欢迎观看?Photoshop?教程,小编带大家了解如何为图像添加运动将其转换为 GIF 动画。
如今,网络全都与运动有关,因此 GIF 无处不在。为图像添加运动可以帮助它讲述一个更复杂的故事——而?ps?使创建 GIF 变得容易。
使用「画笔工具」创建初始绘图的变体,以显示不同的运动状态,并将每个状态保存为单独的文件。

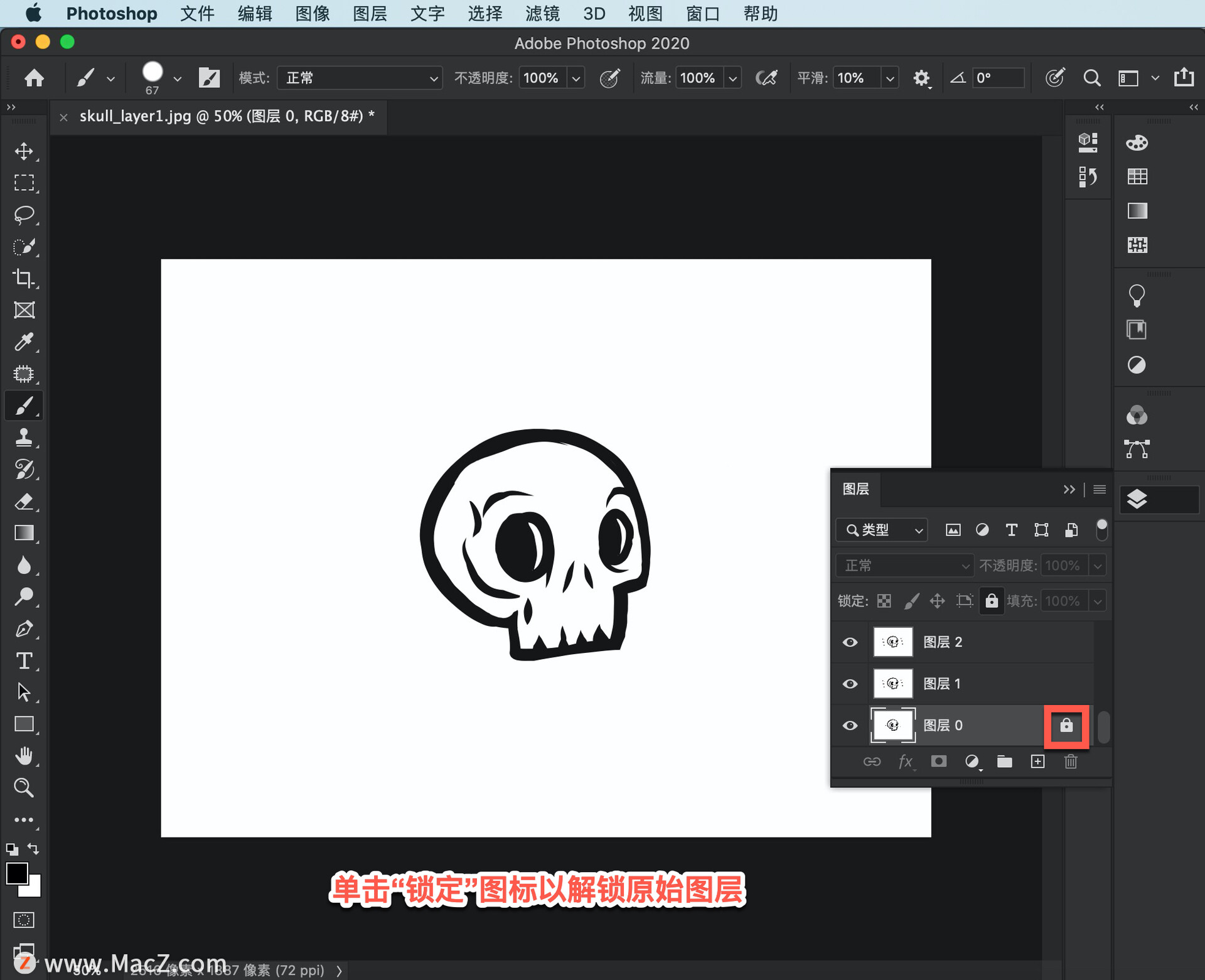
然后在 ps 中打开第一个草图,将剩余的文件从她的桌面拖到文档中,按 Return 将每个文件放在自己的图层上。接下来,单击“锁定”图标以解锁原始图层。

