UI
UI通常按类别分为三种,即2D UI、3D UI、模型UI。
- 2D UI:2D UI固定在屏幕上,不会跟着角色移动而移动。
- 3D UI:3D UI放在场景世界中,当相机移动到UI前面才能看到。
- 模型UI:
2D UI
画布设置
要使用2D UI就要先创建一个画布Canvas,画布的渲染模式(Render Mode)有以下三种:
- Screen Space - Overlay(2D):VR中不要选这种,不然不会显示(模拟器中会显示,实际环境中不会显示)。
- Screen Space - Camera(2D):VR中如果要用2D UI就用这种方式。
- World Space(3D):世界空间3D。
在VR游戏中,如果想要2D UI,就必须选择Camera渲染,Overlay的方式只在模拟器中显示,到了实机上就不显示了。
相机设置
画布创建好之后再创建一个相机Camera,并将这个相机拖拽到画布的Render Camera属性中。
Clear Flags:决定相机空白部分如何渲染,该属性通常设置为Depth Only,使空白部分按照深度显示,也就是只把玩家看见的东西显示出来(注意:此处说的是空白部分,该设置不影响UI本身,只影响UI以外的部分)。
Depth:相机深度,该属性必须大于VR相机的深度值,否则将无法显示UI。
Culling Mask:遮挡剔除,该属性一定要设置为UI,保证UI相机只渲染UI,不去做多余的渲染。
请注意,与UI相机相对应的主相机(通常在眼睛对象下)也要将UI设置为不渲染,避免重复渲染。
由于VR中又有2D UI,又有3D UI,所以通常不使用通用的UI层,而是再另外创建两个层:2D UI、3D UI,而此处只剔除2D UI即可。
用途
与正常的3D游戏不同的是,在VR游戏中通常是不使用传统的2D UI的,比如显示玩家状态,显示操作按钮。一方面这样的显示通常在屏幕边缘,玩家视锥通常无法看清边缘的内容,就好比当你盯着一幅山水画看时,通常你只能看到画边缘作者的题字的位置,却看不清题字的内容,如果你想看清内容,就需要将视角转向题字位置,但2D UI是固定在屏幕边缘的,不管你如何转动视角,UI还是在边缘。另一方面是VR游戏通常强调的是沉浸式体验,这样的UI往往是降低体验的。说了这么多弊端,那2D UI到底有什么用处呢?
场景1:
场景切换:将2D UI铺满整个相机视角,然后将UI内容做成黑色,通过调整UI透明度实现淡入淡出。
场景2:
玩家受伤:将2D UI铺满整个相机视角,然后将UI内容做成红色,或做一个有血迹的图片,通过调整UI透明度实现。
场景3:
夜视镜:将2D UI铺满整个相机视角,然后将UI内容做成绿色,通过调整UI透明度实现。此处需要结合场景的光线调整。
场景4:
模拟镜头:当玩家视角是透过玻璃窗看外面时,可以用2D UI实现玻璃碎裂的效果。
场景5:
模拟望远镜:当玩家拿起望远镜观看远处时,可以将UI按照望远镜的形状显示,结合VR视角放大,就可以实现该功能。
总之,2D UI在VR中的应用与普通游戏是不一样的,需要结合实际情况去指定需求。
3D UI
画布设置
3D UI也需要创建画布,画布名称要与2D UI区分开。通常所有UI都放在同一个节点下。

