
一、啊,这夜
又是一个静谧的夜,用来写作是再好不过的了。
说来也奇怪,C姐催我稿子的时候,我绞尽脑汁,也想不出来写什么好。现在轮到自己自由发挥了,却发现保底可以写上十多篇。(不信?关注公众号:麒麟子随笔,走着瞧)
这篇文章其实是我即将发布的文章《Cocos Creator 3.x后期效果框架源码剖析》的序。
但这个序太长了,甚至写着写着就跑题了,面对这思如泉涌的结晶又舍不得删。
怎么办呢?于是开了一个新贴发出来,顺便回答一些关于2D开发者如何快速掌握3D游戏开发、非Cocos引擎的开发者如何快速掌握Cocos等方面的问题。
大家最想知道的问题:怎么才能在3D的领域如鱼得水?我放在了最后,本文5000多个字,想跳过中间内容的,可以直接拖到最后去看。
二、最近
熟悉麒麟子的人都知道,各媒体断更了一年的麒麟子,突然迎来了这一波猛烈的输出。
明白人一眼就能看出,这波输出绝非偶然,肯定是经过了深思熟虑的。
麒麟子觉得:如果不写点东西,那做这个布道师还有什么意思。就像C姐的工位上写着:“如果没有奶茶,还来这人间干什么”。(再一次Q到了C姐,真不是故意的)
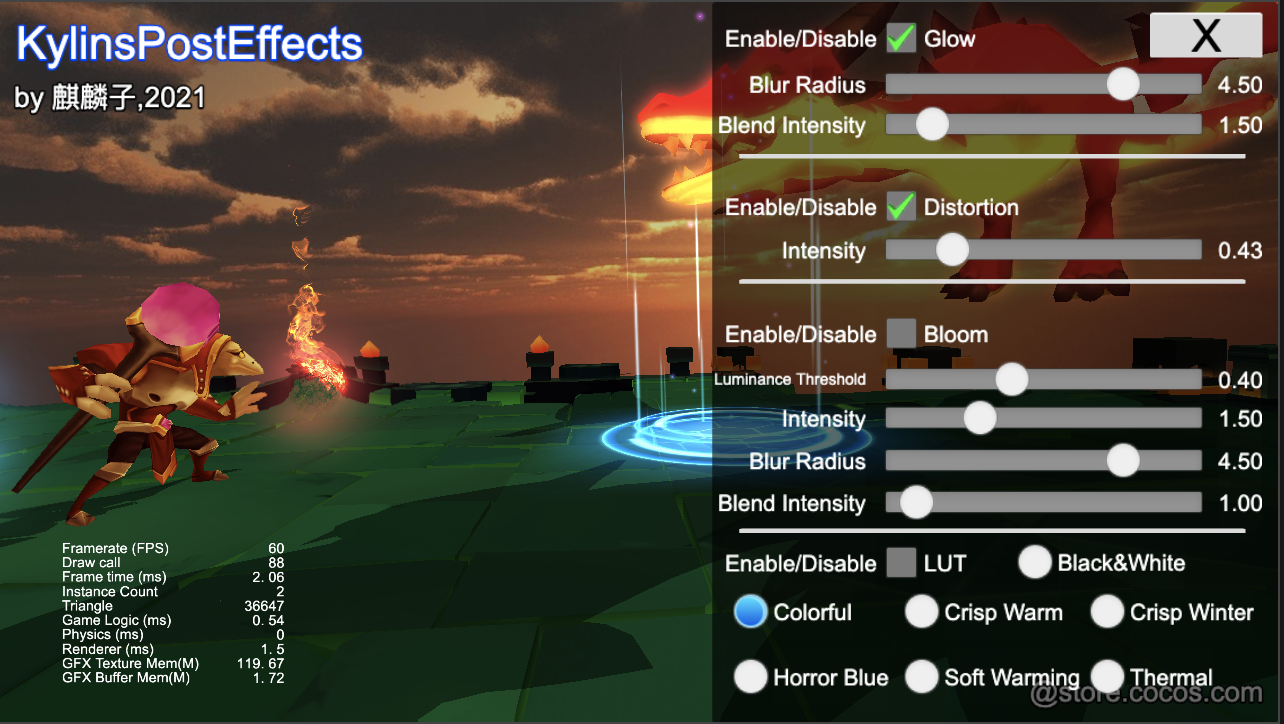
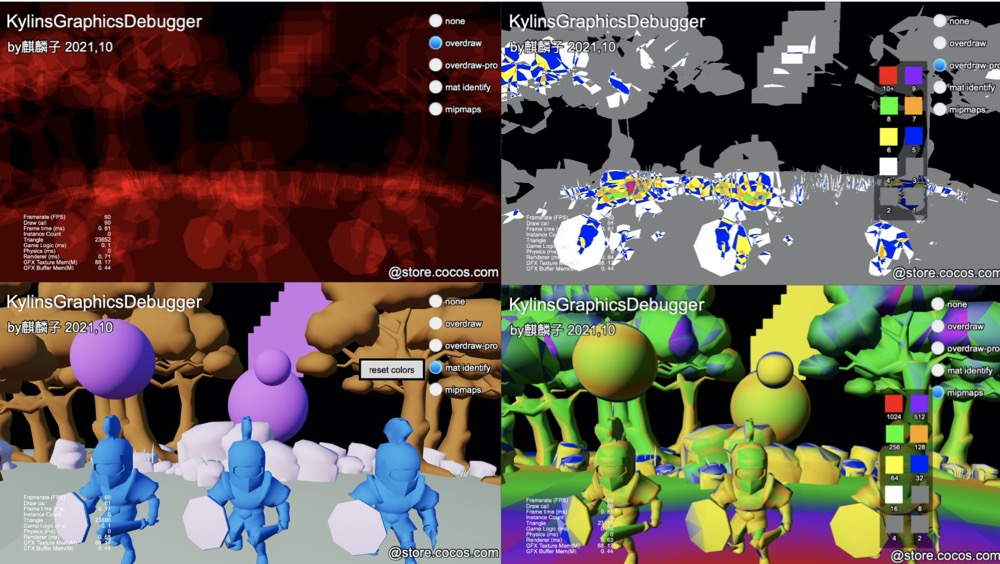
