Unity-URP学习笔记(九)使用stencilmask制作哈利波特巧克力蛙巫师牌效果
URP制作巫师牌效果
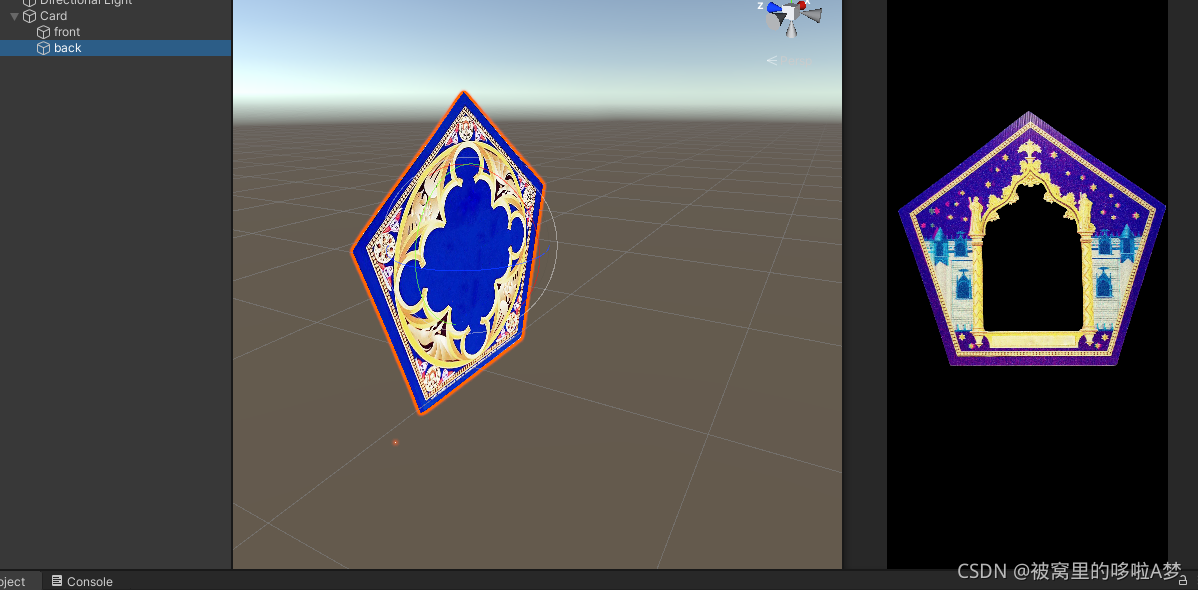
结果展示



第一步-制作卡牌
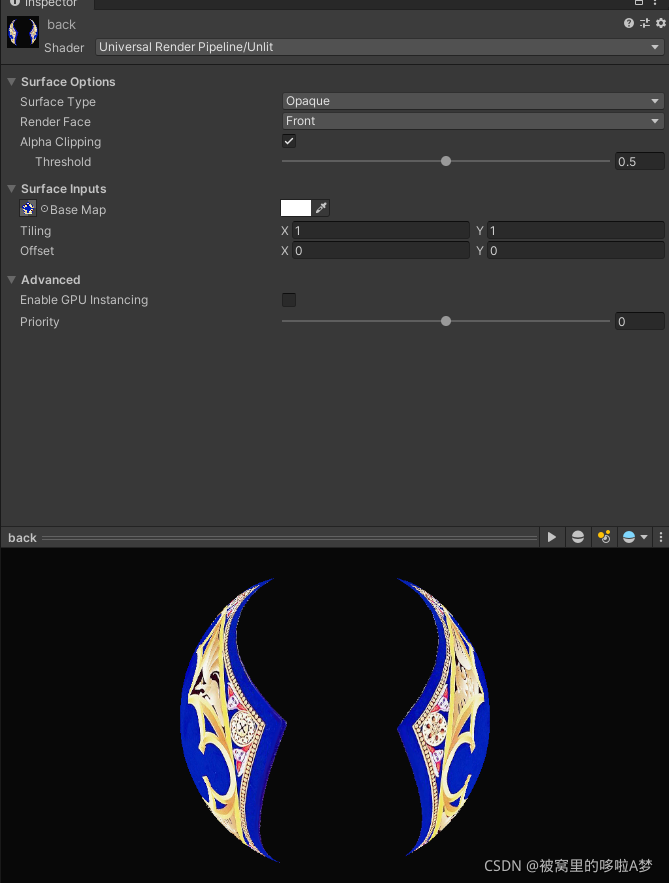
首先,在ps里把卡牌的外框抠出来,
丢到场景中。
材质球使用URP的Unlit就可以了
如图





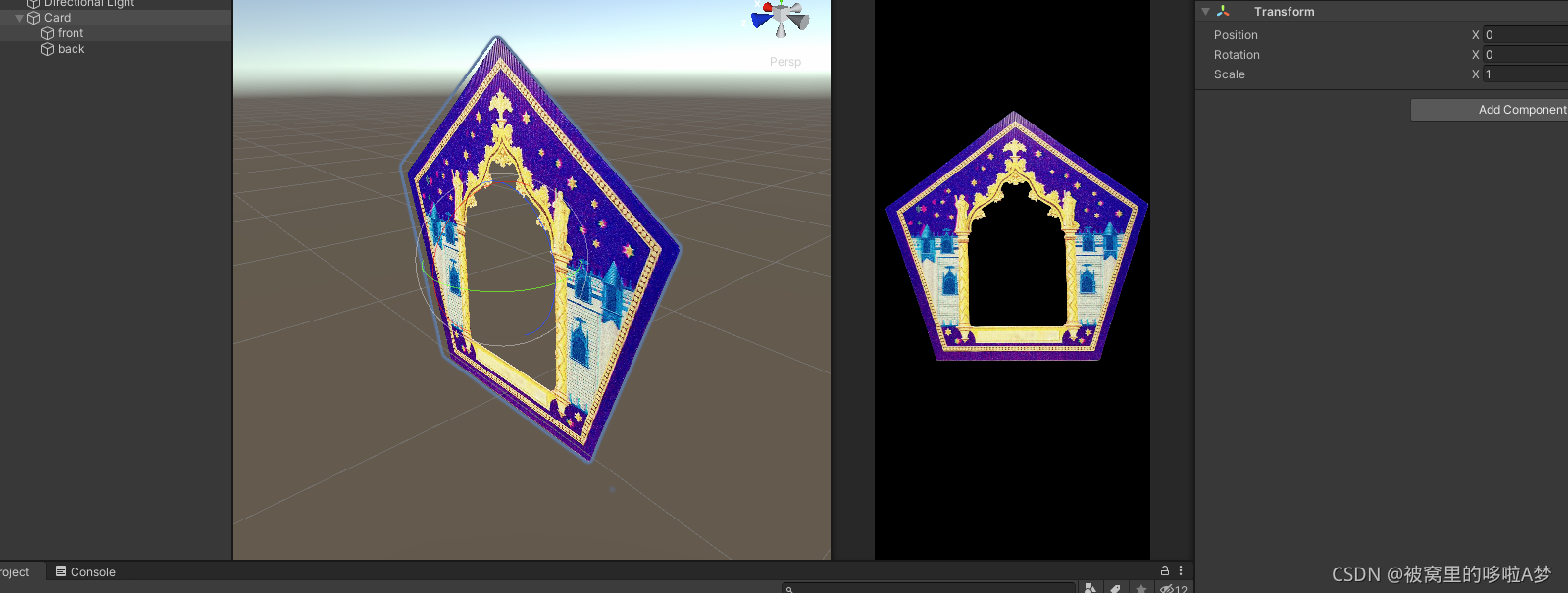
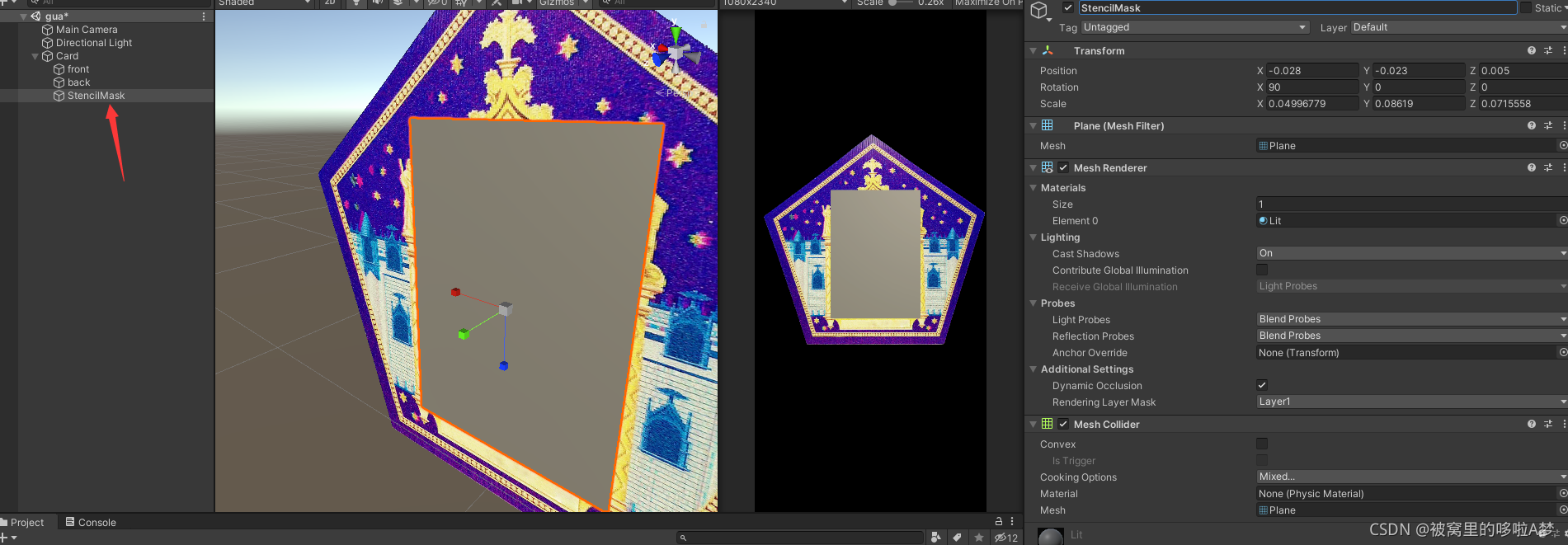
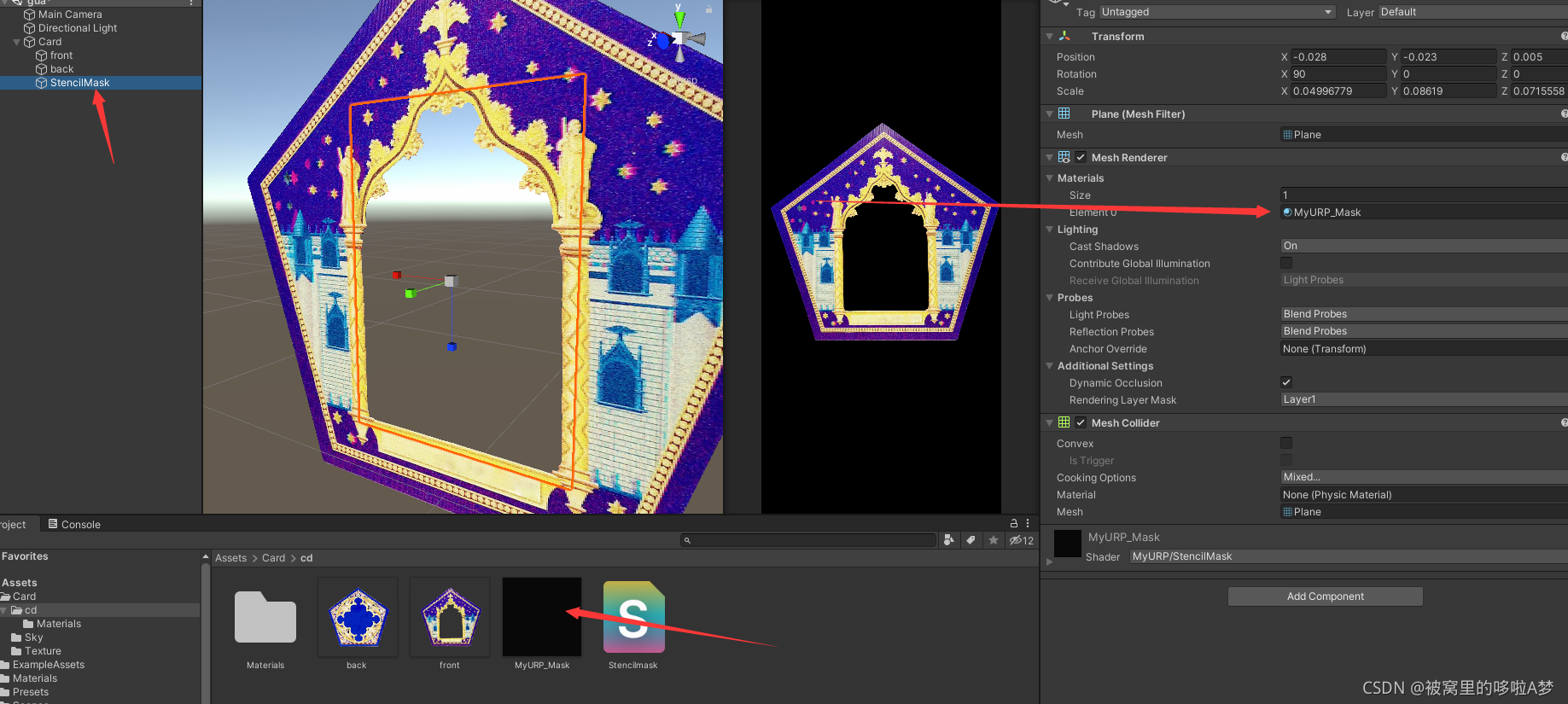
第二步-制作stencil mask层
新建一个plane遮住卡牌正面的镂空处。
编写shader,赋予材质。
如图

Shader "MyURP/StencilMask"
{
Properties
{
[HideInInspector] __dirty( "", Int ) = 1
}
SubShader
{
Pass
{
Name "MASK"
Tags
{
"RenderType" = "Opaque"
"Queue" = "Geometry+0"
"LightMode" = "LightweightForward"
}
Cull Back
ZWrite Off
Stencil
{
Ref 1
Comp Always
Pass Replace
}
ColorMask 0
HLSLPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma target 3.0