3D UI画布的渲染模式设置为World Space。
注意:画布的大小单位是像素,而3D中单位是米,若想让UI符合场景大小,通常的做法是将画布的Scale全设置为0.01,这样100个像素就是一米了,且UI内容不会失真。
交互
通常VR的UI都需要自己制作,因为NGUI、UGUI这类的UI插件都不支持VR。通常厂商的做法是在已有UI插件的基础上做改进,由于UGUI是原生插件,所以用UGUI来做改进的厂商相对较多,当然,有条件的话也可以自己开发。
要实现交互,首先要给MainCanvas画布添加VRTK_UI Canvas组件,然后给要实现交互的手柄Controller添加VRTK_UI Pointer组件。如有需要,可以再添加一个VRTK_Straight Pointer Renderer组件,生成一个射线,使操作更直观。
若果是射击类游戏,通常默认的枪口方向是有偏差的,这时候可以在手柄控制器下新建一个节点,将VRTK_UI Pointer组件和VRTK_Straight Pointer Renderer组件放到这个新节点上,并指定VRTK_UI Pointer的Controller为手柄的Controller(新版VRTK不需要指定Controller),再将新建的节点拖拽到手柄Controller的Pointer Renderer属性上,以指定渲染器。最后调节新建节点的方向即可实现默认方向的改变。这个新建节点的作用就是用于操作UI。
小提示:在运行状态下调整组件后,可以复制组件后停止运行,然后再黏贴组件内容,这样运行状态调整的内容就带到编辑状态了。
在这一段设置中,真正在交互的是VRTK_UI Pointer组件,而VRTK_Straight Pointer Renderer组件只是提供了一个射线,以方便操作。
此时手柄控制器已经具备了交互能力了,这时候我们做一个测试按钮,直接在MainCanvas下创建一个UI 按钮,调整按钮大小,然后放到场景中,最后调整一下按钮的高亮显示颜色,准备工作就都做好了。此时运行游戏,按下手柄的激活按键(默认是触摸板Touchpad Press),将手柄指向按钮,看按钮是否会变色,如果变色了,那么交互就实现了。
UGUI事件处理流程
-
EventSystem每帧调用BaseInputModule中的Process方法。
(实现类:StandaloneInputModule / TouchInputModule) -
计算光标接触的物体(Graphic)。
- Process方法调用BaseRaycaster的Raycast方法获取所有Graphic。
(实现类:GraphicRaycaster / PhysicsRaycaster / Physics2DRaycaster) - 通过Graphic的 IsRaycastLocationValid方法确定光标选中的Graphic。
- Process方法调用BaseRaycaster的Raycast方法获取所有Graphic。
-
通过ExecuteEvents引发物体的相关事件。
- 调用Execute方法获取相关接口类型对象,再调用其接口方法。
