前言:
?相关链接:【技术美术百人计划】图形 1.3 纹理的秘密_哔哩哔哩_bilibili
??????????????????? 【技术美术百人计划】图形 1.4 PC手机图形API介绍_哔哩哔哩_bilibili
?????????????????? 【图像缩放】双立方(三次)卷积插值 - 撒网要见鱼 - 博客园
???????????????????? Unity中关于 Mipmap_游戏开发实验室-CSDN博客_mipmap
???????????????????? OpenGL 核心技术之立方体贴图 - brucemengbm - 博客园
参考书籍:《unity shader入门精要》冯乐乐著
写在前面的废话:纯介绍,各种概念和大概以后的常识……(下一篇2.1-2.2文章也是)划掉了各种代码相关,更完就去从零开始学c#和其他相关的……
1.3纹理
?? 定义:
??????? 一种可供着色器读写的结构化储存形式(储存数据的容器)
???? 纹理最初的目的就是使用一张图来控制模型的外观,使用纹理映射技术我们可以把一张图“黏”在模型表面,逐纹素地控制模型颜色。
???? 而在美术建模时,通常会在建模模型中利用纹理展开技术(展uv)把纹理映射坐标储存在每个顶点上。纹理映射坐标定义了该顶点在纹理中对应的2D坐标。通常,这些坐标使用一个二维变量(u,v)来表示,其中u是横向坐标,v是纵向坐标,因此,纹理映射坐标也被称为UV坐标
?? 用处:
???????? 使用纹理可以大大降低建模人员工作量(牺牲几何细节),减少储存空间,加快读取速度

?? ? 纹理相关概念:
??????????????? 单张纹理: 我们通常会使用单张纹理来代替物体的漫反射颜色
??????????????? 凹凸映射:目的是使用一张纹理来修改模型表面的法线,以便为模型提供更多的细节。
?????? (有两种主要方法可以用来进行凹凸映射,一种方法是使用一张高度纹理,来模拟表面位移,然后得到一个修改后的法线值,这种方法也被称为高度映射,另一种则是使用法线纹理,法线映射。这两种方法不会真的改变模型顶点位置,只是看起来凹凸不平,在轮廓处会看出破绽。)
?
?图为使用一张法线纹理(normal map)来直接储存表面法线,又被称为法线映射
???????????? 渐变纹理:可以更加灵活地控制光照结果。(最初由Gooch等人提出,基于冷到暖色调的着色技术,用来得到一种插画风格渲染效果。使用这种技术,可以保证物体轮廓线相比于之前的传统漫反射光照更加明显,而且能提供多种色调变化)
??????????? 遮罩纹理:更加细腻的控制光照,遮罩允许我们可以保护某些区域,使他们免于某些修改。
?
?纹理管线:
??????? ? 模型空间位置——投影函数——纹理映射——纹理坐标——通讯函数——新纹理坐标——纹理采样——纹理值
??????
纹理采样设置:
Warp Mode:
?决定uv值在0~1之外的表现
????? Filter Mode
(插值:指利用已知的点来“猜”未知的点,图像领域插值常用在修改图像尺寸的过程,由旧的图像矩阵中的点计算新图像矩阵中的点并插入,不同的计算过程就是不同的插值算法。)

最邻近滤波:在放大和缩小时,采样像素通常只有一个,得到的图像有种像素风格的效果
双线性插值:在数学上,双线性插值是有两个变量的插值函数的线性插值扩展,其核心思想是在两个方向分别进行一次线性插值(当对相邻四个像素点采用双线性插值时,所得表面在邻域处是吻合的,但斜率不吻合。并且双线性灰度插值的平滑作用可能使得图像的细节产生退化,这种现象在进行图像放大时尤其明显。)
 ?
?
?(不足:缩小时最邻近和双线性插值会造成颜色的丢失或闪烁)
立方卷积:不仅考虑到周围四个直接相邻像素点的影响,还考虑到它们变化率的影响
双立方插值计算涉及到16个像素点,常用的插值算法中,双立方插值效果最好。(知识盲区,贴了链接,慢慢看)
?
光滑曲线插值:

?效果对比:
 ?
