首先说下我的思路:
开始想的比较简单,就是先建两个空物体分别挂上脚本,一个在X轴画直线,一个与X轴成angle夹角,通过计算得出坐标,这样就能画出一个菱形的角度,下面是实例图:

?
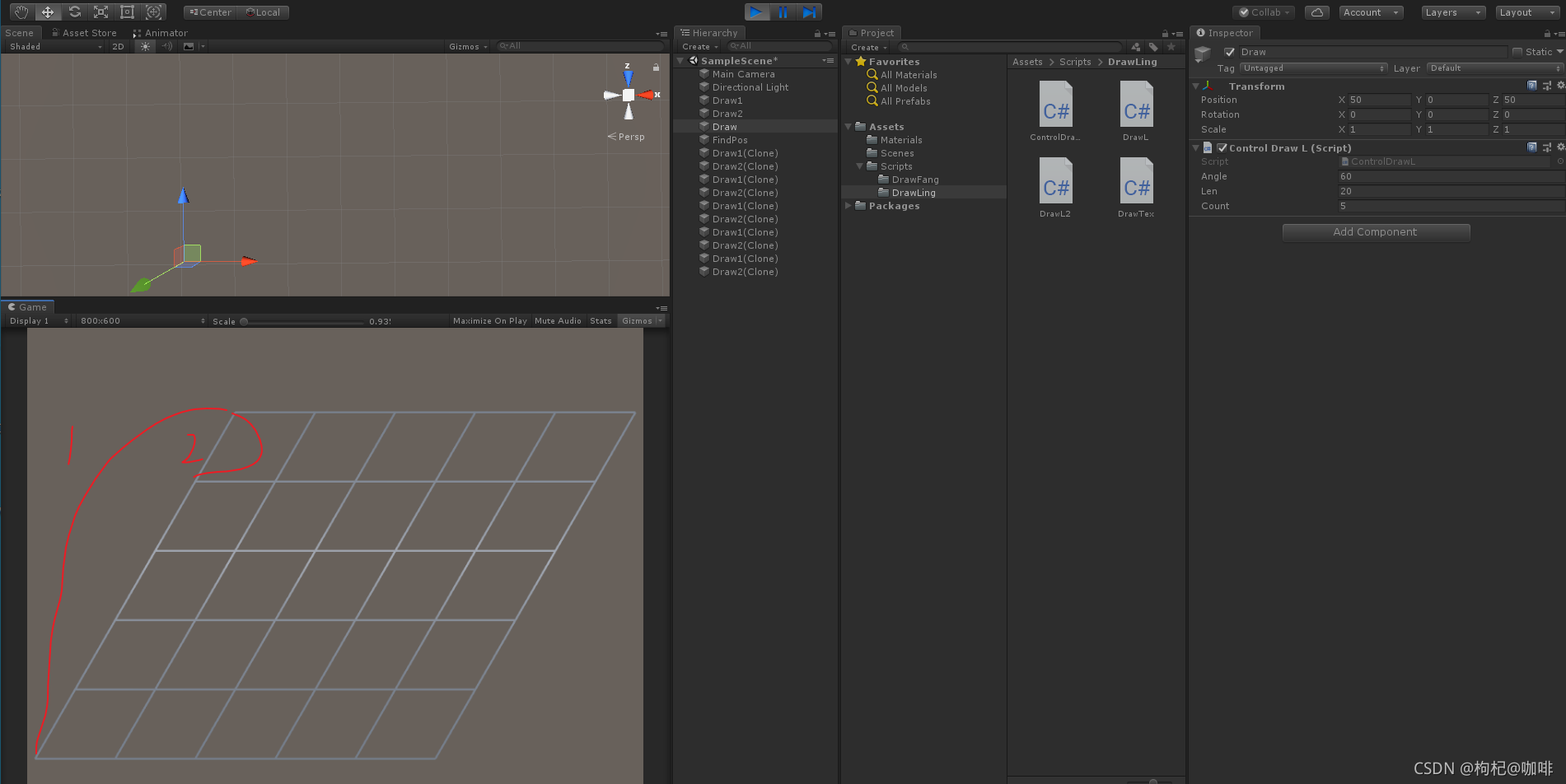
最后再写个脚本通过循环遍历,将那两个物体横向,竖向克隆,最后一个完整的菱形就出来了。

上面我用红色标号1表示的是这条边小菱形的数量count,2表示小菱形的边长len,count*len表示的就是整个菱形的边长
实现代码如下:
Draw1
LineRenderer line;
ControlDrawL control;
float len;
float angle;
// Start is called before the first frame update
void Start()
{
control = GameObject.Find("Draw").GetComponent<ControlDrawL>();
angle = control.angle;
len = control.count * control.len;
line = gameObject.AddComponent<LineRenderer>();
line.material = new Material(Shader.Find("Standard"));
line.startColor = Color.yellow;
line.endColor = Color.red;
line.startWidth = 0.5f;
line.endWidth = 0.5f;
line.positionCount = 2;
line.SetPosition(0, new Vector3(transform.position.x, 0, transform.position.z));
line.SetPosition(1, FindPos(transform.position, angle, len));
}
Vector3 FindPos(Vector3 pos, float angle, float len)
{
float x = Mathf.Cos(Mathf.Deg2Rad * angle) * len;//Mathf.Deg2Rad*angle:角度转弧度,Mathf.cos是通过弧度计算的
float z = Mathf.Sin(Mathf.Deg2Rad * angle) * len;
return new Vector3(pos.x+x, 0, pos.z+z);
}这个脚本画的是斜边,所以我写了个FindPos方法来确定LineRenderer要经过的点,传入的参数分别是当前的位置,倾斜角度,大菱形的边长
Draw2
LineRenderer line;
float width;
// Start is called before the first frame update
void Start()
{
