --icon=../icon/icon.ico"
}

版本这里一定要填写正确,打开cmd输入electron -v既可以查看版本


打包参数参考
改图标
有改图标需求直接在icon文件夹下把icon.ico换下来

构建
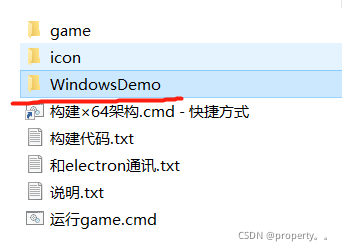
最后运行cmd文件,构建完会多出一个WindowsDemo文件夹,下次再次构建的时候要把它删除才可以再次构建


不运行cmd文件,在game文件夹下power shell输入,同理
一定要注意electron版本号
electron-packager . Game --win --out ../WindowsDemo --arch=x64 --electronVersion 15.0.0 --overwr ite --ignore=node_modules --icon=../icon/icon.ico
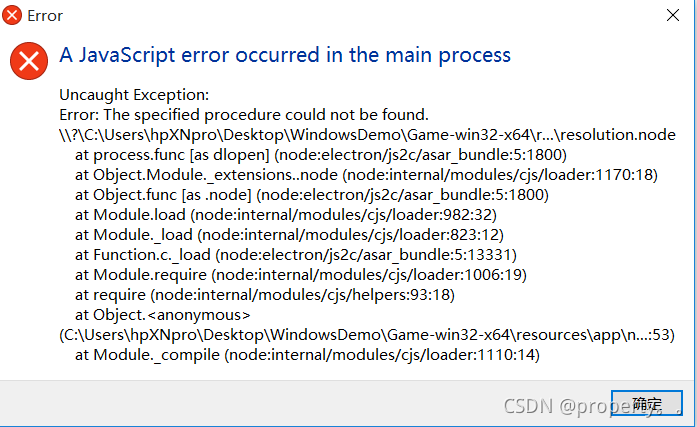
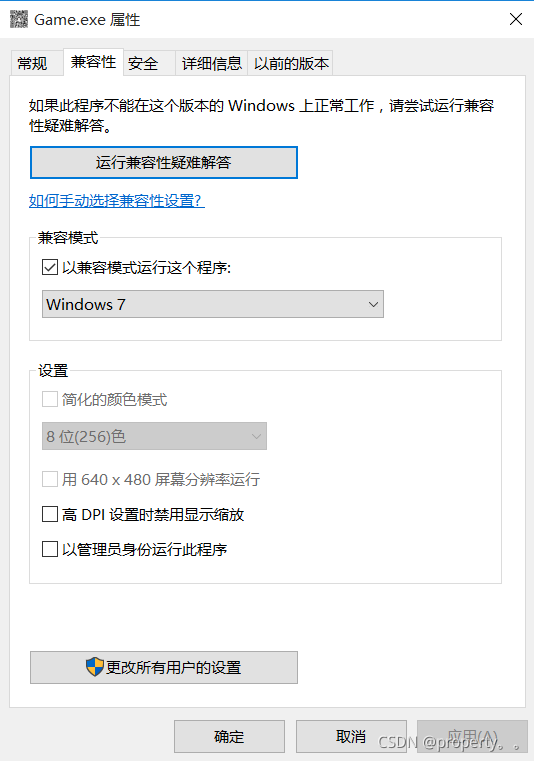
构建完如果打不开,出现下面这种,或者全屏就卡住等奇葩情况
不要悲伤,不要心急