#include "Packages/com.unity.render-pipelines.universal/ShaderLibrary/Core.hlsl"
#include "Packages/com.unity.render-pipelines.universal/ShaderLibrary/Lighting.hlsl"
//传入顶点着色器的数据
struct a2v
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
//传入片元着色器的数据
struct v2f
{
float4 worldPos : SV_POSITION;
};
//顶点着色器
v2f vert(a2v v)
{
v2f o;
o.worldPos = TransformObjectToHClip(v.vertex);//顶点坐标从模型空间转换到齐次裁剪空间,最老的代码mul(UNITY_MVP,v.vertex)。
return o;
}
//片元着色器
half4 frag(v2f i) : SV_Target
{
half4 finalColor = float4(1,1,0,1);
return finalColor;
}
ENDHLSL
}
}
}

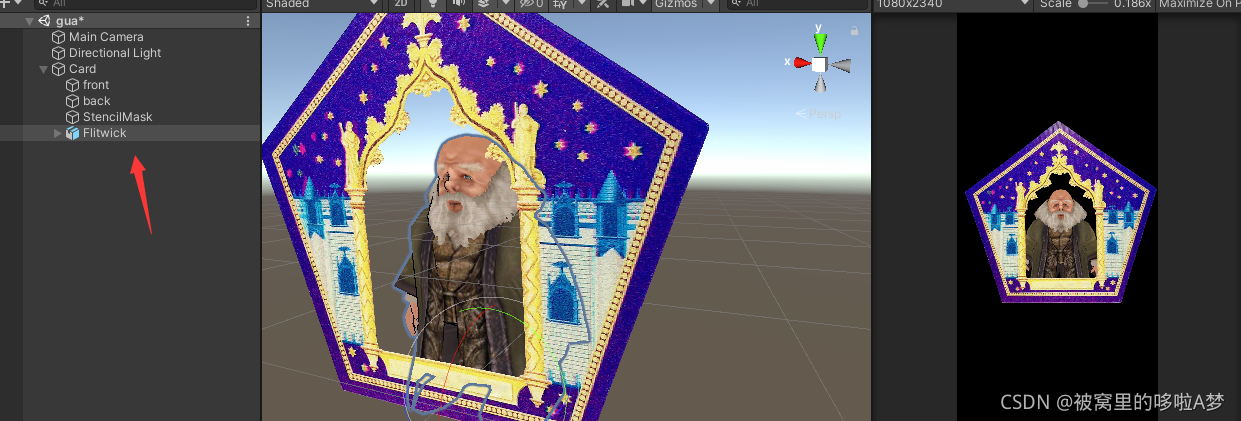
第三步-放入角色
找个角色模型,制作shader,。材质球,丢进去
这里的shader用之前的改的,其实就加了个stencil模块
如图
Shader "MyURP/CharMain"
{
Properties
{
_Color ("Color", Color) = (1,1,1,1)
