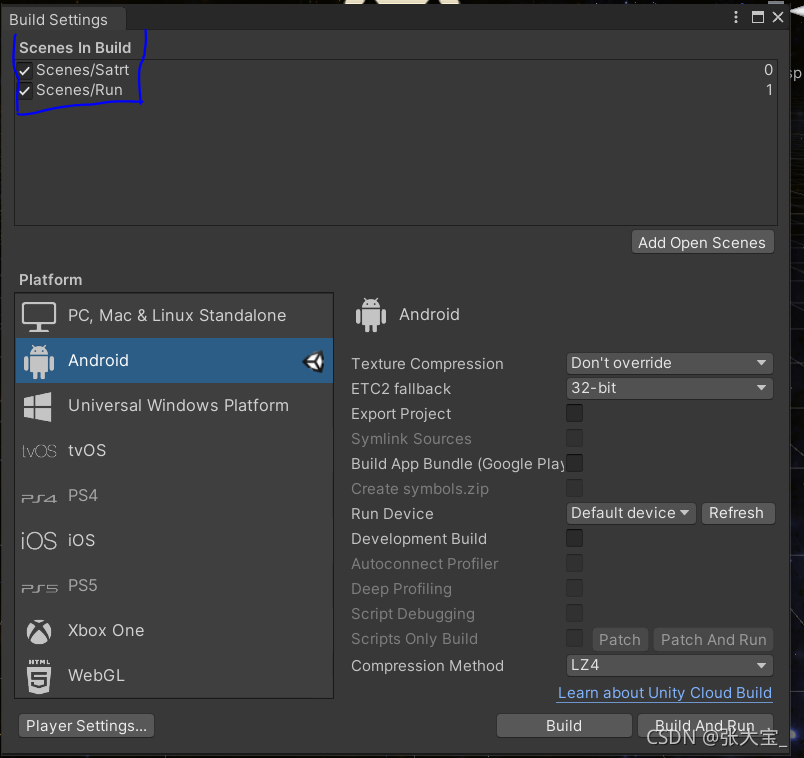
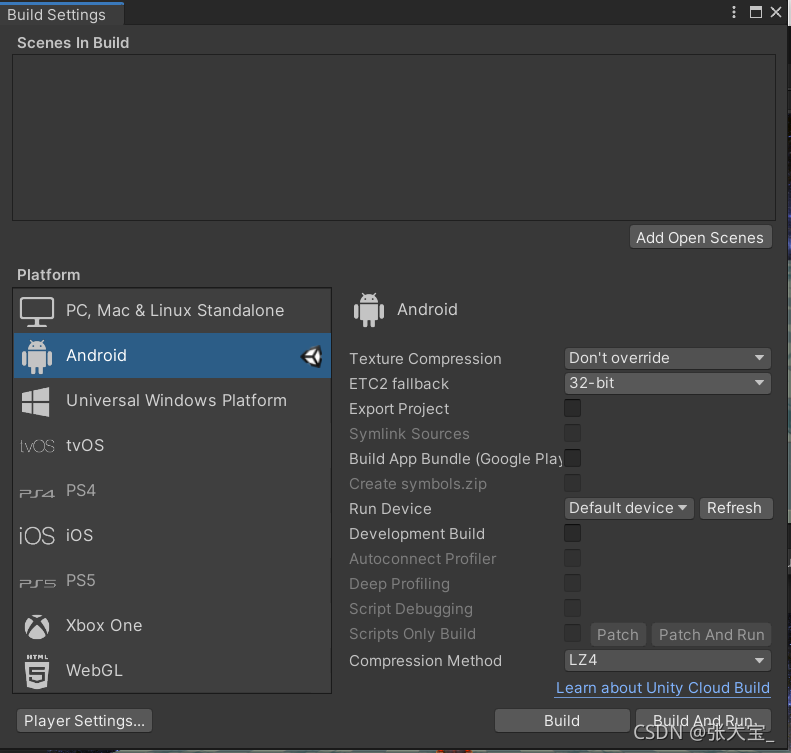
- 切换成安卓平台

2.导入资源,创建地面,导入人物及天空盒子

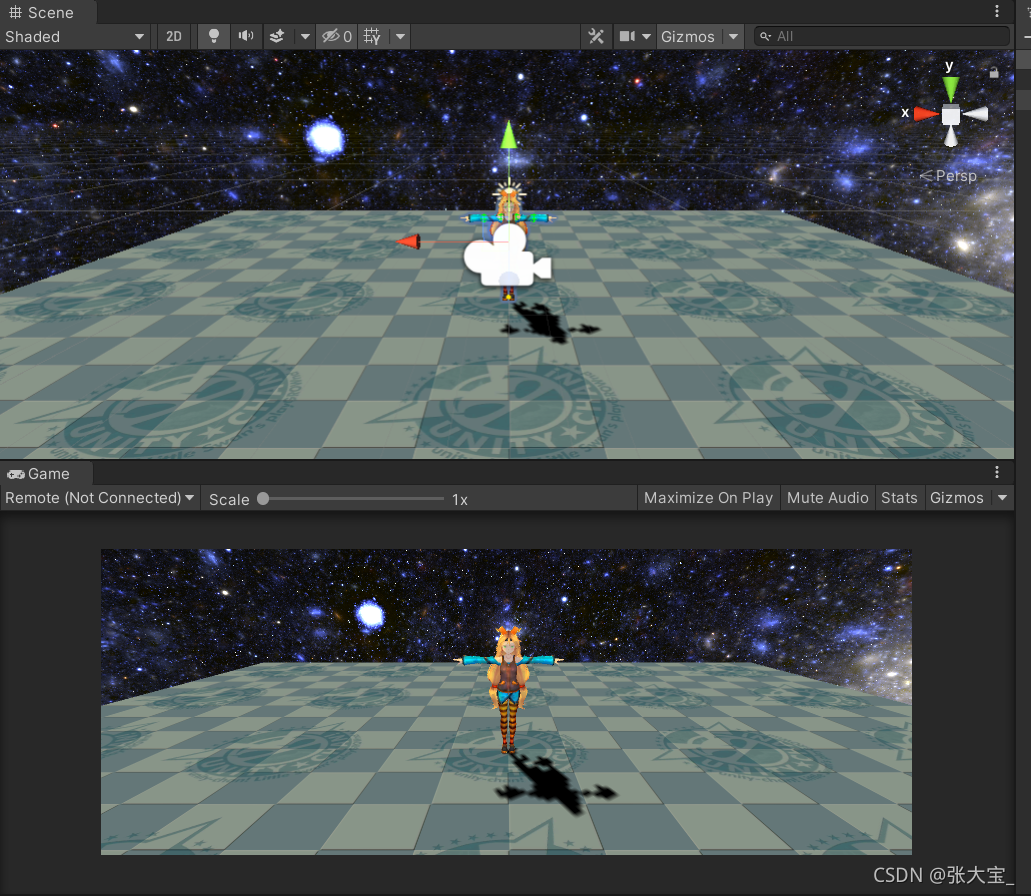
3.调整视角
在场景中调整换面到合适的视角,选中相机,将相机定位到场景中间(Ctrl+Shift+F)。
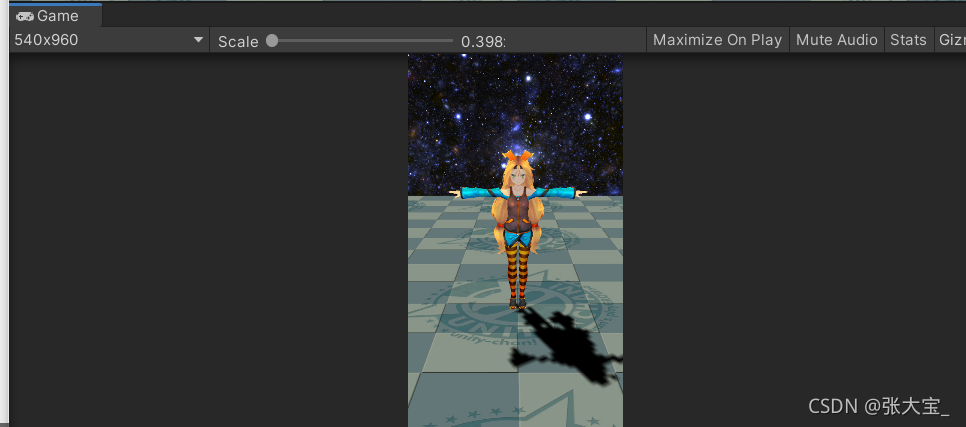
4.设置分辨率为540乘960
5.创建动画控制器

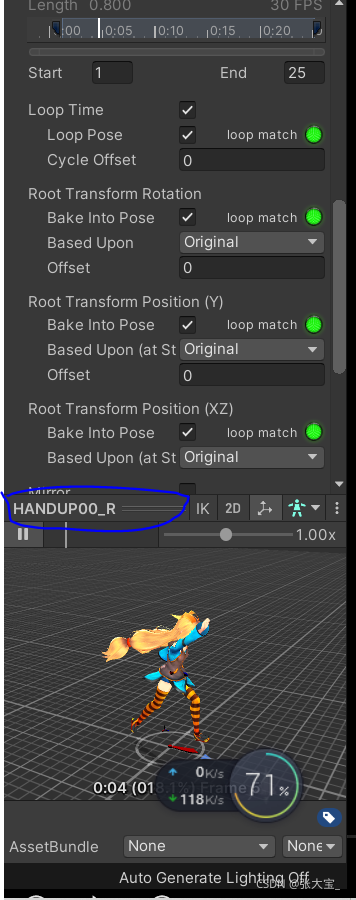
在名称处点击右键,放大预览动画

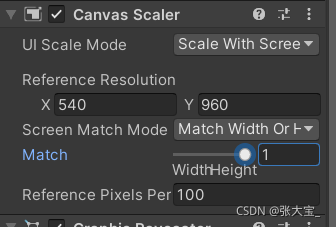
6.创建Canvas,修改UI Scale Mode 为Scale With Scree 分辨率为540*960,设置屏幕根据高度改变大小,权重为1.

7.创建Button,设置颜色为透明,将Button覆盖住整个人物的大小,用来实现点击人物响应事件。
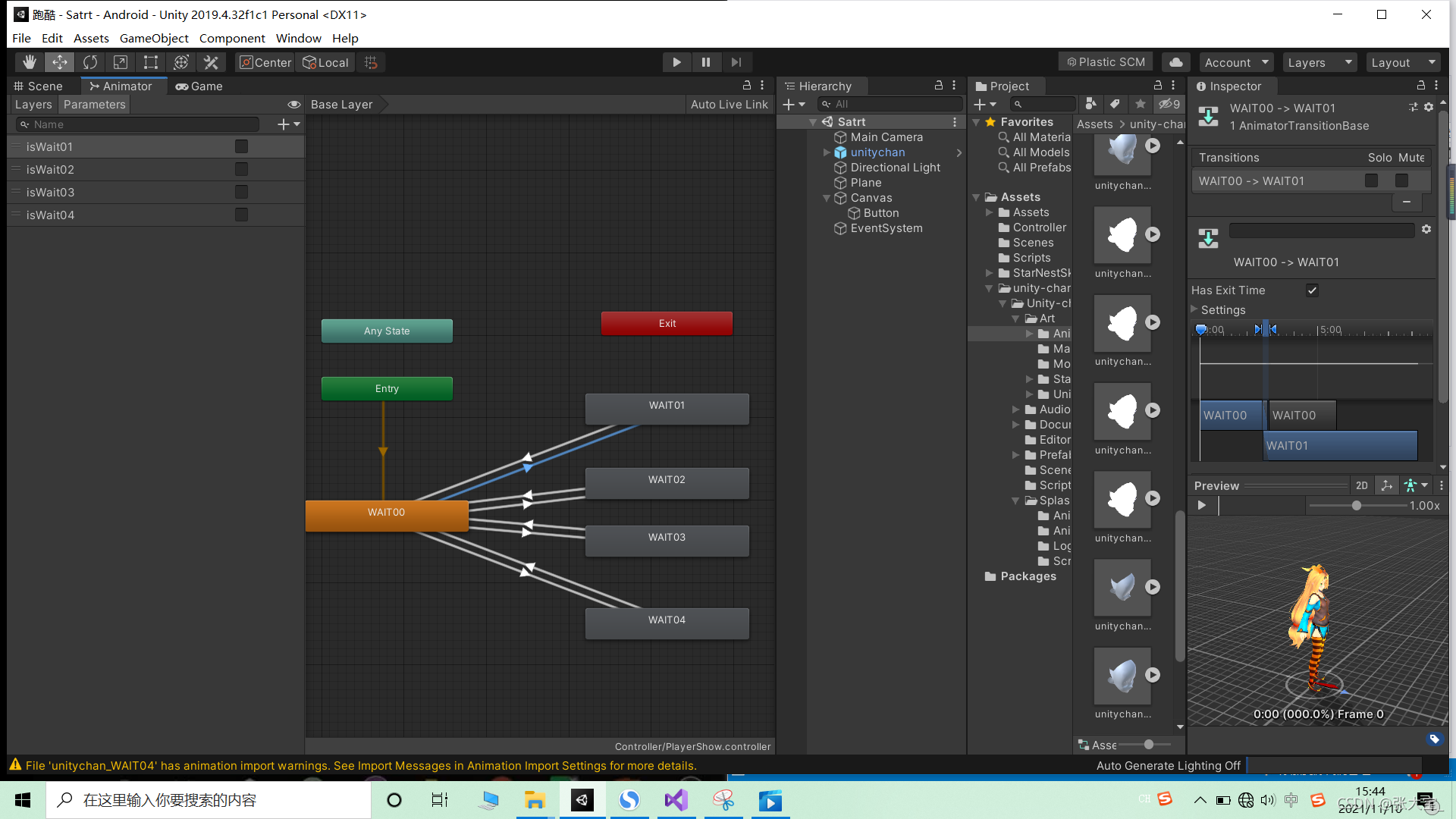
8.在动画控制器中添加动画及条件

