本文是基于腾讯TA大咖的一篇分享作的笔记,主要内容来自于Unity社区的分享,下面指路。基于个人的阅读习惯和一些陌生的方法做了补充和引用。主要是面对NPR的一个渲染效果分析,通俗易懂适合新手阅读。
引用及原文地址指路如下:
腾讯TA大咖分享,做卡通渲染时对风格和影视化的探索
Unity NPR之日式卡通渲染(基础篇)
kuwahara filter 实现
1、卡通渲染到写实渲染之间的质感比较:

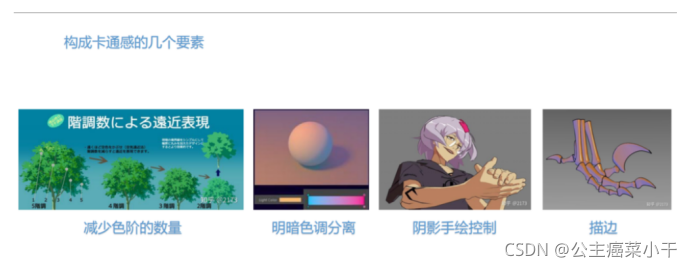
2、构成卡通感的几个要素,从以下思路入手渲染:

(1)减少色阶的数量(色阶的控制)
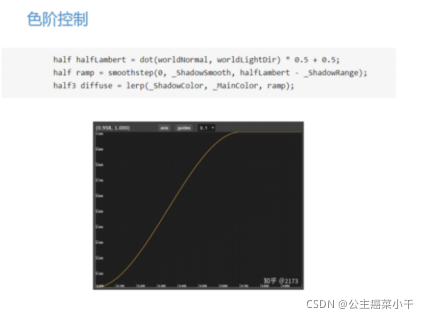
A使用Smoothstep函数
使用Smoothstep函数将兰伯特光照二值化成一个卡通的赛璐璐光照。同时我们也可以通过这个函数的曲线,来控制物体亮面跟暗面交界处的软硬。

B 用ramp贴图来控制
ramp贴图可以方便控制多个色阶,并且可以对色调来进行控制。

(2)明暗色调分离:
A在写shader的过程中要注意给美术一个指定暗面颜色(图片)的途径。

有时候是用贴图来表现阴影,如果使用一张贴图来表现阴面的话,角色的亮面跟暗面的色调对比更加强烈,看起来卡通感会更强。
B 阴和影颜色的统一
日系动画中将物体背向光的一面称作阴,将由于物体被遮挡而产生的一个区域叫做影,如下图所示:

左边这张图它的阴和影的颜色是一致的,这张图的色调会更加的干净。看起来就会比右边这张阴和影的颜色不一致的的贴图,显示的光感会更好,也更加的卡通。
(3)阴影区域的控制
影响阴影的几个要素,
①灯光的方向
②灯光的阈值
③法线方向
我们可以对这三个要素进行控制,来控制阴影的形状。

①灯光的方向
一般在卡通游戏场景中,人物的每个部分、每个任务角色都是单独打光的。但是为了整体场景的考量,也可以给光照方向加一些偏移值,这样的好处就是可以分材质去调整光照方向。(单独打光不会很浪费资源吗?)
比方说我们角色脸部的阴影,为了好看可能我们需要一个平视的光源方向。但我们的场景一般是俯视的光源方向,那么这个时候我们就可以通过计算对光照方向做一些偏移,来让这个角色面部的阴影看起来比较好看。

②阈值的控制
在调整好光照方向之后,就可以通过绘制阈值图来控制这个角色的阴影形状。
③控制法线
可以直接编辑法线来控制阴影形状。也可以去制作一个法线比较圆滑的模型,然后通过像Maya一类软件的法线传递的工具,把圆滑的法线传递到这个角色模型身上,让这个角色模型的效果看起来更好。