_MainTex ("Albedo (RGB)", 2D) = "white" {}
_OutlineColor("OutlineColor", Color) = (0,0,0,1)
_OutLineWidth("OutLineWidth", Range(0, 10)) = 0.1
_ShowRenderQueue("ShowRenderQueue",Int)= -1
}
SubShader
{
Pass
{
Name "BASE"
Tags
{
"RenderType" = "Opaque"
"Queue" = "Geometry"
"LightMode" = "LightweightForward"
}
Stencil
{
Ref 1
Comp Equal
Pass Keep
Fail Keep
}
HLSLPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma target 3.0
#include "Packages/com.unity.render-pipelines.universal/ShaderLibrary/Core.hlsl"
#include "Packages/com.unity.render-pipelines.universal/ShaderLibrary/Lighting.hlsl"
//传入顶点着色器的数据
struct a2v
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
//传入片元着色器的数据
struct v2f
{
float4 worldPos : SV_POSITION;
float2 uv : TEXCOORD0;
};
TEXTURE2D(_MainTex);
SAMPLER(sampler_MainTex);
CBUFFER_START(UnityPerMaterial)
float4 _Color;
float4 _MainTex_ST;
float4 _OutlineColor;
float _OutLineWidth;
int _ShowRenderQueue;
CBUFFER_END
//顶点着色器
v2f vert(a2v v)
{
v2f o;
o.uv = TRANSFORM_TEX(v.uv, _MainTex);//拿顶点的uv去和材质球的tiling和offset作运,可以控制贴图缩放和偏移。
o.worldPos = TransformObjectToHClip(v.vertex);//顶点坐标从模型空间转换到齐次裁剪空间,最老的代码mul(UNITY_MVP,v.vertex)。
return o;
}
//片元着色器
half4 frag(v2f i) : SV_Target
{
half4 Albedo = SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, i.uv);
half4 finalColor = Albedo*_Color;
return finalColor;
}
ENDHLSL
}
UsePass "MyURP/Outline/OUTLINE"
//UsePass "MyURP/NewOutline/NEWOUTLINE"
}
}

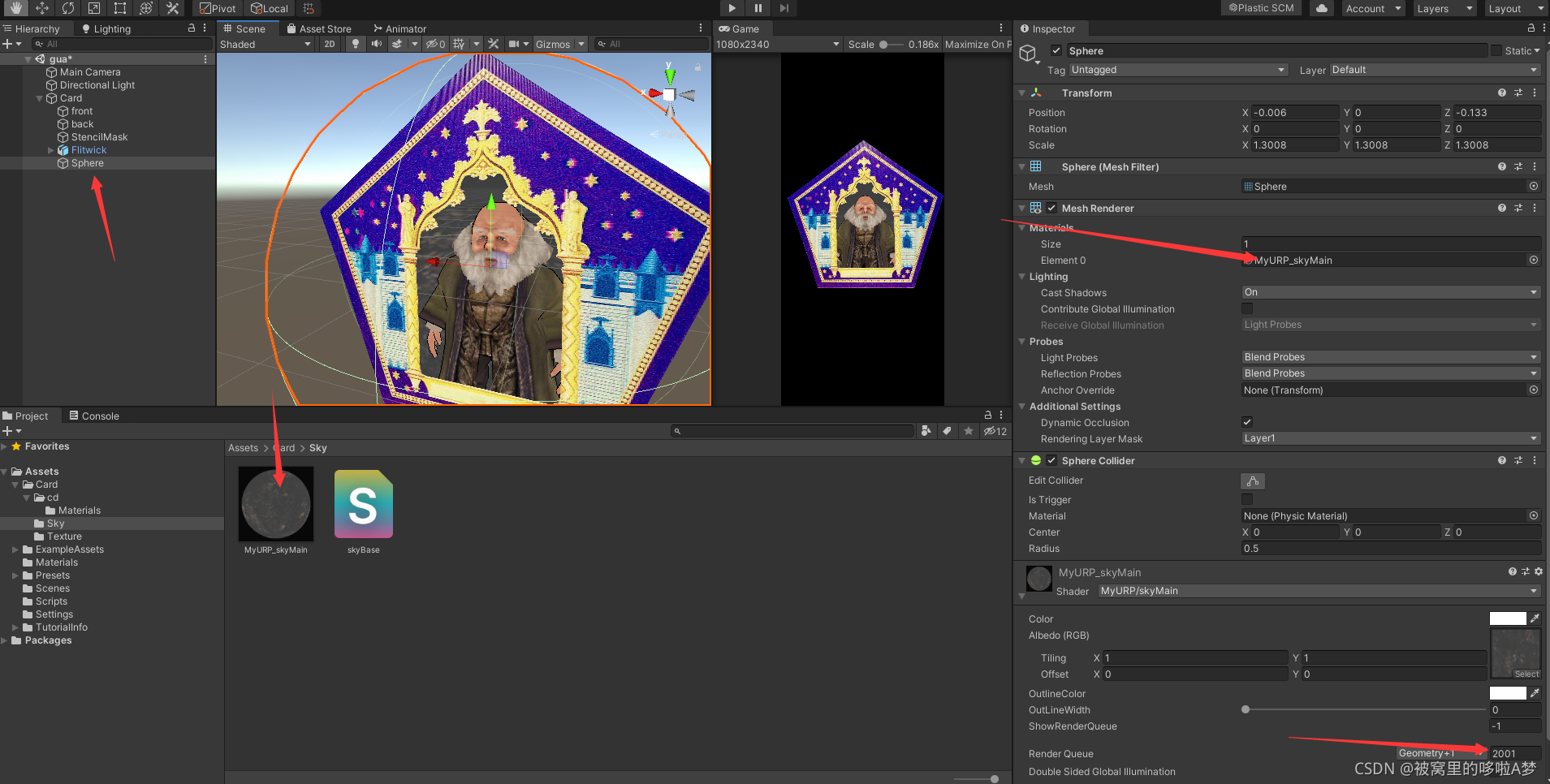
第四步-加个背景