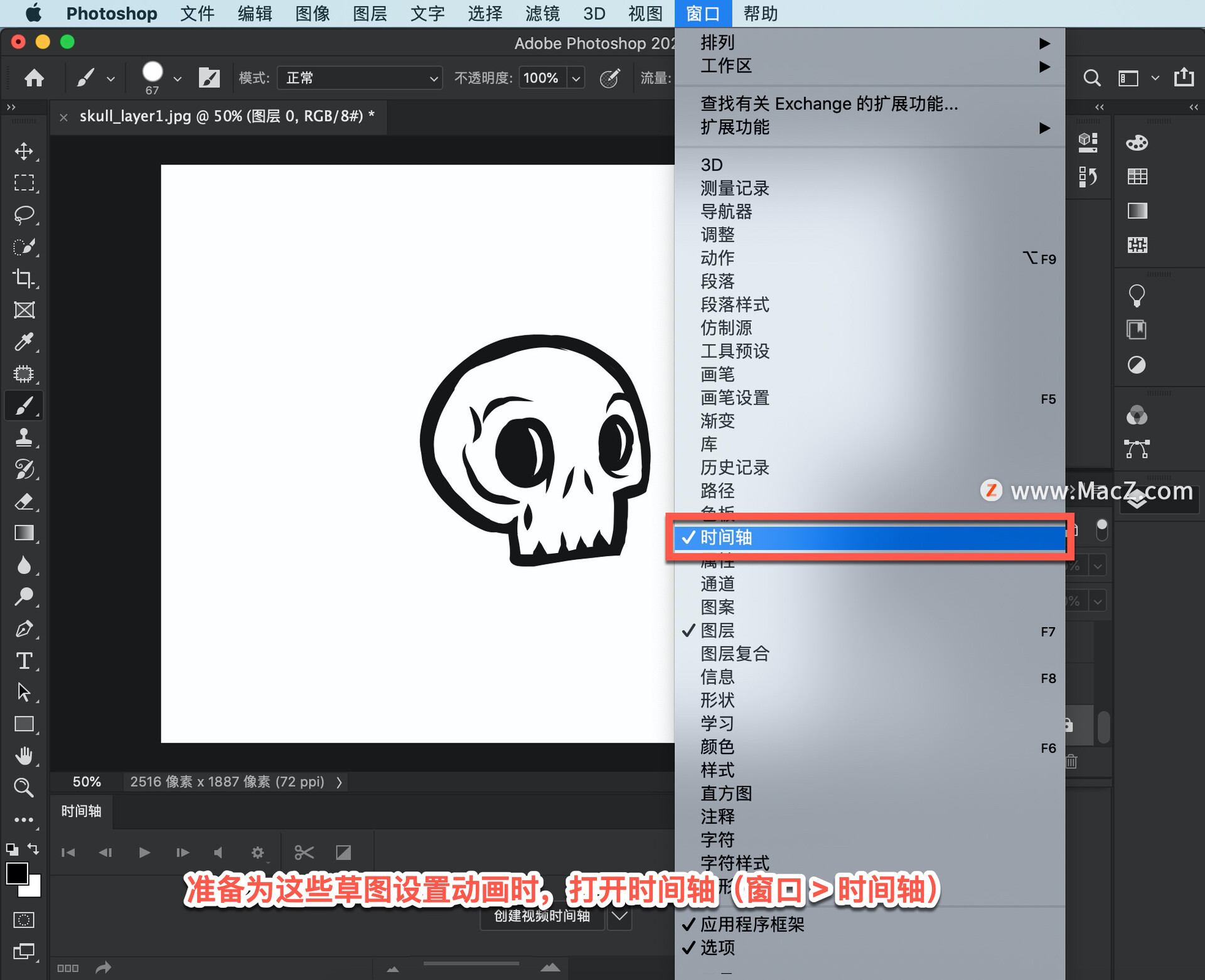
准备为这些草图设置动画时,打开时间轴(窗口 > 时间轴)。

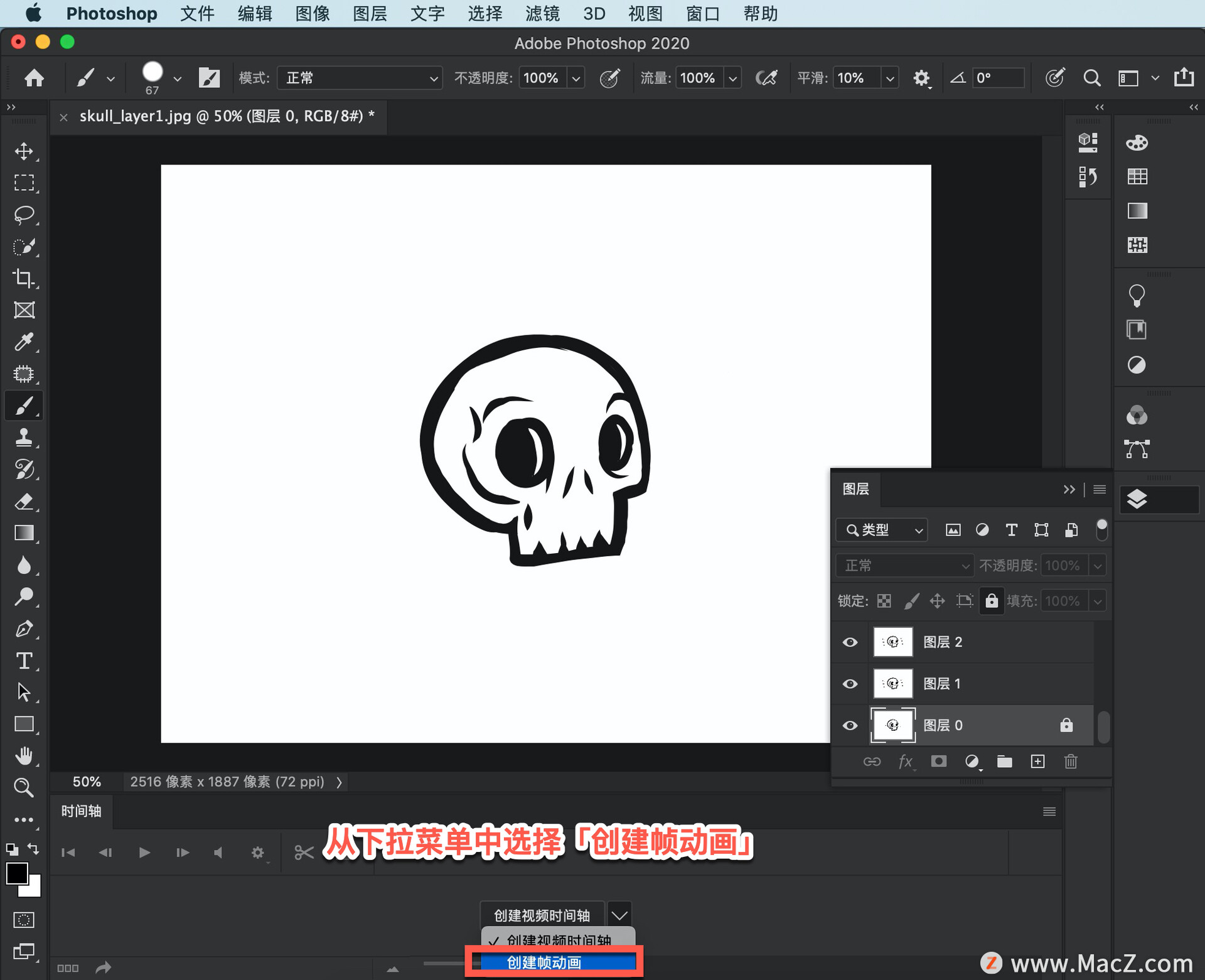
