前言
在顶点着色器的模板代码里,我们经常可以看到TRANSFORM_TEX()方法的身影,如以下代码
v2f vert(a2v v)
{
v2f o;
o.pos = UnityObjectToClipPos(v.pos);
o.uv = TRANSFORM_TEX(v.uv,_MainTex);
return o;
}
那么这个TRANSFORM_TEX(v.uv_MainTex)是什么意思呢
解析
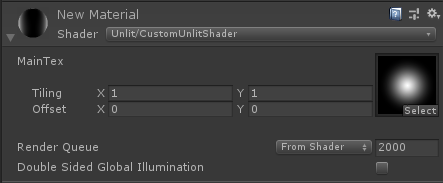
我们先抛开TRANSFORM_TEX。看看Tiling & Offset是怎么实现效果的。细心的你,应该会发现当我们用 sampler2D _MainTex 声明一张纹理的时候,可以看到在Inspector面板会自动为我们生成Tiling & Offset这4个分量。

那么我们怎么在代码里使用Tiling & Offset这4个分量呢:
答案:定义一个float4的变量,且名字必须是纹理的名字加上 '_ST ’ 后缀,
- 比如纹理叫_MainTex,那么这个变量就叫_MainTex_ST;
- 这4个分量会自动附在_MainTex_ST里。如以下代码
- 我们可以用 _MainTex_ST.xy取到Tiling; 用_MainTex_ST.zw取到Offset
sampler2D _MainTex;
float4 _MainTex_ST;//Tiling & Offset会自动附在这个变量里
Tiling & Offset的作用是对UV进行缩放和偏移,把原来UV的范围(0 ~ 1)映射到(0 ~ 5)或任何你想到的范围,它是怎么映射的呢。
我们知道float4 _MainTex_ST有4个分量,那么把我们原来的UV 乘上 它的前两个分量_MainTex_ST.xy,再加上后两个分量_MainTex_ST.zw,这不就达到了缩放和偏移吗。如以下代码。
v2f vert(a2v v)
{
v2f o;
o.pos = UnityObjectToClipPos(v.pos);
o.uv = v.uv * _MainTex_ST.xy + _MainTex_ST.zw;//对uv进行重映射
return o;
}
说了这么多,到底和TRANSFORM_TEX有什么关系:
我们知道上面用 v.uv * _MainTex_ST.xy + _MainTex_ST.zw 实现的效果其实 和 TRANSFORM_TEX(v.uv,_MainTex)实现的效果是一样的。
而且其实他们最后的代码也是一样的。
我们可以在UnityCG.cginc看到对TRANSFORM_TEX方法的定义
define TRANSFORM_TEX(tex,name) (tex.xy * name##_ST.xy + name##_ST.zw)
其实这是个宏定义,name## 代表我们传入的变量名,假设我们传入v.uv,_MainTex这两个参数
那么它展开后的代码就是 :
TRANSFORM_TEX(v.uv,_MainTex) = v.uv.xy * _MainTex_ST.xy + _MainTex_ST.zw
可以看到这和我们前面自己实现Tiling&Offset的代码其实是一样的。
所以你现在明白了吧,TRANSFORM_TEX其实就是一种简写。
当我们想把Tiling&Offset使用起来时,可以自己实现,也可以直接使用这种简写方式。