Unity快速入门之一 3D基础概念、Camera、Canvas RenderMode的几种方式对比
Unity快速入门之二 GUI Transform 与 自适应 详解
事件待定……
资源管理待定……
3D模型待定……
……
接上一篇,了解了3D基本背景后,先来说说UI和事件。这一篇不会单独介绍每一个UI元素怎么使用,而是介绍UI Rect Transform 怎么使用。
目录
中心点(Pivot)(Raw edit mode)
(Blueprint mode)
UI?基础概念
UI:我们常说UI,其实是指的 user interface,而具体到Unity或游戏模块内,是指的某一种或某几种UI元素,比如 Butoon(按钮)、Text(文字)、Image(图片)等等。
Unity内置的UI元素包括:

每一个UI元素都有自己的功能特性,而这一篇主要介绍基于UGUI的公共属性部分,Rect Transform。
Rect Transform
官方链接:Rect Transform | Unity UI | 1.0.0
主要是用来设置UI的 平移、大小、旋转、缩放、锚点、中心点,并提供了快速设置的预设。

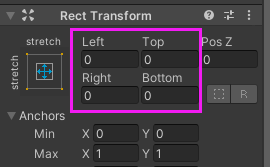
Rect Transform的位置和大小这边这一栏会随着锚点的变化有所改变,比如下图

自适应
在研发之前我们首先会确定一个开发/设计分辨率作为我们研发过程中UI制作的基础分辨率,比如
1334x750,这种就是16:9的屏幕,那么在 667x375,1920x1180等等这种16:9的分辨率上都可以进行整体缩放。但是在其他分辨率下,比如4:3的分辨率下,如 640x480,1920x1440等分辨率的屏幕上,就无法按照原来设计的UI完全展现,这个时候,就需要我们的UI元素进行自适应。
位置、大小、锚点、中心点
UGUI坐标系
UGUI的坐标系,基于屏幕,左下为(0,0),右上为(1,1),X朝右,Y朝上为正方向。
而RectTransform里面的位置,是相对坐标,相对于父节点来说的。比锚点为例,下图中,这些Button的父节点都是Canvas,那么他们的锚点坐标都是基于Canvas的相对锚点坐标,注意看每个UI元素上白色叉叉的位置,这个我们是可以自由设置的,下面会详细介绍。

中心点(Pivot)
中心点,一般默认都是UI元素的中心位置,也就是(0.5,0.5),这个点,是相对于UI元素本身的相对坐标。

?这个属性的作用是,帮助定位UI元素的平移、旋转、缩放来说的。

可以看到,此时,我们中心点是 left-center 这个按钮的中心(0.5,0.5),Pox X=80,就表示,这个按钮的中心点,距离父节点Canvas左边相对距离为固定80。

如上图,旋转90度,也是以中心点旋转90度,缩放也是同理,以中心点来缩放。
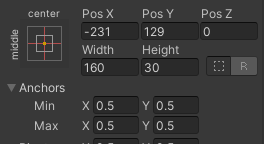
现在我们把中心点X坐标改成0,即Pivot X = 0,如下图:

然后就可以在Scene视图中看到,Gizmos位置已经偏向了 left-center 按钮的左边缘。

这个时候去看,会发现,原来显示的Pox X变成了0:

Unity为了保持原来的UI元素位置不会改变,所以当改变Pivot的时候,会相应的改变Pox X。
当然,Unity的开发人员也想到了这个问题,所以还提供了另一种模式 Raw edit mode:

?当开启这个模式以后,改变Pivot的值,Unity会保持位置大小的面板数值不变,但是会修改UI元素的位置,就变成了这样:


?当我们把Pivot X=0设置完成后,进行旋转和缩放:

?可以看到,这个时候,旋转点的中心,就变成了 left-center按钮 的左边缘中心。缩放也是同理。
这里其实遗留了一个问题,为什么Pos Y = 0?,我们下面继续。
锚点形态
?UGUI自适应基础就是锚点,虽然叫做锚点,但其实是个矩形参数,他有点、线、面三种状态,以最简单的点状态来切入,上面提到的位置参数 Pos X?和 Pox Y 就是UI元素自身的中心点,相对于其锚点的位置偏移。

?锚点代表的是,UI元素相对于其父节点自适应时的 锚定位置、大小调整的 基准参数。

锚点的矩形参数 Rect =? {min_x, min_y, max_x, max_y}。参数可以在0~1之间改变。其实就是定义最小点和最大点的位置。
而根据参数的不同状态,锚点就有了三种基本的形式:
- 点:min_x = max_x 且 min_y = max_y 时,为点。
- 轴(线):
- min_x = max_x 且?min_y ≠ max_y 时,为纵轴。
- min_x ≠ max_x 且?min_y = max_y 时,为横轴。
- 矩形(面):min_x ≠ max_x 且?min_y ≠ max_y 时,为矩形。
下面五幅图分别代表了不同形态的示例:





锚点形态、位置大小形态、自适应的关系
首先有个前提,就是,位置、大小、内边距这些绝对参数,是不会随分辨率变化而变化的,而锚点是范围(?0~1 )基于父节点的相对坐标,所以可以使UI发生自适应。
锚点的点形态下,位置大小形态与自适应的关系:
回忆下公式min_x = max_x 且 min_y = max_y 时,为点,即 min_point = max_point,最小点=最大点。
当锚点为点形态的时候,那么对一个UI元素位置大小形态:
- 位置:Pos X(X坐标),Pos Y(Y坐标), Pos Z(朝向屏幕为正方向,暂时不用)
- 大小:Width(宽度),Height(高度)

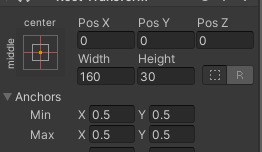
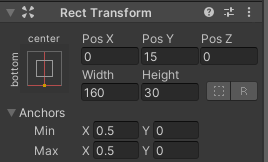
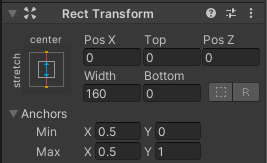
锚点为点形态时,位置与大小的形态(图6-1)
由于Pos、Width、Height都是固定的,所以结合锚点自适应,那么这里整体来描述下就是:
- 我们将按钮文本设置为left-center。
- 中心点设置在了它(按钮)的左边缘中心上 Povit=(x=0,y=0.5)。
- 绕中心点的Z轴进行了90度旋转 Rotation=(0,0,90)。
- 锚点设置在了它父节点(Canvas)左边缘中心的位置 Anchors=(0,0.5,0,0.5)。
- 中心点与锚点的绝对距离为 Pos=(X=80,Y=0)。
- 绝对大小为 Size=(Width=160,Height=30)。
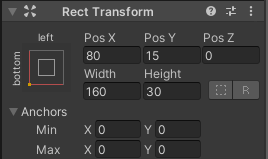
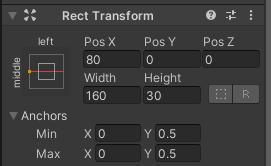
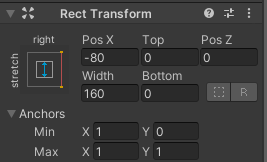
那么在屏幕分辨率改变时,我们UI元素的左边缘中心(0,0.5),始终会保持在其父节点左边缘中心(0,0.5,0,0.5)横纵距离为(80,0)位置上,且大小始终为(160,30),并绕Z轴旋转了(0,0,90)度,由下面两幅图就可以看出效果:


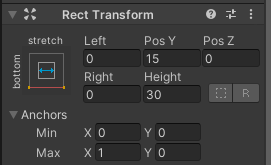
锚点的轴形态下,位置大小形态与自适应的关系:
当锚点为轴形态的时候,那么对一个UI元素位置大小形态:
纵轴
回忆下公式,min_x = max_x 且?min_y ≠ max_y 时,为纵轴。
即在父节点为背景的一个矩形上,以min_x = max_x为x坐标(范围0~1),从min_y画一条到man_y坐标的竖线(长度0~1),并且,竖线的长短会随着父节点的高变化而变化,x相对于父节点始终保持这个x的坐标比例。
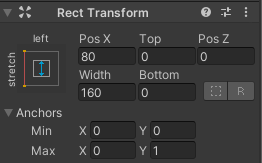
- 位置与上内边距:Pos X(X坐标),Top(Button上边距离锚点纵轴上点/上边 max_y 的绝对距离)
- 大小与下内边距:Width(宽度),Bottom(Button下边距离锚点纵轴下点/下边 min_y 的绝对距离)
内边距Unity原文描述为:padding inside the rectangle defined by the anchors,锚点矩形的内边距。

这里最大的区别就是,由于不在是一个点,而变成了一条线,其实就是区分出了这个锚点矩形的上边和下边属性,所以描述一个UI元素的位置和大小时,使用了内边距。
那么也来整体描述一下:
- 我们将按钮文本设置为left-stretch。
- 中心点设置在了它的中心上 Povit=(x=0,y=0.5)。
- 不进行任何旋转 Rotation=(0,0,0)。
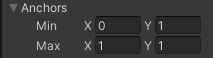
- 锚点设置在了它父节点左边线上?Anchors=(0,0,0,1)。
- 中心点与锚点横轴(X)绝对距离为 Pos X=(80),绝对宽度 Width=(160)。
- left-stretch按钮上边到锚点矩形上边(max_y)的绝对内边距(padding) Top={100}。
- left-stretch按钮下边到锚点矩形下边(max_y)的绝对内边距(padding) Bottom={200}。
那么在屏幕分辨率改变时,我们UI元素的左边缘中心(0,0.5),始终会保持在其父节点左边缘横向距离为(80)位置上,且宽度始终为(160),高度随父节点而变化,UI元素上边始终与父节点上边缘距离为(100),下边始终与父节点下边缘距离为(200),且没有进行任何缩放旋转。由下面两幅图就可以看出效果:


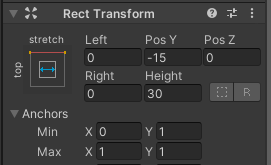
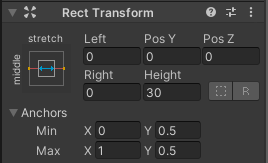
横轴
回忆下公式,min_x = max_x 且?min_y ≠ max_y 时,为横轴。这种情况和纵轴可以进行类比,也就是:
- 位置与左内边距:Left(Button左边距离锚点横轴左点/左边 min_x 的绝对距离),Pos Y(Y坐标)
- 大小与右内边距:Right(Button右边距离锚点横轴右点/右边 max_x 的绝对距离),Height(高度)

?直接放对比图吧:


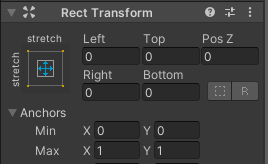
锚点的矩形形态下,位置大小形态与自适应的关系:
这个就是横轴与纵轴形态结合了。
回忆下公式,min_x ≠ max_x 且?min_y ≠ max_y 时,即为一个矩形。
- 左上内边距:Left(左 Padding),Top(上 Padding)
- 右下内边距:Right(右 Padding),Bottom(下 Padding)



预设
预设是直接针对锚点、中心点、位置进行快速设置的一个方式。
- 鼠标直接点击:设置锚点。
- Shift+鼠标:设置锚点和中心点。
- Alt+鼠标:设置位置和中心点。
- Shift+Alt+鼠标:设置锚点、中心点、位置

由于中心点只会影响位置的数值表现,所以下面只放锚点和位置同时设置的几个效果图。
准备两个按钮 center和offset,center在中心,offset的位置有偏移但是锚点依然在中心。从这两个按钮为?基础模板?对后面的预设效果进行展示。


? ?
?
九宫格预设
中间这一块,我代称为九宫格预设

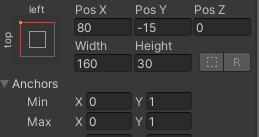
左上锚点及位置预设:
? ?
?
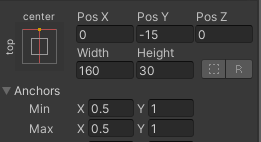
中上锚点及位置预设:
 ?
?
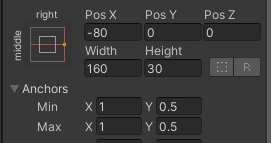
右中锚点及位置预设:
? ?
?
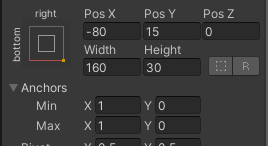
右下锚点及位置预设:
? ?
?
中下锚点及位置预设:
 ?
?
左下锚点及位置预设:
? ?
?
左中锚点及位置预设:
? ?
?
九宫格预设Game视图表现:



纵轴预设
下面这排我代称为纵轴预设:

左纵轴锚点及位置预设:?
? ?
?
中纵轴锚点及位置预设:
 ?
?
右纵轴锚点及位置预设:
 ?
?
纵轴预设Game视图表现:



横轴预设
右面这排我代称为横轴预设:

上横轴锚点及位置预设:
? ?
?
中横轴锚点及位置预设:
? ?
?
下横轴锚点及位置预设:
? ?
?
纵轴预设Game视图表现:


矩形预设?
最后这个我称为矩形预设了

矩形预设Game视图表现:



到这儿其实就差不多了,不过细心的应该发现了,RectTransform面板上,其实还有一个按钮:
Blueprint mode

这个没有在前面提到是因为,在制作上不一定会用到,Raw edit mode也一样。
首先在Scene视图上,有一个2D按钮:

?点击后,会出现蓝色顶点的白色线框,包围Button:

?当我们直接在面板上更改旋转缩放数值时,未开启Blueprint mode,这个包围盒会跟着Button一起变化:

?当开启Blueprint mode以后,包围盒只显示原本按钮的大小,不会跟随旋转和缩放属性变化。

算是一个辅助功能吧。
下一篇准备对事件进行简介。3Q。