我们在UE4中进行UI界面设计的时候,有没有考虑过一个问题,我们的UI界面到底是多大的?我们把一个按钮设置成32x32的时候,它在设备上占据的真的是32x32的大小吗?今天就稍微对这个问题加以研究一下。
目录
UMG的设计画布大小。
游戏界面在设计的时候,就需要对UI标准进行设定,我们究竟针对的是1280x720的分辨率还是1920x1080的分辨率,或者是别的分辨率?这个问题首先得搞清楚,否则美术在设计布局和创作资源的时候,就没有一个标准。我们这里假设选择的是1280x720。这里要额外探讨一个看似简单的问题,什么是分辨率?一言以蔽之,分辨率就是屏幕上的横向与纵向的像素个数,比如横向有1280个像素,纵向有720个像素,则屏幕的分辨率就是1280x720。
像素的大小在不同设备上不是一样的。
假设我们现在有两个屏幕,一个是小平板,一个是大的显示器,但它们的分辨率都是1280x720,这意味着什么?显示器那么大的尺寸,横向也只有1280个像素,这意味着大的显示器的像素颗粒大小要比平板的像素颗粒大小要大。
设备的分辨率是固定不变的吗?
有同学可能会想到,我玩一些游戏时,既可以设置分辨率为1920x1080,也可以设置为1280x720,这怎么回事?笔记本的分辨率难道是可变的?这个区别,我个人将它称为硬件分辨率和软件分辨率的区别。硬件分辨率就是笔记本的物理属性,即它屏幕内真正有多少个像素颗粒,假如是1920x1080,则屏幕横向有1920个像素颗粒,硬件分辨率是无法改变的。而软件分辨率则是可变的,我们运行游戏时,可以把屏幕当成1280x720的,用1920个硬件像素来模拟1280个软件像素,所以原来能显示1920个像素点的,现在只能显示1280个像素点了,画面就看起来更糊一些。
UMG中的控件大小。
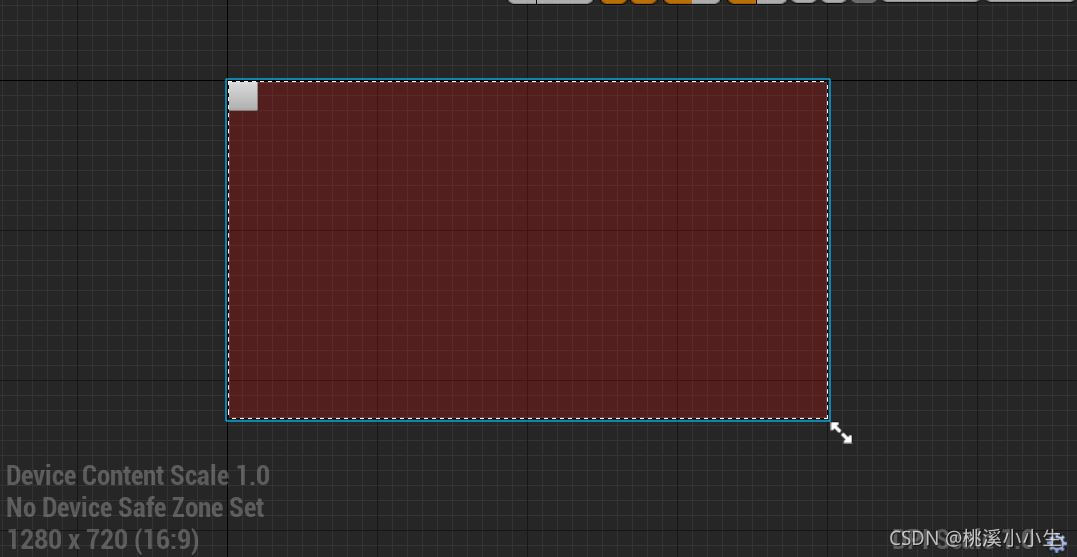