最近麒麟子在Cocos Store上发了两个工具类的源码,KylinsPostEffects和KylinsGraphicsDebugger。
KylinsPostEffects是一个不污染场景结点树、不依赖Prefab、不修改引擎渲染管线、使用简单、极易扩展的3D后期效果处理方案。内置了Glow、Bloom、空间扰动、LUT等效果。

KylinsGraphicsDebugger是一个3D图形渲染调试器,提供了Mipmap分辨率检查、材质实例检查、Overdraw检查等工具,可以快速定位项目中的内存问题和效率问题。同时计划添加UV检查、真实分辨率像素检查等功能。

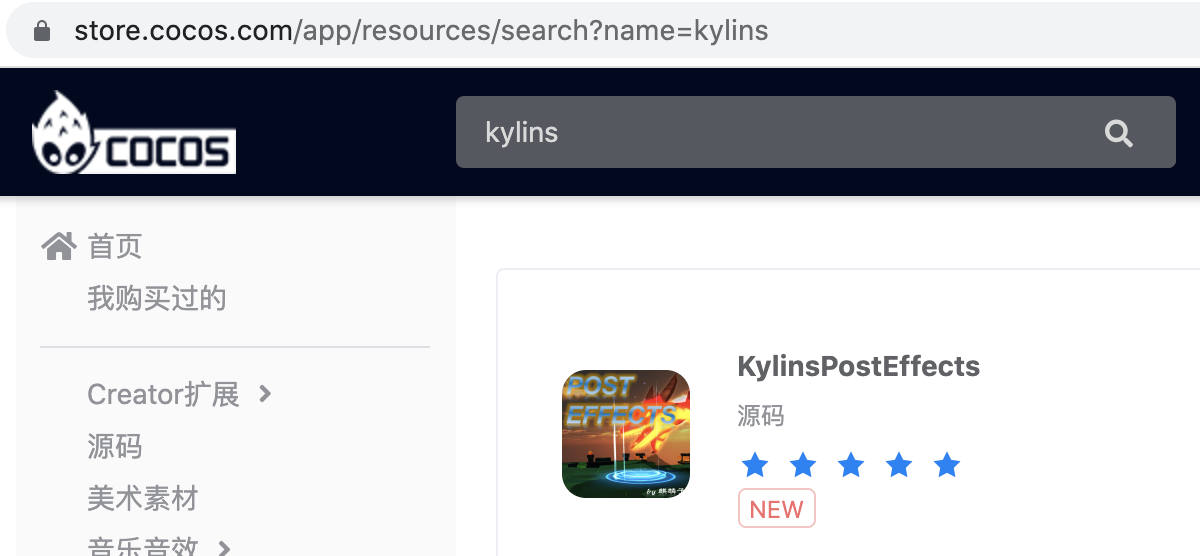
可以在store.cocos.com的搜索框内输入kylins,即可列出麒麟子所有的作品。

作品相关的文章教程会尽快写出来,争取做到让用的人用得爽,让学的人学得会。
三、关于Cocos布道师

有人就问了,这一年,麒麟子都做什么去了,为什么作布道师,反而输出少了。
答案非常简单,我在寻找我作为布道师的 — 道。
我花了较长时间去理解Cocos引擎要挑战的目标,去领悟Cocos公司(厦门雅基软件)的使命与愿景,去感受开发者的反馈与诉求,去摸索作为一个Cocos布道师到底应该做哪些的事。
最后我总结出来,Cocos布道师的职责就是促进信息流通与资源共享,减少开发者与Cocos官方之间的信息差,减少开发者与开发者之间的信息差。
