nannan
???????我们熟悉的是前端WebGL的夜景特效,非常炫酷。点这里查看夜景示例。很多客户咨询建筑夜晚窗户有灯光这种是怎样制作的。这种传统的方法是在unity3D里将建筑模型贴pbr材质后再导出,为了做特效前期要下载unity3D和相关插件导出,安装软件及操作比较麻烦。现在我们SuperMap iDesktop里推出了直接对模型数据集贴pbr材质的功能,可以在桌面浏览制作好的夜景特效,还可以对该pbr材质的模型切三维缓存,缓存结果和原始数据结果一致,可以直接发布三维服务在WebGL浏览,无需再代码设置纹理。
一、准备数据
???????将要贴pbr材质的模型数据集添加到三维球面场景中;

二、操作步骤
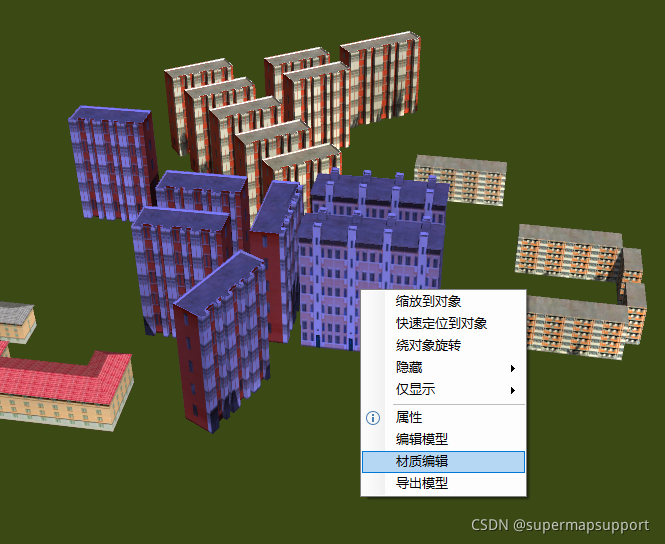
???????选中模型右键——材质编辑;

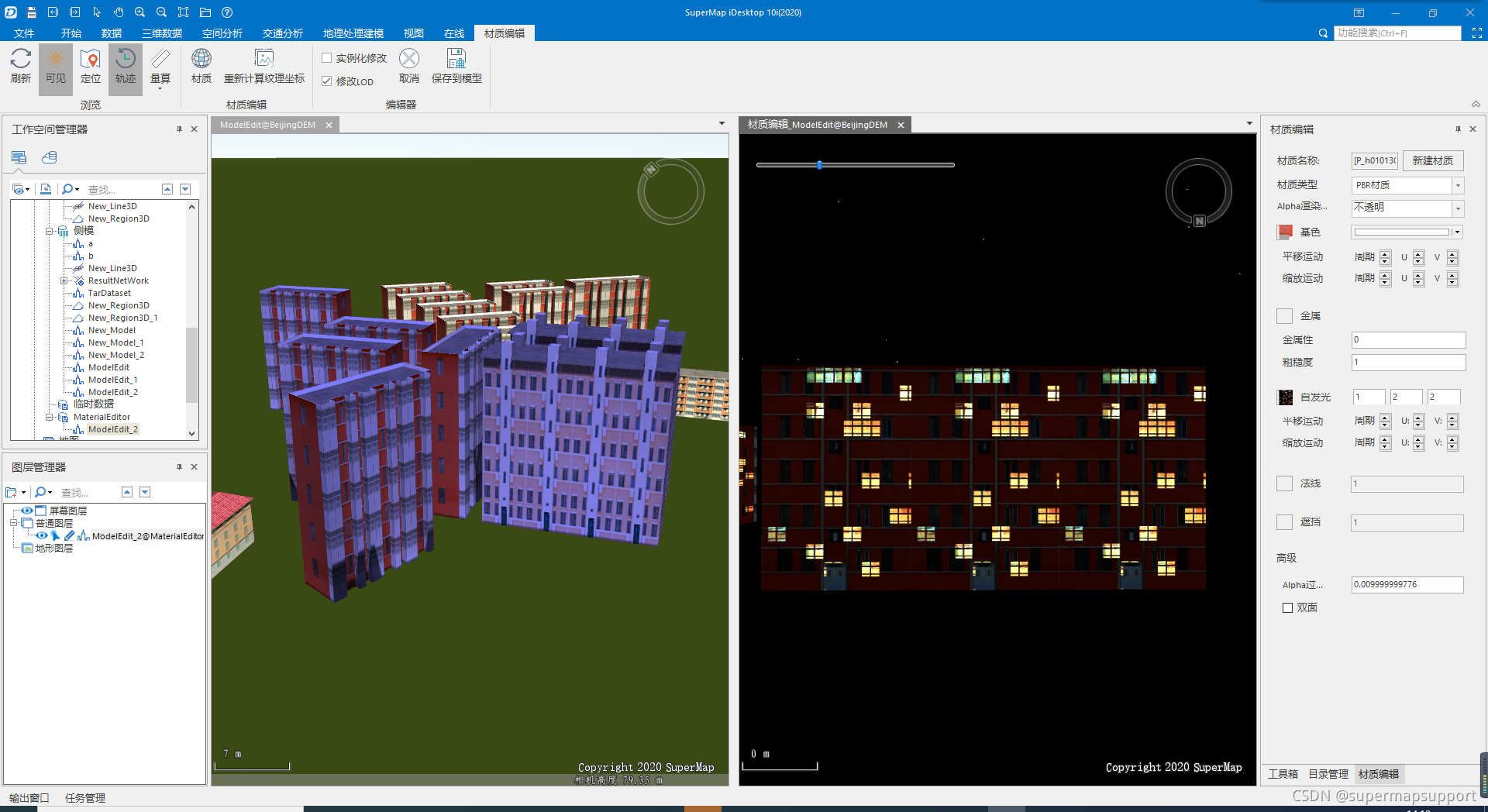
