Unity_ChromaKeyKit(摄像头抠像)
准备工作:
- 首先需要一个USB摄像头连接电脑
- Unity版本需要在2017.1.0及以上
- 该ChromaKeyKit版本为2.3
- ChromaKeyKit根据颜色来扣除不需要的颜色,而不是类似于Kinect更具人物进行抠像
- 不想往下看的可以直接参考Nexweon—>ChromaKeyKit——>Scene——>ExampleWebCam
- 当然ExampleWebCam场景也可以直接拿来使用
———————————————————————————————————————
1.Unity AssetStore下载ChromaKeyKit。(注意Unity版本2017.1.0或者更高,价格30刀)

——————————————————————————
正文
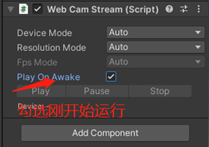
1.创建空物体命名为WebCamStream,空物体添加WebCamStream.cs脚本

?
DeviceMode(设备模式【自动获取、相机名字、相机序号】)
?
ResolutionMode(分辨率设置【自动设置、自定义设置】)
FpsMode(帧率设置【自动、自定义】)--默认为30帧
---------------------
2.创建物体
(1)创建Canvas ,在Canvas下面创建RawImage (以下物体均在Canvas下创建)
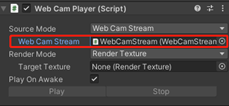
(2)创建空物体并命名为WebCamPlayer ,在WebCamPlayer物体面板添加WebCamPlayer脚本
(3)创建空物体命名为MSKBridge,添加脚本MskBridgeWebCamPlayer脚本
(4)创建空物体并命名为MskController,添加脚本MSKController脚本,添加ChromaKey_Alpa_General脚本,添加Blur_General脚本,添加MaskAlpha_Expert脚本
------------
2.设置参数
(1)找到WenCamPlayer物体将WebCamStream拖入到WenCamPlayer脚本WebCamStream项
(2)将RenderMode选项设置为RenderTexture,然后创建一个RanderTexture并添加到WebCamPlayer脚本的TargetTexture项(为了方便在RawImage添加画面)

?
(3)找到物体MSKBridge物体,将物体WebCamPlayer拖入到脚本MskBridgeWebCamPlayer脚本的WebCamPlayer项,将物体MSKController物体拖入到MskController项

?
(4)找到物体MSKController物体,将MSKController脚本的Components项展开,
将ChromaKey_Alpha_General移动到第二项,并将物体本身拖入到Components数组
将Blur_General移动到第二项,并将物体本身拖入到Components数组
将MaskAlpha_Expert移动到第二项,并将物体本身拖入到Components数组
完成后图片

?
3常用用参数
KeyColor:需要扣掉的颜色
4.然后就可以运行看效果了