文章目录
五、实现关卡相关内容:
- 在 SceneLevel.ts 文件,在 init 方法尾部继续
// 获取游戏存档的最远的关卡
// 当玩到当前关卡或者玩过的关卡设置为可玩的状态,未玩的关卡设置为禁用的状态
var mileStone: number = LevelDataManager.Shared().MileStone;
// 动态生成关卡按钮
for(var i: number = 0; i < LevelDataManager.Shared().getLevelsNum(); i++) {
// 定义一个关卡按钮
var icon = new LevelIcon();
// 添加到group里面去
group.addChild(icon);
// 设置关卡显示文本
icon.Level = i + 1;
// 设置x轴的位置
icon.x = Math.sin(spanY*i/2/180*Math.PI)*200 + group.width/2;
// 设置y轴的位置
icon.y = group.height - spanY * i - icon.height;
// 给每个关卡按钮绑定点击方法
icon.addEventListener(
egret.TouchEvent.TOUCH_TAP,
this.icon_tap,
this
);
// 根据存档来设置关卡按钮的状态
icon.enabled = i < mileStone;
// 把关卡按钮存放起来
this.levelIcon.push(icon);
}
/** * 点击关卡按钮的响应事件 */
private icon_tap() { }
- 来到 LevelIcon.exml 来设置,调整 up / down / disabled 三种状态的图片 image;
- 目前存在两个问题:1. 不能让用户往下滑到最底,要自动;2. 箭头没有指向当前关卡;
- 解决第一个问题:来到 SceneLevel.ts 中,在 init 方法里:
// 滚动视图默认出现在最底部
this.group_levels.scrollV = group.height - this.height;
- 第二个问题:箭头的指向问题:
// 指示箭头的位置
// 修改箭头的锚点位置为底部的尖端点
this.img_arrow.anchorOffsetX = this.img_arrow.width/2;
this.img_arrow.anchorOffsetY = this.img_arrow.height;
this.img_arrow.touchEnabled = false;
// 游戏初始化的时候,箭头出现在最远关卡的正上方
// 声明最远关卡
var currentIcon = group.getChildAt(mileStone - 1);
this.img_arrow.x = currentIcon.x + currentIcon.width;
this.img_arrow.y = currentIcon.y;
// 设置当选中的关卡
this.sel_level = mileStone;
// 让箭头显示到最顶层
this.group_levels.addChild(this.img_arrow);
- 点击关卡按钮的响应事件:
/** * 点击关卡按钮的响应事件 */
private icon_tap(e: egret.TouchEvent) {
// 获取被点击的关卡的按钮
var icon = <LevelIcon>e.currentTarget;
if(this.sel_level != icon.Level) {
// 如果指示箭头指向的关卡不是我们点击的关卡,则移动指示箭头到点击关卡处
this.img_arrow.x = icon.x + icon.width/2;
this.img_arrow.y = icon.y;
// 记录指示箭头的指向的关卡
this.sel_level = icon.Level;
}else{
// 点击的关卡就是箭头指向的关卡,则直接进入游戏场景并开始游戏
}
}
六、游戏场景:
-
创建游戏场景 EUI 组件:

-
声明单例类,在 SceneGame.ts 中:
// 声明单例
private static shared: SceneGame;
public static Shared(): SceneGame {
if(SceneGame.shared == null) {
SceneGame.shared = new SceneGame();
}
return SceneGame.shared;
}
-
实现点击按钮进入游戏界面,在 SceneLevel.ts 中:

-
要实现不同的关卡按钮打开不同关卡页面,比如说,点击第五关,游戏场景如何知道我点的是第五关?在 SceneGame.ts 中添加方法:
/** * 初始化游戏场景 */
public initLevel(level: number) { }
-
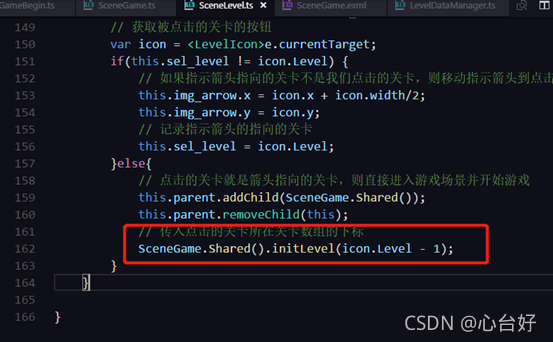
在 SceneLevel.ts 中传入关卡数组下标:

-
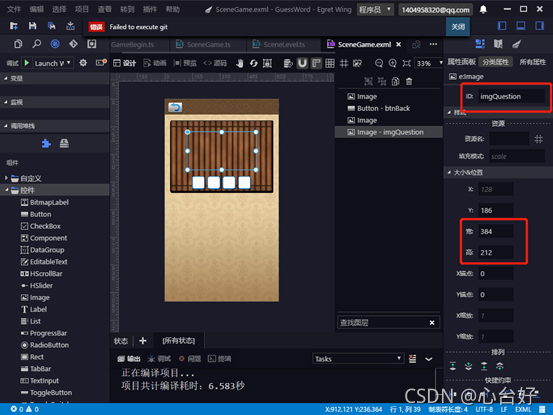
构建 SceneGame.exml:


-
构建 Word 组件:可选字体及答案;

-
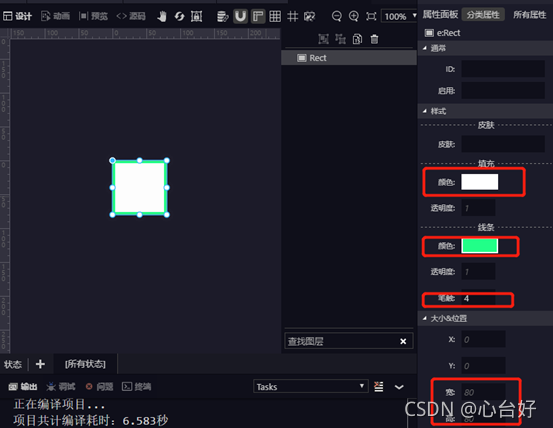
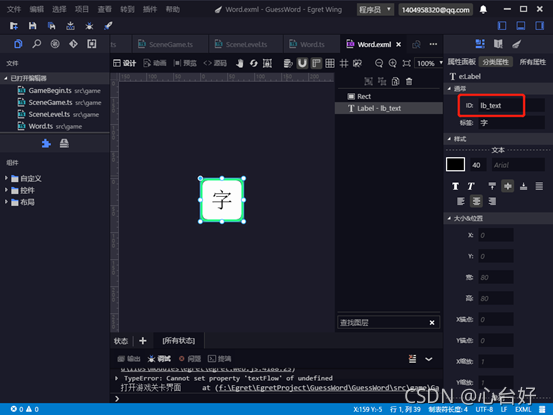
打开 Word.exml,拖入 rect 组件,设置宽高为 80,约束为填充上下左右;

-
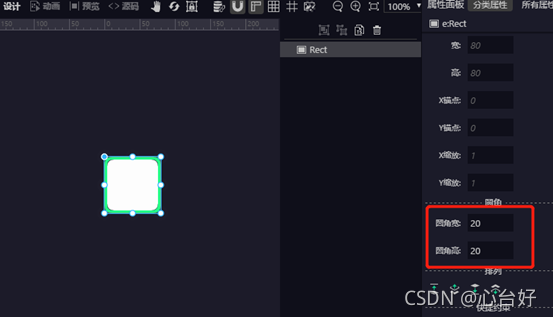
设置圆角;

-
text 的 ID 设置为 lb_text;

-
复制 label 组件的“复制自定义”到 Word.ts 中:
public lb_text:eui.Label;
protected childrenCreated():void {
super.childrenCreated();
this.init();
}
// 初始化
private init() {
this.lb_text.addEventListener(
egret.TouchEvent.TOUCH_TAP,
this.word_tap,
this
);
}
/*
*点击选择区域的文字的响应方法,
* protected 修饰的方法,可以被子类调用,
*不能被外部类调用
*/
protected word_tap() {
// 点击文字,让游戏场景去处理自己
SceneGame.Shared().word_click(this);
}
// 设置文本内容
public setWordText(val: string) {
this.lb_text.text = val;
}
// 获取文本内容
public getWordText(): string {
return this.lb_text.text;
}
-
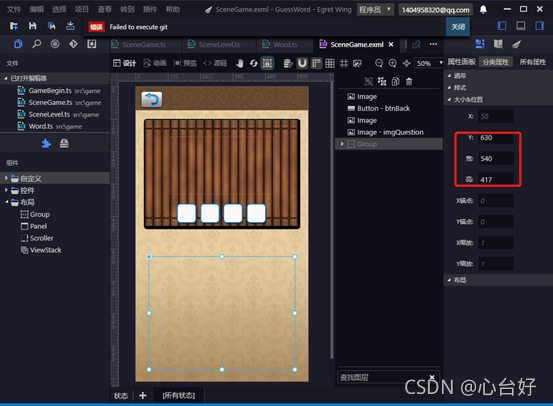
在 SceneGame.exml 中 拖入Group 布局 设置宽高:

-
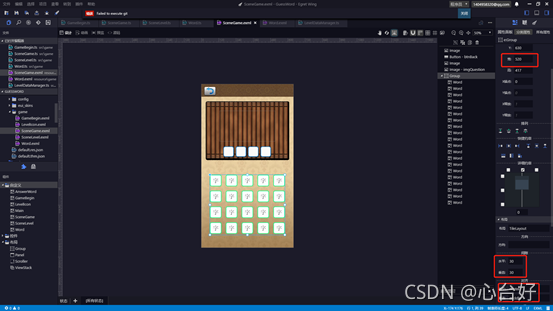
在自定义组件库里面拖入 word 组件,复制 19 个出来,设置布局为网格布局:

-
设置间隙和对齐方式:

-
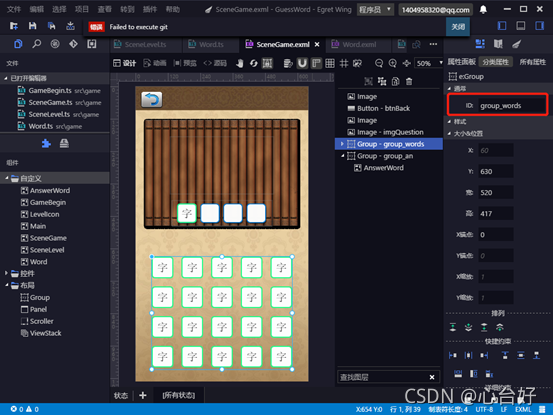
设置 ID 为:group_words

-
添加一个答案区域的 group 组件;
-
设置宽高,并设置 ID 为 group_answer;
-
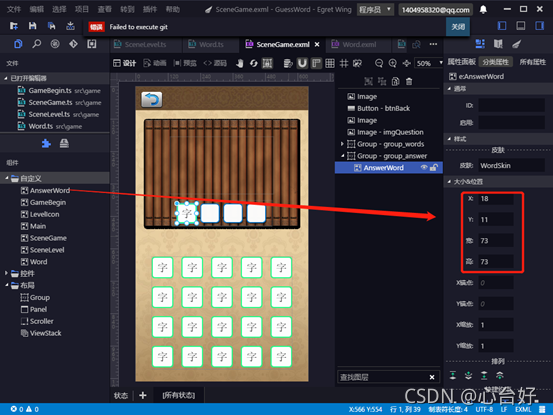
在 group 组件中添加一个 answerword 自定义组件,设置如下;

-
复制三个,宽高即 y 不变,x 分别为18,103,189,277;

-
编写游戏场景,在 SceneGame.exml 选中复制自定义到 SceneGame.ts,声明一个变量,用来表示所处的关卡
// 返回按钮
public btnBack:eui.Button;
// 成语提示图片
public imgQuestion:eui.Image;
// 选择区域组
public group_words:eui.Group;
// 答案区域组
public group_answer:eui.Group;
// 声明一个变量,用来表示所处的关卡
private levelIndex: number = 0;
- 初始化游戏场景
/**
*初始化游戏场景
*/
public initLevel(level: number) {
// 记录当前关卡
this.levelIndex = level;
// 获取关卡的内容
var levelData = LevelDataManager.Shared().getLevel(level);
// 先拿到自己关卡的成语(四个字)和混淆字(六个字)拼接起来
var words = levelData.answer + levelData.word;
// 随机一个关卡,把随机关卡的成语和混淆字也拼接到 words 后面
while(words.length == 10) {
var i = Math.floor(Math.random()*LevelDataManager.Shared().getLevelsNum());
if(i != level) {
var temp = LevelDataManager.Shared().getLevel(i);
}
// 把随机关卡的成语和混淆字添加进来
words += temp.answer + temp.word;
}
// 把 words 变成数组
var wordList: string[] = [];
for(var i: number = 0; i < words.length; i++) {
wordList.push(words.charAt(i));
}
// 重新排序
wordList = this.randomList(wordList);
// 把 wordList 里面的文字渲染出来
for(var i: number = 0; i < this.group_words.numChildren; i++) {
// 获取到选择区域的 word 组件
var word = <Word>this.group_words.getChildAt(i);
// 设置 word 的显示内容
word.setWordText(wordList[i]);
// 设置 word 可视
word.visible = true;
}
/********************对答案区进行初始化*************************/
for(var i: number = 0; i < this.group_answer.numChildren; i++) {
var answer = <AnswerWord>this.group_answer.getChildAt(i);
answer.SetSelectWord(null);
answer.visible = true;
answer.SelectWord = null;
}
// 显示提示图片
this.imgQuestion.source = "resource/assets/" + levelData.img;
}
/**
* 对一个数组进行随机排列
* */
private randomList(arr: string[]):string[] {
var array = [];
while(arr.length > 0) {
var i = Math.floor(Math.random()*arr.length);
array.push(arr[i]);
arr.splice(i,1);
}
return array;
}
- 实现点按选择区域文字后的操作
/*
*点击选择区域的文本后的响应函数
*/
public word_click(word: Word) {
var sel: AnswerWord = null;
for(var i: number = 0; i < this.group_answer.numChildren; i++) {
var answer = <AnswerWord>this.group_answer.getChildAt(i);
if(answer.SelectWord == null) {
sel = answer;
break;
}
}
// 如果存在空白区,则把点击的文字上传到答案区
if(sel) {
sel.SetSelectWord(word);
// 胜利判断
var check_str : string = '';
for(var i: number = 0; i < this.group_answer.numChildren; i++) {
var answer = <AnswerWord>this.group_answer.getChildAt(i);
check_str += answer.getWordText();
}
// 如果答案区的拼接成语等于关卡的答案,则弹出正解场景界面
if(check_str == LevelDataManager.Shared().getLevel(this.levelIndex).answer) {
// 显示答案正确
this.showWin();
}
}
}
/*
*显示正解答案
*/
private showWin() {
console.log('答案正确!');
}