制作特效
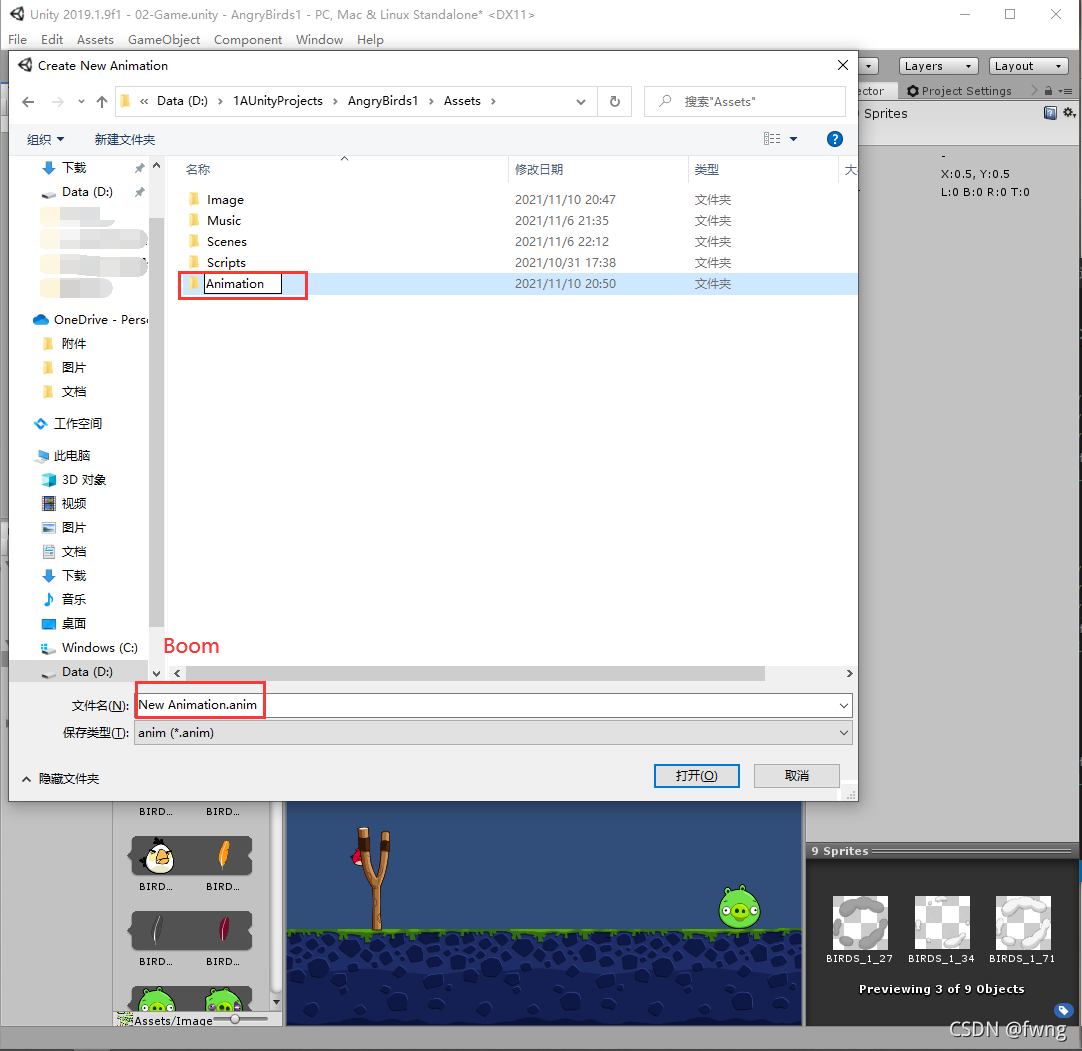
(1)选中所有死亡爆炸时所需要的图片,按住ctrl选中全部后拖入Hierarchy中,会弹出一个文件夹,我们先在Assets文件夹中新建一个动画文件夹Animation ,而后在Animation文件夹中修改弹框下方的动画名为boom。