基本上已经结束了,背景的话,用个球,包起来就好了,shader使用角色的就行
记着Cull Front,只需要球的内部渲染就好了。
如图
Shader "MyURP/skyMain"
{
Properties
{
_Color ("Color", Color) = (1,1,1,1)
_MainTex ("Albedo (RGB)", 2D) = "white" {}
_OutlineColor("OutlineColor", Color) = (0,0,0,1)
_OutLineWidth("OutLineWidth", Range(0, 10)) = 0.1
_ShowRenderQueue("ShowRenderQueue",Int)= -1
}
SubShader
{
Pass
{
Name "BASESKY"
Tags
{
"RenderType" = "Opaque"
"Queue" = "Geometry+0"
"LightMode" = "LightweightForward"
}
Cull Front
Stencil
{
Ref 1
Comp Equal
Pass Keep
Fail Keep
}
HLSLPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma target 3.0
#include "Packages/com.unity.render-pipelines.universal/ShaderLibrary/Core.hlsl"
#include "Packages/com.unity.render-pipelines.universal/ShaderLibrary/Lighting.hlsl"
//传入顶点着色器的数据
struct a2v
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
//传入片元着色器的数据
struct v2f
{
float4 worldPos : SV_POSITION;
float2 uv : TEXCOORD0;
};
TEXTURE2D(_MainTex);
SAMPLER(sampler_MainTex);
CBUFFER_START(UnityPerMaterial)
float4 _Color;
float4 _MainTex_ST;
int _ShowRenderQueue;
CBUFFER_END
//顶点着色器
v2f vert(a2v v)
{
v2f o;
o.uv = TRANSFORM_TEX(v.uv, _MainTex);//拿顶点的uv去和材质球的tiling和offset作运,可以控制贴图缩放和偏移。
o.worldPos = TransformObjectToHClip(v.vertex);//顶点坐标从模型空间转换到齐次裁剪空间,最老的代码mul(UNITY_MVP,v.vertex)。
return o;
}
//片元着色器
half4 frag(v2f i) : SV_Target
{
half4 Albedo = SAMPLE_TEXTURE2D(_MainTex, sampler_MainTex, i.uv);
half4 finalColor = Albedo*_Color;
return finalColor;
}
ENDHLSL
}
//UsePass "MyURP/NewOutline/NEWOUTLINE"
}
}