(4)描边
A内描边
内描边就是物体贴图上面的描边,这个描边有一个问题就是放大后容易产生锯齿。像《罪恶装备》的话,它采取了一个称为本村线(有时为了表现衣服上的褶皱等折痕,美术会做一张纹理贴图来储存褶皱的形状。本村线贴图有一个很显眼的特点:所有的线横平竖直。这是因为如果有斜向的线段,在UV采样中会产生锯齿。所以,使用本村线的UV是经过美术特殊处理的,对于美术来说相比普通的展UV会多费一些功夫。)的方式,人物的纹理描边都是横平竖直的,然后通过扭曲UV来做出各种形状的描边。这样做出来的描边虽然费时,但是这个描边在放大的时候仍然能保持非常锐利。

B外描边
角色外描边的话主要有两种,一种是Back facing的两次绘制方法,一种是Sobel算子的这种屏幕边缘检测。
①back facing
将这个物体按照法线方向进行膨胀,绘制描边,然后再绘制物体。
这种的方式在绘制描边的时候可以拿到材质属性,就比较便于对这个描边进行精确的控制。我们可以控制这个描边的粗细和颜色,对角色这种描边要求比较高的东西,会更加合适一些。
②Sobel算子的边缘检测
像是有很多物体的场景,能够一次性把他们全都给描了。这种方法处理场景描边更合适一点。人物描边同样也可以采用Sobel算子的边缘检测,根据我们的项目需要来选择就好了。
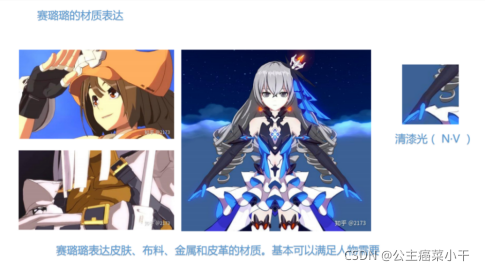
3、赛璐璐的材质表达

赛璐璐表达的一些优势
某些模型的Mesh已经夸张到非常奇怪了,但是它的2D表现还是非常好的。这就说明赛璐璐风格虽然抹掉了色阶,但是其实它也忽略了Mesh的物理结构。我们可以通过一些非常夸张的Mesh在一些镜头下做出好看的2D效果,它会更接近于我们2D手绘的效果。
赛璐璐表达的材质,我可以用这张图来对比一下。它处理角色的面部、头发、布料、金属还有皮革,这些材质它的表现都是比较好的,基本可以满足人物材质的的需要。

赛璐璐表达的缺陷
赛璐璐其实不擅长表达材质质感。因为它在抹平色阶的时候,它的材质表达力也减弱了。只凭借赛璐璐的话,可能很难看出这个东西到底是个什么材质的。比方说我们的场景对材质表现要求非常高的话,它有非常多的不同的材质,那么赛璐璐就不太适合表达这样的东西了。
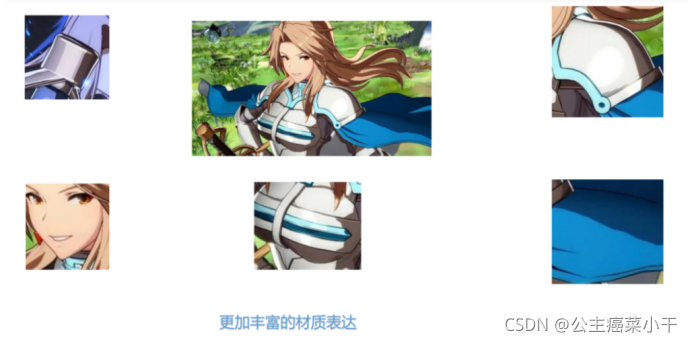
4、立绘的材质质感及表达
参考的游戏是《碧蓝幻想VS》,我们可以看到它的一些角色图。通过对角色图进行一些分析,我们能看到这个角色大概是有几种不同的材质,比如有这种柱状的金属(剑柄)、肩甲、胸甲、还有角色的皮肤以及布料。
可以看的出,立绘效果相比起赛璐璐效果,材质表达更加丰富。
对于圆柱型金属,清漆光(我们把经典光照模型中的N·H,改成N·V,这个高光形状就会非常接近于卡通的清漆光的形状。很适合用来处理一些皮革,圆柱形的金属等。)的光照会更加合适一些。
皮肤的话,有一个单层的锐利阴影。
肩甲有两层锐利的阴影,除了一层暗的,还有一层相对浅一点的阴影。
胸甲有一个很明显的高光的mask,来做出这种卡通化的金属高光。
布料有一层较柔和的单层阴影。
可以看到,针对这幅图,团队针对不同的材质去设计了不同的渲染方案。
通过对于不同材质,组合不同的漫反射、高光和边缘光,它实现了比传统赛璐璐两个色阶更多的材质效果,这也使得它的角色更加接近于立绘插画的表现。
这个设计思路其实是很好的,我们在做卡通渲染的时候,实际上也是需要针对这个角色的材质进行分类,然后根据不同类型的材质去做出一些合适它的材质表达。

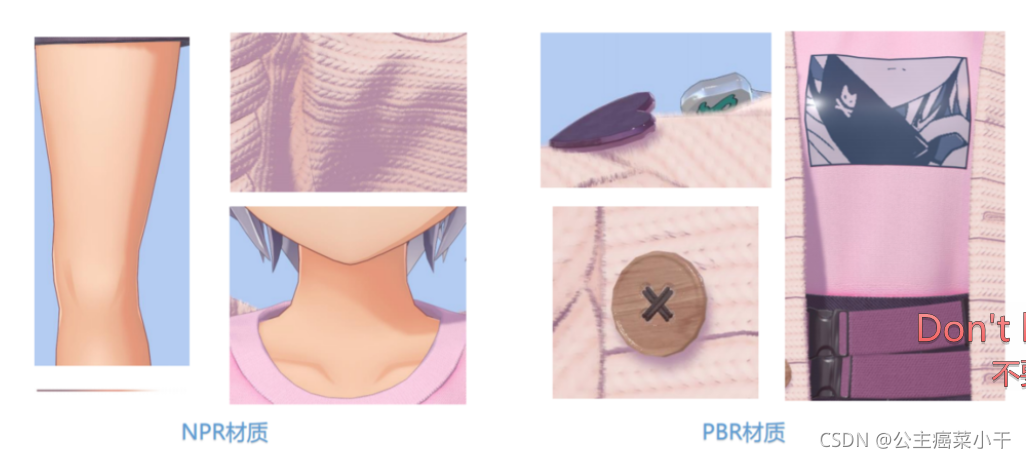
5、混合了PBR质感的处理方式
拿到设计图之后,应该就开始想它的材质特性。它里面有哪些材质适合用NPR(非真实渲染)来表达,哪些材质适合用PBR(基于物理的渲染)来表达,我们可以通过蒙版来区分不同的材质。

其分析结果如下:

适用于 NPR(非真实渲染)部分:比方说毛衣和角色的皮肤,我们用了黑色蒙版来表示。
适用于PBR(基于物理的渲染)的部分:比如金属、扣子,还有角色的运动短裤和衬衣。因为这两个东西的法线信息比较丰富,高频信息特别多,所以我们这个时候认为它适用于 PBR材质。

这里就针对各种不同材质的去做了一些各自的实现。
使用ramp贴图去模拟皮肤的次表面散射效果,
基于毛发的shader做了一个有点卡通的毛线效果。
然后金属部分,还有扣子这种塑料,以及角色这件衬衣,我们就用了PBR材质。因为这几个东西的高频信息比较丰富,用PBR表现会更好一些。

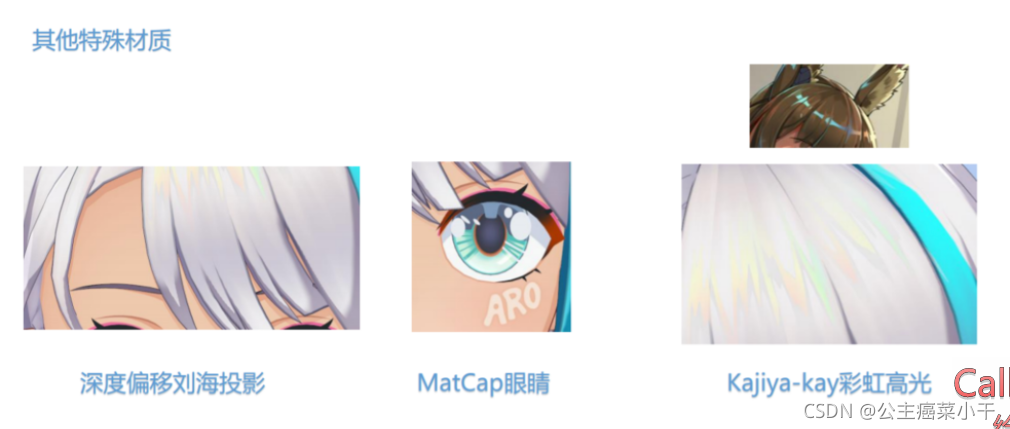
特殊效果:
头发通过深度偏移去做了比较锐利的头发投影。
眼睛的话用了MatCap(Matcap全称MaterialCapture(材质捕获)
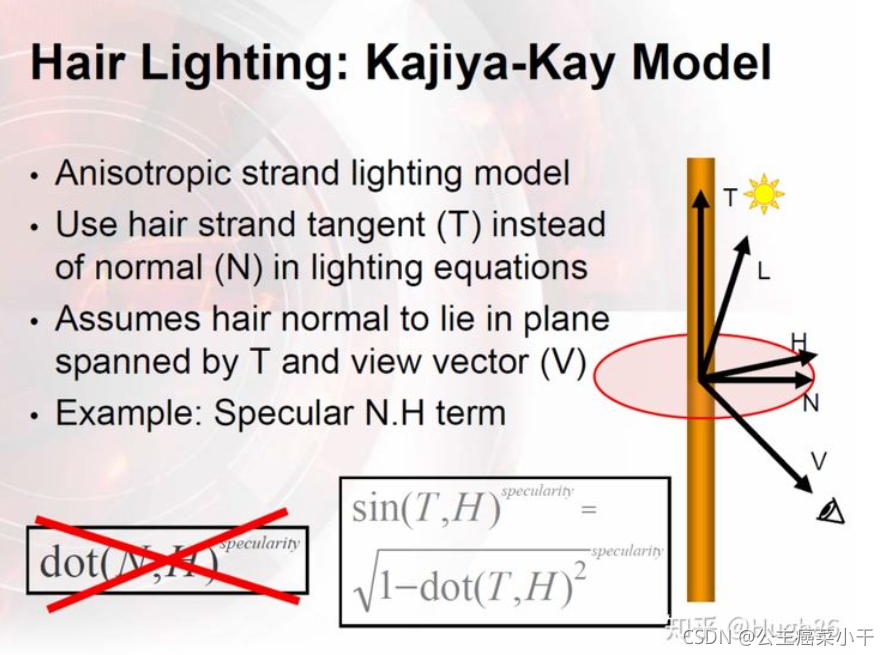
是一种把光照信息存储在纹理,从而省略大量光照计算(只需要采样一张图),就可以实现有光的感觉。优点确实是能出效果、非常省资源。缺点是光照图是死的,难以使效果与环境产生交互。)去做了一个可动的高光。然后头发是用kajiya-kay(Kajiya-Kay模型:在Kajiya-Kay模型中,头发的高光不再是使用简单的法线向量和半角向量的内积值,而是使用了头发的切线方向来代替法线方向。)做了一个彩虹色的高光。


这块想说的就是2D的美术设计可以给我们的卡通渲染提供一些灵感。我们可以更多的去参考各种各样的立绘。用它的一些奇思妙想的设计来提升我们卡通渲染的表现。
这个是我们最后实现的一个效果。

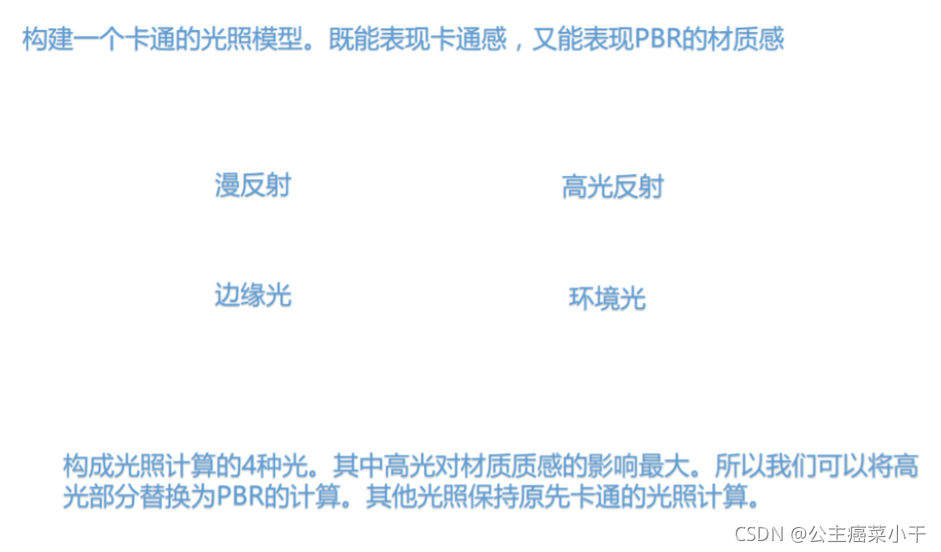
6、既能表现卡通感又能表现出PBR效果的渲染方案思路

A 只取最对材质影响最大的高光做PBR的处理,其余保留NPR
构成光照计算的四种光,比如漫反射、边缘光、环境光,还有高光反射。其中高光实际上是对质感影响最大的,我们在PBR计算里面,实际上主要也是在算高光,漫反射部分可能就是一个兰伯特光照。这里我们就将高光反射部分替换为PBR的高光计算,其他部分我们还保持之前卡通的光照计算。

B 影视化后期的一些方法
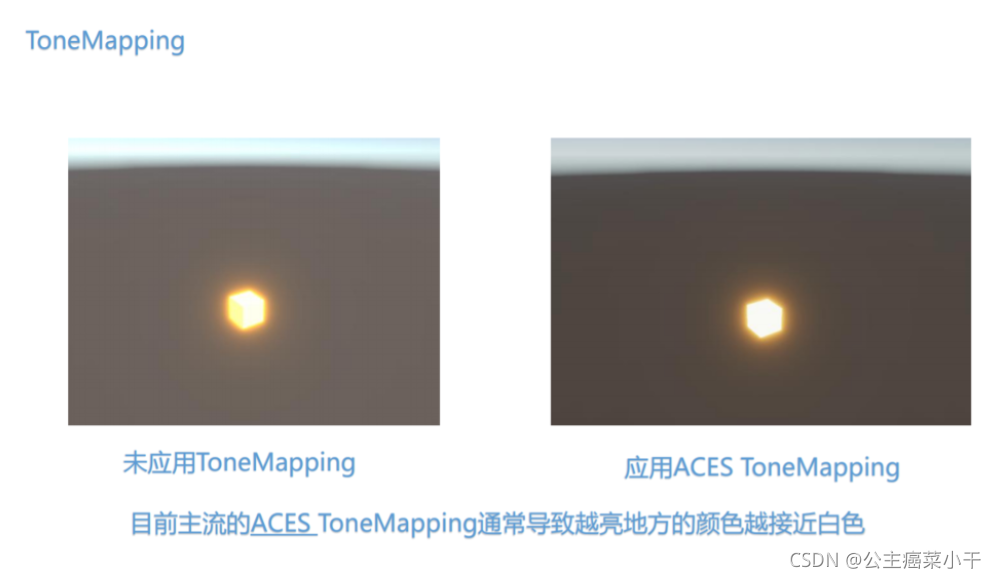
①ToneMapping
我们做HDR的话,经常需要做ToneMapping。现在主流的是ACES ToneMapping。它有一个问题,就是它会让这个物体发光越亮的地方,颜色就越偏于白色,其次它会导致画面的饱和度下降。

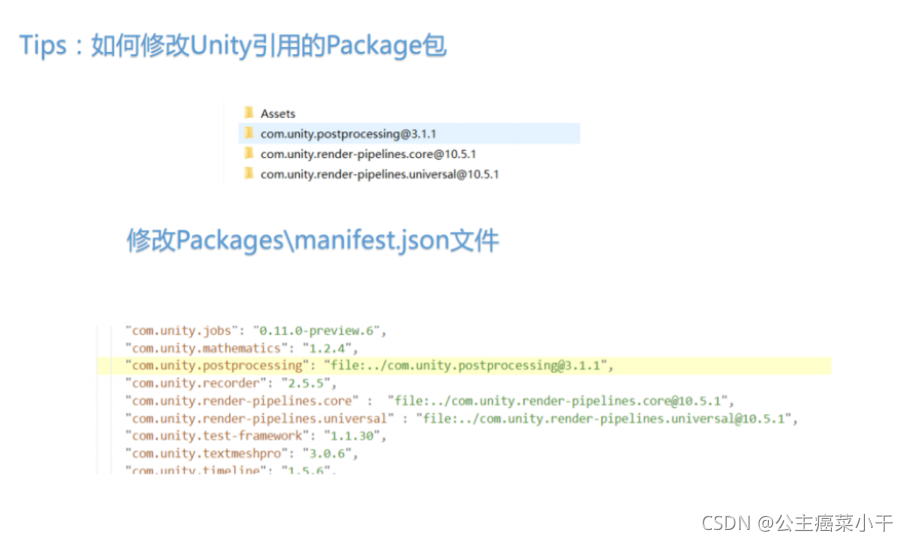
这里介绍了一个修改SRP里面的ToneMapping算法。下面是如何怎么修改Unity引用的package包。

Unity的package包都放在Library\PackageCache路径下面,这个路径下面的包是受到Unity管理的,如果我们对它进行修改的话,Unity就会把我们的修改回滚掉。所以,我们需要把这个包拷贝出来,比如说拷贝到Assets目录的同级目录。
Package路径下面有一个叫做manifest.json文件,在这里面我们可以直接指定我们使用包的文件路径。在这里设置为我们拷贝的路径之后,我们就可以对它进行修改了,这个时候Unity就不会回滚修改。

我们对SRP Core里的ACES.hlsl文件进行修改,把其中的两个FACTOR变量 +0.2,然后我们看一眼效果。修改以后的效果就是右边这张图,可以看到应用了ToneMapping之后,颜色饱和度也没有下降。

卡通渲染对于ToneMapping是有特殊要求的。为了满足这些特殊要求,我们就可以尝试下面两个方法。一个是我们自己调整ToneMapping的曲线,另外我们也可以尝试一些其他的ToneMapping的算法,如Filmic ToneMapping。
7、动画摄影
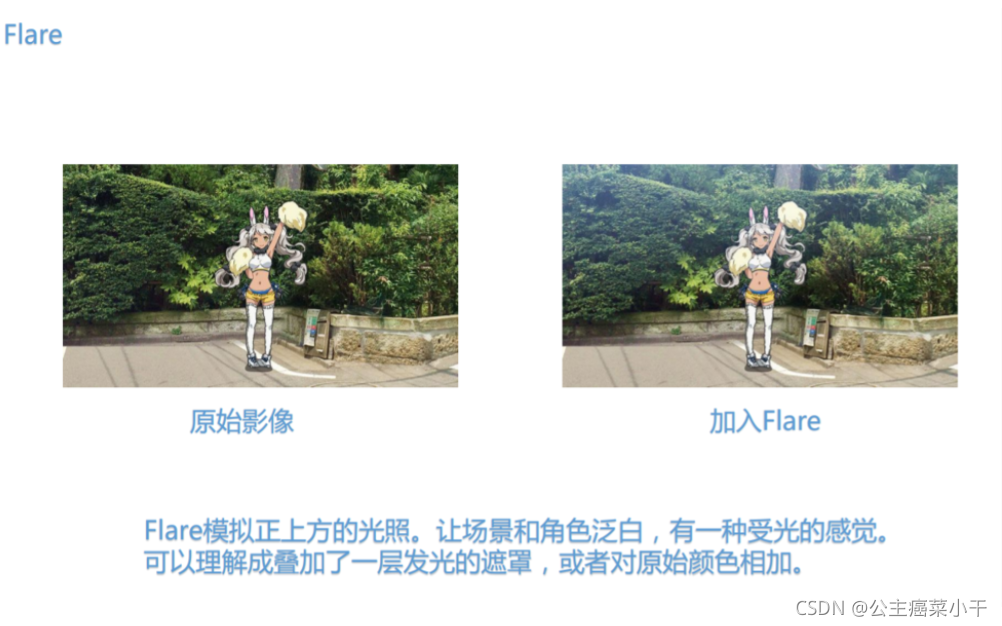
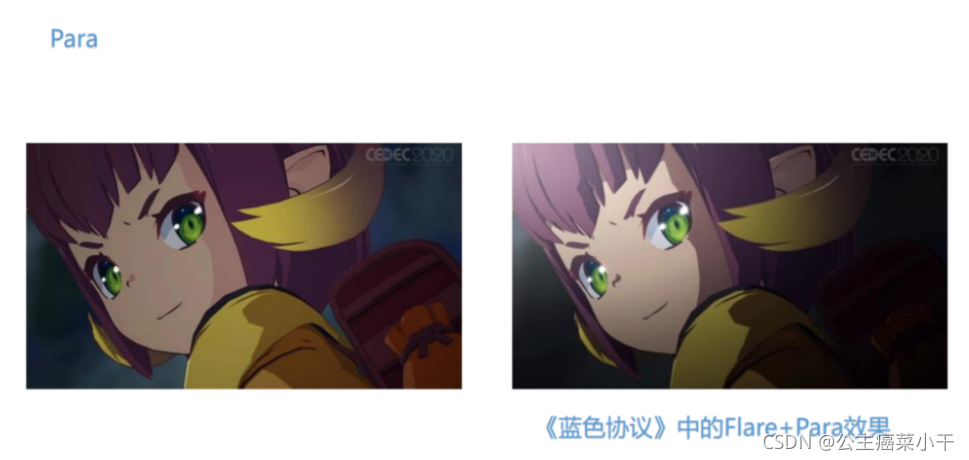
在日本动画制作过程当中会加入很多后期效果,这些后期效果可以提升角色跟场景的光感,也包括一些模糊的景深效果。这些效果在日本动画流程里面被称为动画摄影,像这里面演示的Flare跟Para的效果,就能够提升角色光感或者是说空气感。