所以在接下来的日子里,我会保持更新。
那已经消逝的一年光阴是无法追回了,能做的只有尽力弥补。
在这里,希望愿意交流的朋友,主动与布道师团队任何一个成员联系,因为你们宝贵的反馈与诉求,是可以让Cocos做得越来越好的重要因素。只有听取了大量开发者的建议,满足了普遍开发者的诉求,才能成为世界一流3D图形引擎。

四、行情
如今的小游戏已经不能用小来定义了。
早期的小游戏制作中,一些团队通过比光速还快的核心玩法迭代加比腰椎尖盘还要突出的广告点击策略,配合流量矩阵,能够创造出属于自己的流量池,通过热门品类和长尾品类的优化配置,可以做到很好的ROI,不少人因此走上了人生巅峰。
但随着越来越多的厂商入局,越来越多的玩家已经被洗过,导致了越来越高的玩家期待和逐步攀升的买量成本。这一套打法也逐步失去了优势,红利已然消失怠尽。

互联网的产品竞争几乎符合产品竞争的四个阶段,小游戏也不例外
1.人无我有
这种竞争格局一般出现在市场初期,红利阶段,谁快谁就胜利了。
这也就是小游戏的第一个阶段。在这个阶段的小游戏产品,不管是获得发行权,还是获得玩家,成本都是极低的。
2.人有我优
这种竞争格局一般出现在市场中期,竞争进入相对紧张阶段。
市场从拼速度到了拼质量阶段。
在这个阶段的小游戏产品,发行开始挑了,玩家也开始挑了。
因为各个品类都已经被铺满了,发行和玩家都开始货比三家.
