?第一步:首先制作一个传送门的2D的图片(这个是我做的有点简陋大家可以拿去使用)
![]()
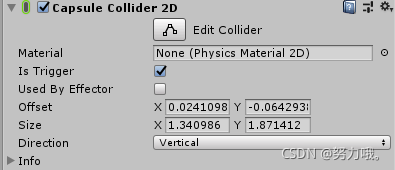
第二步:给传送门添加一个胶囊碰撞体
?
?第三步:添加代码
public class Portal : MonoBehaviour {
//声明去往的坐标
public Transform goToPos;
//声明游戏角色的坐标
private Transform playerPos;
void Start () {
//获取游戏角色的坐标
playerPos = GameObject.FindGameObjectWithTag("Player").transform;
}
//添加碰撞判断
private void OnTriggerStay2D(Collider2D collision)
{
//发生碰撞后按下键盘的E键
if (Input.GetKeyDown(KeyCode.E)) {
//将游戏角色的位置修改为去往的位置
playerPos.transform.position = goToPos.transform.position;
}
}
}第四步:为传送门游戏物体挂载脚本
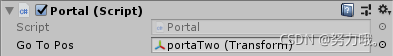
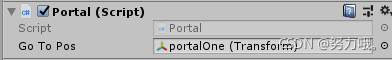
第五步:将去往的游戏物体拖拽至脚本上

![]() ?
?
这里我创建了两个传送门游戏物体(可以创建空物体代替传送至的位置)?
如果想来回进行传送的话给portalTwo也挂载这个脚本只是将Go To Pos要赋值的位置换为 portalOne就ok啦

 ?
?
?