ControlDrawL control = GameObject.Find("Draw").GetComponent<ControlDrawL>();
width = control.count * control.len;
line = gameObject.AddComponent<LineRenderer>();
line.material = new Material(Shader.Find("Standard"));
line.startColor = Color.yellow;
line.endColor = Color.red;
line.startWidth = 0.5f;
line.endWidth = 0.5f;
line.positionCount = 2;
line.SetPosition(0, new Vector3(transform.position.x, 0, transform.position.z));
line.SetPosition(1, new Vector3(transform.position.x+width, 0, transform.position.z));
}最后是克隆这两个物体的脚本ControlDraw
public float angle;
public float len;
public int count;
// Start is called before the first frame update
void Start()
{
for (int i = 1; i <= count; i++)
{
GameObject draw1 = Instantiate(GameObject.Find("Draw1"));
GameObject draw2 = Instantiate(GameObject.Find("Draw2"));
draw1.transform.position = new Vector3(draw1.transform.position.x + len * i, 0, draw1.transform.position.z);
draw2.transform.position = FindPos(draw2.transform.position, angle, len*i);
}
}
Vector3 FindPos(Vector3 pos,float angle,float len)
{
float x = Mathf.Cos(Mathf.Deg2Rad * angle) * len;//Mathf.Deg2Rad*angle:角度转弧度,Mathf.cos是通过弧度计算的
float z = Mathf.Sin(Mathf.Deg2Rad * angle) * len;
return new Vector3(pos.x + x, 0, pos.z + z);
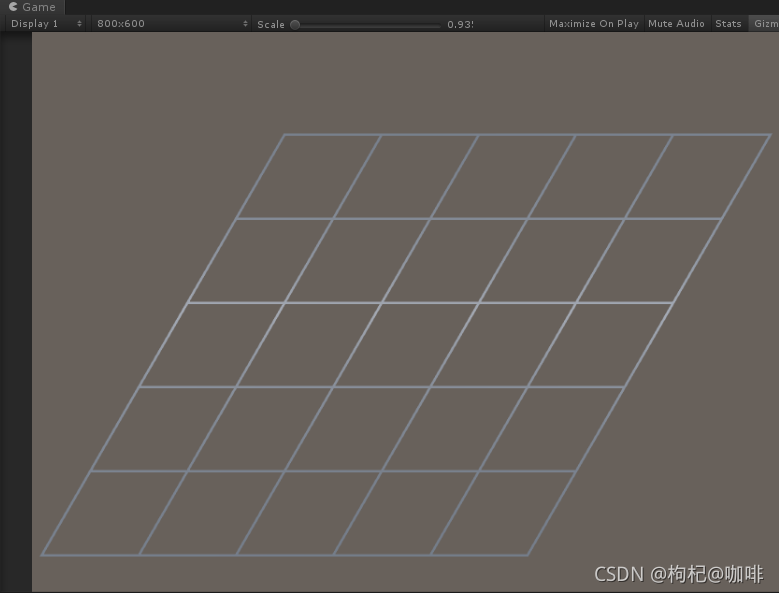
}在这个脚本上通过调整angle,len,count最终画出菱形

?
