起因
之前偶然项目中看到过 API Vector3.ProjectOnPlane API 的使用
然在这篇文章也看到:Unity3d那些你不常用但确有其用的方法—Vector3.ProjectOnPlane,该作者使用的是将 UI 的面向和相机的 forward 正向的反向,有点 BB(Billboard)的功能想过
好奇
然后我就好奇,这个函数的作用是啥,返回的 Vector3 是什么位置
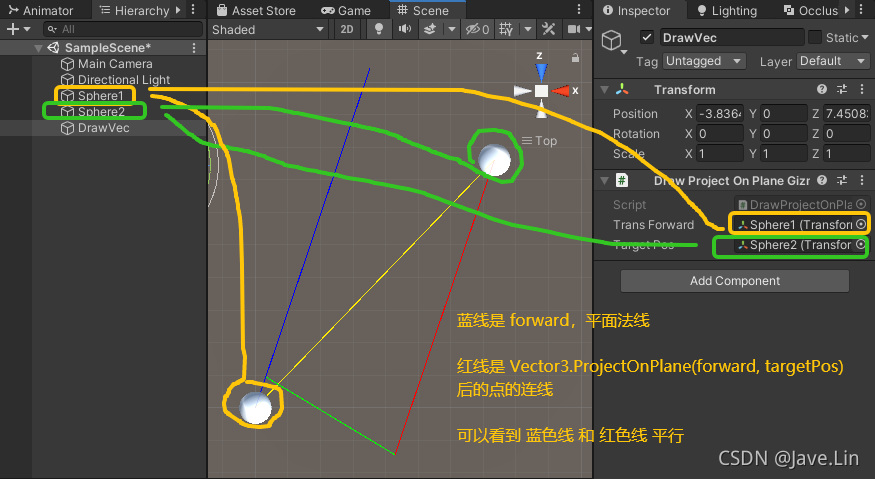
所以我就使用 Gizmos 来绘制查看
绘制 Vector3.ProjectOnPlane 的参数,与返回结果
// jave.lin 2021/11/13
// 绘制 project on plane 的 gizmos
using UnityEngine;
public class DrawProjectOnPlaneGizmos : MonoBehaviour
{
public Transform transForward;
public Transform targetPos;
private void OnDrawGizmos()
{
var forwardStart = transForward.position;
var forwardEnd = forwardStart + transForward.forward;
var srcCol = Gizmos.color;
// forward
Gizmos.color = Color.blue;
Gizmos.DrawLine(forwardStart, forwardEnd);
// point to target pos
var p2pStart = forwardStart;
var p2pEnd = targetPos.position;
Gizmos.color = Color.yellow;
Gizmos.DrawLine(p2pStart, p2pEnd);
Vector3 projPos = Vector3.ProjectOnPlane(p2pEnd - p2pStart, transForward.forward);
Gizmos.color = Color.green;
Gizmos.DrawLine(forwardEnd, projPos);
// jave.lin : 从 gizmos 视图上看:p2pEnd->projPos 平行与 transform.forward
Gizmos.DrawLine(p2pEnd, projPos);
Gizmos.color = srcCol;
}
}
绘制结果

定位作用、优化
从上面的效果图可以看出来,Vector3.ProjectOnPlane(Vector3 vector, Vector3 planeNormal) 的作用就是 返回 vector 向量 相对 planeNormal 上的反向投影
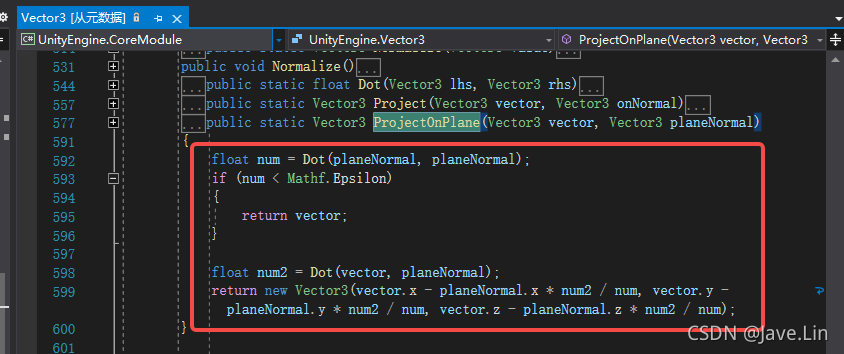
先来看看 该 API Unity C# 的源码:
//
// 摘要:
// Projects a vector onto a plane defined by a normal orthogonal to the plane.
//
// 参数:
// planeNormal:
// The direction from the vector towards the plane.
//
// vector:
// The location of the vector above the plane.
//
// 返回结果:
// The location of the vector on the plane.
public static Vector3 ProjectOnPlane(Vector3 vector, Vector3 planeNormal)
{
float num = Dot(planeNormal, planeNormal);
if (num < Mathf.Epsilon)
{
return vector;
}
float num2 = Dot(vector, planeNormal);
return new Vector3(vector.x - planeNormal.x * num2 / num, vector.y - planeNormal.y * num2 / num, vector.z - planeNormal.z * num2 / num);
}

我能吐槽的是,这运算量,和这可读性,真的不敢恭维~
那么,其实可以优化:
private static Vector3 MyProjectOnPlane(Vector3 vector, Vector3 planeNormal)
{
var dot = Vector3.Dot(vector, planeNormal);
return vector + -planeNormal * dot;
}
完整脚本
// jave.lin 2021/11/13
// 绘制 project on plane 的 gizmos
// 顺便优化
using UnityEngine;
public class DrawProjectOnPlaneGizmos : MonoBehaviour
{
public Transform transForward;
public Transform targetPos;
private float forwardAddLength = 10.0f;
public bool usingMyFunc = false;
private void OnDrawGizmos()
{
var forwardStart = transForward.position;
var forwardEnd = forwardStart + transForward.forward;
var srcCol = Gizmos.color;
// forward
Gizmos.color = Color.blue;
Gizmos.DrawLine(forwardStart, forwardEnd);
Gizmos.DrawLine(forwardEnd, forwardEnd + transForward.forward * forwardAddLength);
// point to target pos
var p2pStart = forwardStart;
var p2pEnd = targetPos.position;
Gizmos.color = Color.yellow;
Gizmos.DrawLine(p2pStart, p2pEnd);
Vector3 projPos;
if (usingMyFunc)
{
projPos = MyProjectOnPlane(p2pEnd - p2pStart, transForward.forward);
}
else
{
projPos = Vector3.ProjectOnPlane(p2pEnd - p2pStart, transForward.forward);
}
Gizmos.color = Color.green;
Gizmos.DrawLine(forwardEnd, projPos);
// jave.lin : 从 gizmos 视图上看:p2pEnd->projPos 平行与 transform.forward
Gizmos.color = Color.red;
Gizmos.DrawLine(p2pEnd, projPos);
Gizmos.color = srcCol;
}
private static Vector3 MyProjectOnPlane(Vector3 vector, Vector3 planeNormal)
{
var dot = Vector3.Dot(vector, planeNormal); // 得到投影长度
return vector + -planeNormal * dot; // planeNormal 的反向 * 投影长度
}
}
Project
- TestingProjectOnPlane_AndOptimzie 提取码: mnxd
References
- Unity shader (hlsl) equivalent of Vector3.ProjectOnPlane - 写完 blog 后,发现 stackoverflow 上也有问,在 hlsl shader 上如何实现类似此函数的功能,也有人回答了