?
????? Mipmap
?????????? 简介:在三维计算机图形的贴图渲染中有一个常用的技术被称为Mipmapping。为了加快渲染速度和减少图像锯齿,贴图被处理成由一系列被预先计算和优化过的图片组成的文件,这样的贴图被称为 MIP map 或者 mipmap。这个技术在三维游戏中被非常广泛的使用。? Mipmap 需要占用一定的内存空间,同时也遵循小波压缩规则(wavelet compression)
? ·Mipmap中每一个层级的小图都是主图的一个特定比例的缩小细节的复制品
? ·因为mipmap贴图需要被读取的像素远少于普通贴图,所以渲染的速度得到了提升。而且操作的时间减少了,因为mipmap的图片已经是做过抗锯齿处理的,从而减少了实时渲染的负担。放大和缩小也因为mipmap而变得更有效率。
 ?
?
? ? ? 各向异性过滤(Anisotropic Filtering):
????????? 用来过滤、处理当视角变化导致3D物体表面倾斜时造成的纹理错误。传统的双线性和三线性过滤技术都是指“Isotropy”(各向同性)的,其各方向上矢量值是一致的,就像正方形和正方体。
???????? Anisotropic Filtering占用资源更多。Anisotropic Filt技术的过滤单元并不是“四四方方”的,其典型单元是矩形,还可以变形为梯形和平行四边形。画面上的一个象素,在一个方向上可以包含不同纹理单元的信息。这就需要一个“非正多边形”的过滤单元,来保证准确的透视关系和透明度。
?  ?
?
???
优化与纹理应用
?? 常见优化手段: ??
??? CPU渲染优化常见方式 — 纹理图集/数组(降低调用的draw call)
??? GPU渲染优化常见方式 — 纹理压缩
?? 纹理贴图:
????????? 立方体贴图(CubeMap):我们在游戏开发中通常的做法是将2D纹理映射到物体的一个面上,本篇博文介绍的是将多个纹理组合起来映射到一个单一纹理,这就称为立方体贴图。(相关链接里为实现手段的案例)
 ?
?
?????? 凹凸贴图:在不增加顶点的情况下,通过改变几何体表面的法线使本来是平的东西看起来有凹凸的效果(凹凸贴图是模拟,虚假的移动)
?????? 位移贴图:把顶点作了位置的移动,得到凹凸效果
 ?
?
1.4主流平台及API介绍
基本概念普及:
? 电脑的工作原理:电脑是由各种不同的硬件组成,由驱动软件驱使硬件进行工作。所有软件工程师都会直接或间接使用到驱动
? API:跨平台的程序应用接口,针对GPU
? Khronos 定义了OpenGL 微软自己定义了DirectX
? 目前手机,不管是 iOS 还是 Android,都是支持 OpenGL ES。
? 电脑:Windows 系统支持 DirectX 和 OpenGL,Linux/Mac(Unix)系统支持 OpenGL。
? 应用端:即我们的程序端,相对于OpenGL而言,我们属于应用端
? 图元:要渲染的几何物体,或者形状。比如要渲染一个正方形的图片,就是一个图元,要渲染两条直线,这两条直线也是图元
? 纹理:通俗点,可以理解为一张图片,在opengl es中纹理就是图片的另外一种叫法
? 纹素:纹理的基础单元,(区分:纹理像素(Texel)而图片像素(Pixel))
? 顶点数组:顶点指的是组成图元的各个顶点的坐标数据(在3D笛卡尔坐标中即x,y,z坐标),这些坐标数据可以一起存到一个内存数组中,这个数组就叫做顶点数组
? 顶点缓冲区:在显存中专门分配一块显存来存储这个顶点数组,这个显存就称为顶点缓冲区
? 顶点着色器:顶点着色器是一组指令代码,这组指令代码在顶点被渲染时执行。 同一时间内,只能激活一个顶点着色器。 每个源顶点着色器最多拥有128条指令(DirextX8.1),而在DirectX9,则可以达到256条。
顶点着色器可以提高渲染场景速度。
顶点着色器可以做布类仿真,高级别动画,实时修改透视效果(比如水底效果),高级光亮(需要像素着色器支持)。
 ?