改一下兼容性就好了,亲测有效

六、做成安装包
首先打包成exe

打开VisualStudio
文件—新建—项目
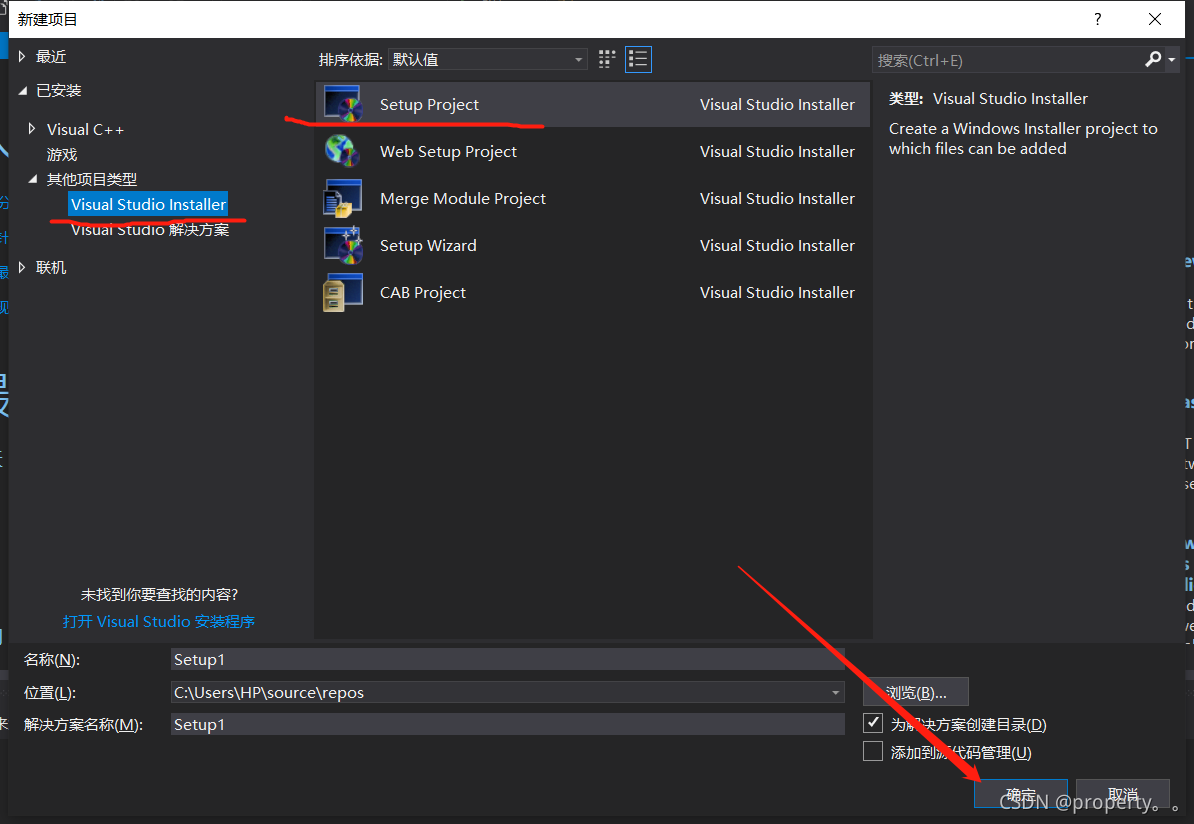
选择Setup Project,然后点确定