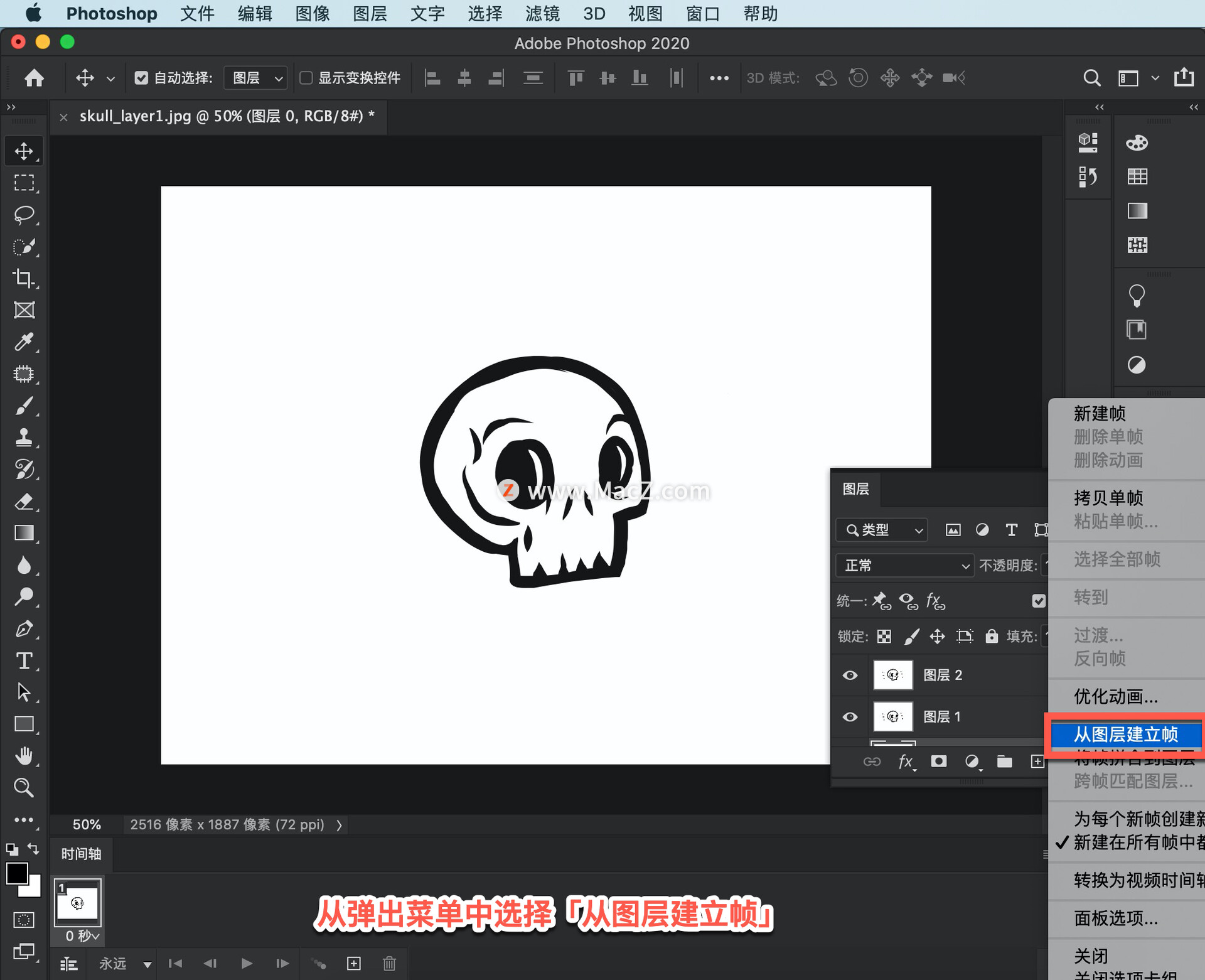
从下拉菜单中选择「创建帧动画」,然后从弹出菜单中选择「从图层建立帧」。


如果您以前使用过时间轴,则默认情况下它可能会填充空帧。如果发生这种情况,请单击第一帧并按住 Shift 键同时单击最后一帧。从弹出菜单中选择删除帧。然后您可以选择从图层制作帧。
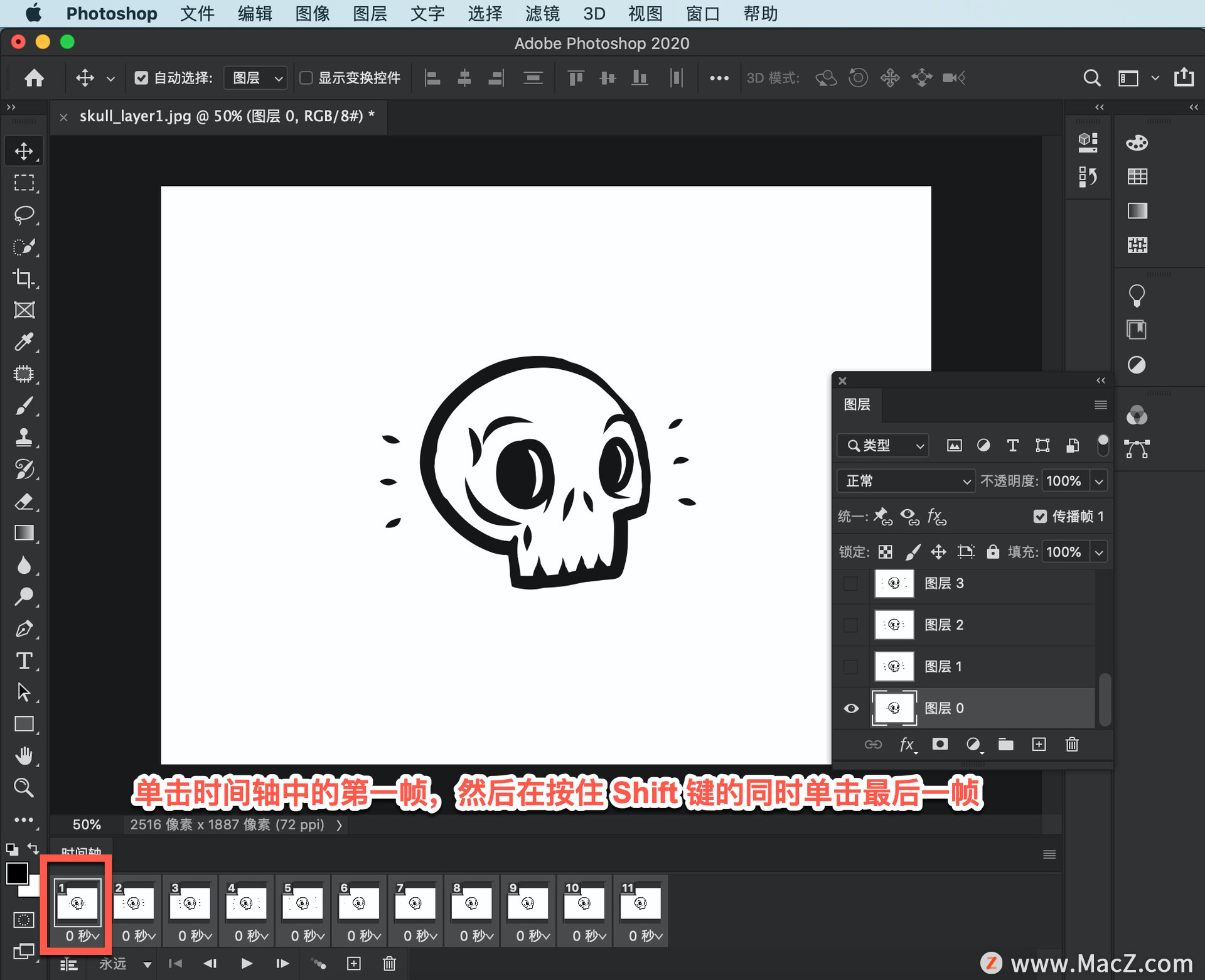
为了给每一帧相同的时间,单击时间轴中的第一帧,然后在按住 Shift 键的同时单击最后一帧。

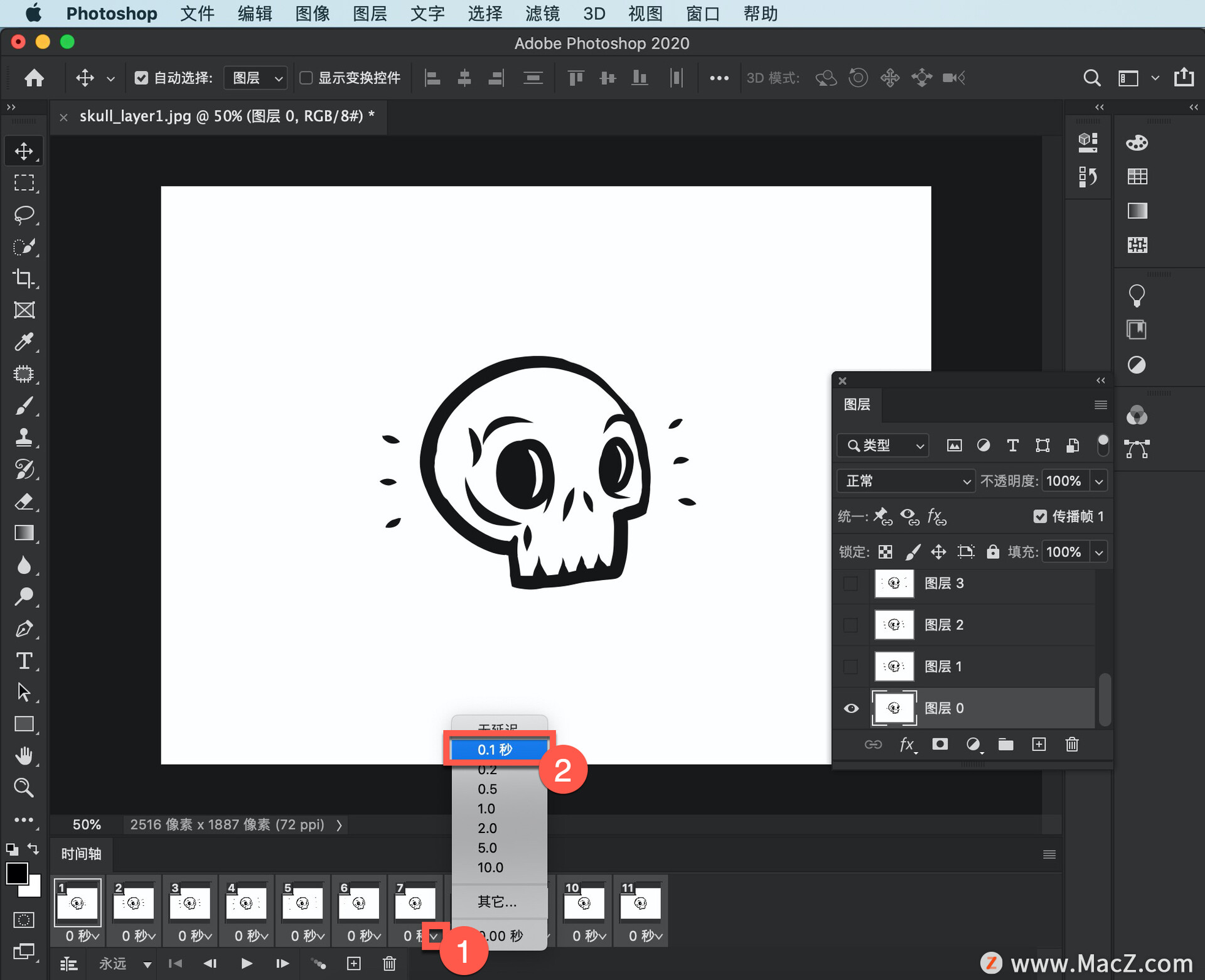