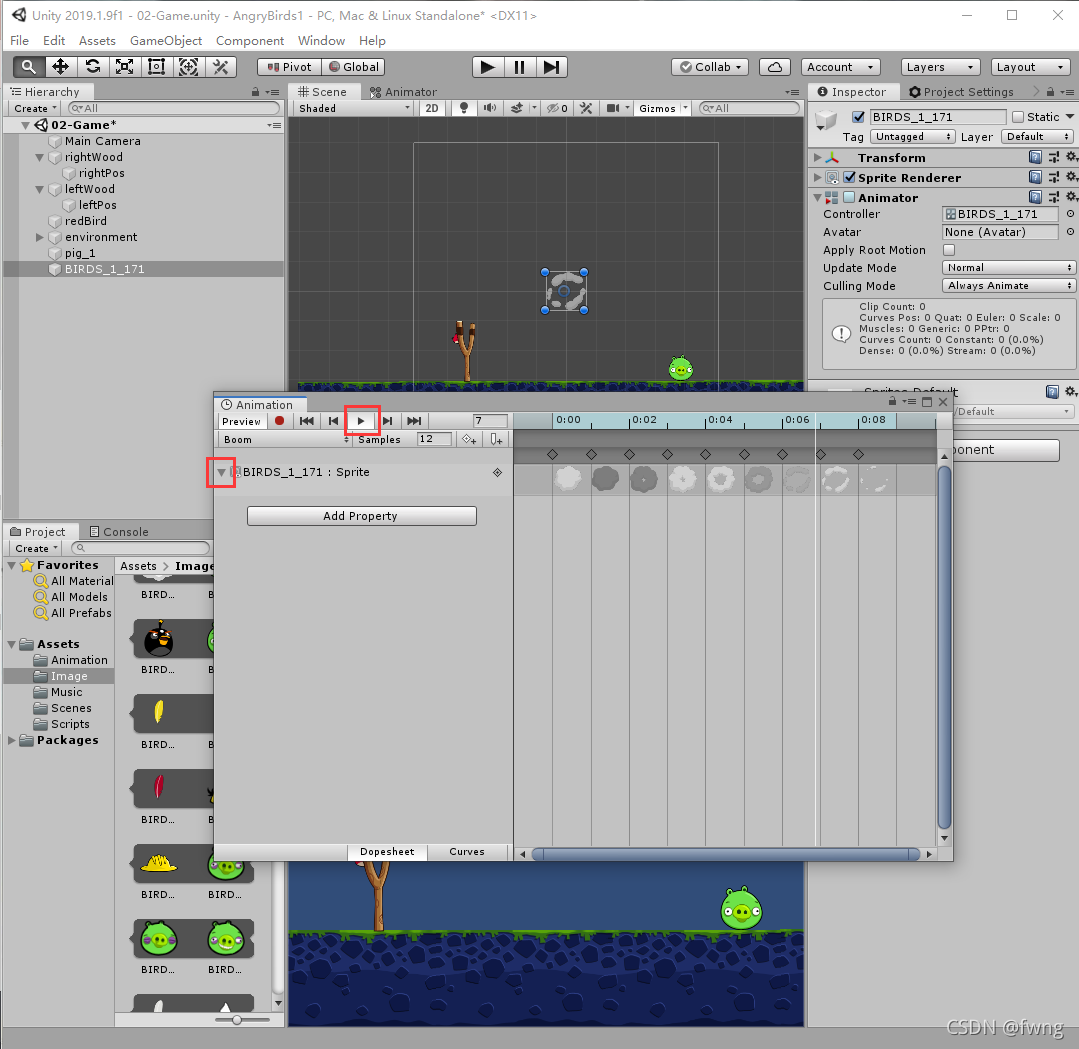
(2)接下来选中新添加的动画 按 ctrl + 6 会弹出Animation框,根据演示效果修改图片内容。
注:点击下拉按钮:可以看到Animation面板中图片内容; 点击中间三角可以进行动画播放演示。

(3)特效循环次数限制:此处并不循环播放,只限一次,因此取消勾选 Loop Time;
先在Assets 文件中选中Boom特效 ,然后取消勾选 Loop Time。
编写代码,触发特效
(1)给boom特效添加脚本,编写一个destory()函数,动画被销毁。代码如下:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Boom : MonoBehaviour
{
public void destroy() {
Destroy(gameObject);
}
}
(2)添加事件方法: 当动画播放结束后,该动画被销毁;

点击新添加的事件,按照下图点击function :选择我们编写的destroy() 方法;

(2)根据情况,在其他想应用该特效的游戏对象上添加相关的代码,触发动画播放
//在游戏对象的位置播放该boom特效,默认不旋转
Instantiate(boom, transform.position, Quaternion.identity);
知识点: Animation