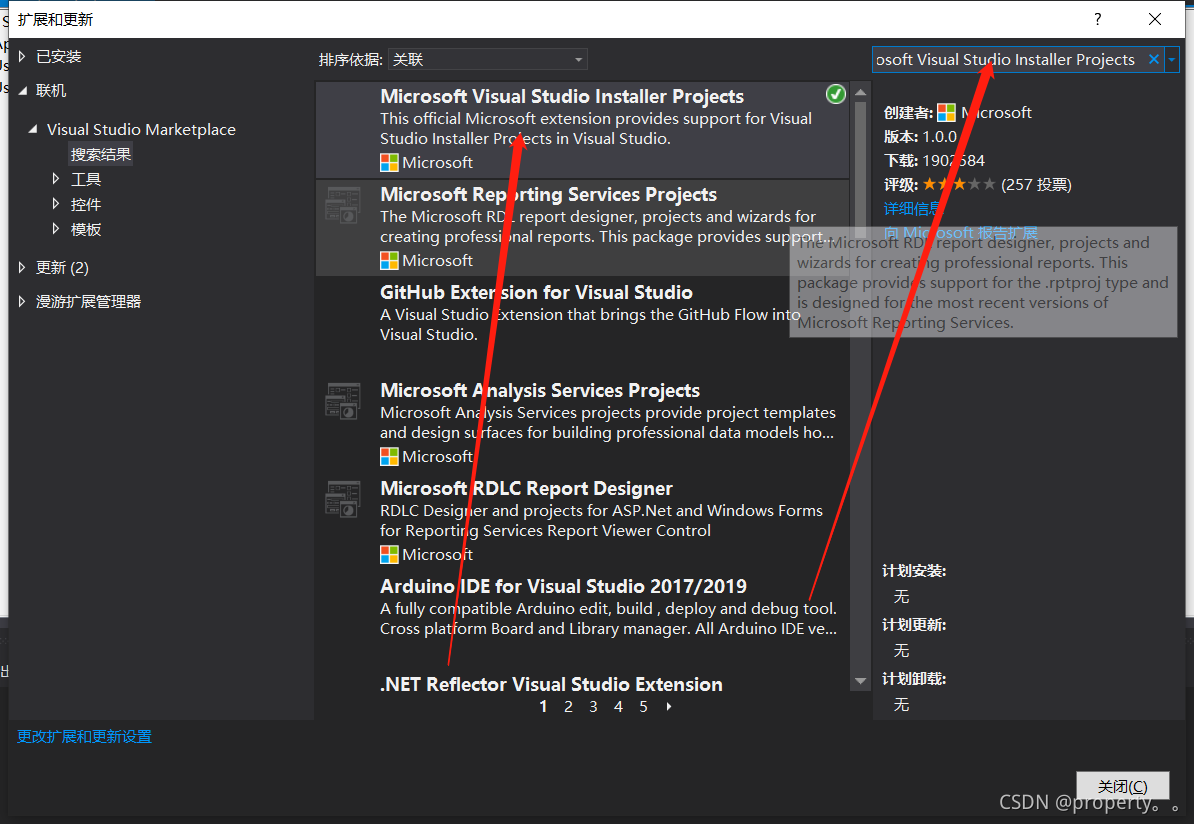
注意!:如果找不到这个选项,需要手动安装Microsoft Visual Studio Installer Projects
打开工具—扩展和更新—在左侧找到联机,搜索Microsoft Visual Studio Installer Projects进行安装
这个会很慢,在网上搜一下,有很多离线安装包的下载,我就是从网上下载的离线安装包

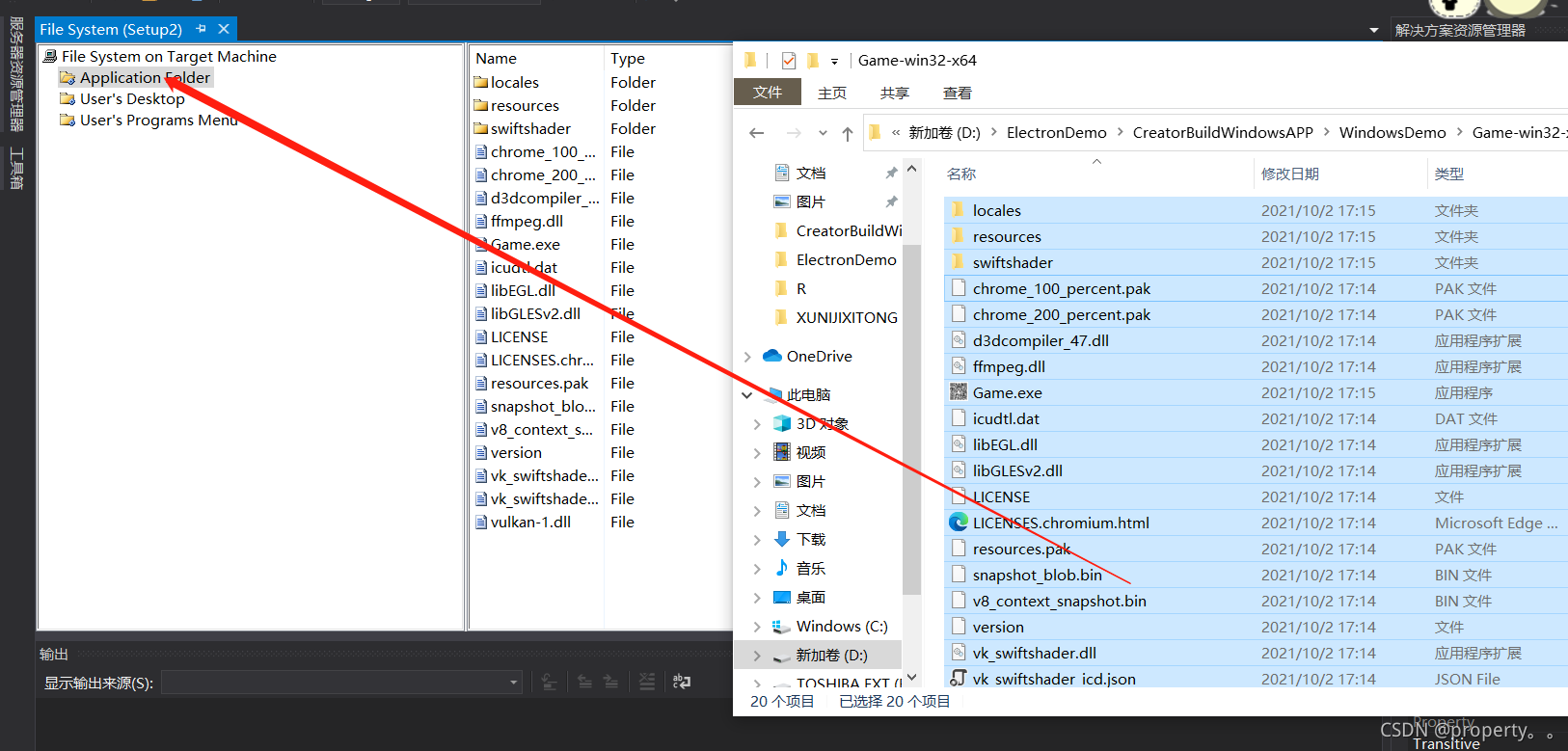
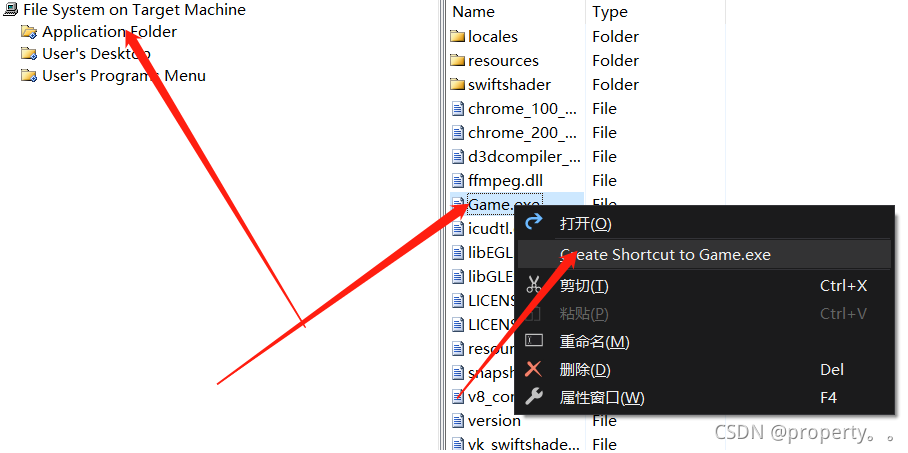
选中打包之后的所有文件,放到这里
左侧三个英文分别是
Application Folder — 应用程序文件夹
User’s Desktop — 用户的桌面
User’s Programs Menu — 用户的程序菜单