什么是EventSystem?每次创建UGUI,编辑器都会自动创建一个EvenetSystem节点,该节点下挂载了一个EventSystem组件和一个Standalone Input Module组件,UGUI的事件源头就是这个EventSystem类,而Standalone Input Module是EventSystem的子类,系统调用EventSystem的Update时通过多态访问子类Standalone Input Module的功能。
什么是Graphic? Image、Text等需要渲染到屏幕上的物体都是Graphic的子类。值得注意的是,Button并不是Graphic的子类,因为Unity在计算Input时考虑的是实际渲染到屏幕上的物体,所以真正产生输入的是Button上的图片Image和文字Text。
Graphic Raycaster画布中有一个默认组件是Graphic Raycaster(图形射线检测器),该组件使得画布中被射线指定的物体能够被检测到(通过IsRaycastLocationValid方法实现)。同理,当一个物体被放到画布外面时,其射线检测也将会失效。
IsRaycastLocationValid是用来判断物体是否被射线选中的,该方法可以被重写,因为其本身是一个虚方法。关于此方法的重写与应用,可以参看另外一篇文章:【Unity】 UGUI进阶(一)自定义不规则按钮
由上可见,UGUI只提供了对键盘、鼠标、手机屏幕的输入事件,并未提供VR相关的输入事件,所以如果我们要实现VR UI就要自定义一套UI组件。
VRTK事件处理流程
-
VRTK EventSystem创建VRTK VRInputModule对象并每帧调用其Process方法。
-
计算光标接触的物体(Graphic)。
- Process方法调用BaseRaycaster的Raycast方法获取所有Graphic。
(实现类:VRTK UIGraphicRaycaster) - 通过Graphic的 IsRaycastLocationValid方法确定光标选中的Graphic。
(从VRTK UIPointer所在物体位置,向其forward方向发出射线)
- Process方法调用BaseRaycaster的Raycast方法获取所有Graphic。
-
通过ExecuteEvents引发物体的相关事件。
- 调用Execute方法获取相关接口类型对象,再调用其接口方法。
VRTK源码解析
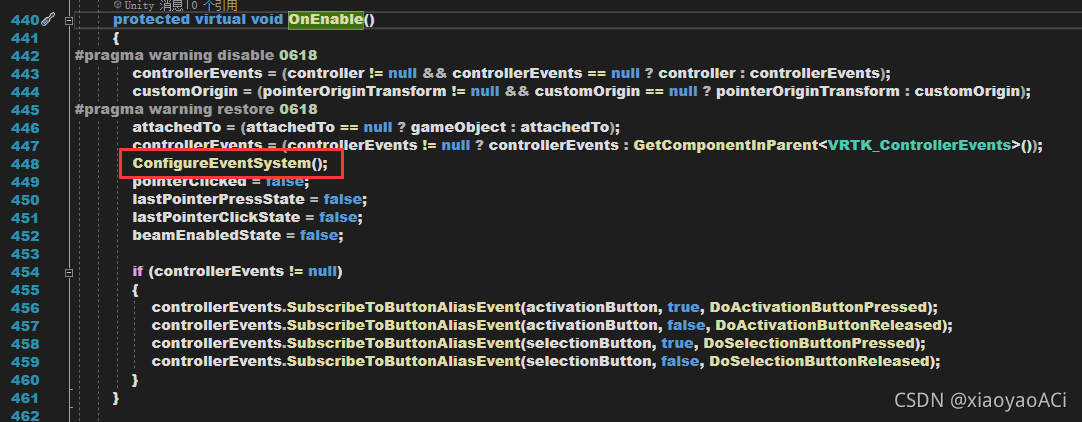
VRTK_UIPointer类中的OnEnable方法调用了ConfigureEventSystem方法:

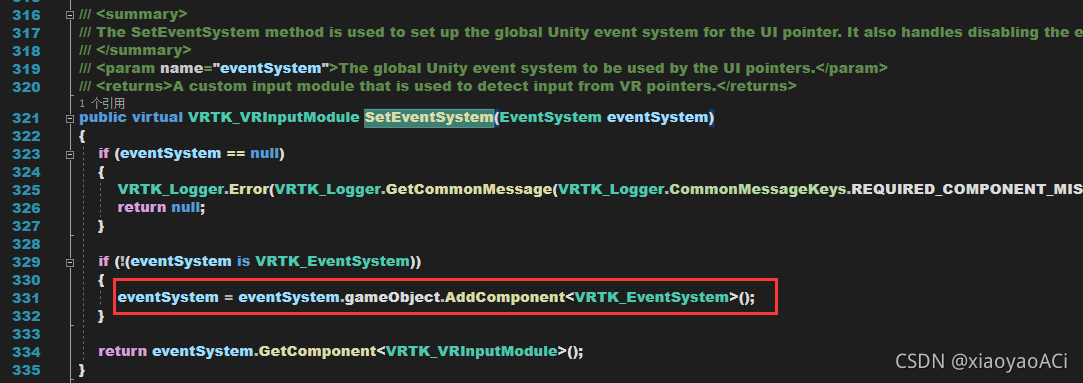
这个方法中缓存了Unity自动创建的EventSystem对象,并将此对象传入SetEventSystem方法:

SetEventSystem方法中给原有的EventSystem对象又加了个名为VRTK_EventSystem的组件,这样就实现了对原有EventSystem的扩展。

所以,当添加VRTK UIPointer组件时,就会自动创建VRTK_EventSystem组件,我们前面写到的VRTK事件处理流程就正式开启了。
更多内容请查看总目录【Unity】Unity学习笔记目录整理