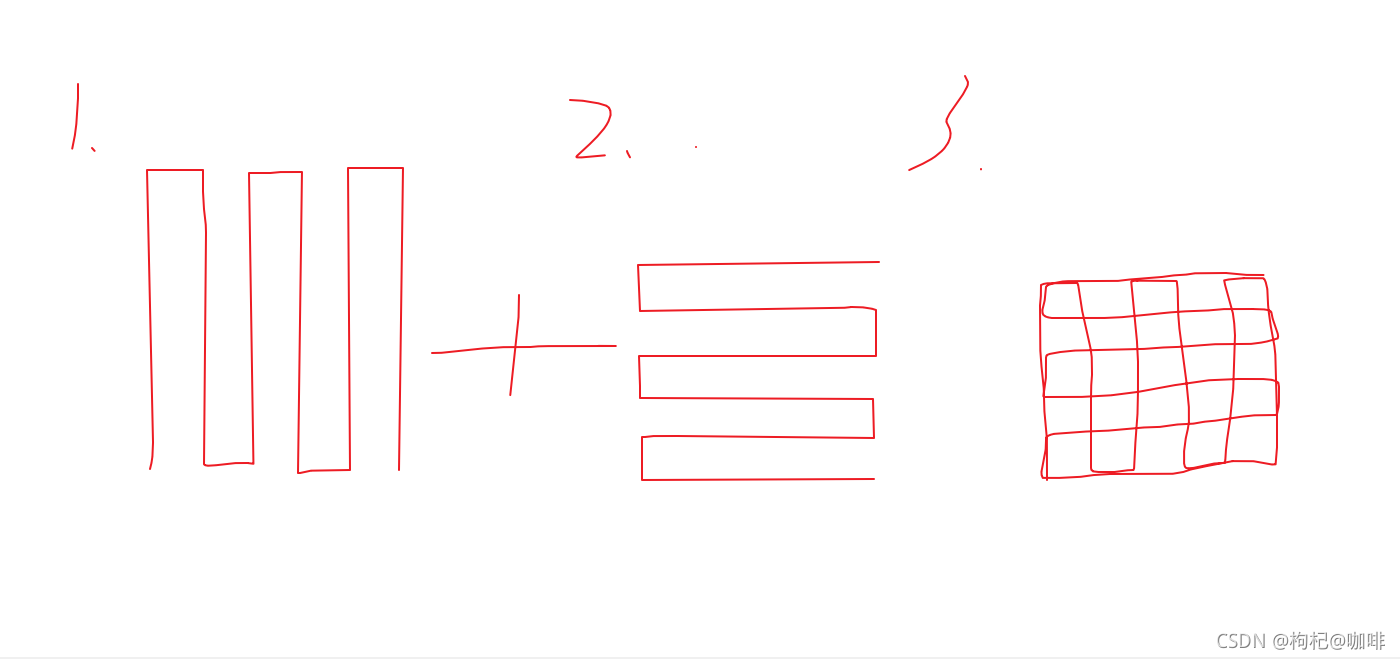
然而问题来了,如果count数量少还好说,克隆出来的物体也不多,性能消耗不大,但数量一多就不是那么美好了,所以我又研究了一种只用一个LineRenderer就能画出整个菱形的方法,下面先看看我是怎么画菱形的

画的虽然有点丑,但具体思路应该是表达清楚了,通过这样的画法能够一笔画出完整的菱形,这里要注意的点是LineRenderer所要确定的端点数量,这个数量是有规律的,通过归纳法确定端点数量为 4*(count+1)-1,count为大菱形边上小菱形的数量
然后将整个流程分成两个步骤,一个实现1功能,另一个实现2功能,最后渲染出来的效果就是一个完整的菱形,具体代码如下:
public float angle;
public float len;
public int count;
LineRenderer line;
// Start is called before the first frame update
void Start()
{
line = gameObject.AddComponent<LineRenderer>();
line.material = new Material(Shader.Find("Standard"));
line.startColor = Color.yellow;
line.endColor = Color.red;
line.startWidth = 0.5f;
line.endWidth = 0.5f;
line.positionCount = 4 * (count + 1) - 1;
DrawRectangular1();
DrawRectangular2();
}
// Update is called once per frame
void Update()
{
}
Vector3 FindPos(Vector3 pos, float angle, float len)
{
float x = Mathf.Cos(Mathf.Deg2Rad * angle) * len;//Mathf.Deg2Rad*angle:角度转弧度,Mathf.cos是通过弧度计算的
float z = Mathf.Sin(Mathf.Deg2Rad * angle) * len;
return new Vector3(pos.x + x, 0, pos.z + z);
}
void DrawRectangular1()
{
int j = 0;
for (int i = 0; i < 2*(count+1); i++, j += 2)
{
line.SetPosition(i, new Vector3(j * len, 0, 0));
line.SetPosition(i += 1, FindPos(new Vector3(j * len, 0, 0), angle, len*count));
line.SetPosition(i += 1, FindPos(new Vector3((j + 1) * len, 0, 0), angle, len*count));
line.SetPosition(i += 1, new Vector3((j + 1) * len, 0, 0));
}
}
void DrawRectangular2()
{
float width = len * count;
Vector3 v1 = new Vector3(width, 0, 0);
Vector3 v2 = new Vector3(0, 0, 0);
int j = 0;
for (int i = 2 * (count + 1)-1; i < line.positionCount; i++, j += 2)
{
line.SetPosition(i, v1);
line.SetPosition(i += 1, v2);
line.SetPosition(i += 1, FindPos(v2, angle, len));
line.SetPosition(i += 1, FindPos(v1, angle, len));
v1 = FindPos(FindPos(v1, angle, len), angle, len);
v2 = FindPos(FindPos(v2, angle, len), angle, len);
}
}DrawRectangular1实现1功能,DrawRectangular2实现2功能,通过调用这两个方法,画出的菱形就是用一个LineRenderer画出来的了
具体资源已打包,如有需要可自行下载: