Visual Effect Graph
什么是Visual Effect Graph
Visual Effect Graph是我们可以使用节点编程来创作一些简单的特效,进行一些复杂的运算。Unity会将这些效果储存为相应的资源,可以重复使用。
要求
目前以支持HDRP(高清渲染管线)的各个平台,URP(通用渲染管线)尚未完全支持,不支持内置渲染管线。,2D Renderer未兼容,也就是说移动端尚未完全支持。
对比内置粒子系统的异同
1、VFX渲染的粒子效果是直接由GPU渲染的,而内置粒子系统是先由CPU计算传递命令给GPU,再由GPU渲染出来。受制于此原因,内置粒子系统不能很好的渲染出数千,甚至数百万粒子,而VFX则能较好地渲染出数百万的粒子,达到更精致的效果。
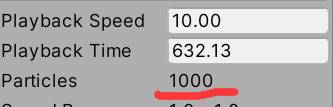
内置粒子系统最大渲染数:

2、内置粒子系统基于cpu可以更好的实现一些物理效果。光照和碰撞。
初步使用
安装 Visual Effect Graph
在Package Manager中找到对应插件安装即可
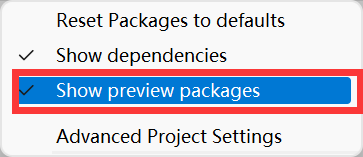
注:Package Manager中已验证版本(verified)都可正常查看安装,预览版需要

在Advanced中选中此设置才会显示。

使用
1、创建Visual Effect Graph
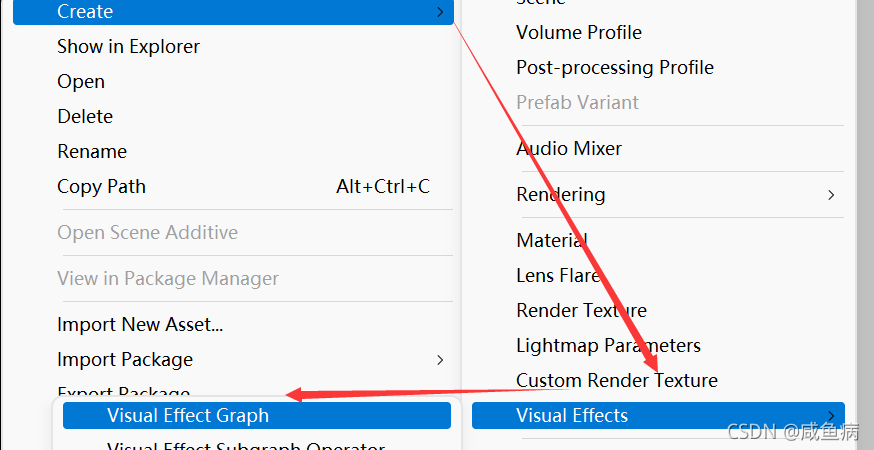
Assets > Create > Visual Effects > Visual Effect Graph即可创建资源文件


2、在场景中创建Visual Effect
两种方式
(1)直接将 Visual Effect Graph拖入Herarchy会自动生成组件

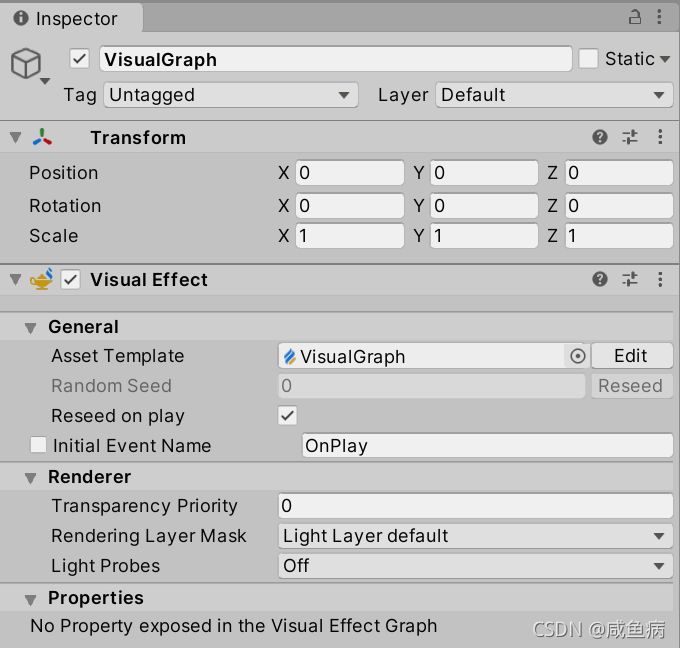
(2)手动创建
在Herarchy中右键单击选中Visual Effects创建资源,将创建好的Visual Graph直接赋给Asset Template即可(如上图)
编辑效果
点击Edit即可进入编辑面板或者通过Window-> Visual Effects进入编辑面板,然后双击Visual Effect Graph即可编辑该资源。直接双击Visual Effect Graph也可打开。

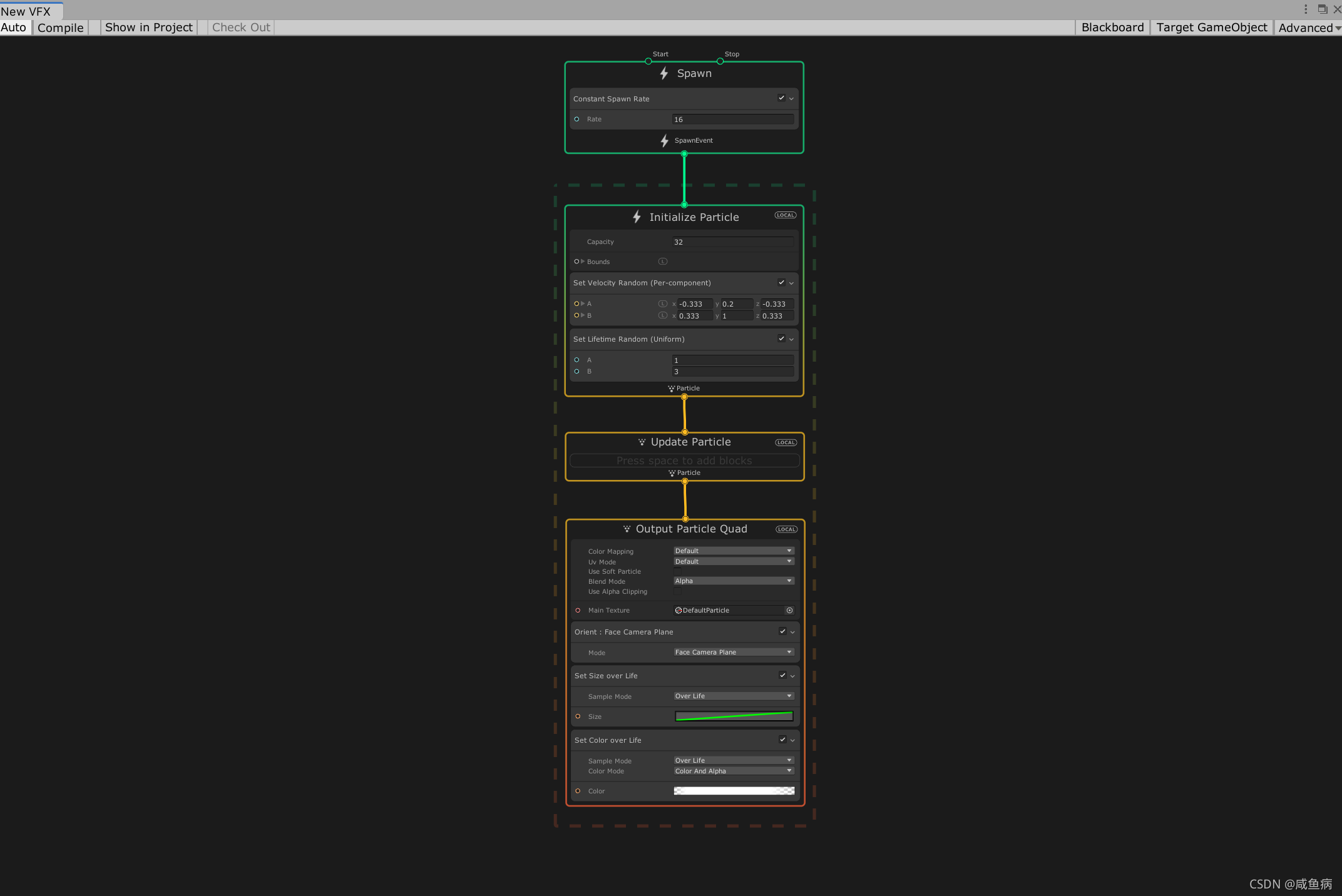
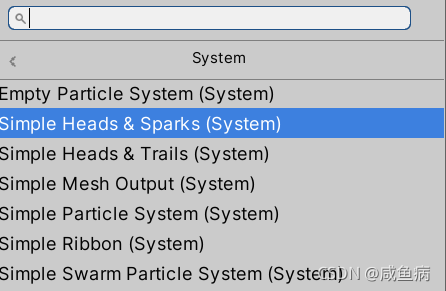
Unity提供了几种常见的节点配置
在上图空白处右键单击Create Node ->System 选择配置创建即可。
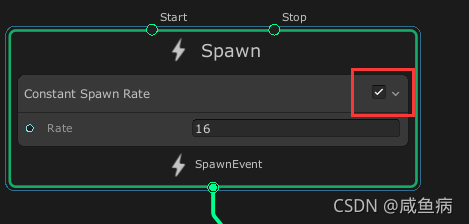
将先前的模板删除或者勾选调下图所示选项,不然会同时显示两种粒子效果。