现在我们添加了一个64x64的按钮,根据我们之前设定的1280x720的布局,按钮大小的意思是如果屏幕空间是1280x720大小,则按钮占据64x64的空间。我们再添加一张Image,并设置大小为1280x720,如下图
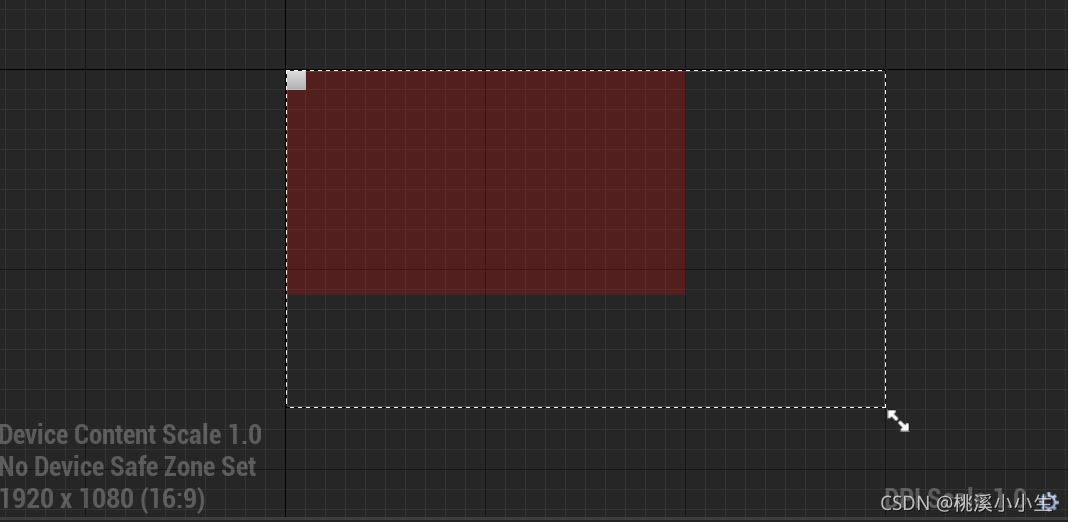
?如果游戏设备的实际分辨率就是1280x720,那么游戏里的界面正好和设计时的一样,但实际设备的分辨率可能不是1280x720,比如可能是1920x1080的。我们改变预览分辨率,便成了下图这个样子,
外面那个虚线框是游戏窗口,这时候我们可以看见原来设计的红色图片本来可以充满整个游戏窗口的(在1280x720的分辨率下),现在只占据了游戏窗口的一部分,这个和我们预想的不太一样,我们希望界面依然能充满整个窗口,这意味着红色底图和按钮都要放大才行,那么如何做到这一点?OK,DPI Scale进入讨论范畴。
DPI
全称是Dots Per Inch,翻译就是每英寸的点数量,我们可以理解为每英寸有多少个像素。笔记本屏幕虽然小,横向也可多达1280个像素,很多广告LED屏幕虽然大,但因为像素点比较大,一行可能也只有几百个像素点。所以DPI越大,单位内的像素点越多,就能表达出更丰富的信息。这也是为什么很多手机发布时会强调分辨率的原因,从以前的1280x720到现在的2K分辨率,手机屏幕没怎么变,但像素点多了,显示会更清晰。
回到问题,如何让1280的UI到1920的设备放大显示?当设备硬件像素是1920时,调整DPI Scale为
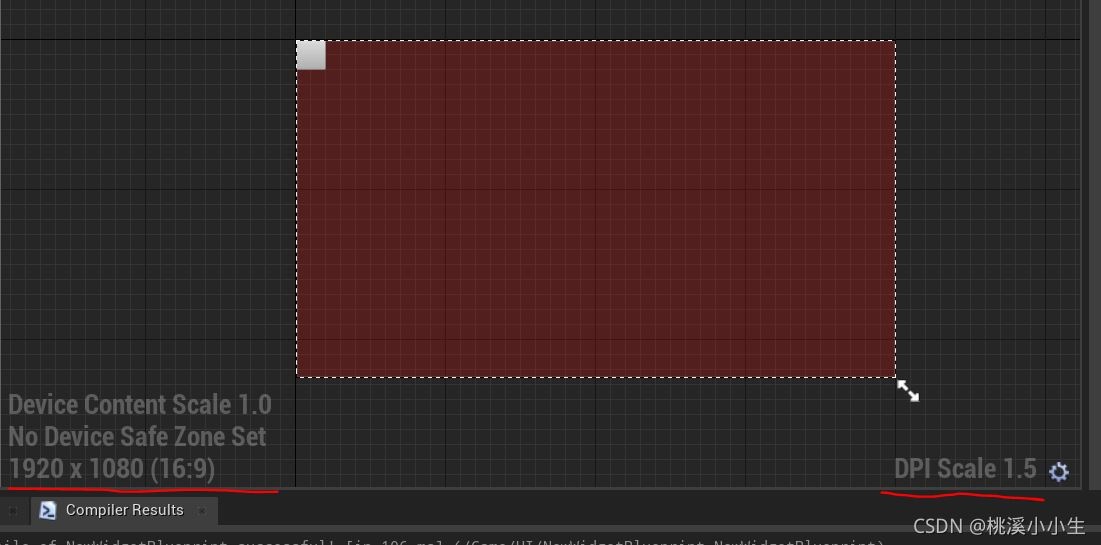
1920/1280=1.5,意思就是屏幕空间不变的情况下,UI要想显示正确,需要将大小放大1.5倍。现在UI界面成了下面这个样子
Good,这个和我们预想的一样了!
?下一章,我们将讨论UE4对于更古怪的情况,是如何处理的。