您可以单击一帧中的向下箭头并将间隔设置为 0.1 秒——这将更新所有选定的帧。

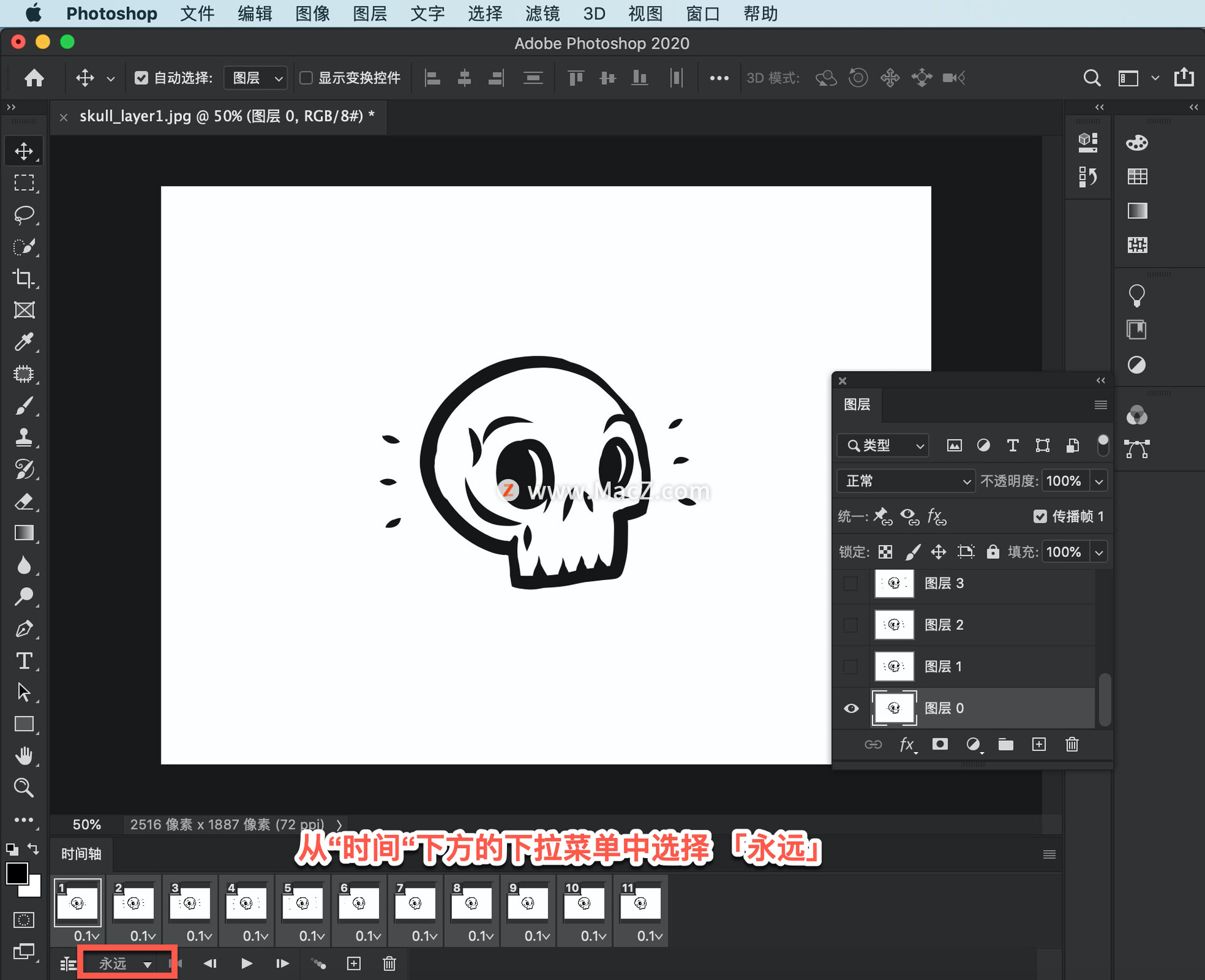
接下来,从“时间“下方的下拉菜单中选择 「永远」,使动画连续循环。

