一、参考文章
博客园文章参考文章链接:cnblogs.com/dudu580231/p/5711269.html
二、裁剪节点的原理
裁剪节点在cocos2dx中是ClippingNode类类型的对象,它是Node的子类。裁剪节点主要是根据模板(Stencil)
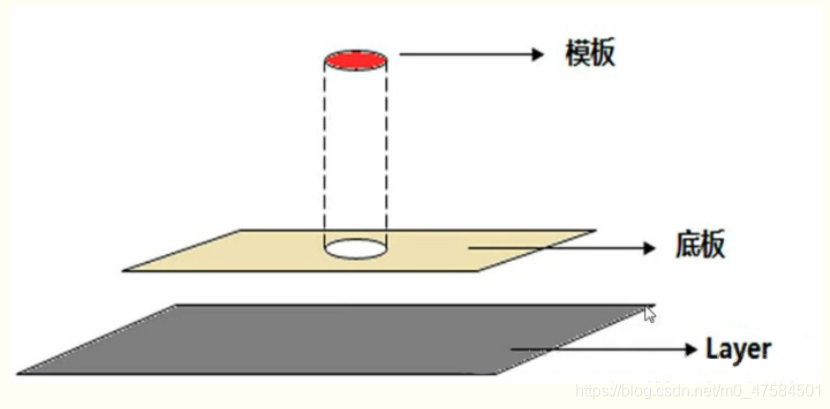
来对底板(裁剪节点的孩子节点)进行切割,从而生成任何形状的节点,达到想要的现实效果。以下图为例来
讲解裁剪节点:

此处以把裁剪节点直接放在Layer上为例,可以这样理解裁剪节点(ClippingNode)、底板(Child)、
模板(Stencil)之间的关系。模板可以是任意类型的节点,但是我们通常使用DrawNode类型的节点来作为
裁剪节点的模板。
从组成上来说:“裁剪节点” = “底板” + “模板”。裁剪节点有两个重要的组成部分,裁剪的模板Stencil,
以及裁剪的对象,即模板(通常模板作为裁剪节点的孩子节点)。
从作用效果上来说,“裁剪节点” = “底板” - “模板”。因为以模板来进行挖洞,模板剩余的部分即为裁剪
节点的显示效果部分。
1、常用接口说明
首先,说一说裁剪节点的学习使用过程中的常用接口,不然再示例中展现出来的效果可能会使你一脸懵逼。
1、ClippingNode::setInverted(bool inverted);
说明:该函数是设置底板的显示内容。通过模板对底板进行裁剪之后,到底是显示裁剪的部分还是显示裁剪
区域外的部分。默认参数为false,表示显示被裁剪节点裁剪到的区域;如果设为true,则显示底板中
未被裁剪的部分。
2、ClippingNode::setAlphaThreshold(GLfloat alphaThreshold)
说明:该函数作用是设置透明度的阈值,主要是针对模板的裁剪范围。我们都知道图片是由不同的像素点组成,
当我们使用图片作为一个裁剪节点的模板时,可以通过该函数来设置模板的那些区域可以在地板上起到
裁剪的作用。
参数的取值范围是[0,1]之间。一般主要用于处理图片的透明度为0和非0的情况。
例如:setAlphaThreshold(0.5);则表示图片中像素值大于0的像素点会在地板上起到裁剪效果,而像素值
小于0的像素点不会在地板上起到裁剪效果。
3、ClippingNode::setStencil(Node *stencil)
说明:设置裁剪节点的模板,当设定好了裁剪节点ClippingNode和裁剪节点的模板之后,可以通过该接口来设
置某个节点作为裁剪节点的模板。
三、举例说明
1、示例1
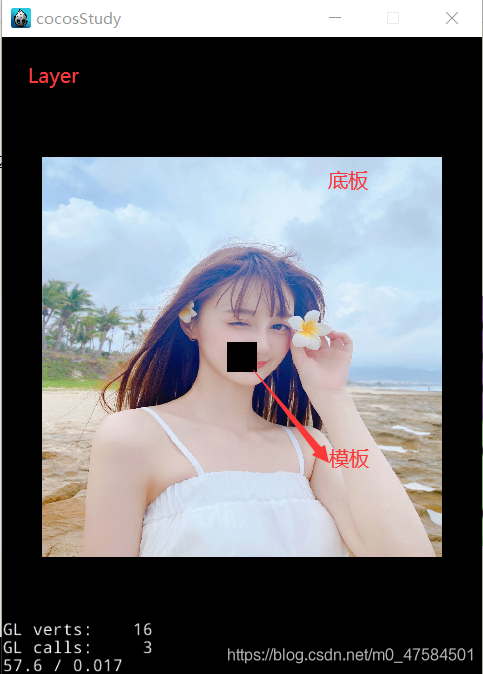
模板:以一个小球作为裁剪节点的模板