???????在材质编辑功能栏窗口找到材质按钮,点击。会发现右侧弹出材质编辑窗口。上一步右键材质编辑时一个场景窗口变成了两个,左侧是原始场景,右侧是选中模型对象要进行材质编辑的窗口。在材质编辑窗口我们会发现材质类型有普通材质和PBR材质。在这里我们选择PBR材质。
???????其中基色是对模型本身有一个基础色渲染,默认是白色。但是由于设置PBR材质后,模型本身会变量,建议将基色调成灰色较为适宜,具体按照自己的渲染需求来更换颜色。制作夜景特效主要是给模型赋予一个自发光纹理,这样在黑夜时它自身的材质就会发光。为了让场景夜景效果更逼真一些,这里的自发光材质就需要只有窗户纹理的图片,类似下图所示:

???????自发光贴图设置好之后,后面有三个输入框,这个是用来调节颜色的,三个输入框分别代表R、G、B值。如下两张图设置不同的RGB值窗户发光颜色不一样。根据自己的需求进行调节。


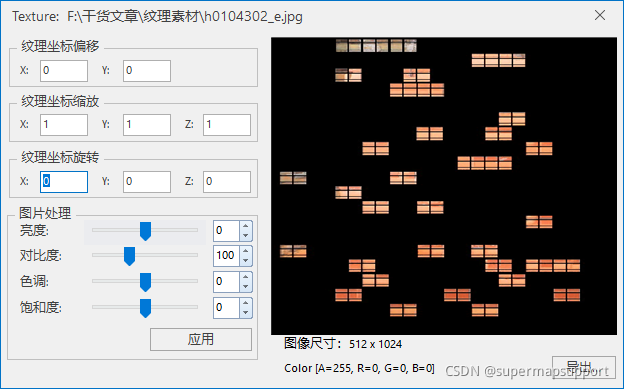
