渲染需要:
- 首先是需要渲染的模型/粒子。
- 然后,unity材质球元素。
- 最后需要unityshader。
效果图:
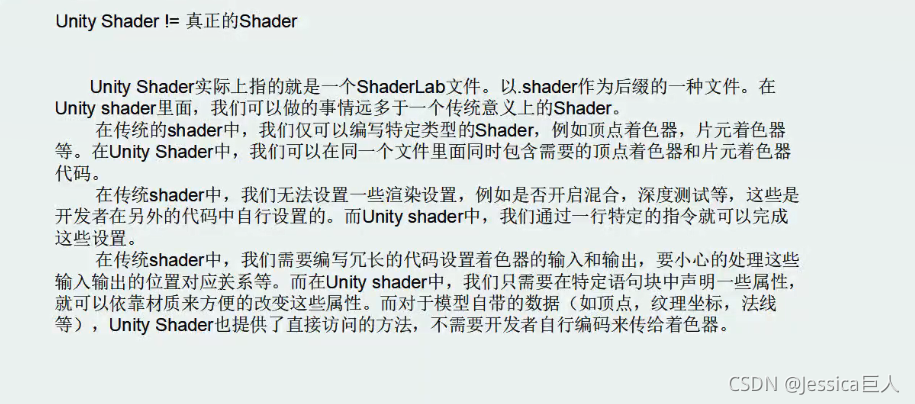
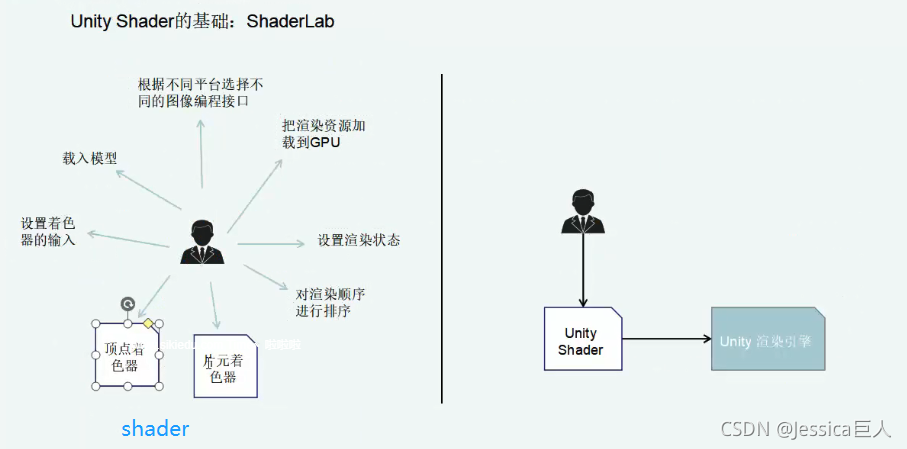
unityshader和shader的概念是不一样的,相当于简单封装了一下,实际上是CG语言。

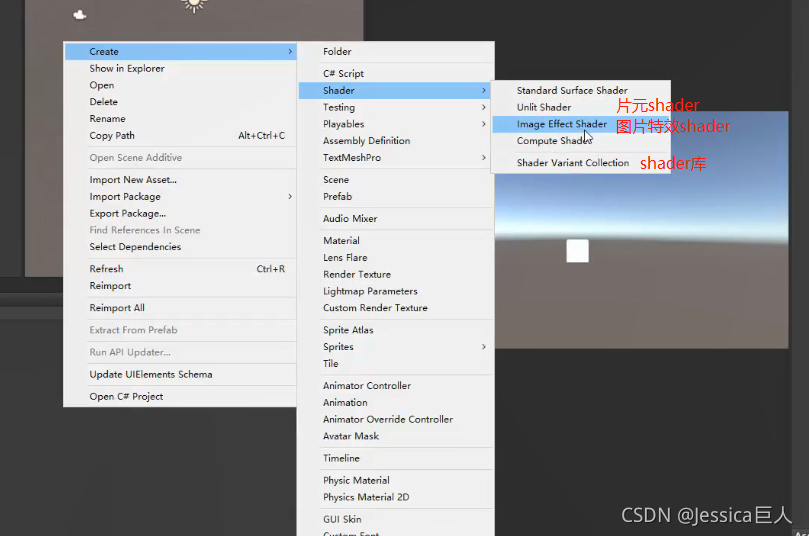
unlit shader-顶点片元shader:

Shader "Unlit/001"
{
//语义块
Properties
{
//相当于定义变量,可以在外面看得到
//下面你这些是我们的一个基本类型,是在属性块里进行定义哒
//属性块
_Int("Int",Int)=2
_Float("Float",float)=1.5
_Range("Range",range(0.0,20.))=1.0
_Color("Color",Color)=(0,0,0,0)
_Vector("Vector",Vector)=(1,4,3,8)
_MainTex("Texture":,2D) = "white"{}
_Cube("Cube",cube)="White"{}
_3D("3D",3D)="black"{}
}
//SubShader语义块,一个shader里可以有多个SubShader语义块
SubShader
{
//标签 可选,不一定非要写 key=value
Tags
{
"Queue"="Transparent"//渲染顺序
"RenderType"="Opaque"//着色器替换功能
"DisableBatching"="True"//是否进行动态合批
"ForceNoShadowCasting"="True"//是否投射阴影
"IgnoreProjector"="True"//受不受Projector的影响
"CanUseSpriteAltas"="False"//是否用于图片shader,通常用于UI
"PreviewType"="Plane"//用作shader预览的类型
}
//渲染Render设置,可选
Cull off/back/front//选择渲染哪个面
ZTest Always/Less Greater/LEqual/GEqual/Equal/NotEqual//深度测试
Zwrite off/on //深度写入
Blend SrcFactor DstFactor//混合
Lod 100//根据不同情况下使用不同的LOD,达到性能提升
//Pass通道,必写,可以有多个pass通道,多个通道多个draw call,不建议多写。
//Tags{}可以在每个Pass通道里面进行定义
//Render设置 可以在每个Pass通道里面进行定义
Pass
{
Name "Default" //Pass通道名称
Tags{
"LightMode"="ForwardBase"//定义该pass通道在unity渲染流水中的角色
"RequireOptions"="SoftVegetation"//满足某些条件时才渲染该pass通道
}
//CG语言所写的代码,主要是做顶点片元着色器
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma multi_compile_fog
#include "UnityCG.cginc"
//定义真正的变量,需要跟语义块里的变量名一致。
struct appdata
{
float4 vertex:POSITION;
float2 uv:TEXCOORD0;
};
struct v2f
{
float uv:TEXCOORD0;
UNITY_FOG_COORDS(1)
float vertex:SV_POSITION;
};
sampler2D _MainTex;
float4 _MainTex_ST;
v2f vert (appdata v)
{
v2f o;
o.vertex=UnityObjectToChilpPos(v.vertex);
o.uv=TRANSFORM_TEX(v.uv,_MainTex);
}
}
}
Fallback off
}
效果图: