首先,我们做一个有趣的实验,在viewport.cpp 的 AddSortableSpriteToDraw() 增加一行代码
viewport.cpp Line659
void AddSortableSpriteToDraw(SpriteID image, PaletteID pal, int x, int y, int w, int h, int dz, int z, bool transparent, int bb_offset_x, int bb_offset_y, int bb_offset_z, const SubSprite *sub)
{
int32 left, right, top, bottom;
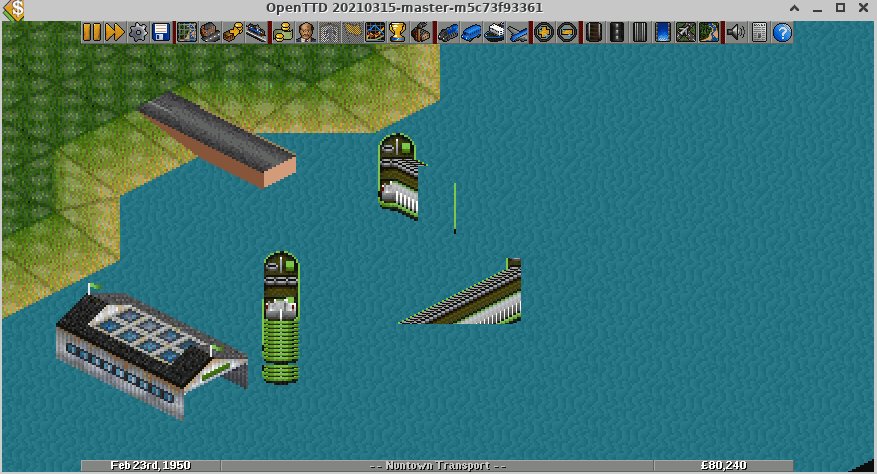
if(image>=3669&&image<=3700) image=3669; <- 3669到3700是对应这艘船的各种形态图片,我们可以通过后面的debug了解如何获取这两个数字
assert((image & SPRITE_MASK) < MAX_SPRITES);
...
我们如果增加上面这一行,那么所有船游走的时候,都像僵尸一样头永远朝上,而且会产生不完全的拖影。

继续分析,AddSortableSpriteToDraw() 实际上是把屏幕内的sprite 压入 parent_sprites_to_draw
viewport.cpp
Line659
void AddSortableSpriteToDraw(SpriteID image, PaletteID pal, int x, int y, int w, int h, int dz, int z, bool transparent, int bb_offset_x, int bb_offset_y, int bb_offset_z, const SubSprite *sub)
{
...
ParentSpriteToDraw &ps = _vd.parent_sprites_to_draw.emplace_back(); <- emplace_back是压入vector操作
…
注:emplace_back() 参考 https://blog.csdn.net/yockie/article/details/52674366 C++11使用emplace_back代替push_back
然后,在ViewportDoDraw()里面,会将 parent_sprites_to_draw 合并到 parent_sprites_to_sort (注解1),再调用 ViewportDrawParentSprites() 完成屏幕的绘制(注解2)
viewport.cpp
Line 1714
void ViewportDoDraw(const Viewport *vp, int left, int top, int right, int bottom)
{
...
for (auto &psd : _vd.parent_sprites_to_draw) { <- 1
_vd.parent_sprites_to_sort.push_back(&psd);
}
_vp_sprite_sorter(&_vd.parent_sprites_to_sort);
ViewportDrawParentSprites(&_vd.parent_sprites_to_sort, &_vd.child_screen_sprites_to_draw); <- 2
...
屏幕内的sprite绘制调用链
32bpp_anim.cpp Blitter_32bppAnim::Draw()
<- gfx.cpp GfxBlitter()
<- GfxMainBlitterViewport()
<- viewport.cpp DrawSpriteViewport() // Draw a sprite in a viewport.
<- ViewportDrawParentSprites()
<- ViewportDoDraw()
<- ViewportDraw()
<- widget.cpp Window::DrawViewport()
以上内容,我们描述了viewport如何在屏幕上绘制交通工具的基本原来,接下来我们看一下,程序的每一个tick,如何定位交通工具position,实现流畅的移动效果。
landscape.h 的RemapCoords() 是把 2D转2.5D的顶点point坐标的算法:
landscape.h Line 81
static inline Point RemapCoords(int x, int y, int z)
{
Point pt;
pt.x = (y - x) * 2 * ZOOM_LVL_BASE; <- ZOOM_LVL_BASE = 1<<2 也就是4
pt.y = (y + x - z) * ZOOM_LVL_BASE;
return pt;
}
通过上面的代码我们了解到 64 * 64 Tile的地图 对应 point 1024 * 1024 ,也就是 一个Tile 与 屏幕的point 是16倍关系
下面我们继续做一个小实验,在一个64*64的地图,增加下面几行代码
vehicle.cpp Line1076
static void DoDrawVehicle(const Vehicle *v)
{
...
StartSpriteCombine();
for (uint i = 0; i < v->sprite_cache.sprite_seq.count; ++i) {
PaletteID pal2 = v->sprite_cache.sprite_seq.seq[i].pal;
if (!pal2 || (v->vehstatus & VS_CRASHED)) pal2 = pal;
AddSortableSpriteToDraw(v->sprite_cache.sprite_seq.seq[i].sprite, pal2, v->x_pos + v->x_offs, v->y_pos + v->y_offs,
v->x_extent, v->y_extent, v->z_extent, v->z_pos, shadowed, v->x_bb_offs, v->y_bb_offs);
}
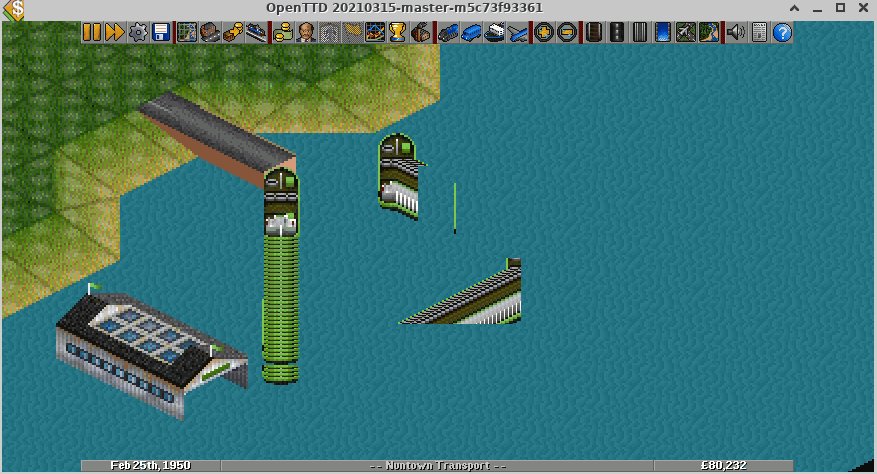
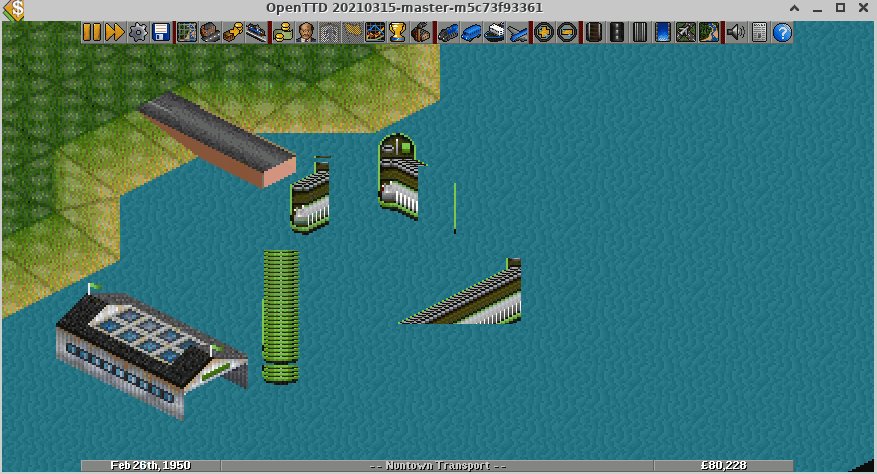
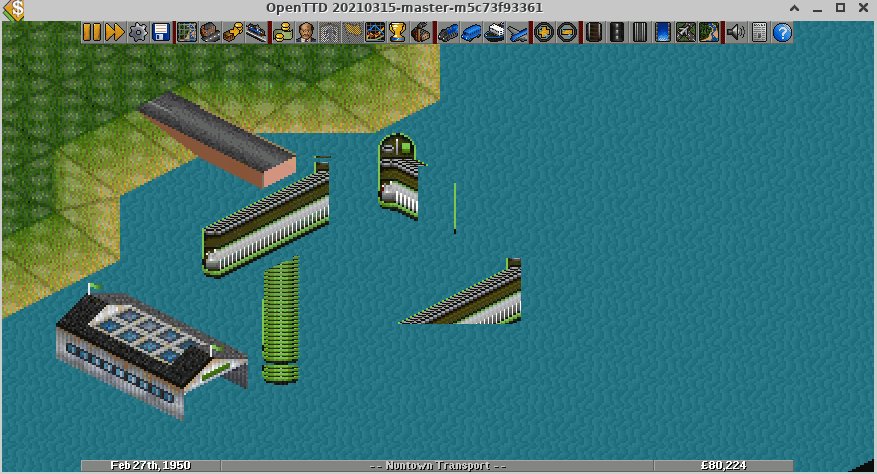
int i=0; <-- (1)
for(i=0;i<1000;) {
AddSortableSpriteToDraw(3700,781,i,i,6,32,6,0,shadowed,0,0);
i+=50;
}
EndSpriteCombine();
...
我们如果DoDrawVehicle() 增加 (1) 循环代码,那么就会在绘制出一串id=3700的(幽灵)船的影像

那么,到这里交通工具是怎么动起来的,我们就非常清晰了。