UE4雷达图(纯蓝图)
前言:之前收到一个需求说要用UE4做一个雷达图,来表示游戏角色的属性,然后去B站上面找了一下,找到了一个Up主做的视频,用的是纯蓝图,没有用嵌入网页,所以跟Up主要了工程,研究了一下它的雷达图代码,觉得Up主的思路真的特别的强!!所以就写此文章讲解。
up视频链接:UE4图表(纯蓝图)
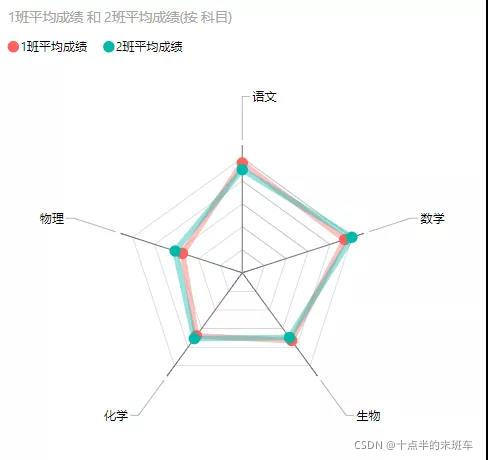
其实实现雷达图,最头疼的地方就在于如何确定雷达图上的点的位置。至于啥是雷达图,举个栗子:

简单来讲,就是根据数值的大小,决定在对应的线上的点的位置,点离图中心的距离长短决定了该点的数值与雷达图所表示数据的最大值的大小,比如最大值为100,某个点的数值为50,该点应该位于线的中点。
而线的数量和位置与雷达图的变数有关,比如是五边形则对应五条线。正是因为这一点所以Up采用了角度递增的方式来确定每条线的位置。
代码解释:
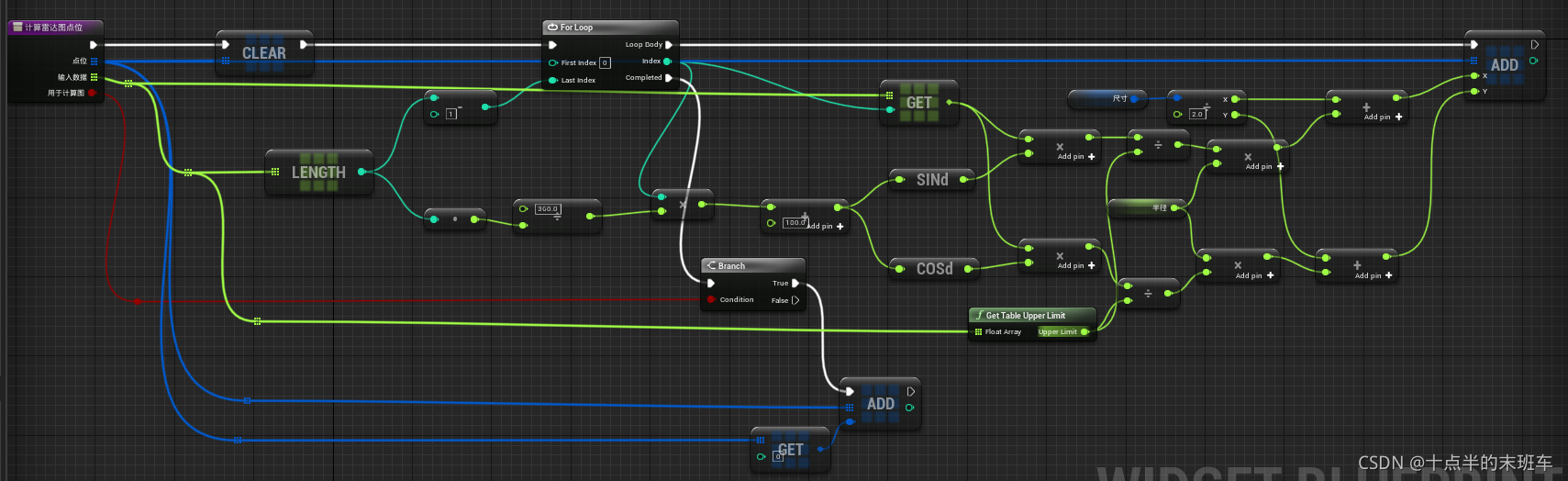
先上蓝图:

