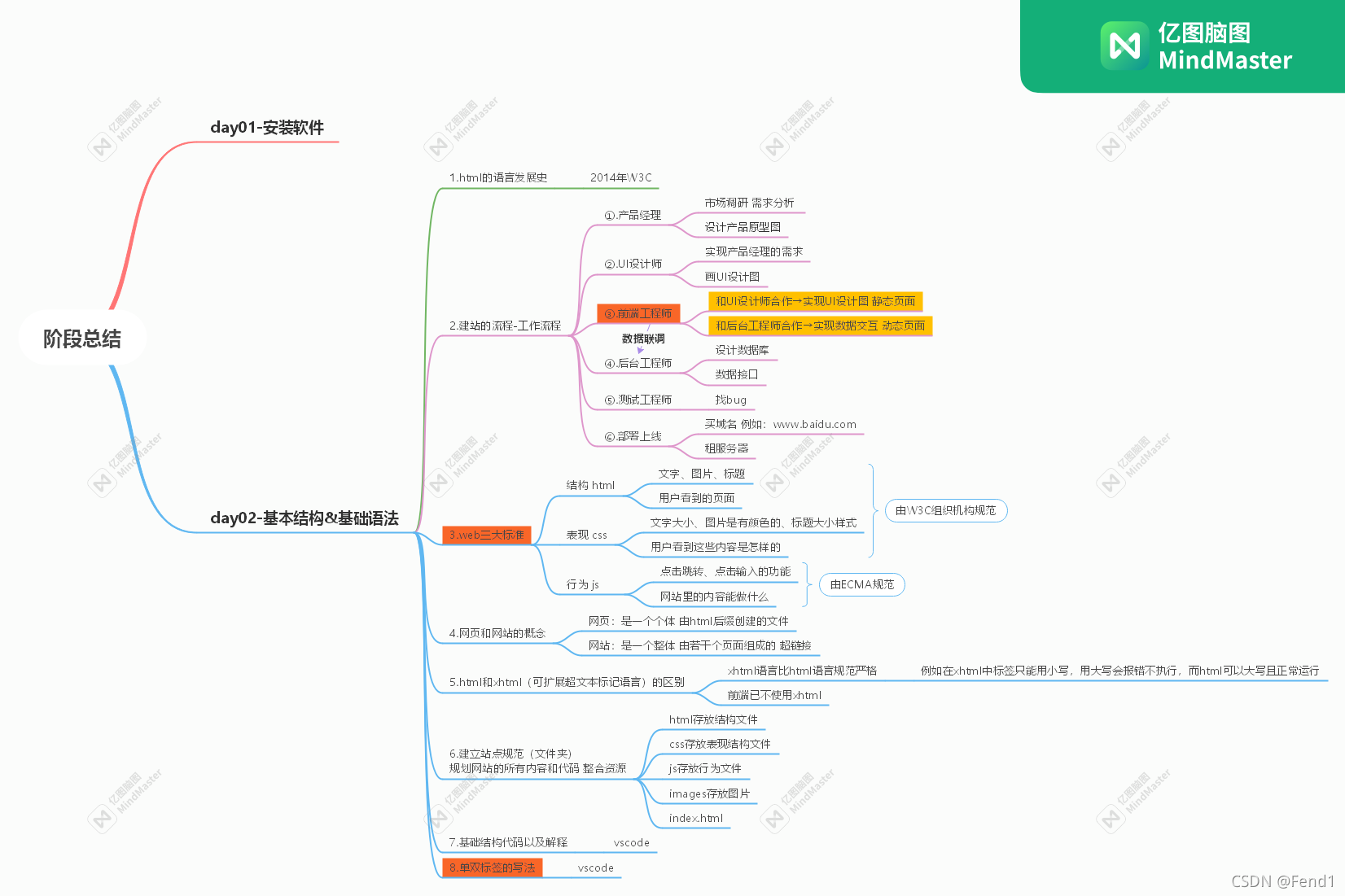
1-6思维导图

7.基础结构代码以及解释
<!DOCTYPE html> <!-- 声明文档类型:html-->
<html lang="en"> <!-- lang="en" 代表网页编写的语言,en代表英语,zh代表中文-->
<head> <!-- 头部:描述区域 引入一些相关的资源进行解析 css、js、icon图标 -->
<meta charset="UTF-8"> <!-- 编码格式 解析页面中的中文汉字 -->
<!-- 以下2个标签:视口标签以及浏览器的解析方式 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>许文莉</title> <!-- 网页的标签-->
</head><!-- head:引入资源的地方 -->
<body>
<!-- 身体 页面的主题内容 建议把所有html结构代码写在此处 -->
</body>
</html>
1)voscode的使用
1.文件夹右键用vscode直接打开
2.安装live server或open…来快速运行网页
3.设置网页自动保存并运行auto save 成 after delay 以及刷新时间 500
2)快捷键
英文!+tab键 快捷键直接敲出HTML的标准格式
3)注释
1.Ctrl+/ 单行文本快捷键
2.Ctrl+/ 多行文本快捷键,先选中多行文本
3.Alt+shift+A 部分注释,先选中部分文本文字
8.单双标签的写法
html两种标记的写法
1.双标记/常规标记 <标记的名称 属性1=“属性值1” 属性2=“属性值2”></标记的名称>
2.单标记/空标记 <标记的名称 属性1=“属性值1” />
总结
1.标记=标签=元素
2.属性表示修饰的对象,属性值是对属性的修饰当一个标签有你多个属性的时候,是不分前后顺序的
3.html语法没有那么严格,单标签的后面反斜杠/是可以省略的