?
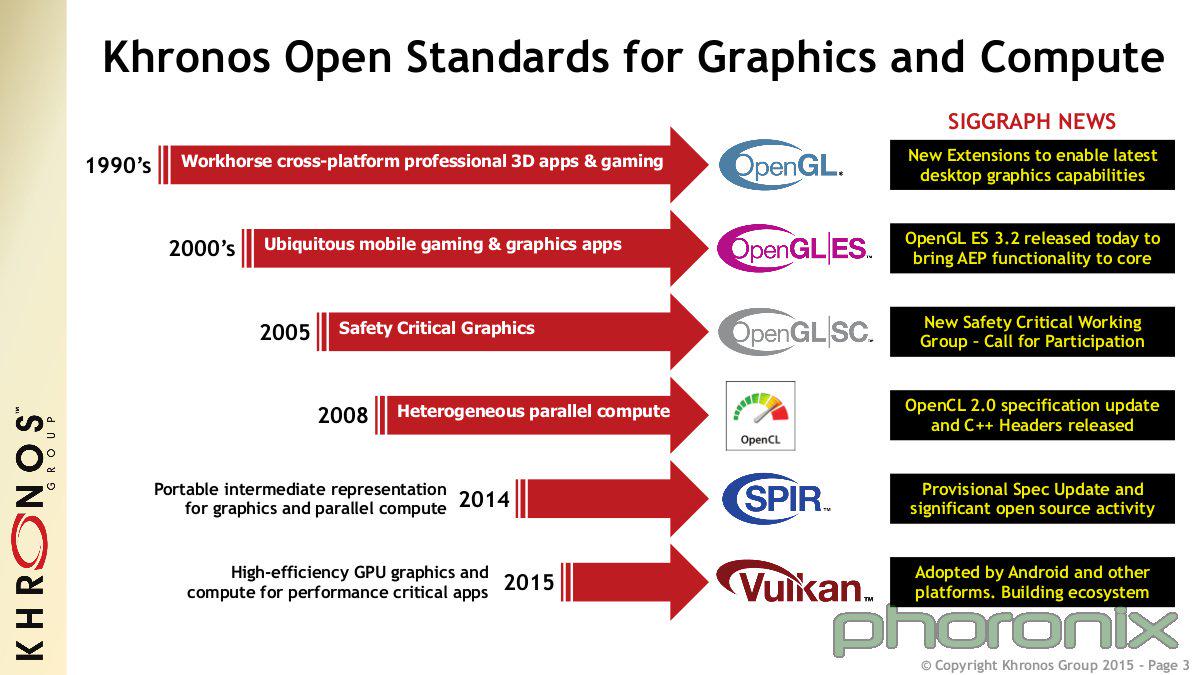
?关于Vulkan
Vulkan针对实时3D程序(如电子游戏)设计,Vulkan并计划提供高性能和低CPU管理负担(overhead),这也是Direct3D12和AMD的Mantle的目标。Vulkan兼容Mantle的一个分支,并使用了Mantle的一些组件。
Vulkan旨在提供更低的CPU开销与更直接的GPU控制,其理念大致与Direct3D 12和Mantle类似
???????
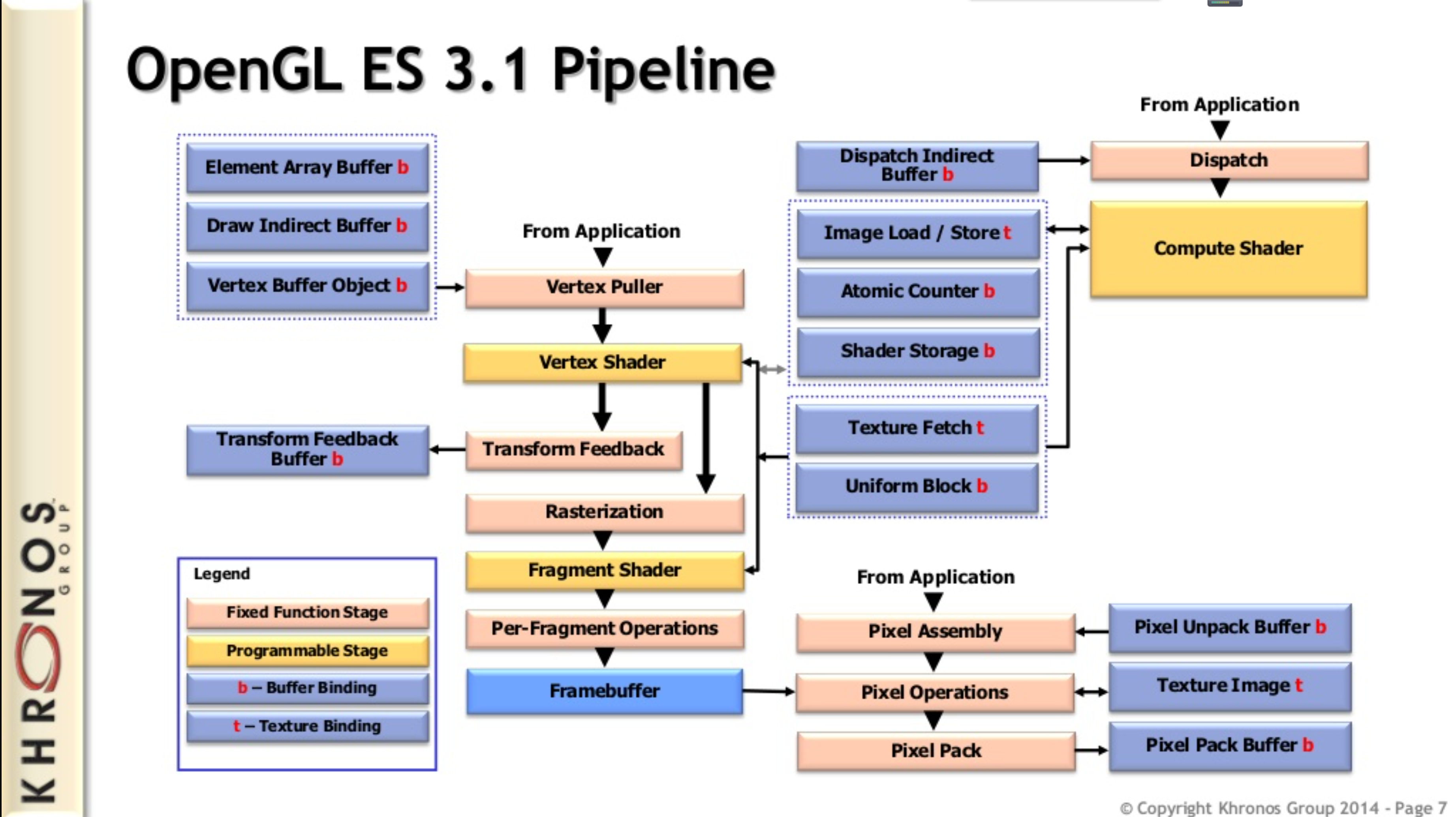
openGL ES的发展
OpenGL ES 1.x:固定功能管线
OpenGL ES 2.0:可编程图形管线
OpenGL ES 3.0:可编程图形管线,向后兼容?OpenGL ES 2.0 (使用 2.0 编写的应用程序是可以在 3.0 中继续使用)
采用阴影贴图、体渲染(volume rendering)、基于 GPU 的粒子动画、几何形状实例化、纹理压缩和伽马校正等技术的重要功能在 2.0 中都不具备。3.0 将这些功能引入,同时继续适应嵌入系统的局限性。这一部分在下一章详细介绍。
3.0 中移除了?Alpha 测试?和?逻辑操作(LogicOp)?两部分,这两部分存在于 OpenGL ES 2.0 和 OpenGL ES 1.x 中。移除?Alpha 测试?是因为片段着色器可能抛弃片段,因此 Alpha 测试可以在片段着色器中进行。
移除?逻辑操作(LogicOp)?是因为它很少被使用。

?