底板:以一张美女图片(.....口水,老婆?)作为裁剪节点的底板
由模板和底板组成一个裁剪节点,然后将裁剪节点放在一个空的Layer上面。
效果如下图所示:

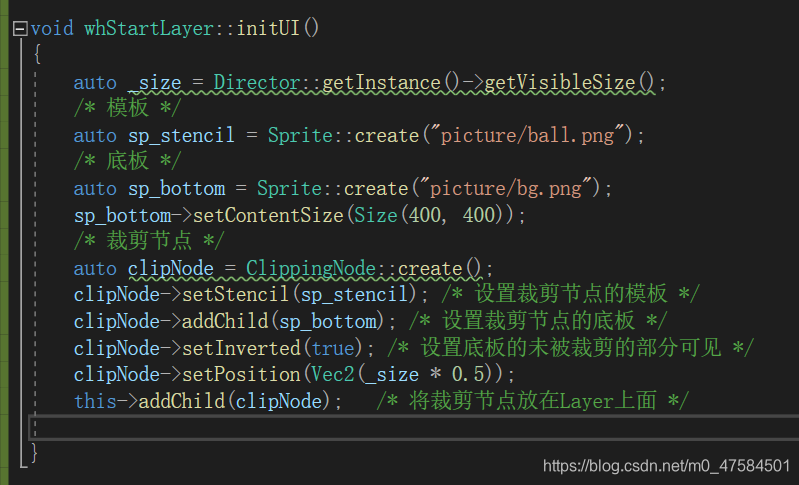
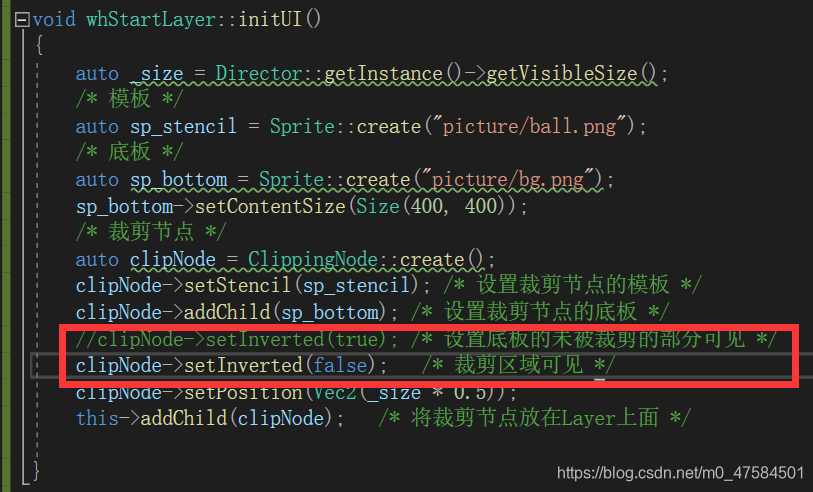
上述效果源码如下:

(1)setInverted函数
在上述代码的基础上,我们把setInverted函数的参数设置为false,来看看是什么效果。

分析:
有上图两张图片的对比可见,可以深刻的理解函数setInverted,到底是设置底板的被裁剪的部分可见还是
未被裁剪的部分可见,则可清晰的进行设置。
上述效果源码如下:

(2)setAlphaThreshold函数
从上述的两个效果图我们可以看出裁剪的是矩形内容。(啊啊啊,为什么会是矩形呢?你给出来的小球不是
圆形的吗?)废话,你见过圆形的图片吗,图片不都是矩形的吗,圆形的是因为他的周围像素点都是0,透明的,
你是看不见的,所以在效果上看起来才是圆形的。
给你看看小球的真面目:

如上图所示,图中的白色区域就是我们平时无法看见的,透明度为0的区域。对于一个图片作为裁剪节点来说,
默认设置的透明度是0,即图片中的任意一处都会在底板上进行裁剪出来。那下面我们就试试,是图片中的白色
区域不进行裁剪。

2、示例2
给裁剪节点添加孩子节点,以此来完成不同的裁剪内容。在实际的项目开发过程中,我们可以通过使用一
裁剪节点,通过改变裁剪节点模板的形式,从而达到不同的裁剪效果。怎样改变裁剪节点的模板呢?我们可以
给裁剪节点添加不同的孩子节点,孩子节点不同,则裁剪节点不同,裁剪的效果自然也不一样。
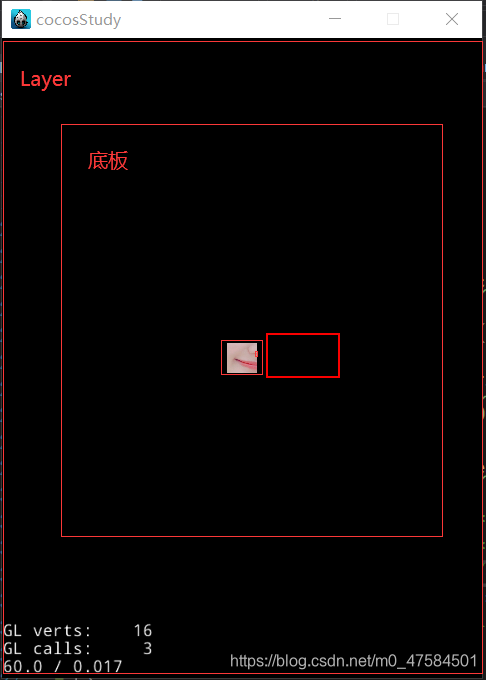
效果如下:
(知道有些人觊觎我老婆已久,所以就打了个码,恳求大家放过,祝福我们把。)

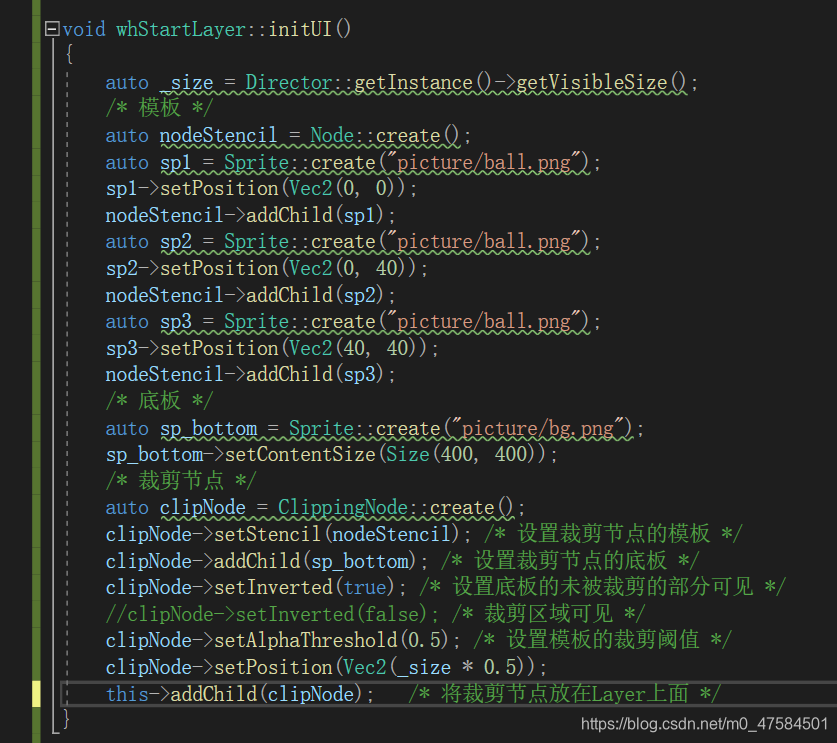
源码如下:

四、裁剪节点实现文字滚动
在此部分,我将以裁剪节点实现滚动文字为例,即已裁剪节点实现跑马灯效果。在游戏的制作过程中,我们可能
会在页面的最下方一跑马灯的效果来实现“未成年人...,防止沉迷,抵制盗版....”等一系列信息。
该例中以一个Label作为底板,代表着文字信息,以此来对底板进行裁剪。底板内容为“I love China, I am a Chinese!”。
1、裁剪
对文字信息的裁剪效果如下:

由上图可以知道,文字信息“I love China, I am a Chinese!”文字信息并没有被全部显示出来,只是显示出了
被裁剪部分,那么接下来将通过定时器来使底板不断地进行移动,从而实现滚动效果。

2、滚动
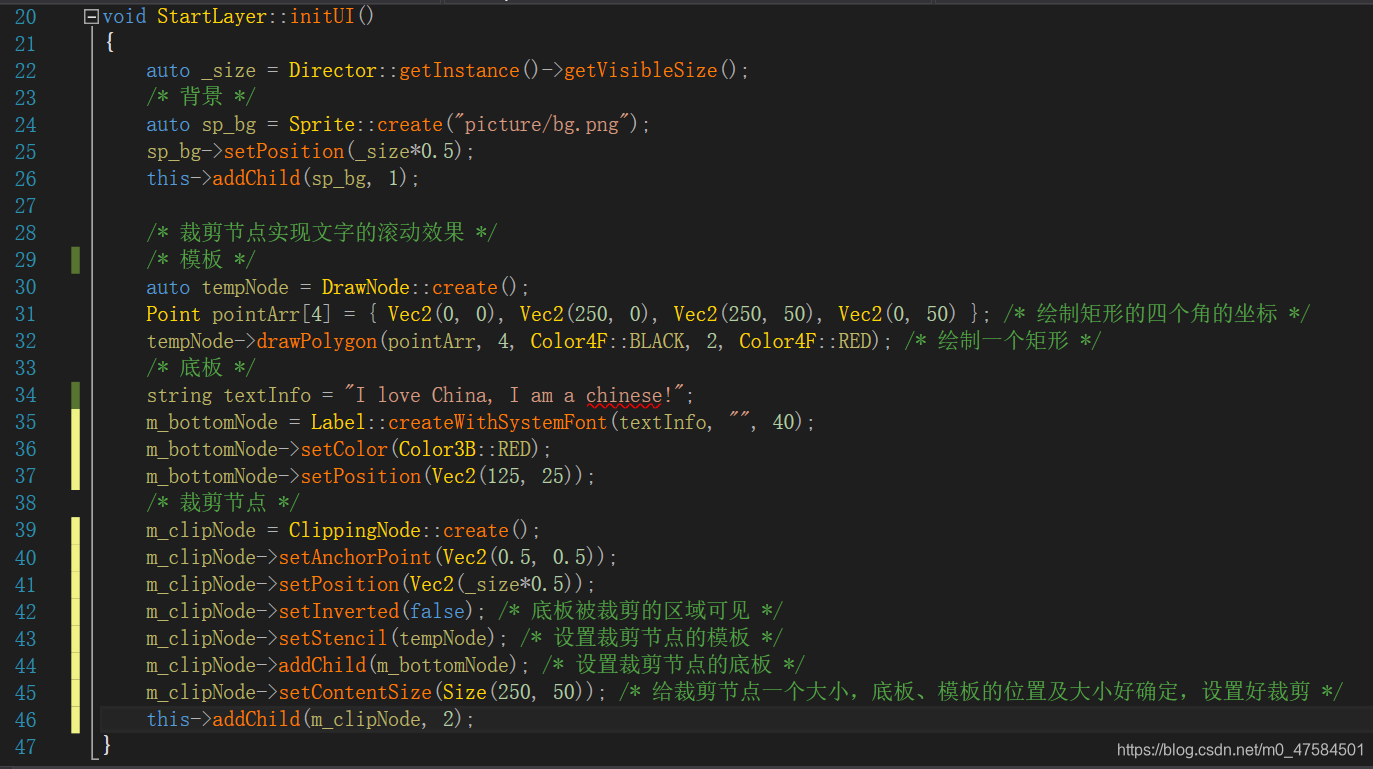
(1)相关源码如下:
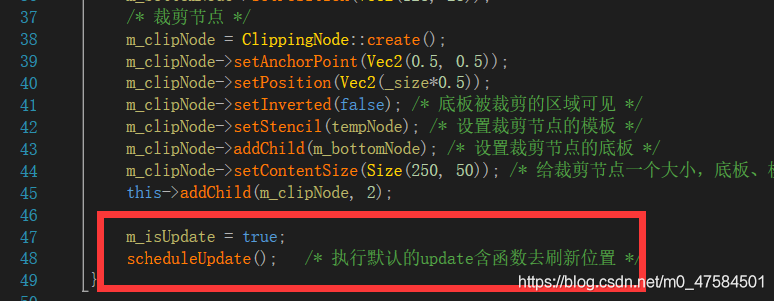
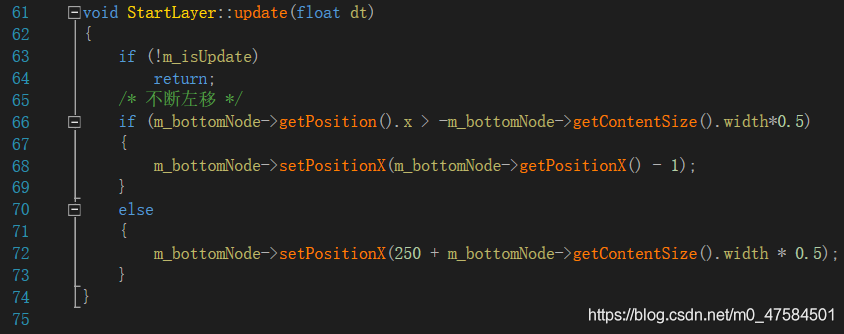
首先,在上述代码下加入这两句代码,以此来执行定时器函数:

其次,定时器执行函数的相关代码如下:

(2)滚动效果如下:
五、裁剪节点实现遮罩
// 裁剪节点实现自定义遮罩
// 裁剪节点的模板
auto cropNode = Node::create();
cropNode->setAnchorPoint(Vec2(0.5,0.5));
// 裁剪节点的底板
auto backGround = LayerColor::create(Color4B::BLACK);
backGround->setDrawFullScene(true);
backGround->setBlendFunc(BlendFunc::ALPHA_PREMULTIPLIED);
// 裁剪节点
auto clipNode = ClippingNode::create();
clipNode->setStencil(cropNode); // 设置裁剪节点的模板
clipNode->setInverted(true); // 设置裁剪区域可见
clipNode->setAlphaThreshold(0.5); // 设置阈值
clipNode->addChild(backGround); // 设置裁剪节点的底板
this->addChild(clipNode,10);
当然也可以不用裁剪节点来实现遮罩,用下面的方式更加简单:
BlendFunc mask = { GL_ONE, GL_ONE_MINUS_SRC_ALPHA };
this->setBlendFunc(mask);
this->setOpacity(170);
六、裁剪节点实现新手引导
位置、大小的意义
未完待续…