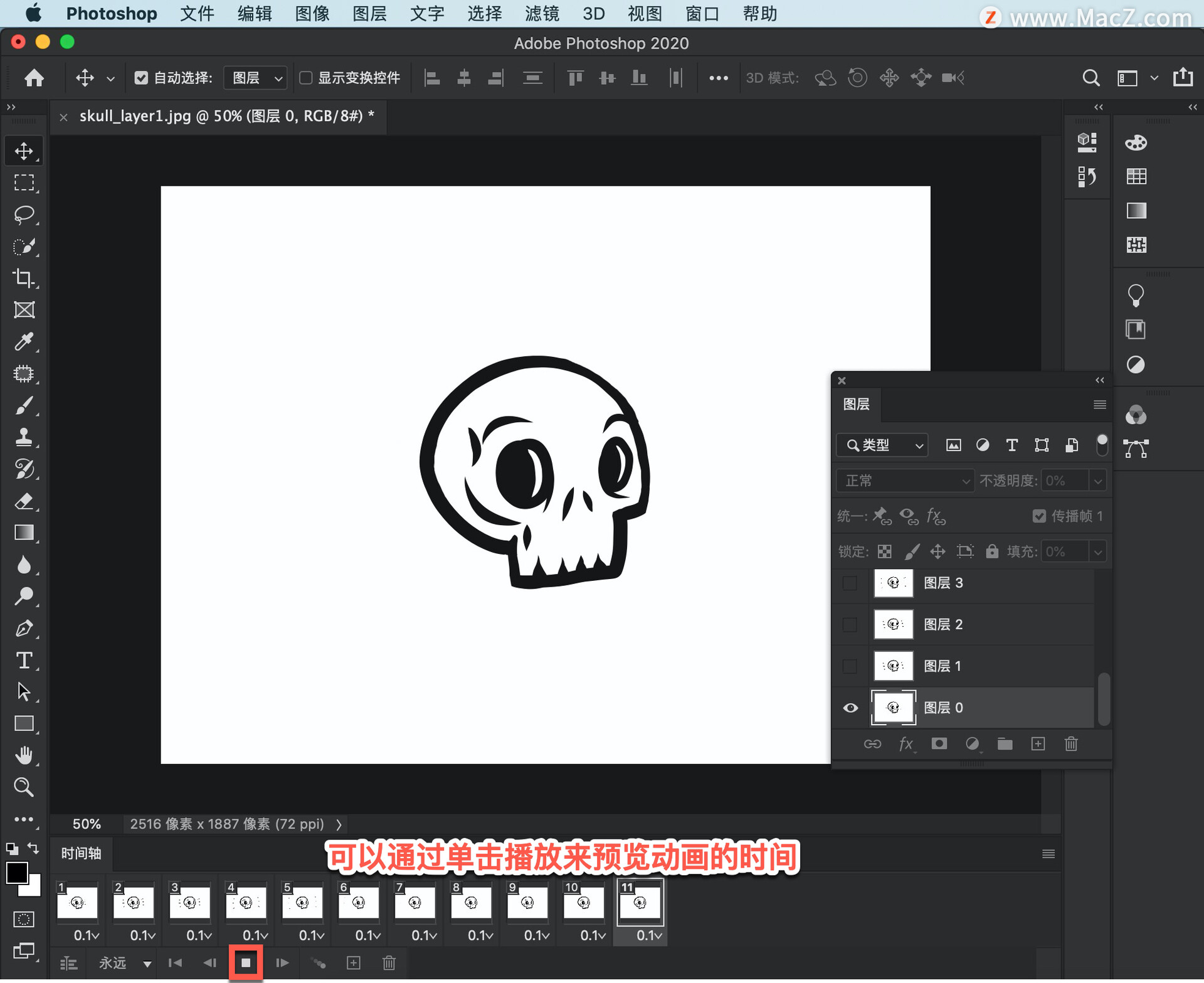
可以通过单击播放来预览动画的时间。

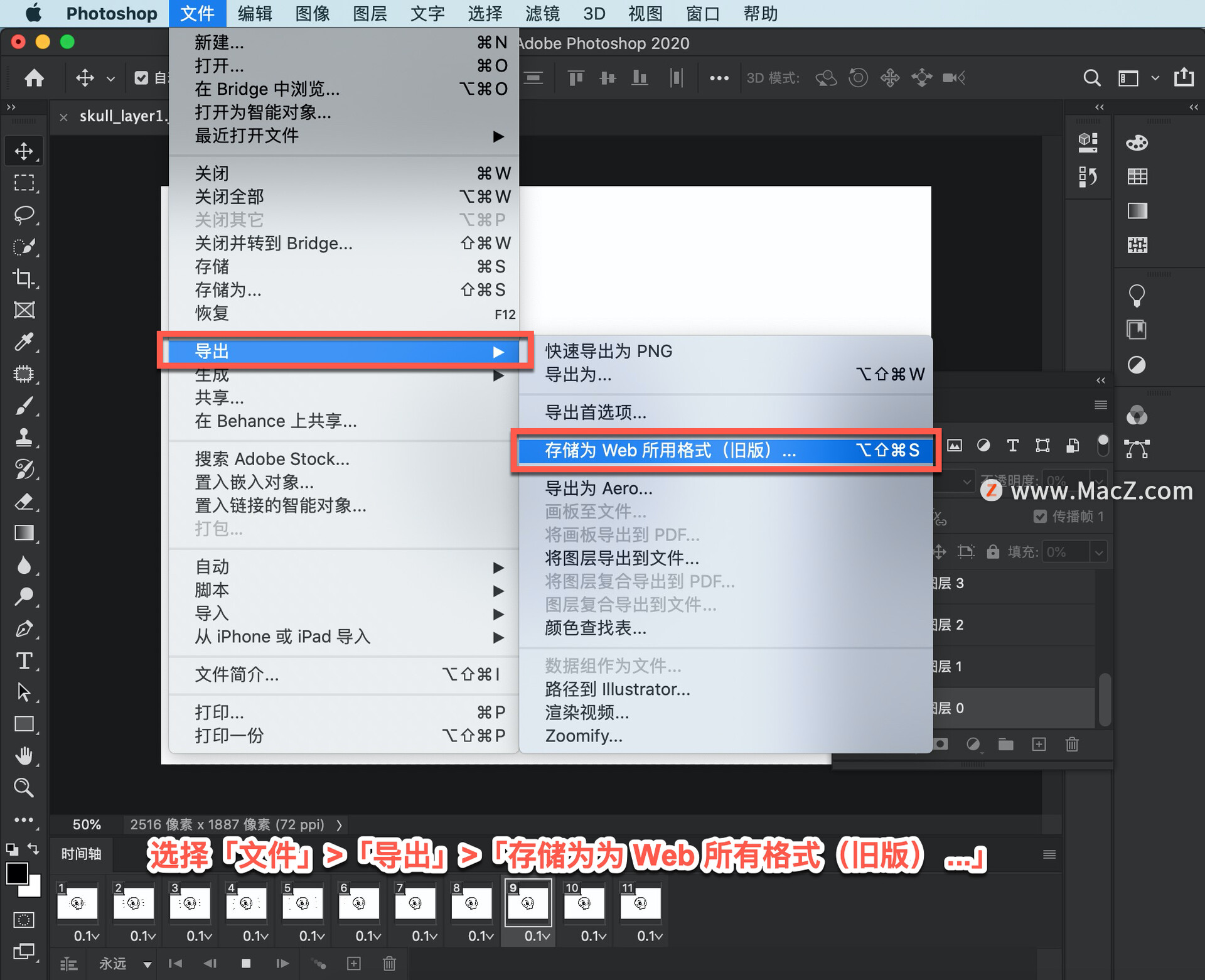
选择「文件」>「导出」>「存储为为 Web 所有格式(旧版) ...」。