3.人优我廉
这种竞争格局一般出现在市场中后期,竞争进入了白热化阶段。
产品本身的提升已经到了瓶颈,或者是产品本身的提升很难带来溢价了。
那怎么办呢,只好进入价格战。
小游戏对于玩家端,已经是免费模式了。因此,一些厂商与发行合作,免费置入其流量矩阵,形成了典型的买方市场(发行说了算)
4.人廉我转
这是一个最容易改变竞争格局的策略,当然也是一个九死一生的策略。一但一个行业进入价格战,唯一能打破格局的,就是那些愿意创新的人。
很多商业模式成熟的公司不会去转型,或者很难转型。 是因为他肯定会把核心资源投入到当前最赚钱的模式上,只留一小部分去创新。
这也是为什么,一些后来居上的创新者,往往都是前面的产品做得不成功的。因为他们没有包袱,反而更愿意接受改变。
如今的小游戏,早已不是当年的小游戏。今年已经有不少的中度3D游戏出现,再到明年,就会有更多更重的游戏出现。
硬件的升级、网络带宽的提升、流量资费的下降、技术的发展、玩家的口味变高,都会推进着这个历史进程的发展,不会因为什么而终结。曾经发生在端游上的、页游上的、手游上的游戏品类,都会在小游戏上重演一次。
所以,通过其他平台的历史发展轨迹,我们不难看出。游戏是会越来越重的,3D占比是会越来越高的。

另一个方面,Cocos Creator从3.x版本开始,已经将2D和3D合二为一,不管是在小游戏领域,还是在原生领域,不管是在2D领域还是在3D领域,都已趋于成熟形态。通过Cocos Creator做的2D、3D,原生、小游戏都已经陆续在各大平台出现。在麒麟子接触的一些项目中,什么经营建造,SLG,飞行·跑酷都不在少数,甚至有一些打通了小游戏和原生的3DMMORPG、3D赛车、3D Moba类产品。
经常有人问麒麟子,Cocos Creator的3D重度产品在哪里啊?感觉没人用来做大项目。那我反问一个问题,你觉得一个重度产品的开发周期是多久?今天立项,下周上线?如今一个中度小游戏产品的周期都拉长到了3~6个月,更何况是原生重度3D产品,请大家耐心等待。
五、社区常见3D学习相关问题

麒麟子经常会面临一些开发者的咨询,诸如一些关于2D开发者如何快速掌握3D游戏开发或者非Cocos引擎的开发者如何快速掌握Cocos之类的问题,在这里麒麟子挑了一些典型的问题来回答,希望这些回答可以解决掉80%的开发者疑惑。
1、为什么精通Cocos Creator 2.x,但用Cocos Creator 3.x还是很吃力
Cocos Creator 3.x与Cocos Creator 2.x最大的区别就是,界面上多了许多3D相关的东西,并且相关API因为要支持3D而做了不少调整。
我举一些简单的例子:
Sprite
在2.x是可以直接设置Alpha Blend相关参数的,但在3.x中,如果要修改Sprite的渲染属性,你必须新建一个材质,然后将这个材质拖到Sprite的material属性上。
为了建这个材质,你需要了解材质和Sprite的引用关系,了解Effect和材质的关系。 对于一个只开发2D游戏的人来说,增加了一些需要理解的东西。
图片素材
在2.x中默认是SpriteFrame,但在3.x中,默认是Texture2D,对于只开发2D游戏的人来说,会觉得多了额外工作。
position、rotation、scale
在2.x中,我们通过this.node.x|y|z、this.node.rotationX、this.node.scaleX等就可以直接设置一个节点的位置、旋转和缩放。
但在3.x中,设置位置的几种方式如下
//方式一
//注意:this.node.position是只读的,不能直接修改
let pos = this.node.position;
this.node.setPosition(pos.x,pos.y,pos.z+10.0);
//方式二
//注意:这种方式最不推荐使用,特别是在update里面
let pos = this.node.position.clone();