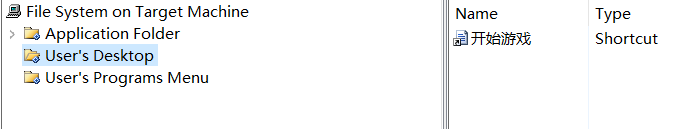
要想有桌面快捷方式,就给Game.exe创建快捷方式,放到桌面文件夹


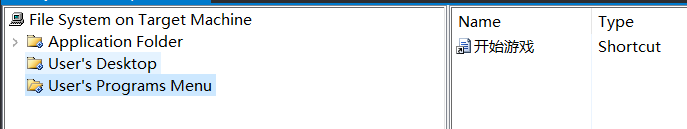
应用程序菜单也可以放一个

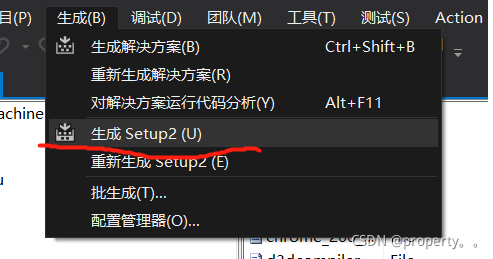
在生成菜单下找到快捷键为U的选项,然后等待他生成完


打开项目路径,就能看见安装包了

这两个运行哪个效果好像都一样

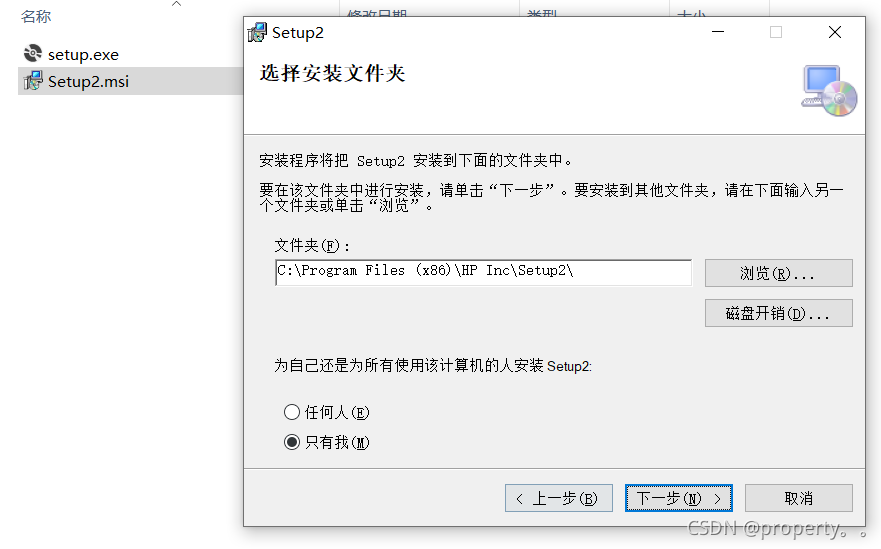
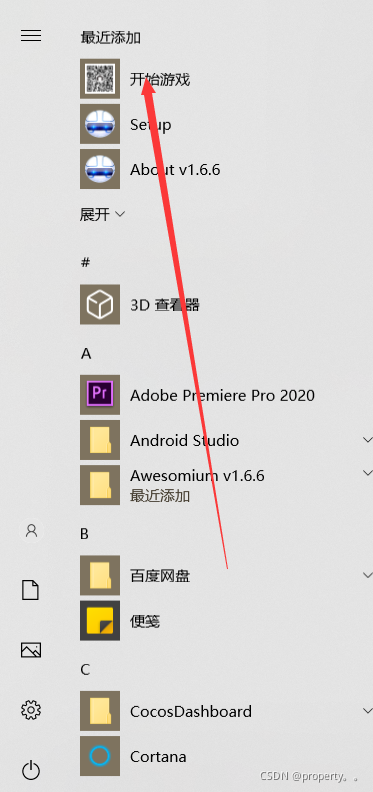
一路下一步,之后就会看到桌面上的快捷方式和最近添加的快捷方式了