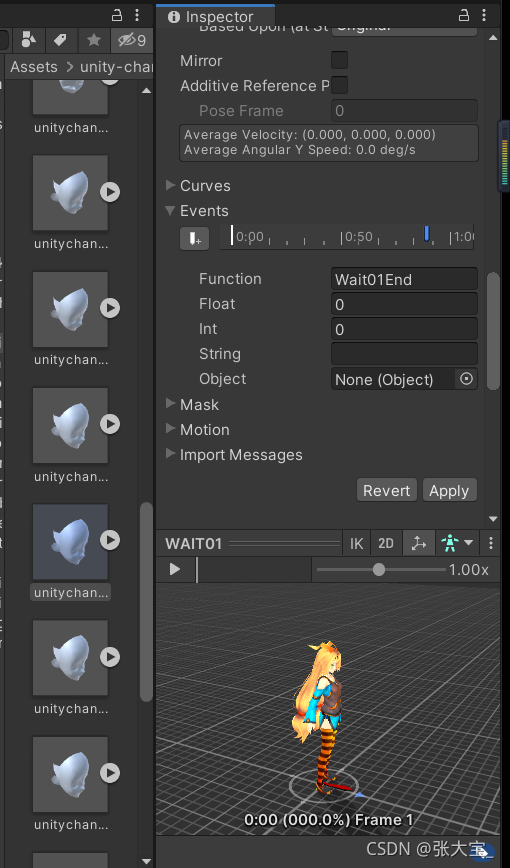
找到动画,选中Animation,找到Events,拖动进度条选中动画播放的时间,添加事件名称Wait01End,点击Apply。

9.编写脚本PlayerShow
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.SceneManagement;
public class PlayerShow : MonoBehaviour
{
/// <summary>
/// 动画名称(增加代码可读性)
/// </summary>
public enum ShowType
{
Wait01=1,
Wait02=2,
Wait03=3,
Wait04=4
}
/// <summary>
/// 角色展示按钮
/// </summary>
public Button PlayerShowBtn;
/// <summary>
/// 角色动画组件
/// </summary>
public Animator PlayerShowAnimator;
/// <summary>
/// 角色当前是否正在展示
/// </summary>
public bool isShowing = false;
/// <summary>
/// 01展示动作对用的语音
/// </summary>
public AudioClip wait01Audio;
/// <summary>
/// 02展示动作对用的语音
/// </summary>
public AudioClip wait02Audio;
/// <summary>
/// 03展示动作对用的语音
/// </summary>
public AudioClip wait03Audio;
/// <summary>
/// 04展示动作对用的语音
/// </summary>
public AudioClip wait04Audio;
/// <summary>
/// 开始游戏按钮
/// </summary>
public Button startGameButton;
void Awake()
{
PlayerShowBtn.onClick.AddListener(ClickPlayerShowButton);
startGameButton.onClick.AddListener(ClickStartGameButton);
}
/// <summary>
/// 角色按钮点击响应方法
/// </summary>
void ClickPlayerShowButton()
{
//当角色没有进行展示时
if (!isShowing)
{
isShowing = true;
int randomValue = Random.Range(1, 5);
switch (randomValue)
{
case (int)ShowType.Wait01:
PlayerShowAnimator.SetBool("isWait01", true);
AudioSource.PlayClipAtPoint(wait01Audio, transform.position);//在人物所在的位置播放01音频
break;
case (int)ShowType.Wait02:
PlayerShowAnimator.SetBool("isWait02", true);
AudioSource.PlayClipAtPoint(wait02Audio, transform.position);
break;
case (int)ShowType.Wait03:
PlayerShowAnimator.SetBool("isWait03", true);
AudioSource.PlayClipAtPoint(wait03Audio, transform.position);
break;
case (int)ShowType.Wait04:
PlayerShowAnimator.SetBool("isWait04", true);
AudioSource.PlayClipAtPoint(wait04Audio, transform.position);
break;
default:
break;
}
}
}
/// <summary>
/// 场景转换
/// </summary>
void ClickStartGameButton()
{
SceneManager.LoadScene("Run");
}
/// <summary>
/// 动画事件Wait01End调用的方法
/// </summary>
void Wait01End()
{
PlayerShowAnimator.SetBool("isWait01", false);
isShowing = false;
}
/// <summary>
/// 动画事件Wait02End调用的方法
/// </summary>
void Wait02End()
{
PlayerShowAnimator.SetBool("isWait02", false);
isShowing = false;
}
/// <summary>
/// 动画事件Wait03End调用的方法
/// </summary>
void Wait03End()
{
PlayerShowAnimator.SetBool("isWait03", false);
isShowing = false;
}
/// <summary>
/// 动画事件Wait04End调用的方法
/// </summary>
void Wait04End()
{
PlayerShowAnimator.SetBool("isWait04", false);
isShowing = false;
}
}
10.添加场景,将两个场景拖入