同时显示两种效果:

基础面板
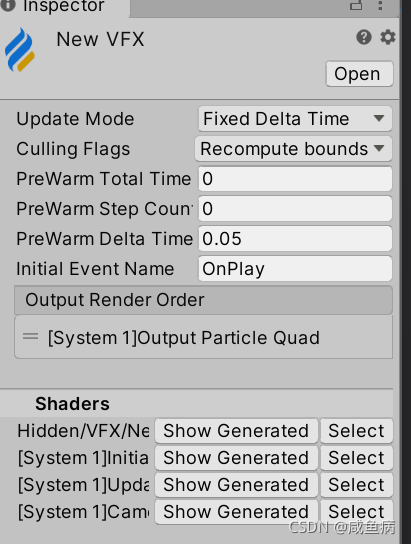
Visual Effect 资源检查器

主要是对效果的计算进行配置:
| 设置名称 | 作用 |
|---|---|
| Update Mode | 设置效果更新频率。 |
| Culling Flags | 根据摄像机是否能看见效果的包围盒,决定是否重新计算效果。 |
| PreWarm Total Time | 当发生“Reset()”时 直接模拟设定秒数时产生好的效果。 |
| PreWarm Step Count | 计算PreWarm (预热)所给的步数,值越大,性能消耗越高。 |
| PreWarm Delta Time | 受前两个值影响,会自动计算相应的值,自身改变也会改变前两个的值。 |
| Initial Event Name | 效果启用时发送的事件名称,默认有两种事件OnPlay,OnStop可以用来控制粒子生成和停止生成。 |
| Output Render Order | 一个列表,会将编辑面板上的输出显示,可以配置其渲染顺序 |
| Shaders | 着色器(只读) |
Visual Effect Graph 窗口
| 快捷键 | 功能 |
|---|---|
| F键 | 将视野聚焦到已创建元素中间 |
| 鼠标中键 | 整体移动 |
| Alt+鼠标左键 | 整体移动 |
| 向上滚动滚轮 | 放大 |
| 向下滚动滚轮 | 缩小 |
| Ctrl+C | 复制 |
| Ctrl+X | 剪切 |
| Ctrl+V | 粘贴 |
| Ctrl+D | 复制加粘贴 |
内部面板
| 面板 | 功能 |
|---|---|
| Blackboard | 用来添加属性 |
| Target GameObject | 显示当前效果的控制组件, |
| Show in Project | 选中当前资源 |
| Compile | 重新编译 |
| Auto | 是否自动编译 |
| Advanced | Runtime Mode (Forced):强制优化编译。Shader Validation (Forced):在效果重新编译时执行强制着色器编译。Refresh UI:刷新窗UI。 |