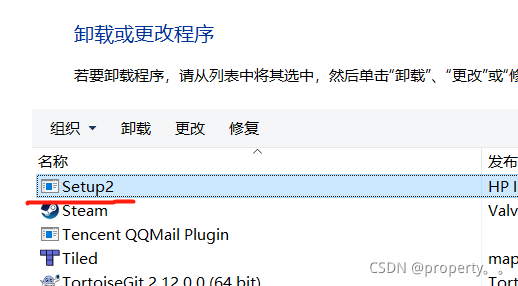
在应用和程序里面可以直接卸载

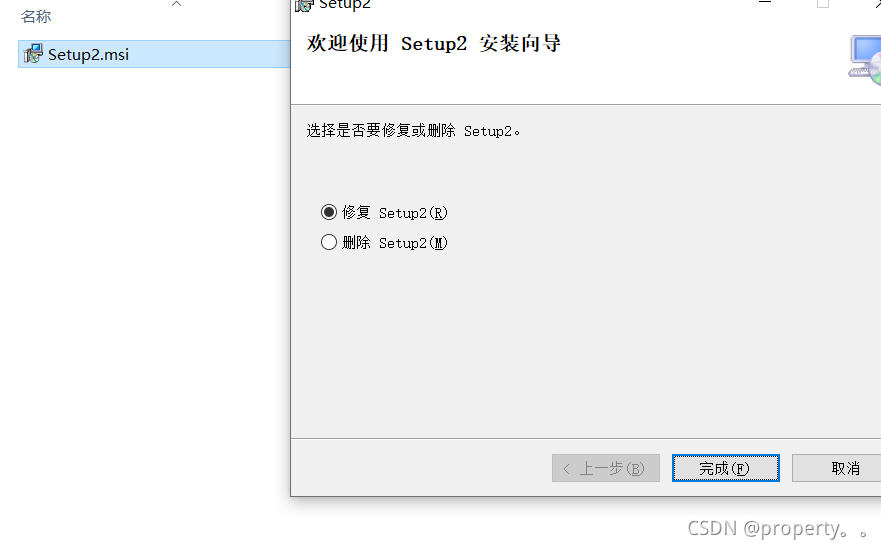
也可以运行之前的安装程序删除

七、源码和体验地址
直接发布Windows的方案
gitee:https://gitee.com/propertygame/creator-build-windows-app
发布Windows的CocosCreator例子
gitee:https://gitee.com/propertygame/cocos-creator-desktop-demo
体验地址(不限速飞速下载)
https://wwi.lanzoui.com/iHISKutnlmf
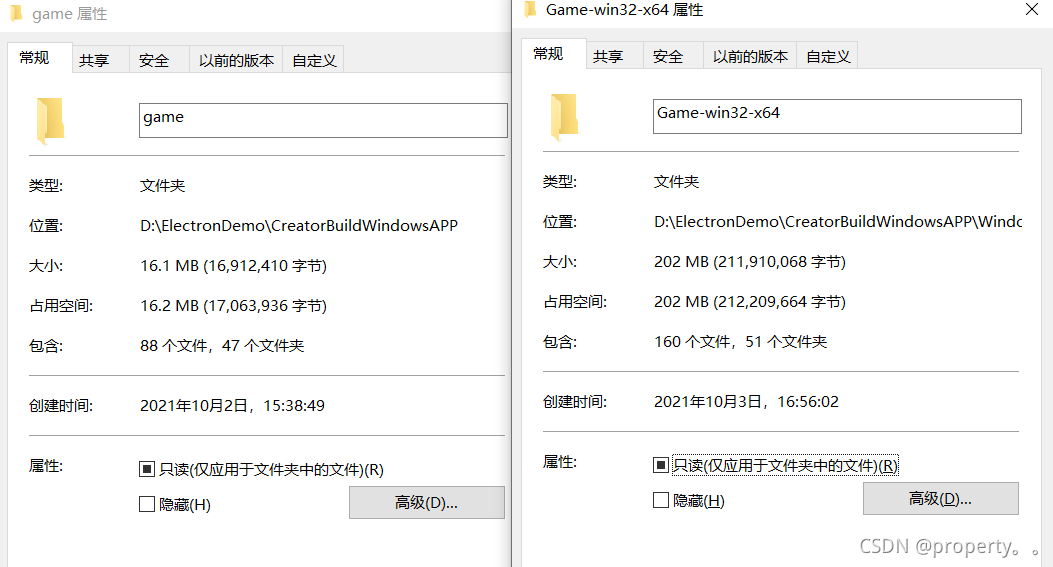
构建之后包体大了不少,但是作为一个PC游戏,这样的大小是完全在可以接受的范围内的

结尾
这是我目前为止写的最详细、所用时间最多的一篇文章了
如果这篇文章帮到了你,点个赞吧!
技术Q群:1130122408
微信公众号:property游戏开发