???????贴图的纹理参数主要包括纹理坐标偏移、纹理坐标缩放、纹理坐标旋转以及图片的亮度、对比度和饱和度。同样还支持导出纹理 。如下图所示:

???????PBR材质也可以让它动起来,实现夜景LED大屏显示效果。平移运动和缩放运动支持设置沿U和V方向平移运动或者缩放变化的速度,范围为纹理坐标单位/秒。还支持设置纹理平移或缩放的周期,单位为秒。
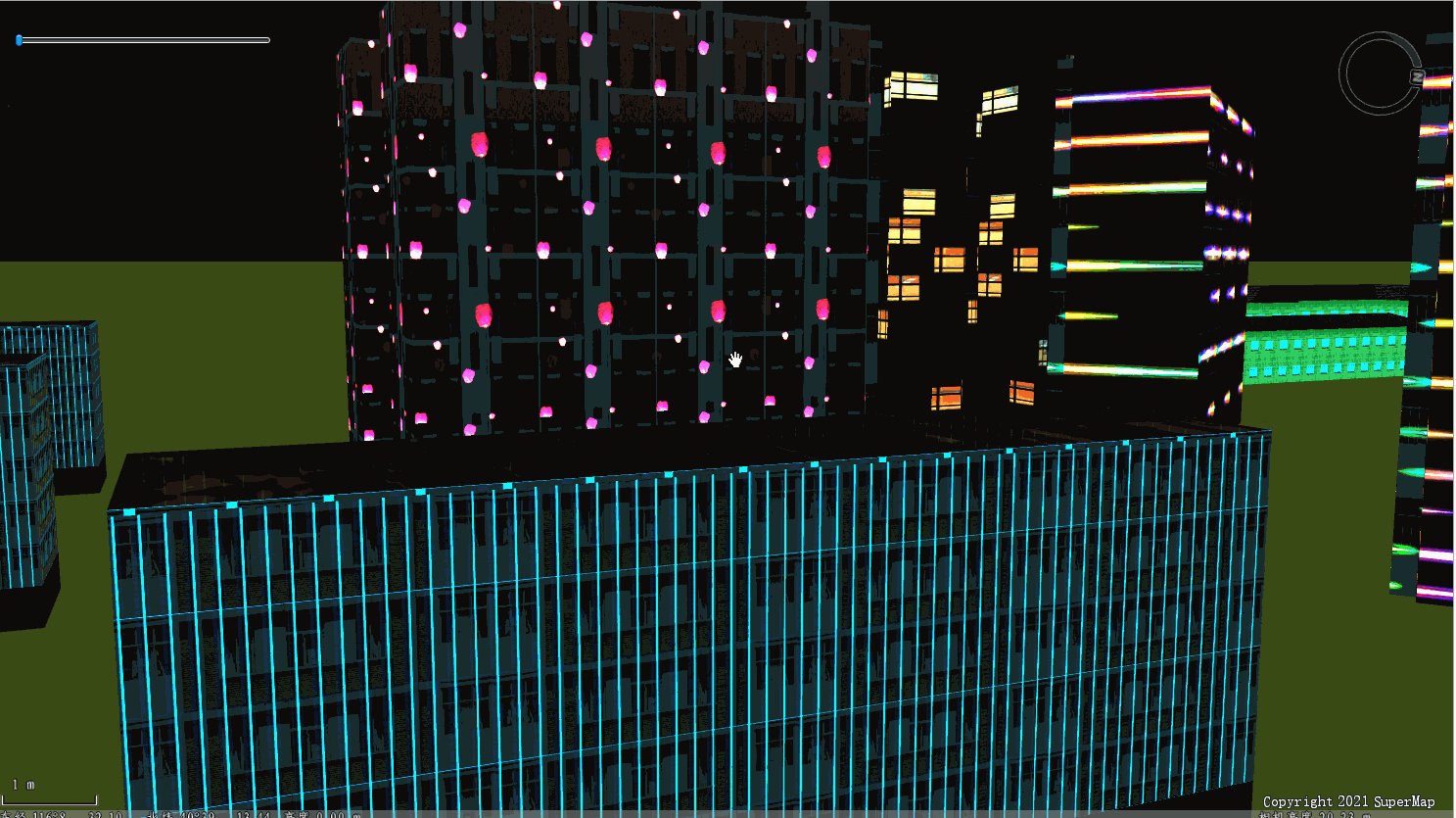
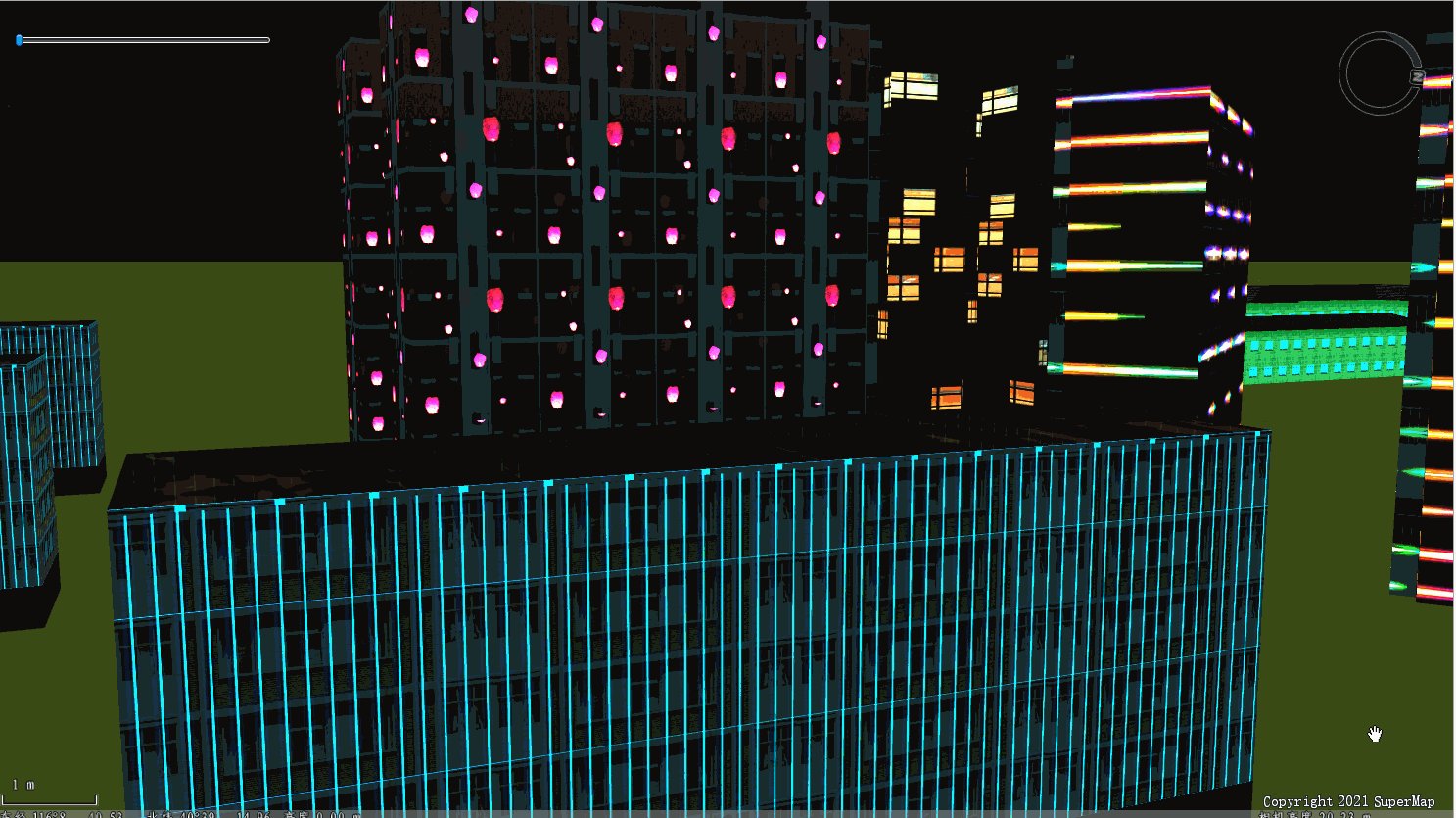
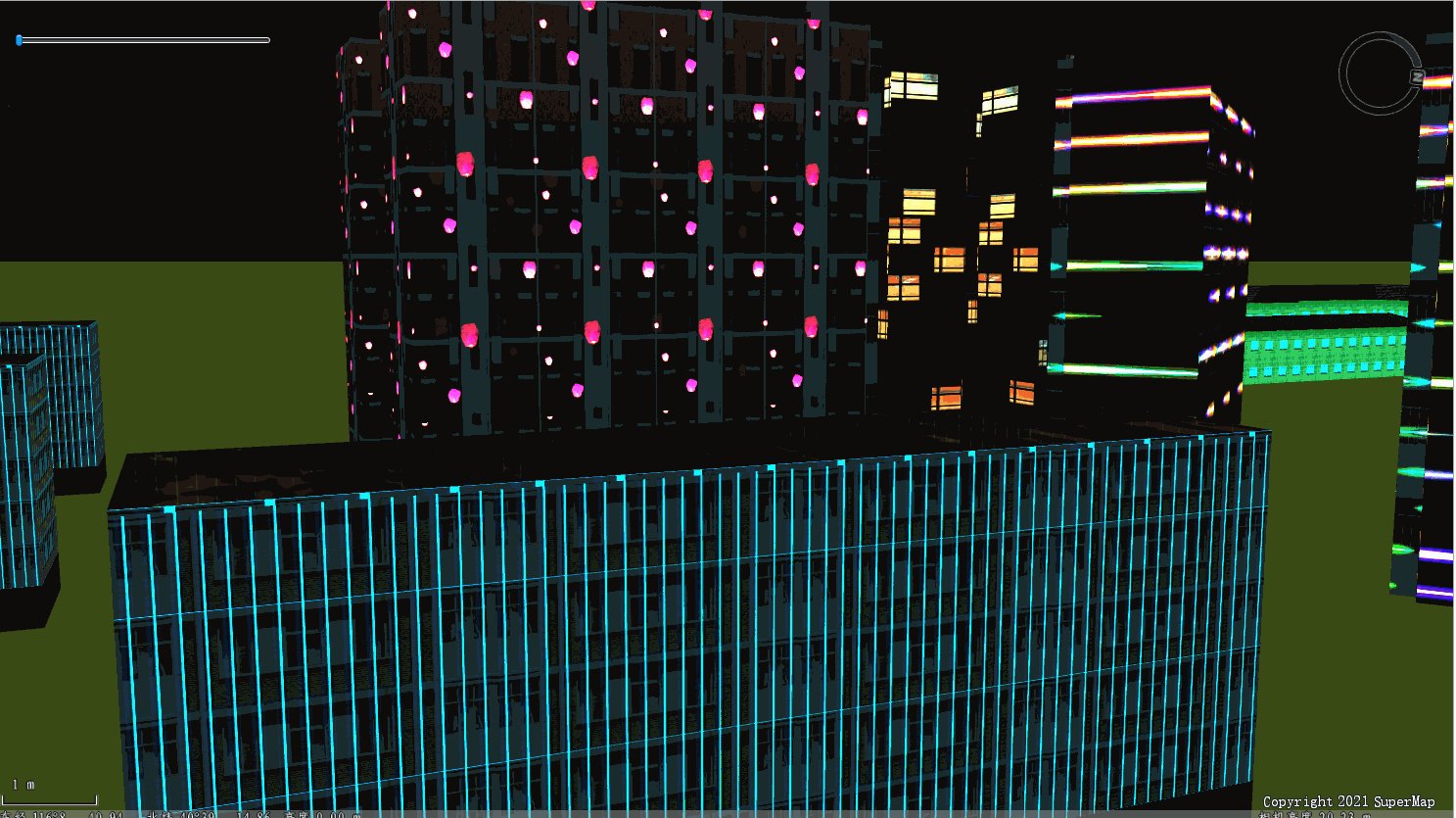
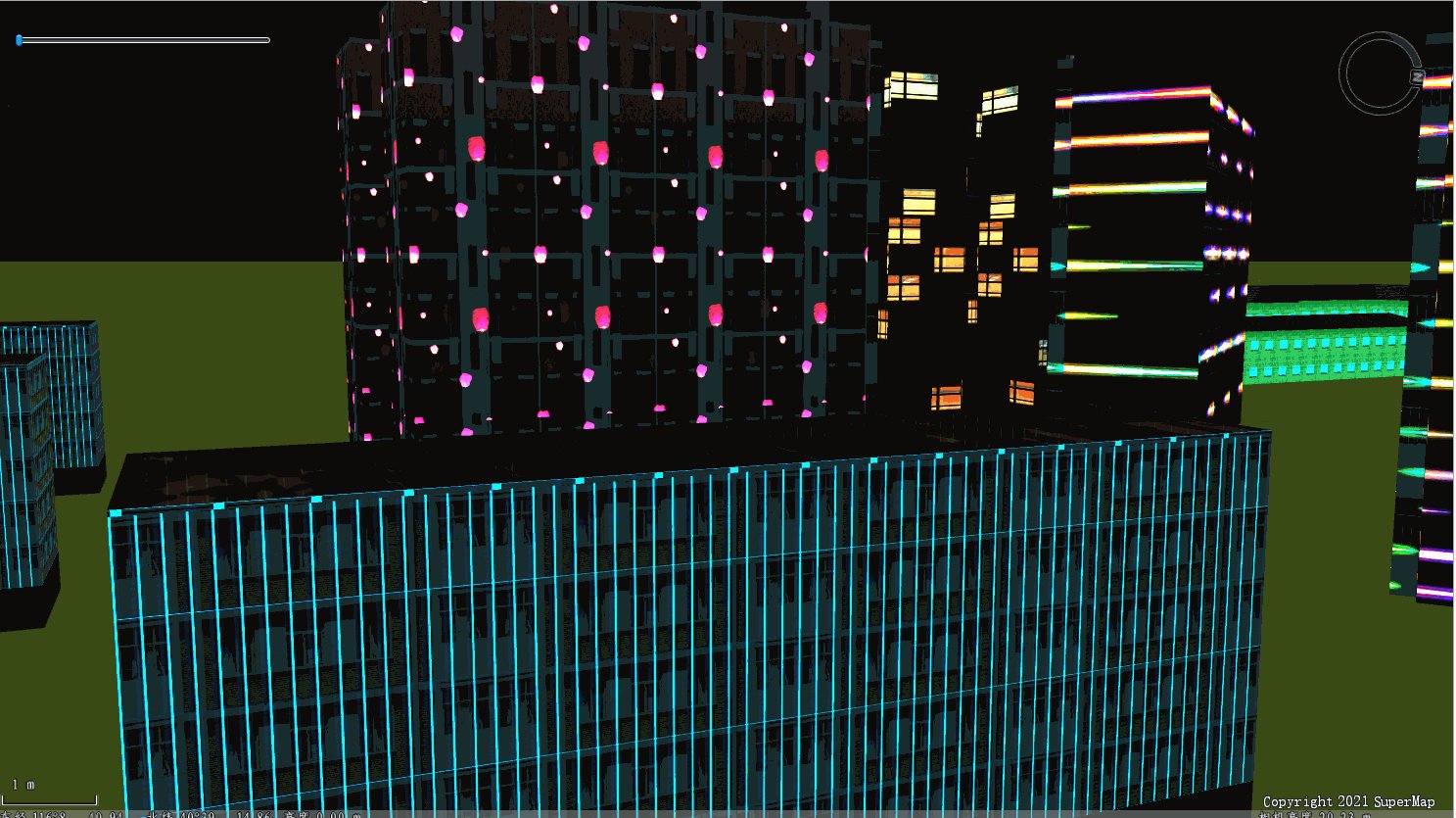
三、夜景效果
???????其它的参数这里不做详细介绍,可以查看iDesktop帮助文档自行学习。设置好PBR材质之后在材质编辑功能栏窗口点击保存到模型即可。下面就是最终制作场景效果图。