工作过程中使用Json进行数据的传递以及整理,是极为常见的。在工作之余,制作了一个小的Demo,帮助新手快速的了解Json的读写;
LitJson的常规使用,主要是如下函数?
JsonMapper.ToJson()
JsonMapper.ToObject()
JsonReader
JsonWriter
JsonData
使用Litjson插件,具体的下载地址,请自行百度,我也是百度来的下载链接;
下载好插件后,将其导入Unity 放在Pluing文件夹下
现在桌面新建一个Text文档 在里面写入需要加载的Json?

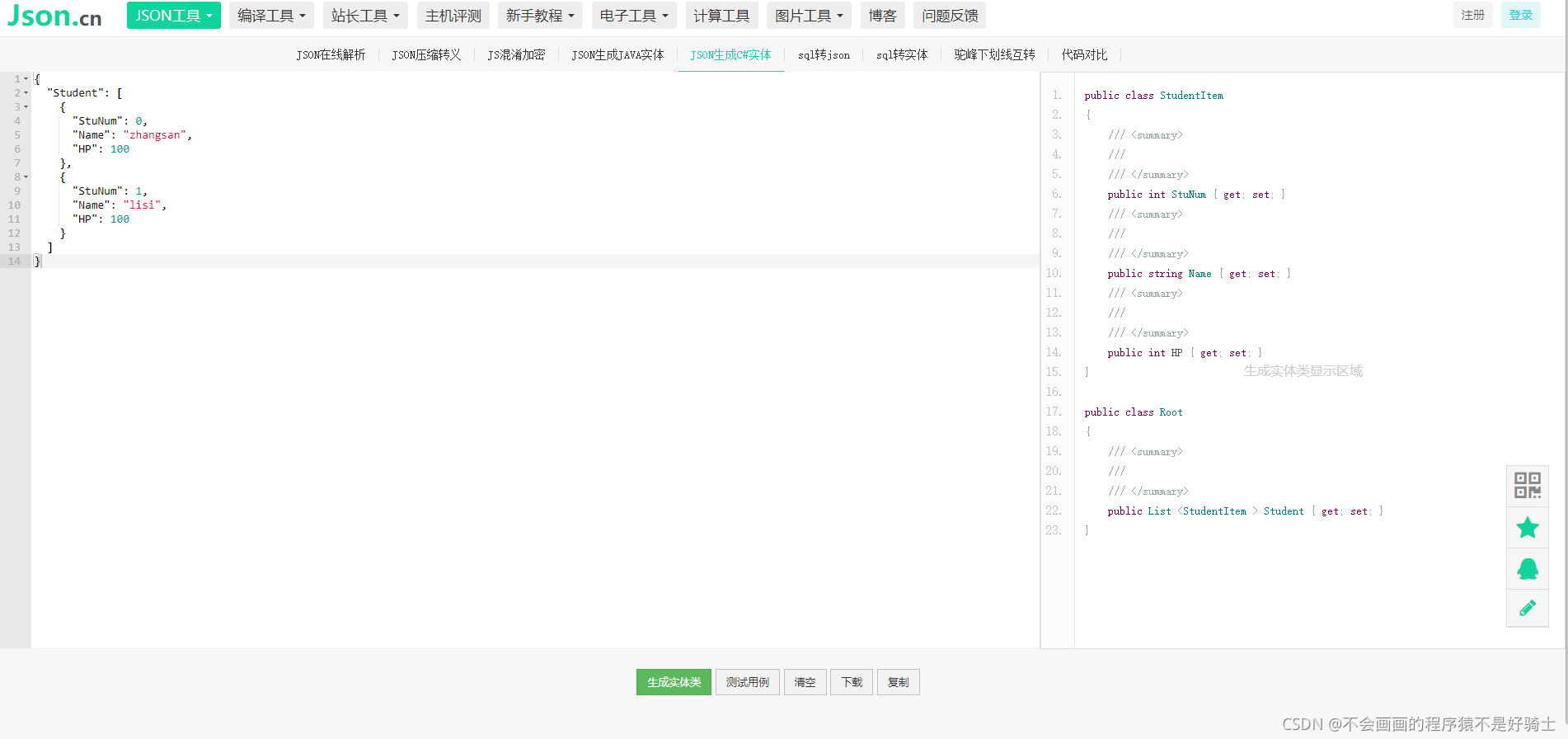
json的格式,推荐一个链接给大家,可以在线解析,查看自己编写的json文件是否正确,并且,可生成C#实体
JSON在线解析及格式化验证 - JSON.cn![]() https://www.json.cn/json/jsononline.html
https://www.json.cn/json/jsononline.html
写好后保存UTF-8格式? 将文件后缀改为json
![]()
?