Flare


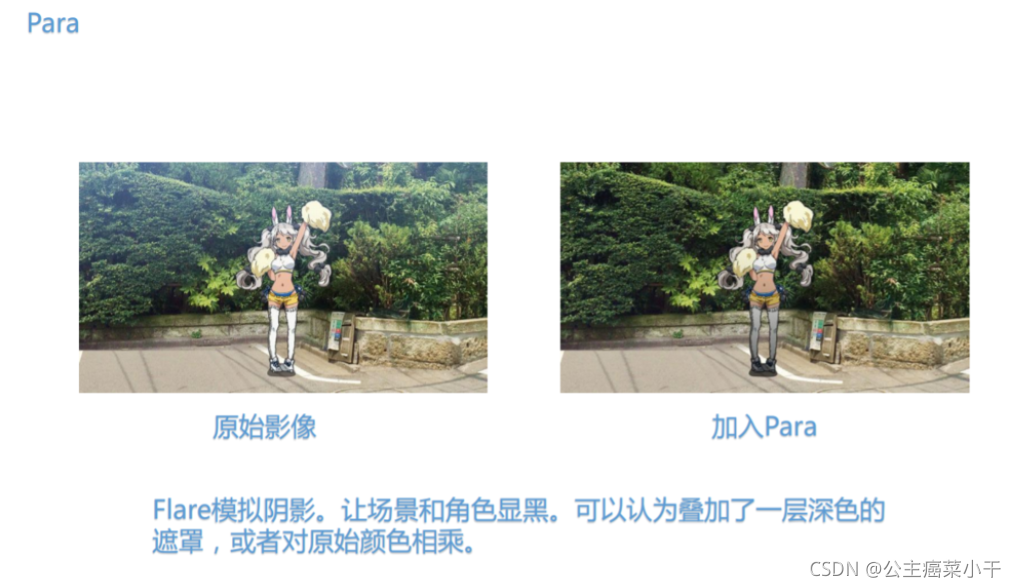
Para
Pare跟Flare是反过来的,Flare是加了一个光感,Para是加了一个阴影感。它模拟阴影,就像叠加了一层深色的遮罩,对原始颜色进行相乘。


两相叠加,这种空气感就更重了。
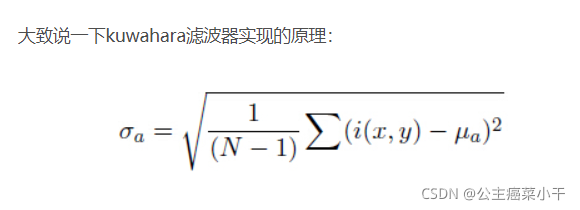
snn滤镜

类似效果的还有Kuwahara滤波器(kuwahara滤波器,能在平滑图像的同时保留图像有意义的边缘信息。),左边这个是SNN滤波器,右边是Kuwahara滤波器,最下面这个是没有加任何滤镜的情况。可以看到 SNN滤波器和Kuwahara滤波器的效果都差不多,但是在细节对比上,SNN滤波器能够保留更多细节。


8、卡通渲染的设计规则
首先卡通渲染的最终目的还是为了还原美术的原画效果,卡通渲染各种trick本身只是一种手段。我们在拿到美术需求之后,首先要分析原画,包括哪些材质,然后对这个材质进行分类;针对不同材质的种类去设计一个合理的实现方案;最后我们还要综合去考虑一些性能上的影响。
比方说我们实现的材质数量是不宜过多的,应该是尽量保留一些主要的材质,把一些不常见的材质去除掉。我们在设计贴图的数据通道时,可以考虑到通道数据的压缩跟合并,来减少我们贴图采样的数量。卡通渲染和PBR渲染的一个不同点,就是可能难以用统一的光照模型去表现不同的材质,各个材质都可能需要自己的mask或是是控制贴图。这个时候就需要考虑如何将这些贴图数据做合并,减少使用贴图的数量。