this.node.getPosition(pos);
pos.z += 10;
//注意:一定要设置回去,才能触法节点的世界矩阵更新
this.node.position = pos;
//方式三
//如果pos更新较频繁,建议将pos声明为成员变量,可避免每次都申请临时变量
let pos = v3();
this.node.getPosition(pos);
pos.z += 10;
//注意:一定要设置回去,才能触法节点的世界矩阵更新
this.node.position = pos;
很多人就不解,为什么最后一定还要this.node.position = pos,这里我也解释过非常多次了,由于语言特性,以及我们兼顾我们最想要的执行效率。在一些初始化代码,不需要保存的地方,我一般采用方式一,在一些操作频率较高的地方,我一般采用方式三。 因为在游戏开发中,我们需要避免分配较多较小的临时对象,容易造成GC问题。
在3.x中的rotation就更让人不解了,因为rotation直接变成了四元数。直接设置其x,y,z,w是不可能的。甚至有人一直问w代表的是什么意思。
如果想要采用欧拉角设置,3.x提供的方式如下
//取得欧拉角 注:this.node.eulerAngles也是只读的。
let rot = this.node.eulerAngles;
//绕Z旋转45度
this.node.setRotationFromEuler(rot.x,rot.y,rot.z+45);
//取得欧拉角 注:this.node.eulerAngles也是只读的。
//如果是在update中想要保存,且又避免临时对象分配的话。
//用下面的方法
let rot = v3();
rot.set(this.node.eulerAngles);
//绕Z旋转45度
rot.z += 45;
this.node.setRotationFromEuler(rot.x,rot.y,rot.z);
以上只是从大家常见的节点操作上来说明,至于UITransform以及Canvas属性变更,这些属于常见的引擎操作,并不难理解。
这里麒麟子要表达的是,我们不能去局限于引擎的API长是什么样,而应该去理解,引擎的API是为了完成什么样的功能,这样设计的目的是什么。这样即使他变了样子,也依然可以快速掌握精要。
爱它,就应该爱它的内在。
2、为什么用某某3D,但用Cocos Creator 3.x做3D还是很吃力

如果一个小伙子,使用一个引擎很多年,拥有非常多的3D项目经验,但转到Cocos Creator来,发现很难做出效果,我想核心原因可能是以下几点:
1、是否太过于依赖引擎API本身,换个名字就对应不上了。
2、是否太过于依赖插件扩展完成项目,当找不到对应插件的时候,就不知如何是好了。
3、是否缺乏最基本的图形管线、3D渲染、3D数学基础。
如果上面三个问题都是否,麻烦联系一下麒麟子,一定会给你一个满意的答复。
3、引擎工程师是做什么的,需要掌握哪些知识?
引擎工程师顾名思义,就是开发引擎的工程师。但开发引擎的工程师有多少岗位,你知道吗? 其实非常简单,打开Cocos的招聘信息就知道有哪些岗位了,几乎每个岗位都在招。
常见的有渲染组、框架组、原生组、编辑器组、物理组、动画组等等。
渲染组就是负责渲染流水线设计与实现、材质系统设计与实现、内置渲染效果设计与实现等等与画画和性能相关的工作。
框架组就是负责引擎上层与用户接口,比如我们用的TS接口、Component组件,就是框架组需要设计并实现的工作。
原生组就是负责各个平台和系统的对接与适配,不同平台采用的图形接口不同,文件接口不同,系统接口不同,原生组都需要将其统一,供上层使用。
编辑器组主要负责编辑器的实现啦,这个组其实是非常NB的,它决定了引擎的生产效率。
物理组和动画组就更容易解释了,物理系统和动画系统就是他们负责的。