在unity 中新建一个StreamingAssets文件夹,将文件拖入文件夹中

streamingAssets文件夹中的文件,用来做读写测试,打包后文件是只读文件,不可写
如果需要打包后,可读可写,请自行更换到系统文件夹
下面我们来开始编写 读写脚本
代码已作详尽注释,不在赘述,直接附上代码
using System.Collections; using System.Collections.Generic; using System.IO; using UnityEngine; using System.Text; using LitJson; #region C#实体 public class StudentItem { /// <summary> /// 学号 /// </summary> public int StuNum { get; set; } /// <summary> /// 姓名 /// </summary> public string Name { get; set; } /// <summary> /// 生命值 /// </summary> public int HP { get; set; } } public class Root { /// <summary> /// 数据列表 /// </summary> public List<StudentItem> Student { get; set; } } #endregion public class ReadJson : MonoBehaviour { /// <summary> /// 私有列表,用来存储学生数据 /// </summary> private List<StudentItem> _StudentData; /// <summary> /// 文件地址 /// </summary> string path = Application.streamingAssetsPath + "/Test.json"; void Start() { ReadJsonData(); SaveJson(path); Debug.Log("修改好的json数据"); ReadJsonData(); } /// <summary> /// 写入并存储Json /// </summary> void SaveJson(string path) { StreamReader streamReader = new StreamReader(path); JsonReader js = new JsonReader(streamReader); Root r = JsonMapper.ToObject<Root>(js);//读取json初始数据 streamReader.Close();//关闭文件 streamReader.Dispose();//释放内存 ChangeJsonData(); r.Student = _StudentData; string studentJsonData = JsonMapper.ToJson(r);//转换成Json数据 StreamWriter sw = new StreamWriter(path);//写入streamingAssets文件夹下的文件中 sw.Write(studentJsonData); sw.Close();//关闭文件 } private void ChangeJsonData() { for (int i = 0; i < _StudentData.Count; i++)//循环遍历打印 { switch (i) { case 0: _StudentData[i].Name = "李四"; _StudentData[i].HP = 80000; break; case 1: _StudentData[i].Name = "张三"; _StudentData[i].HP = 70; break; default: break; } } if (_StudentData.Count<=2) { AddData(3, "王五", 900); } } /// <summary> /// 增加数据 /// </summary> /// <param name="stuNum">学号</param> /// <param name="name">姓名</param> /// <param name="hp">生命值</param> private void AddData(int stuNum , string name , int hp) { StudentItem student = new StudentItem(); student.StuNum = stuNum; student.Name = name; student.HP = hp; _StudentData.Add(student); } /// <summary> ///文件写入 (如果使用File来进行写入操作就调用此函数) /// </summary> /// <param name="path">文件写入地址</param> /// <param name="content">文件写入内容</param> public void WriteFile(string path, string content) { if (Directory.Exists(path)) { File.Delete(path); } File.WriteAllText(path, content); } /// <summary> /// 读取json数据 /// </summary> void ReadJsonData() { StreamReader streamReader = new StreamReader(path); JsonReader js = new JsonReader(streamReader);//读取目标地址的文件 Root r = JsonMapper.ToObject<Root>(js);//读取json数据 _StudentData = r.Student; for (int i = 0; i < _StudentData.Count; i++)//循环遍历打印 { Debug.Log("学号 " + _StudentData[i].StuNum + "姓名 " + _StudentData[i].Name + "生命值 " + _StudentData[i].HP); } streamReader.Close(); streamReader.Dispose();//关闭文件,并释放内存 } }
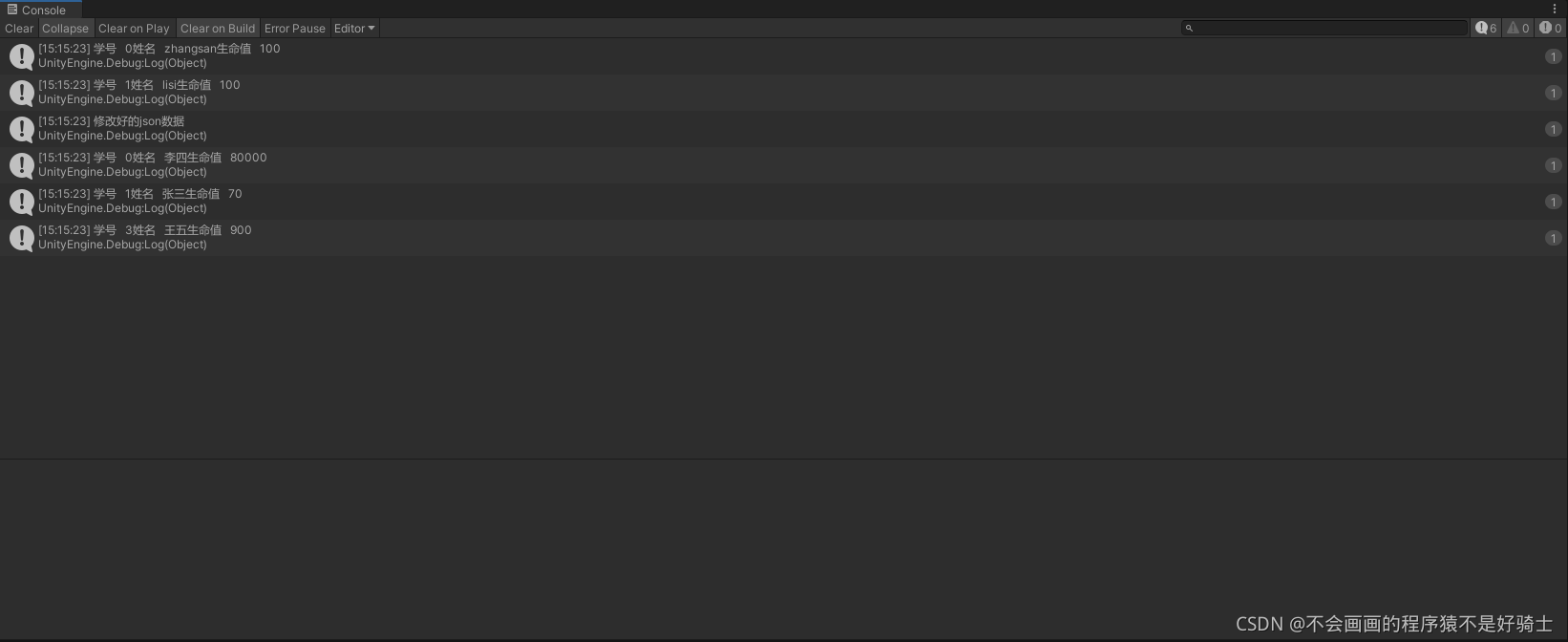
在场景中新建一个空物体,将脚本挂在空物体上,我们来看一下运行Debug

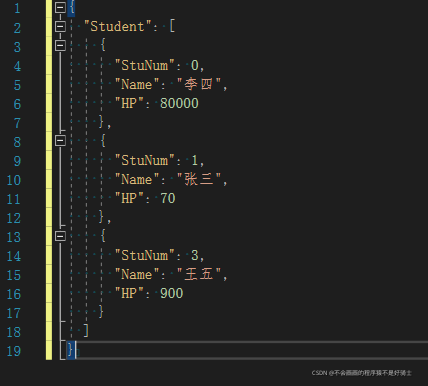
我们再打开json文件看一下?

已达到我们的预期效果,能够正常的进行读写,以及新增数据