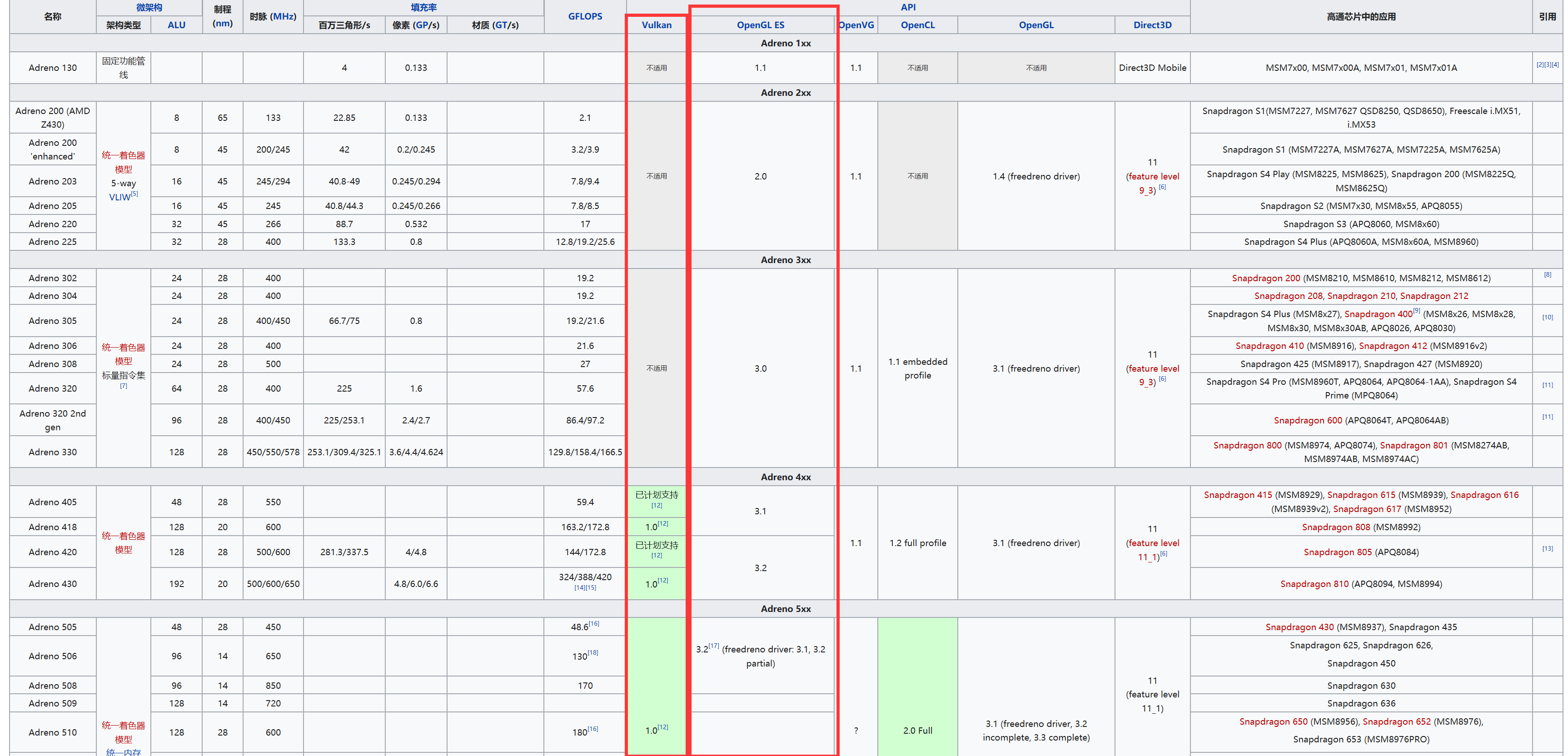
晓龙gpu型号所对应支持openGL ES版本

?(记忆要点:Adreno 2xx对应es2.0,3xx对应3.0,420开始支持3.2)
写在最后:(给自己贴个工具书链接好找)
https://www.jb51.net/books/488955.html《OpenGL ES3.0编程指南》
https://zh.wikipedia.org/wiki/Adreno(查对应支持OpenGL 版本)