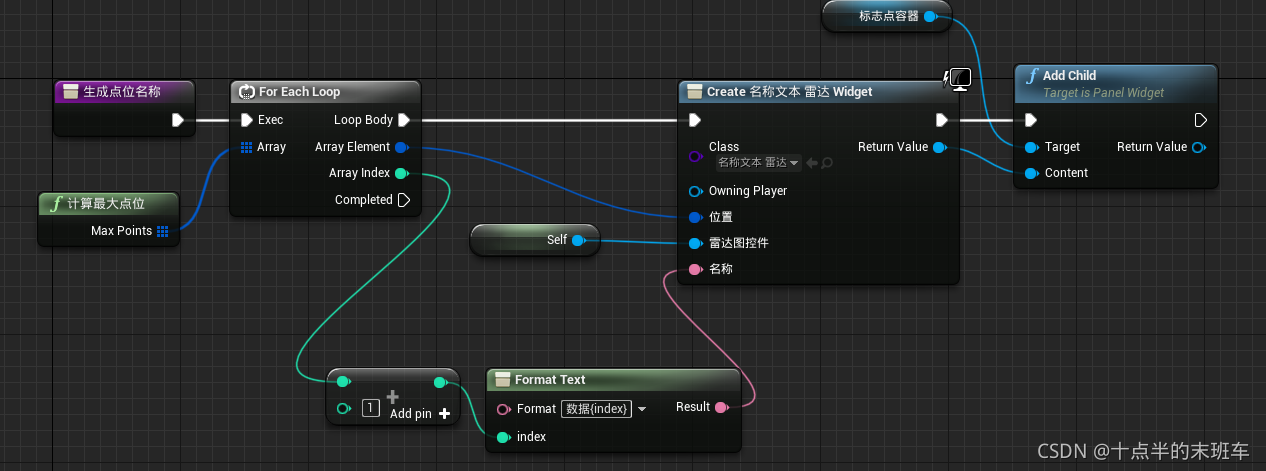
这个函数的作用就是根据传入的数值参数数组,决定每个数值对应的点的位置。也是我认为Up主的逻辑很精华的一个地方。
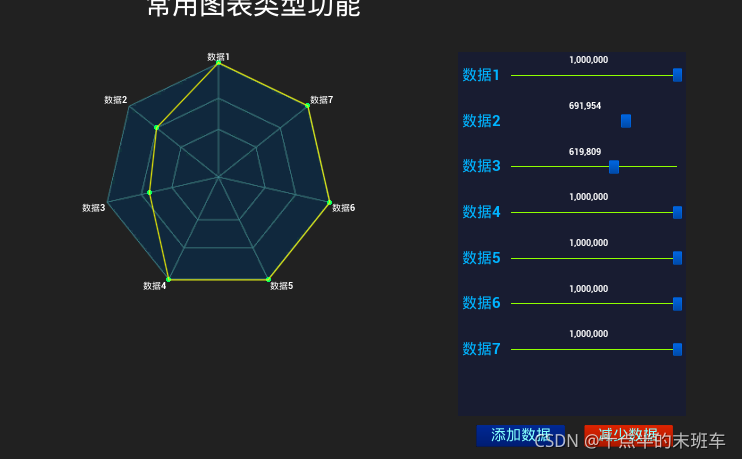
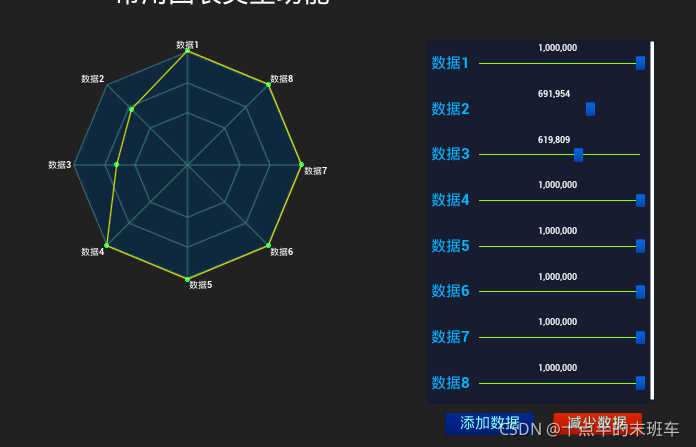
具体的演示效果如下:


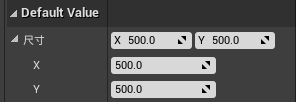
蓝图里面的尺寸变量可以理解为画布,数值如下:

可以理解为500*500的画布面板
而里面的Get Table Upper Limit函数可以理解为求数据数组里面的最大值,也就是雷达图所表示数据的范围的最大值。
注:
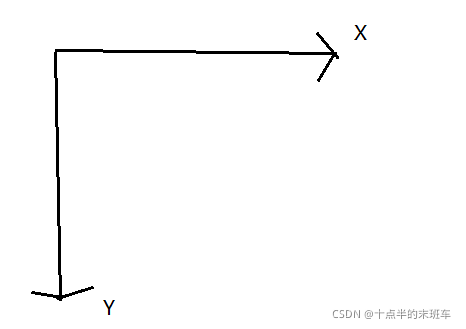
会发现生成的雷达图的数据一永远是指向上面,这是由于UE4的UI坐标系是如下:

现在来说明这个函数的主要逻辑。
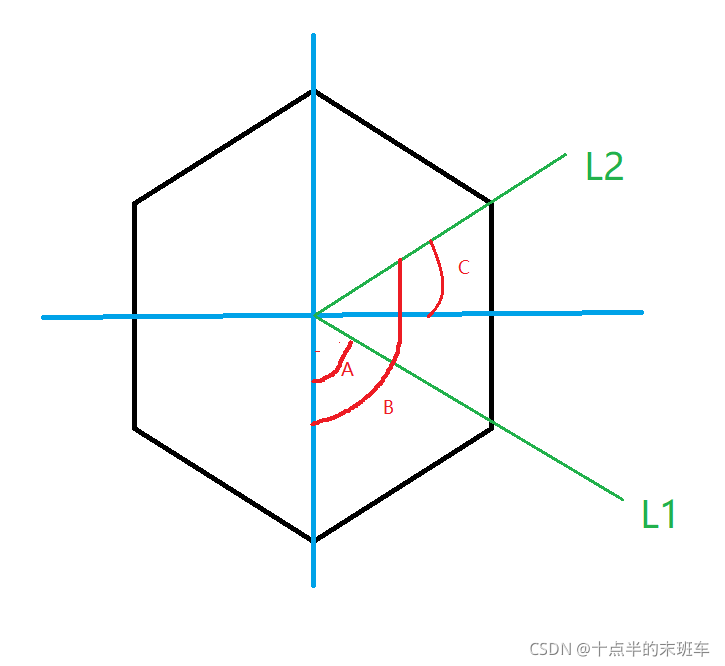
关于找点的位置,Up主采用了与内角有关的角度确定第几个点所在直线的位置。以六边形为例子:

如果取正六边形的中心点为原点。以正下方的点为第一个点,那么第二个点的直线相比起第一个点的直线向右偏移了60度到L1,而L2相比起第一个点所在直线偏移了120度到L2,可见第n个点相比起第一个点所在直线偏移了(n-1)*(360/6)度,所以这个就是蓝图里面的(360/数组长度)的操作。
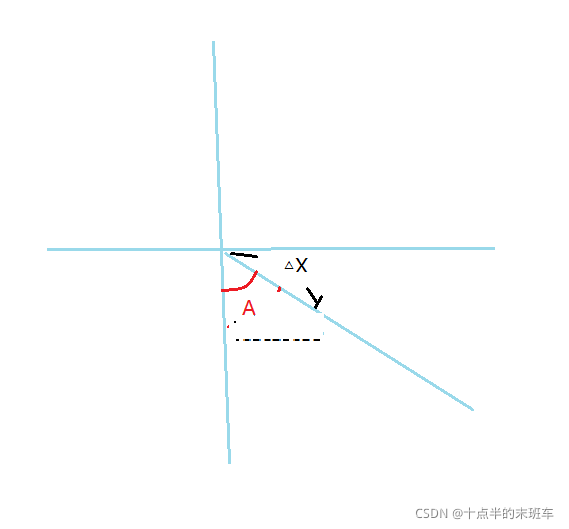
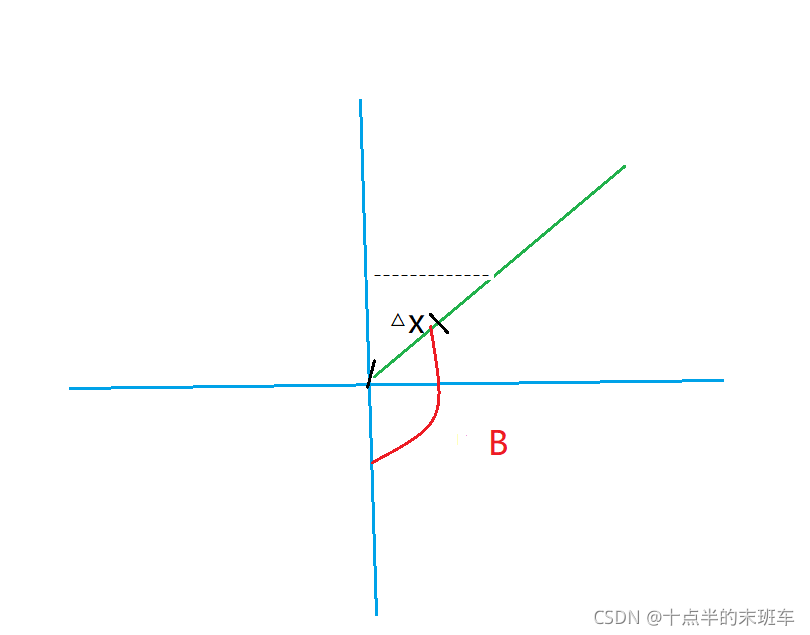
而至于具体的点的位置怎么算,拿L1为例子:

∠A=60,我们取直线上距离远点的一段距离△X,△X对应于x轴的分量就是△Xsin(60),对应于Y的分量就是△Xcos(60),所以直线上的某点的坐标就可以表示为原点的坐标的x,y分别加上△X的x,y的分量来确定。而这个△X,就是由该点的数据与数据所表示的最大值来决定。就比如,最大值的数据为1000,当前的数据为100,那么△X应该为100/1000单位长度。这个单位长度在Up主的蓝图里面表示的是名为半径的变量,因为100/1000算出来的是一个比值,而△X我们要的是一个长度,所以还得乘一个单位长度的概念。由此我们就可以得到了该数据点相较于原点的坐标。而这个60度,就是由上面一段所说的偏移量的角度来决定。为了更方便理解为什么直接用sin,cos就可以计算完所有的点,我们再拿L2举例:

∠B为120度,△X对应的X的分量为△Xsin(60),但是我们知道sin(60)=sin(120),而对应的y的分量为cos(120),但是cos120为负值,这就是UP主的另一个非常厉害的地方,给每个角度先加了180度,这样因为cos(π+A)=-cos(A),所以相当于将负值又取了一次反,让它重新变回了正直,让遍历的时候每个点的位置相对于上一个点都是逆时针运动。而加了180对sin的影响在于,原本下一个点的位置相比起上一个点是往右的,加了180后变成往左了。所以整体上来看,对于y方向的分量,先上后下,对于x方向上的分量,先左后右,所以Up主的所有雷达图,点1到点n乘逆时针运动。
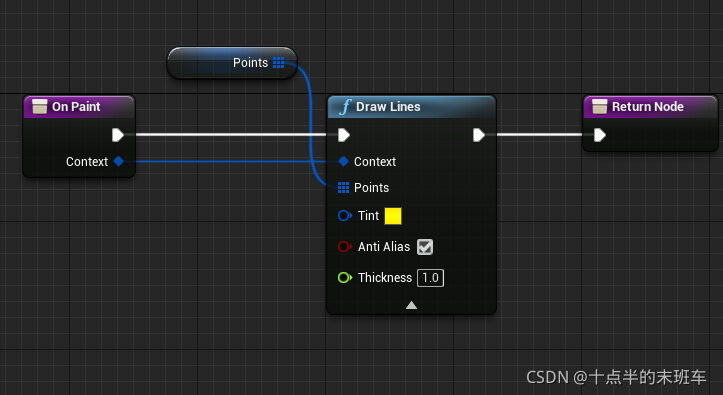
到此该函数的主要逻辑已经讲完,至于生成的逻辑和画线,其实就挺基础的了,可以简单看一下:


就没有什么具体的复杂的东西了。个人觉得Up主的思路确实很值得借鉴,我也是看了琢磨了一段时间才发现,真的秒啊!!,所以很想分享,如果有解释的不清楚的地方希望指出,也希望大家能支持这个Up主