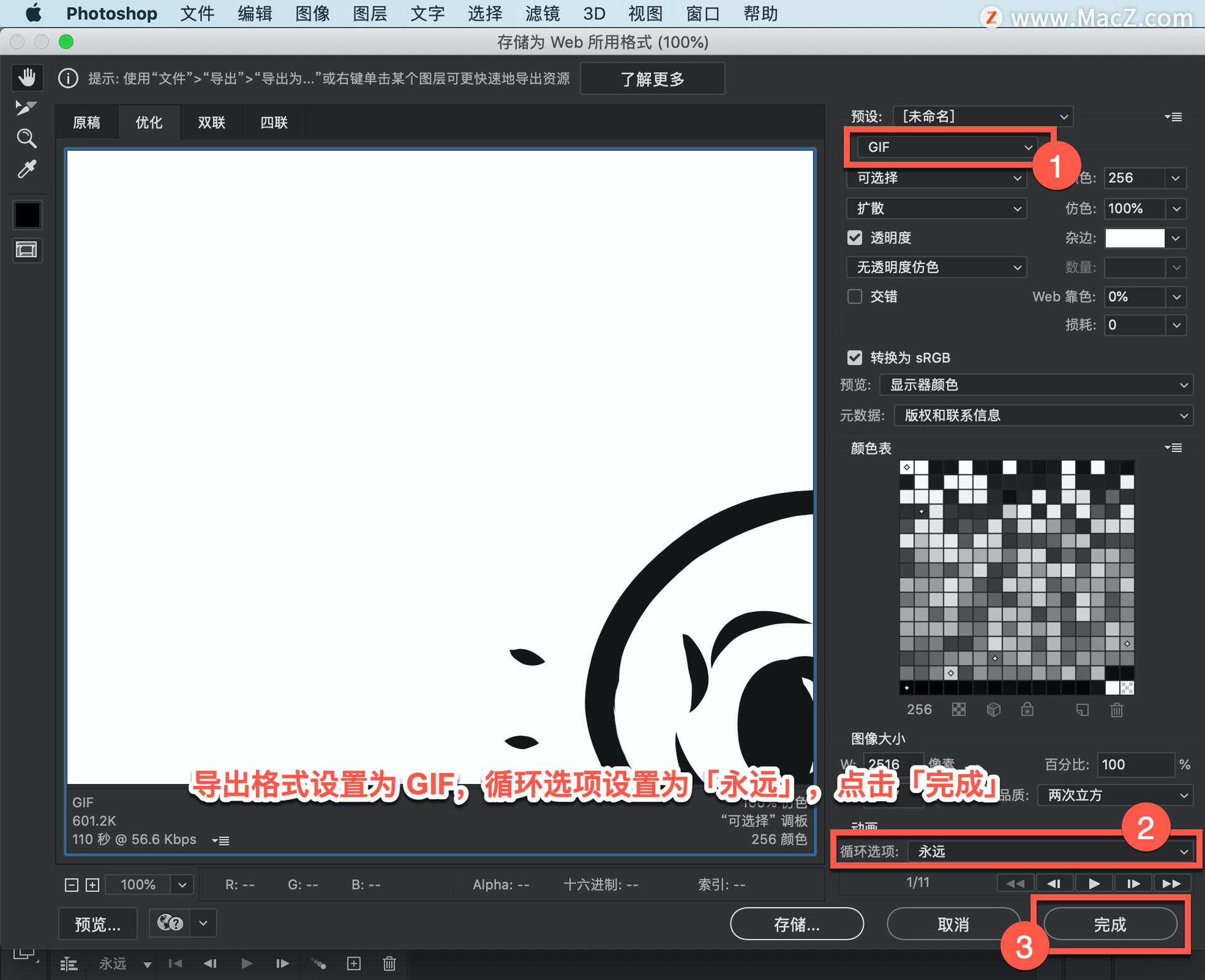
导出格式设置为 GIF,循环选项设置为「永远」,点击「完成」。

制作您自己的 GIF 并在您最喜欢的社交平台上或与朋友分享。

以上就是在 ps 中制作动画 GIF的技巧,试试在自己的图片中运用这种技巧吧!