如果想要知道不同的组需要掌握哪些知识,来给自己制定学习计划的话,可以去招聘信息网站搜索Cocos引擎官方的招聘信息,就能略知一二了。
4、什么是引擎中台,需要掌握哪些知识
在中台这个词出现以前,其实是没有引擎中台的,早期的称呼是为项目服务的引擎工程师。
简单来说就是,一个项目组中的人,不可能所有人都去研究引擎。
引擎中台的职责,就是研究引擎特性,并将引擎特性结合项目需求,提供最适合的引擎使用方案。屏蔽引擎版本差异,降低项目组中对引擎知识的门槛。
比如,利用引擎接口实现项目中需要的场景管理方案,利用引擎接口实现项目中的特效制作和管理方案,利用引擎接口实现项目中的动画管理方案等等。
即项目开发人员,会使用引擎中台提供的接口来做功能。
引擎中台需要掌握一定的引擎开发知识,但可以不用太深入,引擎中台更多需要的是项目制作经验,因为只有经验充足,才能制定出符合项目需求的引擎使用方案。
常见的至少熟悉一种图形API,如WEBGL,3D图形管线原理,向量、矩阵、四元数,骨骼动画原理,材质系统,光照算法,Shader编写,物理系统 等等。
如果项目组中的引擎中台只有你一个,那你可能都得学会相关技能。
由于不是让你去开发一个系统 ,所以学习的深度可以从使用着手,再到了解基本原理即可。
若精力充沛,则可以根据个人兴趣深入研究某个方向。
5、什么是TA,需要掌握哪些知识
TA(技术美术)是最近些年兴起的热门岗位,一个3D项目的效果和美术工作效率很大一部分来自于TA。
早期项目对于TA的定位很简单:定制美术规范、写Shader、写3dsMax插件、协调美术与程序之间的术语代沟
而现在的TA,则从各个维度进行了分类。由于我不是美术出生,甚至有些分类我看都看不懂。
但作为TA,大部分都是从最基本的 工具自定义、Shader自定义开始的。
早期这部分工作,是交给项目组中的3D引擎工程师来做的。
因此,可以理解为: 技术路线的TA -> 引擎中台, 美术路线的TA-> TA。
也就是说,不管你是何种岗位入行的,只要你朝中间靠拢,都能成为TA。
6、如何学习3D编程,就是学Shader吗?
很多人把学3D编程与写Shader划上了等号。然而实际上是, 学Shader可以不用学3D编程,但学3D编程必须学Shader。
Shader的编写只是3D编程的一个知识点。
Shader大部分关注的是顶点与像素的处理,你只需要理解图形管线,然后去学习光照算法与图像处理手法等,就可以写出非常不错的Shader。
但如果你学习3D编程,那你至少需要学会以下内容:
1、本地坐标系->世界坐标系->观察坐标系->裁剪坐标系->NDC->屏幕坐标系
2、顶点处理->图元组装->裁剪->光栅化->背面剔除->像素处理->模板测试->深度测试->ALPHA混合
3、熟悉其中一种图形API,如OPENGL(ES)、WEBGL、D3D、Metal、Vulkan
4、左右手法则,向量、点乘、叉乘,缩放矩阵、平移矩阵、旋转矩阵、观察矩阵、投影矩阵,四元数,法线,平面
5、Alpha测试,Alpha混合
6、常见着色算法,PBR流程
7、综合应用:熟悉一个架构良好的、符合商用标准的3D引擎的渲染流水线,比如Cocos的源代码
8、大量的练习和项目实践
这里列出来的,是3D编程中躲不掉的术语、关键字、学习过程。还有更多细节,因人的目标与学习偏好不同而不同。
另外,上面的内容看起来多,其实要学会并不难,快则一年,多则三年,你就会成就一个不一样的自己。
6、怎么才能在3D的领域如鱼得水?

由于有了上面第5个问题,这个问题就很容易了。
- 1、完成上面第5个问题中的3D编程学习
- 2、参与3D项目进行经验积累
- 3、选择一个工作内容方向深耕多年
- 4、起一个响亮、个性、好记的昵称
- 5、多分享,发文章,写稿子,多参与各类社区活动
六、终于写完了
本以为可以12点前完成这篇稿子,还是高估了自己。现在已是1:41了。
写作很爽,但也蛮花时间。
只希望这篇文章能给想在3D方向发展的朋友们一些帮助。