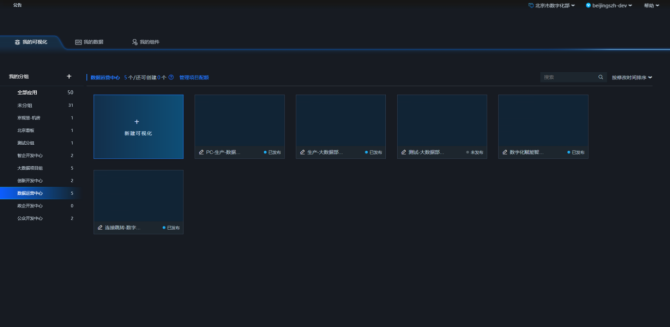
1、选择分组,新建可视化,创建一个新的大屏:

2、数据可视化的铺屏: ?
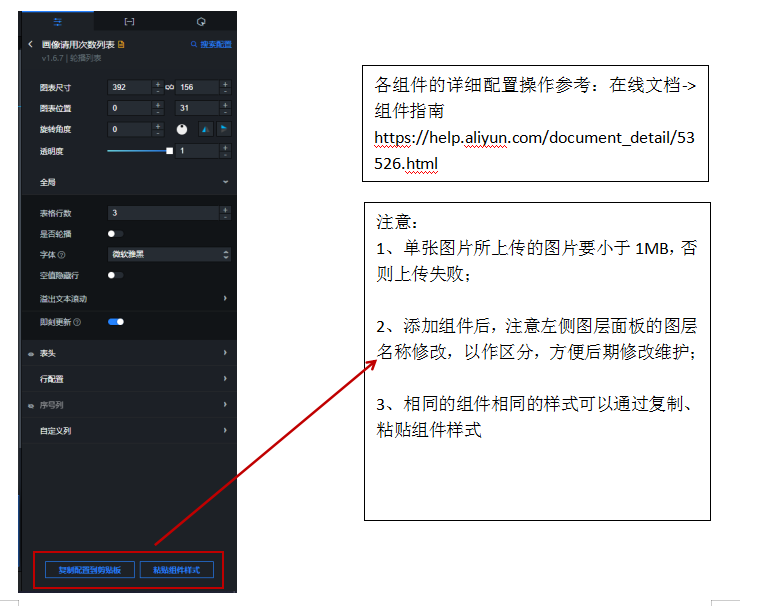
根据设计图,通过添加组件的方式,将大屏页面在DataV中展示出来(可把设计图置于底层,降低透明度,将需要的组件从组件列表中拖入画布,更改组建的样式及位置)
其中组件样式的修改,可以在右侧的配置面板中,根据实际需要调整并修改组件的样式配置

3、数据的修改
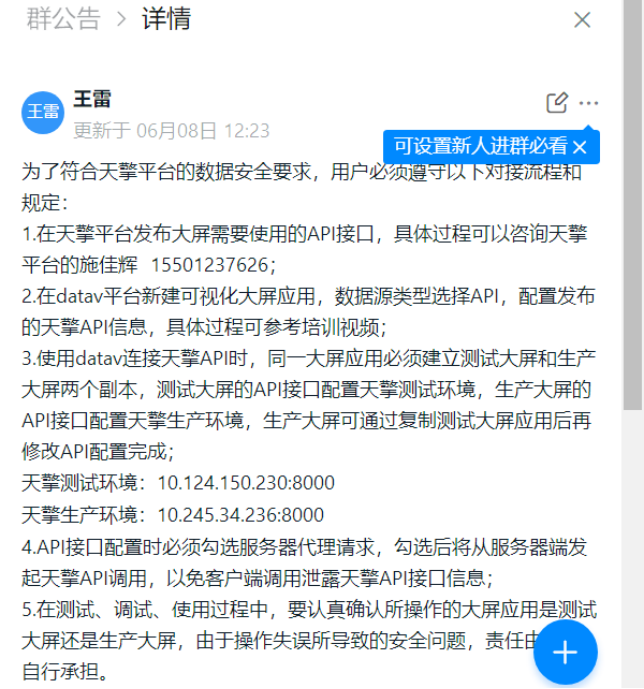
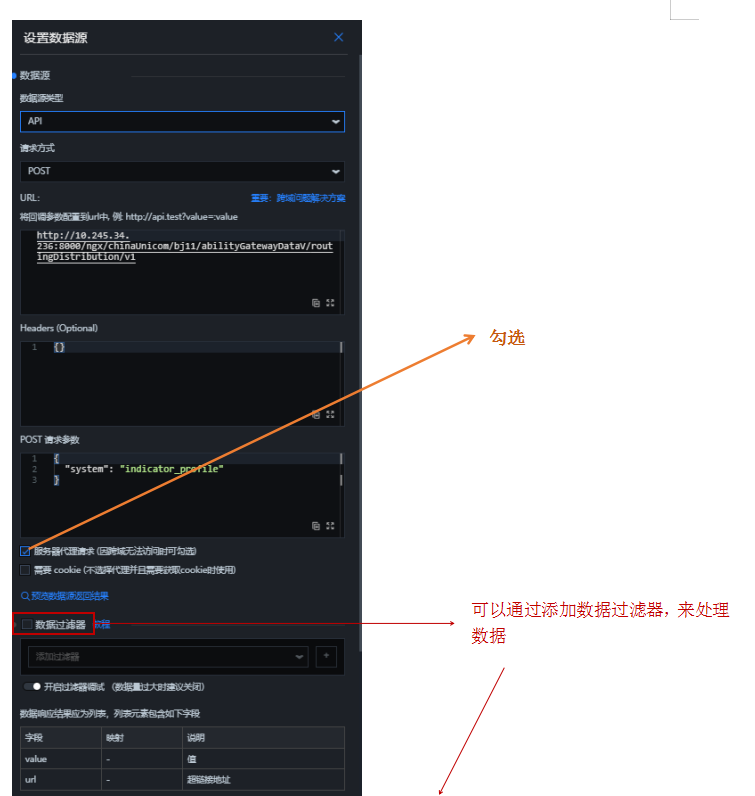
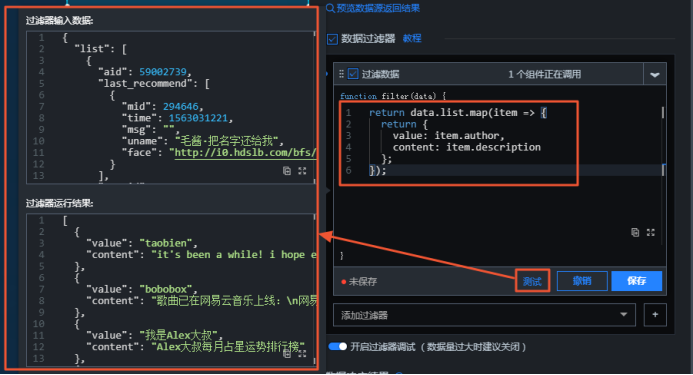
可以在右侧样式面板中选择数据页签,单击配置数据源,默认是静态数据源,我们开发的大屏要用API数据源,要通过天擎平台。
?
?
?
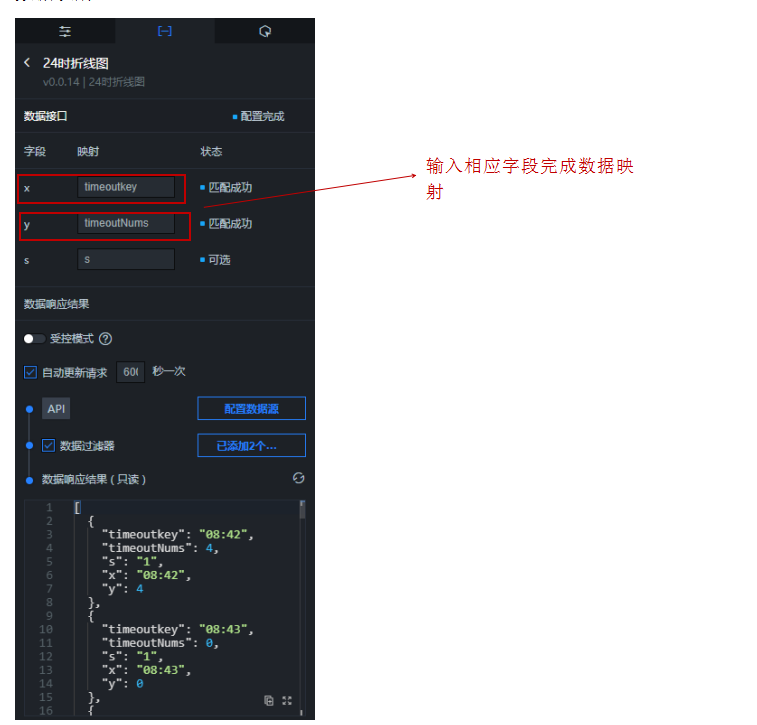
数据映射:
?
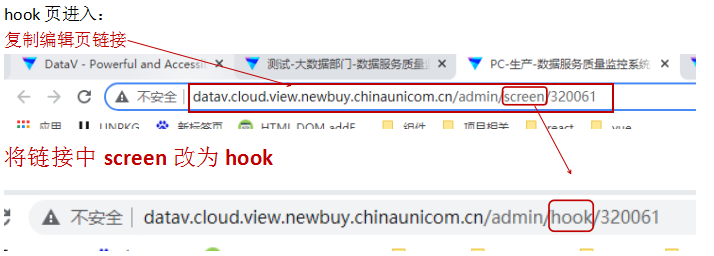
当多个组件使用同一个接口时,避免多次重复调用接口,可以选用一个组件配置接口作为数据源,在hook页再进行各组件数据赋值:
?

示例:
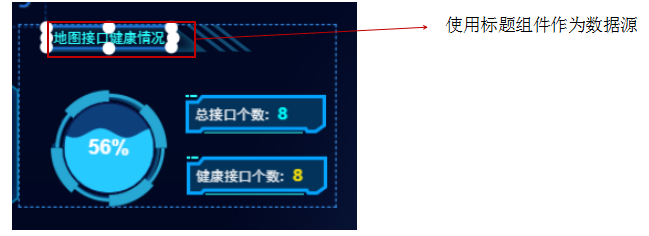
大屏中地图接口健康状况部分中,几个组件用同一个接口,使用标题组件作为数据源,在右侧数据面板配置数据源,再在hook页为其他组件赋值。首先要通过组件的key获得组件,然后获得数据源上的数据,赋值给其它组件
?

单击常规组件,在“Console”里查看该组件的key,在hook页使用
?
4、配置交互
在蓝图编辑器中配置多个组件之间的交互,如果存在组件之间的交互,交互少可在蓝图编辑器中配置,多的话建议在hook页进行配置,方便修改和维护(详细操作可参考在线文档配置蓝图编辑器部分)
5、大屏的预览及发布
(1)单击画布编辑器右上角的预览图标,预览可视化应用。
? ? ? ? ?预览成功后,可按照以下步骤发布可视化应用。
(2)单击画布编辑器右上角的发布图标。
?
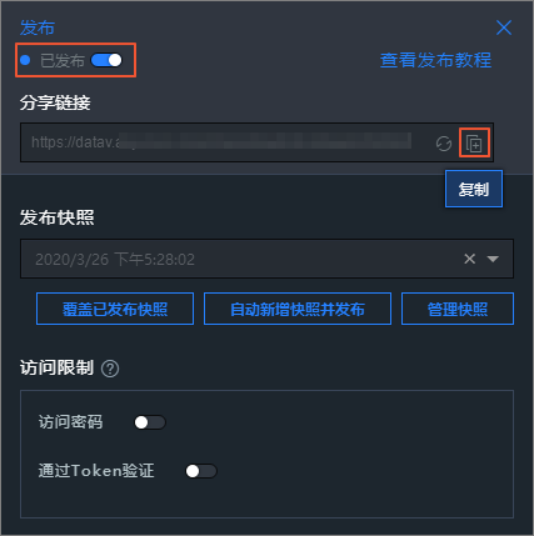
(3)在发布对话框中单击发布大屏。
(4)单击分享链接右侧的复制图标。
?
(5)打开浏览器,将复制的链接粘贴到地址栏中,即可在线观看发布成功的可视化应用。
? ? ? ? ?发布成功后,大屏进行新增修改,可点击覆盖发布快照或者自动新增快照并发布,来更新已发布大屏页面。
6、自定义组件
当DataV中的组件不能满足开发需求时,需要进行自定义组件,流程如下:
(1)安装开发工具套件
执行以下命令安装套件(Mac在terminal中执行,Windows在cmd中执行)。
npm install --registry=https://registry.npm.taobao.org datav-cli -g
安装成功后,执行datav --version命令,查看开发工具版本。
(需要下载并安装NodeJS,推荐Node版本在 8.0.0 及以上,10.12.0以下)
(2)生成组件包
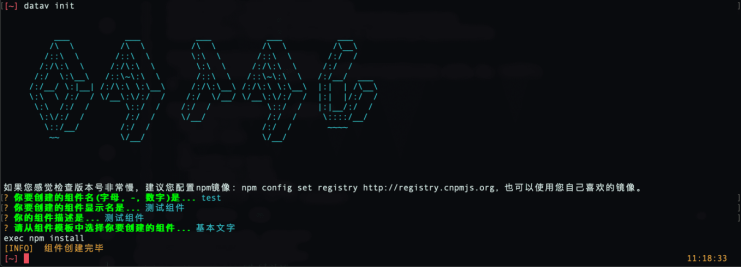
通过datav init命令生成组件包(Mac在terminal中执行,Windows在cmd中执行),执行后,需要输入以下组件信息。
当命令行显示组件创建完毕时,说明您的组件包已经成功生成。
(3)预览组件
您可以通过以下命令预览组件(Mac在terminal中执行,Windows在cmd中执行)。
? ?cd 您的组件名
? ?datav run
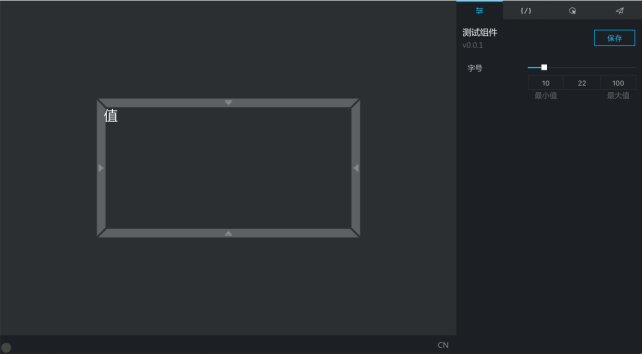
当命令行显示服务启动时,说明预览组件的服务已经启动,Chrome浏览器会被自动打开,并导航到组件预览页。

组件预览成功后的效果如下图所示。

(4)组件开发
具体组件开发包文件参考在线文档
(5)发布组件
进入组件的目录地址下,执行datav package命令,在组件目录外会有一个以组件-版本号命名的tar.gz压缩包,复制压缩包名称
?

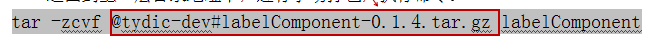
退回到上一层目录地址下,进行手动打包,执行命令:

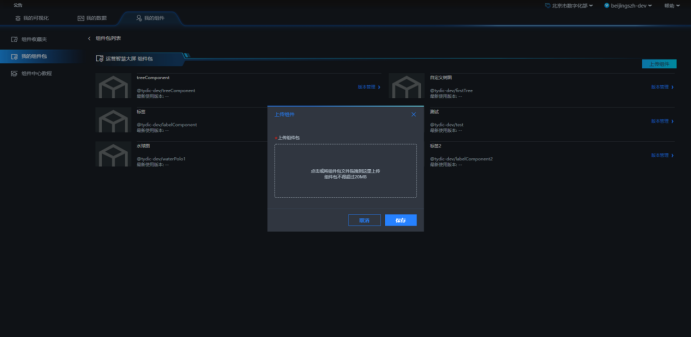
将打包好的压缩包上传到DataV:
我的组件->我的组件包->对应组件包->点击上传组件,将压缩包拖入,点击保存
?

自定义组件在组件列表中我的组件进行查看
?

注:数据服务质量监控系统大屏,用到2个自定义组件,分别是水球图以及标签,组件代码见文件夹内
?
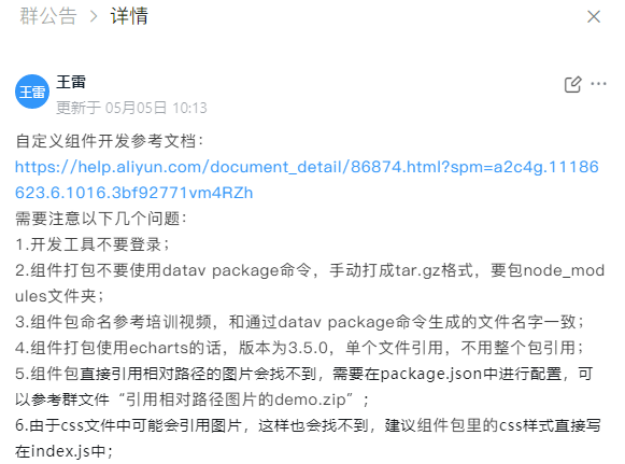
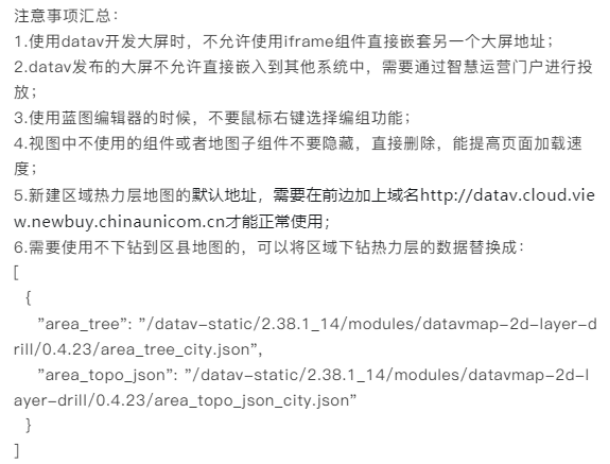
四、注意事项
?
[
??{
????"area_tree":?"/datav-static/2.38.1_14/modules/datavmap-2d-layer-drill/0.4.23/area_tree_city.json",
????"area_topo_json":?"/datav-static/2.38.1_14/modules/datavmap-2d-layer-drill/0.4.23/area_topo_json_city.json"
??}
]